电子邮件注释可通过图片、特惠和失效日期等功能,让“推广”标签页中的电子邮件更生动有趣。
您为电子邮件添加注释后,Gmail 用户会看到您的推广内容并与之互动 收件箱在“促销活动”标签页中,用户可以点击 即可详细了解促销活动,而无需 打开电子邮件。
此页面介绍如何使用 JSON-LD 和微数据。接收者 如需详细了解电子邮件标记,请查看 入门指南。有关标记列表 字段,请访问 参考文档。
构建电子邮件注释
您可以在“推广”标签页中为电子邮件添加注释,以显示以下功能:
以下部分介绍了如何创建每种类型的电子邮件注释。
创建交易注释
特惠注释会以文字形式显示促销活动的相关详情,例如 促销代码或到期日期。
要创建交易注释,请执行以下操作:
- 在营销电子邮件平台中,创建一封电子邮件并打开该电子邮件的 HTML 编辑器。
在
head部分中,添加包含数据类型的script标记DiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>微数据
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>替换以下值。所有属性都是可选的。对于每个 属性,您可以在标记中添加值,也可以从 代码。
在
body标记中,撰写电子邮件正文。
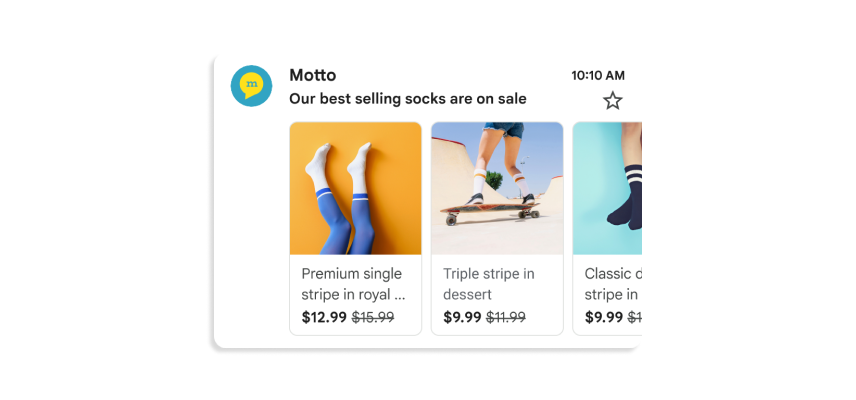
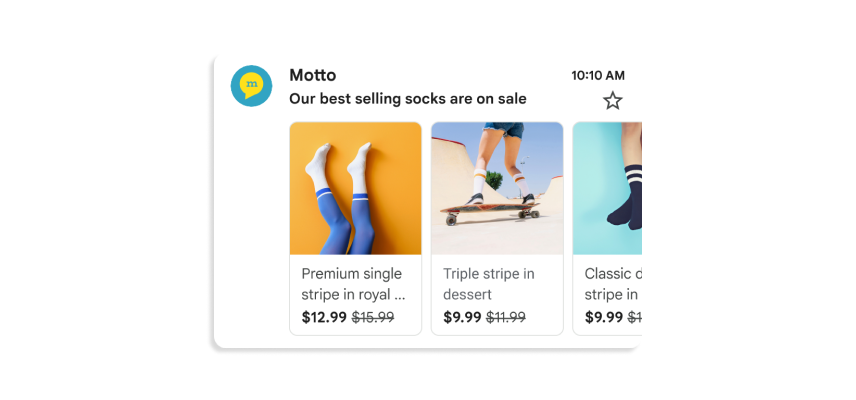
创建商品轮播界面
商品轮播界面会显示促销活动的多张图片预览,例如 以下:


您最多可以在轮播界面中添加 10 张图片预览,并且每张图片都必须 唯一。
如需创建商品轮播界面,请执行以下操作:
- 在营销电子邮件平台中,创建一封电子邮件并打开该电子邮件的 HTML 编辑器。
在
head部分中,添加script标记。针对商品中的每张图片 轮播,添加PromotionCard对象:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>微数据
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>对于每个
PromotionCard对象,请替换以下值。对于 可选属性,您可以添加一个值,也可以省略该属性 。IMAGE_URL:指向您的图片的网址 PNG 或 JPEG 格式,例如https://www.example.com/image.png。通过 支持的宽高比为 4:5、1:1、1.91:1。对于 产品轮播界面,每张图片都必须具有唯一的网址,并使用相同的 宽高比。PROMO_URL:促销活动的网址。时间 用户点击“推广”标签页中的图片,即可访问此网址。HEADLINE(可选):1 到 2 行的说明 预览图片下方显示的促销活动。PRICE(可选):促销活动的价格。PRICE_CURRENCY(可选): 3 个字母的价格 ISO 4217 格式,例如USD。确定与price。DISCOUNT_VALUE(可选):金额 从price中减去,以显示调整后的价格。调整后 价格会显示在原价旁边。例如,如果
discountValue为25,price为100,priceCurrency为USD,调整后的价格会显示为$75。POSITION(可选):卡片的位置 。
在
body标记中,撰写电子邮件正文。
