تعمل التعليقات التوضيحية للبريد الإلكتروني على إضفاء الحيوية على الرسائل الإلكترونية في علامة التبويب "الرسائل الترويجية" باستخدام ميزات مثل الصور والصفقات وتواريخ انتهاء الصلاحية.
عند إضافة تعليقات توضيحية إلى الرسائل الإلكترونية، يطّلع مستخدمو Gmail على إعلاناتك الترويجية ويتفاعلون معها مباشرةً من البريد الوارد. من علامة تبويب "الإعلانات الترويجية"، يمكن للمستخدمين النقر على النصوص أو الصور ذات الصلة لمعرفة المزيد عن العرض الترويجي، بدون الحاجة إلى افتح رسالة البريد الإلكتروني.
تشرح هذه الصفحة كيفية إضافة تعليقات توضيحية إلى رسائل البريد الإلكتروني باستخدام JSON-LD والبيانات الجزئية. إلى لمزيد من المعلومات حول ترميز البريد الإلكتروني، راجع دليل البدء للاطّلاع على قائمة بالترميز يمكنك استخدامها في التعليقات التوضيحية للبريد الإلكتروني، انتقل إلى المستندات المرجعية
إنشاء تعليقات توضيحية في البريد الإلكتروني
يمكنك إضافة تعليقات توضيحية إلى الرسائل الإلكترونية لعرض الميزات التالية في علامة التبويب "العروض الترويجية":
توضح الأقسام التالية كيفية إنشاء كل نوع من أنواع التعليقات التوضيحية للبريد الإلكتروني.
إنشاء تعليق توضيحي للصفقة
تعرض التعليقات التوضيحية للصفقات تفاصيل نصية حول عرض ترويجي، مثل الرمز الترويجي أو تاريخ انتهاء الصلاحية.
لإنشاء تعليق توضيحي للصفقة:
- في منصّة البريد الإلكتروني التسويقية، أنشِئ رسالة إلكترونية وافتح ترميز HTML للرسالة الإلكترونية. المحرِّر.
في القسم
head، أضِف العلامةscriptالتي تتضمّن نوع البيانات.DiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>البيانات الجزئية
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>استبدل القيم التالية. وجميع السمات اختيارية. لكل منها يمكنك إما تضمين قيمة، أو حذف الخاصية من الرمز.
DESCRIPTION(اختياري): النص الذي يتم عرضه مع شارة صفقة، مثل20% offأوFree shippingDISCOUNT_CODE(اختياري): الخصم أو الرمز الترويجي عن العرض، مثل20TODAY.START_DATE_TIME(اختياري): تاريخ ووقت يبدأ العرض بعد ISO 8601 مثل2023-09-25T18:44:37-07:00.END_DATE_TIME(اختياري): تاريخ ووقت انتهاء ترويج في ISO 8601 مثل2023-10-25T18:44:37-07:00.
في العلامة
body، اكتب رسالة رسالتك الإلكترونية.
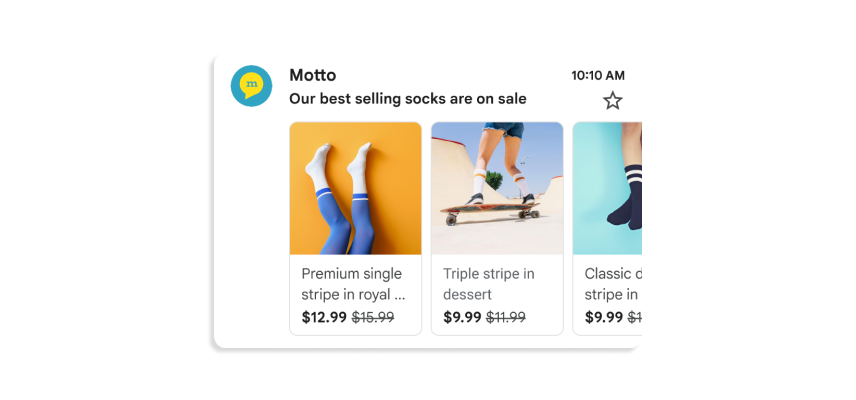
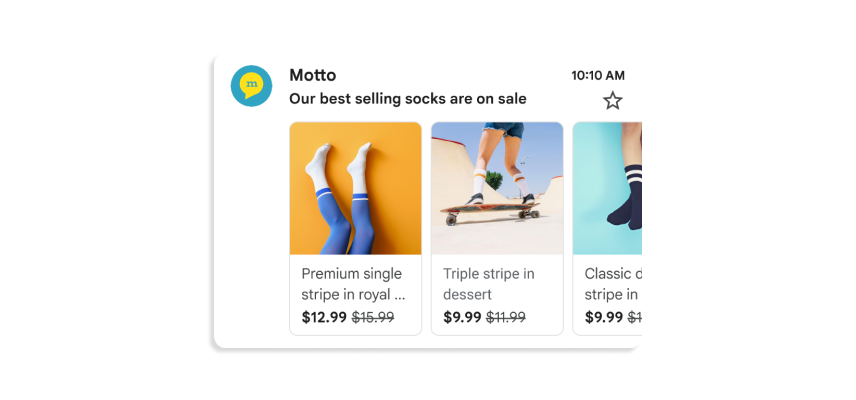
إنشاء لوحة عرض دوّارة للمنتجات
تعرض لوحات العرض الدوّارة للمنتجات معاينات صور متعددة لعرض ترويجي، مثل التالي:


يمكنك تضمين ما يصل إلى 10 معاينات صور في لوحة عرض دوّارة، ويجب أن تكون كل صورة فريدة من نوعها.
لإنشاء لوحة عرض دوّارة للمنتجات:
- في منصّة البريد الإلكتروني التسويقية، أنشِئ رسالة إلكترونية وافتح ترميز HTML للرسالة الإلكترونية. المحرِّر.
في القسم
head، أضِف العلامةscript. لكل صورة في منتجك لوحة عرض دوّارة، يمكنك إضافةPromotionCardالكائن:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>البيانات الجزئية
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>استبدِل القيم التالية لكل عنصر
PromotionCard. بالنسبة إلى الخصائص الاختيارية، يمكنك إما تضمين قيمة، أو حذف السمة من التعليمات البرمجية.IMAGE_URL: عنوان URL لصورتك في بتنسيق PNG أو JPEG، مثلhttps://www.example.com/image.png. تشير رسالة الأشكال البيانية ونسب العرض إلى الارتفاع المعتمدة هي 4:5 و1:1 و1.91:1. بالنسبة المنتجات الدوّارة، يجب أن يكون لكل صورة عنوان URL فريد نسبة العرض إلى الارتفاع:PROMO_URL: عنوان URL للعرض الترويجي فعندما ينقر المستخدمون على الصورة من علامة التبويب "العروض الترويجية"، وينتقلون إلى عنوان URL هذا.HEADLINE(اختياري): وصف مؤلف من سطر واحد إلى سطرَين للعرض الترويجي الذي يظهر أسفل صورة المعاينةPRICE(اختياري): سعر العرض الترويجي.PRICE_CURRENCY(اختياري): عملة السعر في 3 أحرف ISO 4217 مثلUSD. يحدد رمز العملة المعروض معpriceDISCOUNT_VALUE(اختياري): المبلغ يتم طرحها منpriceلعرض سعر معدّل. القيمة المعدّلة السعر بجانب السعر الأصلي.على سبيل المثال، إذا كانت قيمة
discountValueهي25، تكون قيمةpriceهي100. قيمةpriceCurrencyهيUSD، وسيظهر السعر المعدَّل على هذا النحو$75.POSITION(اختياري): موضع البطاقة في لوحة العرض الدوّارة.
في العلامة
body، اكتب رسالة رسالتك الإلكترونية.
الخطوات التالية
- ويمكنك مراجعة المستندات المرجعية للاطّلاع على المزيد من المعلومات حقول ترميز البريد الإلكتروني المتوفرة.
- التعرّف على أفضل الممارسات للبريد الإلكتروني التعليقات التوضيحية.
