कार्ड पर आधारित ज़्यादातर ऐड-ऑन, कई कार्ड का इस्तेमाल करके बनाए जाते हैं. ये कार्ड, ऐड-ऑन इंटरफ़ेस के अलग-अलग 'पेज' दिखाते हैं. उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, आपको अपने ऐड-ऑन में कार्ड के बीच आसान और नैचुरल नेविगेशन का इस्तेमाल करना चाहिए.
Gmail ऐड-ऑन में, यूज़र इंटरफ़ेस (यूआई) के अलग-अलग कार्ड के बीच ट्रांज़िशन को मैनेज करने के लिए, कार्ड को एक ही कार्ड स्टैक में पुश और पॉप किया जाता है. स्टैक का सबसे ऊपर वाला कार्ड, Gmail पर दिखता है.

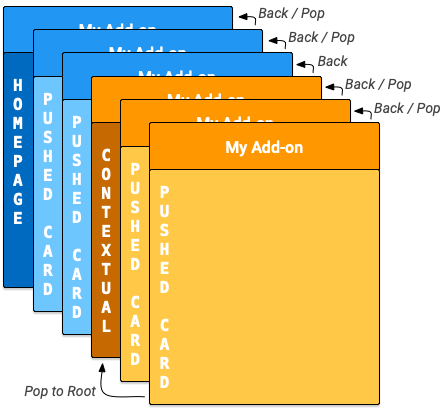
Google Workspace ऐड-ऑन में, होम पेज और कॉन्टेक्स्ट के हिसाब से नहीं दिखने वाले कार्ड की सुविधा जोड़ी गई है. कॉन्टेक्स्ट के हिसाब से और कॉन्टेक्स्ट के हिसाब से नहीं दिखाए जाने वाले कार्ड को दिखाने के लिए, Google Workspace ऐड-ऑन में हर कार्ड के लिए एक इंटरनल कार्ड स्टैक होता है. जब किसी होस्ट में कोई ऐड-ऑन खोला जाता है, तो उससे जुड़ा homepageTrigger ट्रिगर होता है. इससे स्टैक में पहला होम पेज कार्ड बनता है. नीचे दिए गए डायग्राम में, यह गहरे नीले रंग का "होम पेज" कार्ड है.
अगर homepageTrigger को तय नहीं किया गया है, तो एक डिफ़ॉल्ट कार्ड बनाया जाता है. साथ ही, उसे दिखाया जाता है और कॉन्टेक्स्ट के हिसाब से न दिखने वाले स्टैक पर पुश किया जाता है. यह पहला कार्ड, रूट कार्ड है.
आपका ऐड-ऑन, कॉन्टेक्स्ट के हिसाब से काम न करने वाले अतिरिक्त कार्ड बना सकता है. साथ ही, उन्हें स्टैक (डायग्राम में नीले रंग के "पुश किए गए कार्ड") पर पुश कर सकता है. ऐसा तब होता है, जब उपयोगकर्ता आपके ऐड-ऑन में नेविगेट करता है. ऐड-ऑन के यूज़र इंटरफ़ेस (यूआई) में स्टैक का सबसे ऊपर वाला कार्ड दिखता है. इसलिए, स्टैक में नए कार्ड जोड़ने पर डिसप्ले बदल जाता है. साथ ही, स्टैक से कार्ड हटाने पर डिसप्ले, पिछले कार्ड पर वापस आ जाता है.
अगर आपके ऐड-ऑन में कॉन्टेक्स्ट के हिसाब से ट्रिगर होने की सुविधा मौजूद है, तो उपयोगकर्ता के उस कॉन्टेक्स्ट में आने पर ट्रिगर चालू हो जाता है. ट्रिगर फ़ंक्शन, कॉन्टेक्स्ट के हिसाब से कार्ड बनाता है. हालांकि, यूज़र इंटरफ़ेस (यूआई) डिसप्ले, नए कार्ड के DisplayStyle के आधार पर अपडेट होता है:
- अगर
DisplayStyleREPLACE(डिफ़ॉल्ट रूप से) पर सेट है, तो कॉन्टेक्स्ट के हिसाब से कार्ड (डायग्राम में गहरे नारंगी रंग का "कॉन्टेक्स्ट के हिसाब से" कार्ड) की जगह, फ़िलहाल दिख रहा कार्ड ले लेता है. इससे, बिना किसी संदर्भ वाले कार्ड स्टैक के ऊपर, संदर्भ के हिसाब से कार्ड स्टैक शुरू हो जाता है. साथ ही, यह कार्ड, संदर्भ के हिसाब से कार्ड स्टैक का रूट कार्ड होता है. - अगर
DisplayStylePEEKहै, तो यूज़र इंटरफ़ेस (यूआई) एक पीकिंग हेडर बनाता है. यह ऐड-ऑन साइडबार में सबसे नीचे दिखता है और मौजूदा कार्ड पर ओवरले होता है. पीक हेडर में, नए कार्ड का टाइटल दिखता है. साथ ही, इसमें उपयोगकर्ता के लिए बटन कंट्रोल होते हैं. इनकी मदद से, उपयोगकर्ता यह तय कर सकता है कि उसे नया कार्ड देखना है या नहीं. अगर वे देखें बटन पर क्लिक करते हैं, तो कार्ड, मौजूदा कार्ड की जगह ले लेता है. जैसा कि ऊपरREPLACEके साथ बताया गया है.
ज़्यादा कॉन्टेक्स्ट वाले कार्ड बनाए जा सकते हैं. साथ ही, उन्हें स्टैक में पुश किया जा सकता है (डायग्राम में पीले रंग के "पुश किए गए कार्ड"). कार्ड स्टैक को अपडेट करने पर, ऐड-ऑन का यूज़र इंटरफ़ेस (यूआई) बदल जाता है. इससे सबसे ऊपर मौजूद कार्ड दिखता है. अगर उपयोगकर्ता किसी कॉन्टेक्स्ट को छोड़ देता है, तो स्टैक में मौजूद कॉन्टेक्स्ट के हिसाब से दिखाए जाने वाले कार्ड हटा दिए जाते हैं. साथ ही, डिसप्ले, सबसे ऊपर मौजूद कॉन्टेक्स्ट के हिसाब से न दिखाए जाने वाले कार्ड या होम पेज पर अपडेट हो जाता है.
अगर उपयोगकर्ता ऐसा कॉन्टेक्स्ट डालता है जिसके लिए आपके ऐड-ऑन में कॉन्टेक्स्ट के हिसाब से ट्रिगर होने की सुविधा उपलब्ध नहीं है, तो कोई नया कार्ड नहीं बनाया जाता है. साथ ही, मौजूदा कार्ड दिखता रहता है.
नीचे बताई गई Navigation कार्रवाइयां, सिर्फ़ एक जैसे कॉन्टेक्स्ट वाले कार्ड पर लागू होती हैं. उदाहरण के लिए, popToRoot() सिर्फ़ कॉन्टेक्स्ट के हिसाब से दिखाए जाने वाले कार्ड में मौजूद होता है. इस पर क्लिक करने से, कॉन्टेक्स्ट के हिसाब से दिखाए जाने वाले अन्य सभी कार्ड पॉप-अप हो जाते हैं. हालांकि, इससे होम पेज पर मौजूद कार्ड पर कोई असर नहीं पड़ता.
इसके उलट, बटन हमेशा उपलब्ध रहता है. इससे उपयोगकर्ता, कॉन्टेक्स्ट के हिसाब से दिखाए जाने वाले कार्ड से, कॉन्टेक्स्ट के हिसाब से नहीं दिखाए जाने वाले कार्ड पर जा सकता है.
नेविगेशन के तरीके
कार्ड स्टैक में कार्ड जोड़कर या हटाकर, कार्ड के बीच ट्रांज़िशन बनाए जा सकते हैं. Navigation क्लास, स्टैक से कार्ड को पुश और पॉप करने के लिए फ़ंक्शन उपलब्ध कराती है. कार्ड के बीच आसानी से नेविगेट करने की सुविधा बनाने के लिए, नेविगेशन ऐक्शन का इस्तेमाल करने के लिए अपने विजेट कॉन्फ़िगर करें. एक साथ कई कार्ड पुश या पॉप किए जा सकते हैं. हालांकि, ऐड-ऑन शुरू होने पर स्टैक में सबसे पहले पुश किए गए होम पेज कार्ड को हटाया नहीं जा सकता.
विजेट के साथ उपयोगकर्ता के इंटरैक्शन के जवाब में, किसी नए कार्ड पर जाने के लिए, यह तरीका अपनाएं:
Actionऑब्जेक्ट बनाएं और इसे आपके तय किए गए कॉलबैक फ़ंक्शन से जोड़ें.- उस विजेट पर
Actionसेट करने के लिए, विजेट के सही विजेट हैंडलर फ़ंक्शन को कॉल करें. - नेविगेशन करने वाले कॉलबैक फ़ंक्शन को लागू करें. इस फ़ंक्शन को ऐक्शन इवेंट ऑब्जेक्ट को आर्ग्युमेंट के तौर पर दिया जाता है. साथ ही, इसे ये काम करने होते हैं:
- कार्ड में बदलाव करने के लिए,
Navigationऑब्जेक्ट बनाएं. एकNavigationऑब्जेक्ट में कई नेविगेशन चरण शामिल हो सकते हैं. ये चरण, ऑब्जेक्ट में जोड़े गए क्रम के हिसाब से पूरे किए जाते हैं. ActionResponseBuilderक्लास औरNavigationऑब्जेक्ट का इस्तेमाल करके,ActionResponseऑब्जेक्ट बनाएं.- बनाई गई
ActionResponseको वापस पाएं.
- कार्ड में बदलाव करने के लिए,
नेविगेशन कंट्रोल बनाते समय, इन Navigation ऑब्जेक्ट फ़ंक्शन का इस्तेमाल किया जाता है:
| फ़ंक्शन | ब्यौरा |
|---|---|
Navigation.pushCard(Card) |
यह कार्ड को मौजूदा स्टैक पर पुश करता है. इसके लिए, आपको पहले कार्ड को पूरी तरह से बनाना होगा. |
Navigation.popCard() |
इससे स्टैक में सबसे ऊपर मौजूद कार्ड हट जाता है. यह ऐड-ऑन हेडर लाइन में मौजूद, पीछे की ओर वाले ऐरो पर क्लिक करने के बराबर है. इससे रूट कार्ड नहीं हटते. |
Navigation.popToRoot() |
यह स्टैक से रूट कार्ड को छोड़कर, बाकी सभी कार्ड हटा देता है. इससे कार्ड स्टैक रीसेट हो जाता है. |
Navigation.popToNamedCard(String) |
यह स्टैक से कार्ड तब तक निकालता है, जब तक कि यह दिए गए नाम वाले कार्ड या स्टैक के रूट कार्ड तक नहीं पहुंच जाता. CardBuilder.setName(String) फ़ंक्शन का इस्तेमाल करके, कार्ड को नाम असाइन किए जा सकते हैं. |
Navigation.updateCard(Card) |
इससे मौजूदा कार्ड की जगह नया कार्ड दिखता है और यूज़र इंटरफ़ेस (यूआई) में कार्ड रीफ़्रेश हो जाता है. |
नेविगेशन के सबसे सही तरीके
अगर किसी उपयोगकर्ता के इंटरैक्शन या इवेंट की वजह से, एक ही कॉन्टेक्स्ट में कार्ड को फिर से रेंडर करना है, तो मौजूदा कार्ड को बदलने के लिए Navigation.pushCard(), Navigation.popCard(), और Navigation.updateCard() तरीकों का इस्तेमाल करें. अगर किसी उपयोगकर्ता के इंटरैक्शन या इवेंट की वजह से, कार्ड को किसी दूसरे कॉन्टेक्स्ट में फिर से रेंडर करना है, तो ActionResponseBuilder.setStateChanged() का इस्तेमाल करके, उन कॉन्टेक्स्ट में ऐड-ऑन को फिर से लागू करें.
नेविगेशन के उदाहरण यहां दिए गए हैं:
- अगर किसी इंटरैक्शन या इवेंट से मौजूदा कार्ड की स्थिति बदलती है (उदाहरण के लिए, टास्क की सूची में कोई टास्क जोड़ना), तो
updateCard()का इस्तेमाल करें. - अगर किसी इंटरैक्शन या इवेंट से ज़्यादा जानकारी मिलती है या उपयोगकर्ता को कोई और कार्रवाई करने के लिए कहा जाता है (उदाहरण के लिए, ज़्यादा जानकारी देखने के लिए किसी आइटम के टाइटल पर क्लिक करना या नया Calendar इवेंट बनाने के लिए किसी बटन को दबाना), तो
pushCard()का इस्तेमाल करें. इससे नया पेज दिखेगा. साथ ही, उपयोगकर्ता के पास बैक बटन का इस्तेमाल करके नए पेज से बाहर निकलने का विकल्प होगा. - अगर किसी इंटरैक्शन या इवेंट से पिछले कार्ड की स्थिति अपडेट होती है (उदाहरण के लिए, ज़्यादा जानकारी वाले व्यू में किसी आइटम का टाइटल अपडेट करना), तो पिछले कार्ड और मौजूदा कार्ड को अपडेट करने के लिए,
popCard(),popCard(),pushCard(previous), औरpushCard(current)जैसे किसी कॉम्पोनेंट का इस्तेमाल करें.
कार्ड रीफ़्रेश किए जा रहे हैं
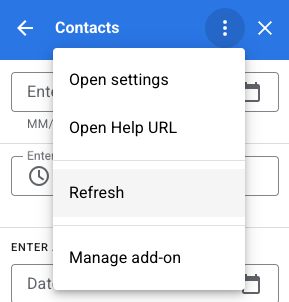
Google Workspace ऐड-ऑन की मदद से, उपयोगकर्ता अपने कार्ड को रीफ़्रेश कर सकते हैं. इसके लिए, उन्हें Apps Script के उस ट्रिगर फ़ंक्शन को फिर से चलाना होगा जो आपके मेनिफ़ेस्ट में रजिस्टर है. उपयोगकर्ता, ऐड-ऑन मेन्यू आइटम के ज़रिए इस रीफ़्रेश को ट्रिगर करते हैं:

यह कार्रवाई, homepageTrigger या contextualTrigger ट्रिगर फ़ंक्शन से जनरेट किए गए कार्ड में अपने-आप जुड़ जाती है. ऐसा, आपके ऐड-ऑन की मेनिफ़ेस्ट फ़ाइल में बताए गए तरीके के मुताबिक होता है. यह फ़ाइल, कॉन्टेक्स्ट के हिसाब से और बिना कॉन्टेक्स्ट वाले कार्ड स्टैक के 'रूट' होती है.
एक से ज़्यादा कार्ड वापस करना
होम पेज या कॉन्टेक्स्ट के हिसाब से ट्रिगर करने वाले फ़ंक्शन का इस्तेमाल, Card ऑब्जेक्ट या Card ऑब्जेक्ट की एक ऐसी कलेक्शन बनाने और उसे वापस लाने के लिए किया जाता है जिसे ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) पर दिखाया जाता है.
अगर सिर्फ़ एक कार्ड है, तो उसे कॉन्टेक्स्ट के हिसाब से या कॉन्टेक्स्ट के बिना स्टैक में रूट कार्ड के तौर पर जोड़ा जाता है. साथ ही, होस्ट ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई) उसे दिखाता है.
अगर जवाब में मिले ऐरे में एक से ज़्यादा बिल्ट-इन Card ऑब्जेक्ट शामिल हैं, तो होस्ट ऐप्लिकेशन एक नया कार्ड दिखाता है. इसमें हर कार्ड के हेडर की सूची होती है. जब उपयोगकर्ता इनमें से किसी भी हेडर पर क्लिक करता है, तो यूज़र इंटरफ़ेस (यूआई) उससे जुड़ा कार्ड दिखाता है.
जब उपयोगकर्ता सूची से कोई कार्ड चुनता है, तो उस कार्ड को मौजूदा स्टैक पर पुश कर दिया जाता है. इसके बाद, होस्ट ऐप्लिकेशन उसे दिखाता है. बटन, उपयोगकर्ता को कार्ड हेडर की सूची पर वापस ले जाता है.
अगर आपके ऐड-ऑन को बनाए गए कार्ड के बीच ट्रांज़िशन की ज़रूरत नहीं है, तो कार्ड को 'फ़्लैट' तरीके से व्यवस्थित करने का यह तरीका काम आ सकता है. हालांकि, ज़्यादातर मामलों में कार्ड ट्रांज़िशन को सीधे तौर पर तय करना बेहतर होता है. साथ ही, अपने होम पेज और कॉन्टेक्स्ट के हिसाब से ट्रिगर होने वाले फ़ंक्शन से एक कार्ड ऑब्जेक्ट वापस पाना बेहतर होता है.
उदाहरण
यहां एक उदाहरण दिया गया है, जिसमें नेविगेशन बटन की मदद से कई कार्ड बनाने का तरीका बताया गया है. इन बटन की मदद से, एक कार्ड से दूसरे कार्ड पर जाया जा सकता है. इन कार्ड को कॉन्टेक्स्ट के हिसाब से या कॉन्टेक्स्ट के हिसाब से नहीं, दोनों तरह के स्टैक में जोड़ा जा सकता है. इसके लिए, createNavigationCard() से मिले कार्ड को किसी खास कॉन्टेक्स्ट में या उसके बाहर पुश करना होता है.
/**
* Create the top-level card, with buttons leading to each of three
* 'children' cards, as well as buttons to backtrack and return to the
* root card of the stack.
* @return {Card}
*/
function createNavigationCard() {
// Create a button set with actions to navigate to 3 different
// 'children' cards.
var buttonSet = CardService.newButtonSet();
for(var i = 1; i <= 3; i++) {
buttonSet.addButton(createToCardButton(i));
}
// Build the card with all the buttons (two rows)
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle('Navigation'))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()));
return card.build();
}
/**
* Create a button that navigates to the specified child card.
* @return {TextButton}
*/
function createToCardButton(id) {
var action = CardService.newAction()
.setFunctionName('gotoChildCard')
.setParameters({'id': id.toString()});
var button = CardService.newTextButton()
.setText('Card ' + id)
.setOnClickAction(action);
return button;
}
/**
* Create a ButtonSet with two buttons: one that backtracks to the
* last card and another that returns to the original (root) card.
* @return {ButtonSet}
*/
function buildPreviousAndRootButtonSet() {
var previousButton = CardService.newTextButton()
.setText('Back')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoPreviousCard'));
var toRootButton = CardService.newTextButton()
.setText('To Root')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoRootCard'));
// Return a new ButtonSet containing these two buttons.
return CardService.newButtonSet()
.addButton(previousButton)
.addButton(toRootButton);
}
/**
* Create a child card, with buttons leading to each of the other
* child cards, and then navigate to it.
* @param {Object} e object containing the id of the card to build.
* @return {ActionResponse}
*/
function gotoChildCard(e) {
var id = parseInt(e.parameters.id); // Current card ID
var id2 = (id==3) ? 1 : id + 1; // 2nd card ID
var id3 = (id==1) ? 3 : id - 1; // 3rd card ID
var title = 'CARD ' + id;
// Create buttons that go to the other two child cards.
var buttonSet = CardService.newButtonSet()
.addButton(createToCardButton(id2))
.addButton(createToCardButton(id3));
// Build the child card.
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle(title))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()))
.build();
// Create a Navigation object to push the card onto the stack.
// Return a built ActionResponse that uses the navigation object.
var nav = CardService.newNavigation().pushCard(card);
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Pop a card from the stack.
* @return {ActionResponse}
*/
function gotoPreviousCard() {
var nav = CardService.newNavigation().popCard();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Return to the initial add-on card.
* @return {ActionResponse}
*/
function gotoRootCard() {
var nav = CardService.newNavigation().popToRoot();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}

