เอกสารฉบับนี้กล่าวถึงแนวทางปฏิบัติที่ดีที่สุดบางส่วนสำหรับการนำส่งการออกแบบและข้อมูล โปรดปฏิบัติตามหลักเกณฑ์เหล่านี้เมื่อทำได้เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด
ออกแบบเป็นอันดับแรก เขียนโค้ดเป็นอันดับที่ 2
เรียนรู้หลักการออกแบบและรูปแบบก่อนที่จะพัฒนาบน Glass โปรดอ่านข้อมูลเพิ่มเติมในคู่มือการออกแบบ
หากต้องการรับความคิดเห็นเกี่ยวกับการออกแบบตั้งแต่เนิ่นๆ ให้สร้างและส่งการออกแบบ Glassware Flow ไปให้ทีมตรวจสอบ
ไม่ใช้รายการไทม์ไลน์ที่ตรึงไว้เป็น Launcher
วิธีหลัก 2 วิธีที่ผู้ใช้จะเรียกใช้ Glassware และฟีเจอร์ของ Glassware คือการใช้คำสั่งเสียงหรือการแตะจากเมนูหลัก ok Glass หรือผ่านเมนูตามบริบทจากการ์ดไทม์ไลน์
คุณไม่ควรบังคับให้ผู้ใช้ปักหมุดการ์ดไทม์ไลน์ที่มีรายการในเมนูเพื่อจุดประสงค์ในการเปิดใช้ Glassware Mirror API ออกแบบมาสำหรับการแจ้งเตือนเป็นระยะตามการตั้งค่าที่ผู้ใช้กำหนด
การให้รายการเมนูเพื่อเปิดใช้ GDK Glassware หรือเรียกใช้ Mirror API สามารถทำได้ตราบใดที่ประสบการณ์การใช้งานสอดคล้องกับรูปแบบการออกแบบการแจ้งเตือนตามกำหนดเวลาและไม่ใช้ Mirror API สำหรับการโต้ตอบทันที
ตัวอย่างเช่น Glassware อุปการะสัตว์เลี้ยงไม่ควรใส่การ์ดไทม์ไลน์และบังคับให้ผู้ใช้ปักหมุดเพื่อเข้าถึงฟีเจอร์ต่างๆ ในภายหลัง (เช่น "ค้นหาสุนัข" "ค้นหาแมว" "ค้นหานก" เป็นต้น) โดย Glassware ควรอนุญาตให้ผู้ใช้ตั้งเกณฑ์สำหรับสัตว์เลี้ยงที่ต้องการและนำส่งการ์ดที่ตรงกับเกณฑ์นี้เป็นระยะๆ ได้ การ์ดเหล่านี้จะมีรายการเมนูสำหรับดำเนินการต่างๆ เช่น "อ่านประวัติ" และ "รับเลี้ยงสัตว์"
ทำตามการออกแบบและเทมเพลตการ์ดมาตรฐาน
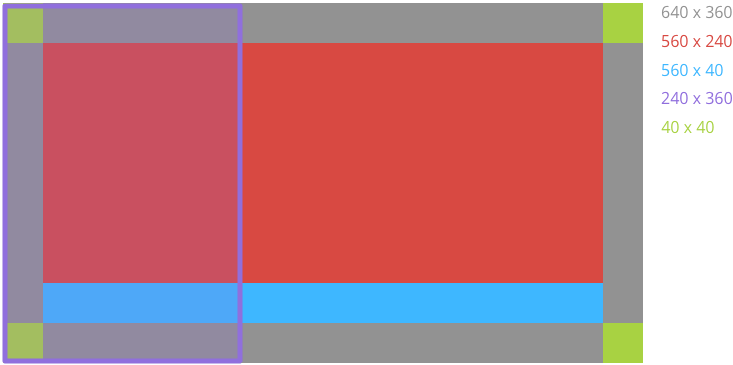
หากเป็นไปได้ ให้ใช้รูปแบบการ์ดและเทมเพลตที่ได้รับอนุมัติ หากเทมเพลตไม่ทำงาน ให้ทำดังนี้
- ใช้รูปแบบใน base_style.css หากใช้ Mirror API
- ทำตามกฎทั่วไปสำหรับระยะห่างจากขอบและระยะห่างระหว่างเทมเพลตในตัว

ปฏิบัติตามข้อกำหนดสื่อ
หากนำส่งสื่อ ให้ทำตามหลักเกณฑ์ต่อไปนี้
- ระบบจะสตรีมวิดีโอสาธารณะทั้งหมดและไม่แนบไปยังรายการในไทม์ไลน์
- อัตราส่วนวิดีโอคือ 16:9
- ความละเอียดวิดีโอคือ 640 × 360 พิกเซล
- รูปแบบ H.264
จับกลุ่มและแบ่งหน้าอย่างถูกต้อง
การรวมกลุ่มและการแบ่งหน้าช่วยให้คุณจัดกลุ่มการ์ดเข้าด้วยกันได้ แต่คุณควรใช้การ์ดอย่างถูกต้องในสถานการณ์ต่อไปนี้
Bundles
- ใช้แพ็กเกจสำหรับกลุ่มการ์ดที่คล้ายกันแต่ไม่ควรอยู่ในการ์ดเดียวกัน
- ออกแบบการ์ดหน้าปกของชุดให้แตกต่างไปจากการ์ดในแพ็กเกจ
- แจ้งผู้ใช้โดยใช้เสียงการแจ้งเตือนเพียงครั้งเดียวสำหรับแต่ละแพ็กเกจ
กรณีที่แพ็กเกจใช้งานได้ดี
- ชุดข้อความของอีเมลหรือข้อความสั้นๆ
- ข้อความ SMS สามข้อความระหว่างบุคคลเดียวกัน
- รูปภาพ 5 ภาพที่ถ่ายร่วมกันภายใน 1 ชั่วโมง
- แทรกบทความที่เกี่ยวข้องทั้งหมดแล้วในครั้งเดียว
- รายการเหตุการณ์สำคัญและอัปเดตผลการแข่งกีฬาที่กำลังดำเนินอยู่
กรณีที่แพ็กเกจทำงานได้ไม่ดีนักมีดังนี้
- เนื้อหาทั้งหมดจากบริการของคุณ
- พาดหัวจำนวนมากที่ส่งไปยัง Glass ใน 1 วัน
การใส่เลขหน้า
ใช้การใส่เลขหน้าสำหรับรายการตามลำดับเวลาที่ไม่พอดีกับการ์ดใบเดียวเนื่องจากข้อจำกัดด้านพื้นที่ แต่ควรอยู่ในการ์ดเดียวกัน
กรณีที่การใส่เลขหน้าได้ผลดีมีดังนี้
- อีเมลฉบับเดียว ข่าวสาร หรือเนื้อหาที่คล้ายกันซึ่งไม่พอดีกับการ์ดใบเดียว
กรณีที่การใส่เลขหน้าได้ไม่ดีนักมีดังนี้
- กลุ่มการ์ดที่แตกต่างกัน เช่น เนื้อหาข่าวหรืออีเมลหลายฉบับ
ทำตามการออกแบบเมนูมาตรฐาน
รายการในเมนูที่กำหนดเอง
- การทำงานของรายการในเมนูแต่ละรายการต้องมีไอคอนขนาด 50 × 50 เชื่อมโยงอยู่ ใช้ไอคอนเมนู Glass เพื่อให้ยังคงสอดคล้องกับ UI ของ Glass
- หากเป็นไปได้ โปรดจำกัดชื่อที่แสดงให้มีคำเพียงไม่กี่คำ ใช้คำกริยาแสดงความจำเป็นที่มีหรือไม่มีอ็อบเจกต์
- ใช้ไอคอนและชื่อที่แสดงเริ่มต้นสำหรับรายการในเมนูในตัว เว้นแต่ว่าคุณจะใช้รายการในเมนูสำหรับสิ่งที่แตกต่างออกไปมาก
- ไอคอนจะเป็นสีขาวล้วนและบนพื้นหลังโปร่งใส
- ใช้ชื่อที่แสดงของรายการในเมนูที่สั้นและดำเนินการได้ คำกริยาที่มีหรือไม่มีอภิปรายใช้ได้ดี ดังตัวอย่างต่อไปนี้
- รายการในเมนู "ปิด" จะนำการ์ดไทม์ไลน์ออกจากไทม์ไลน์เท่านั้น ดังนั้นให้สร้างรายการเมนูที่กำหนดเองสำหรับส่วนนี้เมื่อจำเป็นเท่านั้น โดยทั่วไป คุณควรปล่อยให้รายการในไทม์ไลน์ค่อยๆ ลดลงตามธรรมชาติเมื่อเวลาผ่านไป และไม่ต้องให้ผู้ใช้คอยจัดการแอปอยู่ตลอดเวลา
- ตั้งชื่อให้มีอักขระไม่เกิน 15 ตัว เช่น
| แย่ | เร็ว |
|---|---|
| ขยายการบันทึก | ขยายวิดีโอ |
| ส่งข้อความถึงโจ | ส่งข้อความ |
รายการในเมนูในตัว
ตอบหรือตอบทุกคน - การตอบกลับด้วยเสียงมีไว้เพื่อจับการป้อนข้อมูลรูปแบบอิสระ ด้วยเสียง อย่าใช้การตอบกลับด้วยเสียงเพื่อบันทึกตัวเลือกแบบจำกัด เช่น การเคลื่อนไหวที่เป็นไปได้ในเกม
ลบ - ปิดการ์ดไทม์ไลน์และลบ เนื้อหาที่สอดคล้องกับการ์ดไทม์ไลน์ในทุกที่ที่จัดเก็บ (พื้นที่เก็บข้อมูลในเครื่องและของเซิร์ฟเวอร์) อย่าทำให้ผู้ใช้สับสนด้วยการเสนอรายการในเมนู "ลบ" ถ้าฟังก์ชันการใช้งานของคุณคือ "ปิด"
อย่าใช้ Mirror API สำหรับการโต้ตอบทันที
Mirror API ไม่ได้ออกแบบมาให้รับคำขอจากผู้ใช้ และตอบกลับในแบบเรียลไทม์หรือโดยใช้เวลาในการตอบสนองต่ำ หากเป็นข้อกำหนด ให้ใช้ GDK
ตัวอย่างเช่น Mirror API Glassware ทำงานได้ดีกับคำสั่ง "Take a notes" เนื่องจากผู้ใช้ไม่จำเป็นต้องรอการตอบกลับจาก Glassware หลังจากเรียกใช้คำสั่ง
ในทางตรงกันข้าม "ค้นหาสูตรอาหาร สปาเก็ตตี้" ทำงานได้ไม่ดีกับ Mirror API Glassware เนื่องจากผู้ใช้คาดหวังให้ผลการค้นหาแสดงผลทันที เมื่อใช้ Mirror API ผู้ใช้ต้องรอสักระยะหนึ่งเพื่อให้ระบบใส่การ์ดลงในไทม์ไลน์เพื่อใช้ Glassware ต่อไป ซึ่งไม่ใช่ประสบการณ์การใช้งานที่ดีของผู้ใช้
ข้อจำกัดนี้มีผลกับคำสั่งเสียงหลักในการ์ด Glass Home รวมถึงรายการเมนูในการ์ดและการสมจริง
สร้างเนื้อหาอย่างเหมาะสม
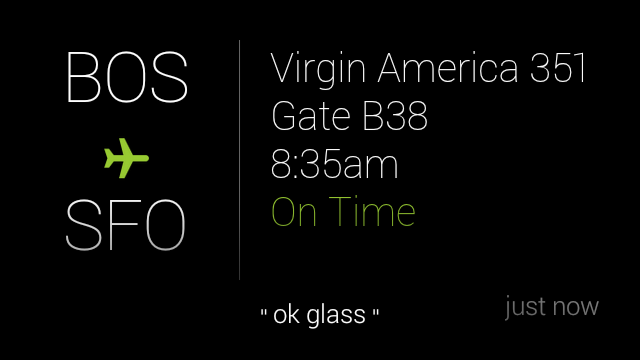
เมื่อสร้างเนื้อหาสำหรับการ์ด การ์ดแต่ละใบต้องกระชับและมีข้อมูลเชิงตรรกะเพียงส่วนเดียว นอกจากนี้
- ใช้ภาพแทนข้อความ หากเป็นไปได้
- แสดงรูปภาพในสัดส่วนภาพดั้งเดิม (ครอบตัดได้)
- เว้นพื้นที่ตรงกลางของส่วนท้ายของการ์ดว่างไว้ เมนูเสียงตามบริบท ok Glass จะปรากฏที่นี่ และจะบล็อกเนื้อหาที่อยู่ด้านล่าง
- หากต้องการ ให้ใช้คลาส CSS
auto-resizeเพื่อปรับขนาดแบบอักษรโดยอัตโนมัติตามเนื้อหา - ปฏิบัติตามหลักเกณฑ์การเขียนของเรา