本文档将介绍设计和信息传递方面的一些最佳实践。 请遵循以下准则(如适用),以确保提供最佳用户体验。
设计第一,代码第二
请先了解设计原则和模式,然后再开始在 Glass 上进行开发。 如需了解详情,请阅读设计指南。
如需获得早期的设计反馈,请创建玻璃软件流程设计,并将其提交给审核团队。
请勿将固定的时间轴项用作启动器
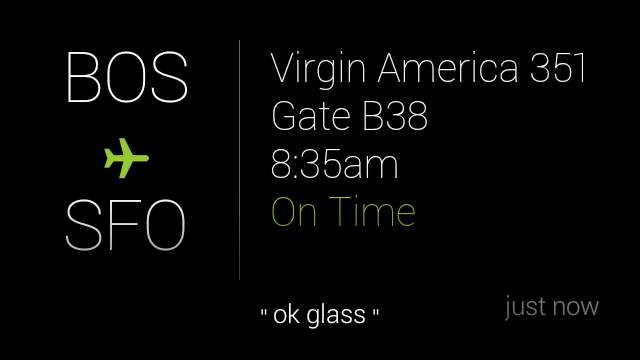
用户调用 Glassware 及其功能的两种主要方式是使用 ok glass 主菜单中的语音或触摸命令,或使用时间轴卡中的上下文菜单。
您不得为了启动 Glassware 而强制用户固定包含菜单项的时间轴卡片。Mirror API 专为根据用户配置的设置而设计的定期通知。
只要体验与定期通知设计模式一致,并且不使用 Mirror API 实现即时互动,就可以提供菜单项以启动 GDK Glassware 或调用 Mirror API。
例如,宠物收养 Glassware 不应插入时间轴卡片并强制用户将其固定以便稍后访问相关功能(例如,“搜索狗”、“搜索猫”、“搜索鸟类”等)。相反,Glassware 应允许用户为他们想要的宠物设置条件,并定期发送符合此条件的卡片。然后,这些卡片可以包含菜单项以执行“阅读个人简介”和“领养宠物”等操作。
遵循标准卡片设计和模板
- 如果您使用的是 Mirror API,请使用 base_style.css 中的样式。
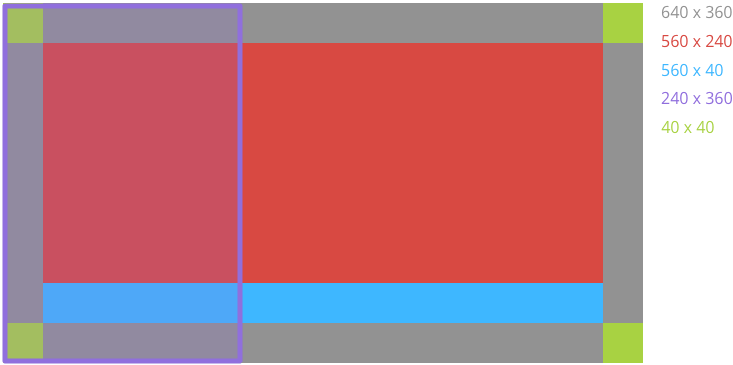
- 作为内置模板,请遵循有关内边距和间距的一般规则。

遵循媒体要求
如果要传送媒体内容,请遵循以下准则:
- 所有公开视频都会流式传输,且不会附加到时间轴项。
- 视频宽高比为 16:9。
- 视频分辨率为 640 × 360 像素。
- H.264 格式
正确打包和分页
您可以通过捆绑和分页将卡片组合在一起,但您应在以下情况下正确使用它们。
Bundles
- 为相似但不在同一张卡片上的卡片组使用套装。
- 将内容包封面卡片设计为在视觉上与邮件包包含的卡片不同的摘要。
- 针对每个 bundle 仅通过通知提示音一次通知用户。
适合捆绑销售的场景:
- 由电子邮件或简短消息组成的会话串
- 同一个人之间有三条短信
- 5 张连续拍摄于一小时内的照片
- 已一次性插入所有相关报道
- 关于正在进行的体育比赛的关键事件和比分更新的列表
套装效果欠佳的情况:
- 您的服务中的所有内容
- 一天内发送到 Glass 的许多头条新闻
分页
对于因空间限制而无法显示在单个卡片上、但应位于同一卡片上的时间轴项,请使用分页。
适合分页的情况:
- 单封电子邮件、新闻报道或类似内容无法全部显示在一张卡片中
以下情形不利于分页:
- 一组不同的卡片,例如多个新闻报道或电子邮件
遵循标准菜单设计
自定义菜单项
- 每个菜单项操作都必须有一个尺寸为 50 × 50 的关联图标。使用玻璃菜单图标与 Glass 界面保持一致。
- 请尽可能将显示名称长度限制在几个字以内。使用祈使动词带或不带宾语。
- 请为内置菜单项使用默认图标和显示名称,除非您将菜单项用于截然不同的内容。
- 图标是全白的,采用透明背景。
- 使用简短的菜单项显示名称。命令式动词带有或不带对象都很实用,如以下示例所示。
- “关闭”菜单项仅会从时间轴中移除时间轴卡片,因此请仅在需要时创建自定义菜单项。一般来说,您应该让时间轴项随时间自然衰减,并且不需要用户主动管理您的应用。
- 名称不得超过 15 个字符。例如:
| 差 | 良好 |
|---|---|
| 延长录制时间 | 扩展视频 |
| 给 Joe 发消息 | 发送消息 |
内置菜单项
“回复”或“全部回复”- 语音回复旨在捕获自由格式的语音输入内容。请勿使用语音回复来捕获一组有限的选项,例如游戏中可能的动作。
Delete - 关闭时间轴卡片,并在所有存储位置(本地和服务器存储空间)删除时间轴卡片对应的内容。如果您提供的功能是“关闭”,则不要提供“删除”菜单项,以免让用户感到困惑。
不使用 Mirror API 实现即时互动
Mirror API 并非设计用于接收用户请求并实时或低延迟响应。如果需要,请使用 GDK。
例如,Mirror API Glassware 非常适合与“添加记事”命令配合使用,因为用户在调用该命令后不必等待 Glassware 的响应。
相比之下,“查找食谱,意大利面”不太适用于 Mirror API Glassware,因为用户希望搜索结果立即显示。使用 Mirror API 时,用户需要等待一段时间才能将卡片插入时间轴,才能继续使用 Glassware,这会导致用户体验不佳。
此限制条件适用于 Glass 首页卡片上的主要语音指令,以及卡片和沉浸模式中的菜单项。
适当创作内容
为卡片创建内容时,每张卡片都必须简洁明了,并包含一条符合逻辑的信息。此外:
- 尽可能使用图片代替文字
- 以原始宽高比显示图片(可以剪裁)。
- 将卡片页脚的中间区域留空。ok glass 上下文语音菜单显示在此处,并屏蔽其下的任何内容。
- 如果需要,可使用
auto-resizeCSS 类根据您的内容自动调整字体大小。 - 遵循我们的撰写指南。