Mit E-Mail-Hinweisen können Sie E-Mails auf dem Tab "Werbung" mit Bildern, Angeboten und Ablaufdaten noch lebendiger gestalten.
Wenn Sie E-Mails mit Anmerkungen versehen, sehen Gmail-Nutzer Ihre Werbeaktionen und interagieren damit. direkt in ihrem Posteingang. Auf dem Tab „Werbung“ können Nutzer auf die mit Anmerkungen Text oder Bilder, um mehr über das Angebot zu erfahren, ohne öffnen Sie die E-Mail.
Auf dieser Seite wird erläutert, wie Sie E-Mails mithilfe JSON-LD und Mikrodaten Bis Weitere Informationen zu E-Mail-Markup finden Sie in der Erste Schritte. Eine Liste mit Markups die Sie in E-Mail-Anmerkungen verwenden können, Referenzdokumentation nachlesen.
E-Mail-Anmerkungen erstellen
Sie können E-Mails auf dem Tab „Werbung“ so kennzeichnen, dass die folgenden Funktionen angezeigt werden:
In den folgenden Abschnitten wird erläutert, wie Sie die einzelnen Arten von E-Mail-Anmerkungen erstellen.
Anmerkung für Deals erstellen
Mit Hinweisen zu Deals werden textbasierte Details zu einem Angebot eingeblendet, z. B. Gutscheincode oder Ablaufdatum eingeben.
So erstellen Sie eine Anmerkung für einen Deal:
- Erstellen Sie in Ihrer Marketing-E-Mail-Plattform eine E-Mail und öffnen Sie den HTML-Code der E-Mail. Editor.
Fügen Sie im Abschnitt
headeinscript-Tag mit dem Datentyp hinzu.DiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Mikrodaten
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Ersetzen Sie die folgenden Werte. Alle Eigenschaften sind optional. Für jede können Sie entweder einen Wert einfügen oder die Eigenschaft aus Ihrem Code.
DESCRIPTION(Optional): Der Text, der mit den Angebotslogos wie20% offoderFree shipping.DISCOUNT_CODE(optional): Der Rabatt oder der Gutscheincode für das Angebot, z. B.20TODAY.START_DATE_TIME(Optional): Datum und Uhrzeit der Angebot beginnt in ISO 8601 Format wie2023-09-25T18:44:37-07:00.END_DATE_TIME(Optional): Enddatum und -zeit der Werbung in ISO 8601 Format wie2023-10-25T18:44:37-07:00.
Geben Sie im Tag
bodydie Nachricht für Ihre E-Mail ein.
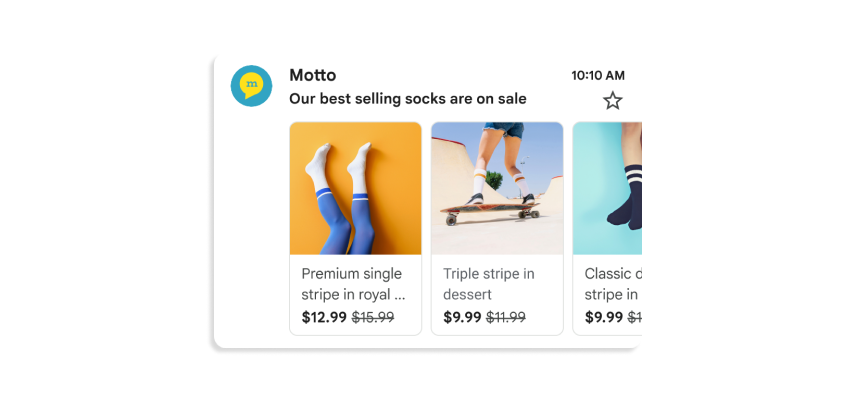
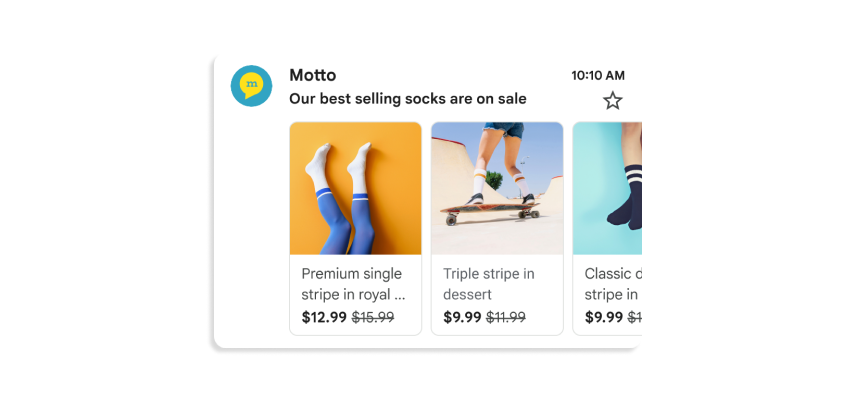
Produktkarussell erstellen
Produktkarussells zeigen mehrere Bildvorschauen für ein Angebot an, z. B. das Folgendes:


Sie können bis zu zehn Bildvorschauen in ein Karussell einfügen. Jedes Bild muss eindeutig.
So erstellen Sie ein Produktkarussell:
- Erstellen Sie in Ihrer Marketing-E-Mail-Plattform eine E-Mail und öffnen Sie den HTML-Code der E-Mail. Editor.
Fügen Sie im Abschnitt
headeinscript-Tag hinzu. Für jedes Bild in Ihrem Produkt Karussell, fügen Sie einePromotionCard-Objekt enthält:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Mikrodaten
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Ersetzen Sie für jedes
PromotionCard-Objekt die folgenden Werte. Für die Optionale Eigenschaften können Sie entweder einen Wert angeben oder die Eigenschaft weglassen aus Ihrem Code.IMAGE_URL: Die URL zu Ihrem Bild in PNG- oder JPEG-Format, z. B.https://www.example.com/image.png. Die unterstützte Seitenverhältnisse sind 4:5, 1:1 und 1, 91:1. Für für Produktkarussells gibt, muss jedes Bild eine eindeutige URL haben und für jedes Bild Seitenverhältnis.PROMO_URL: Die URL für das Angebot. Wann? wenn Nutzer auf dem Tab „Werbung“ auf das Bild klicken, gelangen sie zu dieser URL.HEADLINE(Optional): Eine ein- bis zweizeilige Beschreibung des Angebots, das unter dem Vorschaubild angezeigt wird.PRICE(Optional): Der Preis der Werbeaktion.PRICE_CURRENCY(Optional): Die Währung der Preis in drei Buchstaben ISO 4217 Format wieUSD. Legt das Währungssymbol fest, das mit derpriceDISCOUNT_VALUE(optional): Der Betrag wird vonpriceabgezogen, um einen angepassten Preis anzuzeigen. Die angepasste neben dem Originalpreis angezeigt.Beispiel: Wenn
discountValueauf25gesetzt ist, istprice100und derpriceCurrencyUSDbeträgt, wird der angepasste Preis als$75angezeigt.POSITION(optional): Die Position der Karte. im Karussell.
Geben Sie im Tag
bodydie Nachricht für Ihre E-Mail ein.
Nächste Schritte
- In der Referenzdokumentation finden Sie Informationen zu die verfügbaren E-Mail-Markup-Felder.
- Best Practices für E-Mails Anmerkungen.
