Les annotations d'e-mails donnent vie aux messages de l'onglet "Promotions" grâce à des fonctionnalités telles que les images, les offres et les dates d'expiration.
Lorsque vous annotez des e-mails, les utilisateurs Gmail voient et interagissent avec vos promotions directement depuis leur boîte de réception. Dans l'onglet "Promotions", les utilisateurs peuvent cliquer sur le texte ou l'image annotés pour en savoir plus sur la promotion, sans avoir à ouvrir l'e-mail.
Cette page explique comment annoter des e-mails à l'aide de JSON-LD et de microdonnées. Pour en savoir plus sur le balisage des e-mails, consultez le guide de démarrage. Pour obtenir la liste des champs de balisage que vous pouvez utiliser dans les annotations d'e-mails, consultez la documentation de référence.
Créer des annotations d'e-mails
Vous pouvez annoter des e-mails pour afficher les fonctionnalités suivantes dans l'onglet "Promotions" :
Les sections suivantes expliquent comment créer chaque type d'annotation d'e-mail.
Créer une annotation d'accord
Les annotations d'offre affichent des informations textuelles sur une promotion, comme un code promotionnel ou une date d'expiration.
Pour créer une annotation d'offre:
- Dans votre plate-forme d'e-mails marketing, créez un e-mail et ouvrez l'éditeur HTML de l'e-mail.
Dans la section
head, ajoutez une balisescriptqui inclut le type de donnéesDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Microdonnées
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Remplacez les valeurs suivantes. Toutes les propriétés sont facultatives. Pour chaque propriété, vous pouvez inclure une valeur ou omettre la propriété de votre code.
DESCRIPTION(facultatif): texte qui s'affiche avec le badge de l'offre, tel que20% offouFree shipping.DISCOUNT_CODE(facultatif): code de réduction ou promotionnel de l'offre, par exemple20TODAY.START_DATE_TIME(facultatif): date et heure de début de l'offre au format ISO 8601, par exemple2023-09-25T18:44:37-07:00.END_DATE_TIME(facultatif): date et heure de fin de la promotion au format ISO 8601, par exemple2023-10-25T18:44:37-07:00.
Dans la balise
body, rédigez le message de votre e-mail.
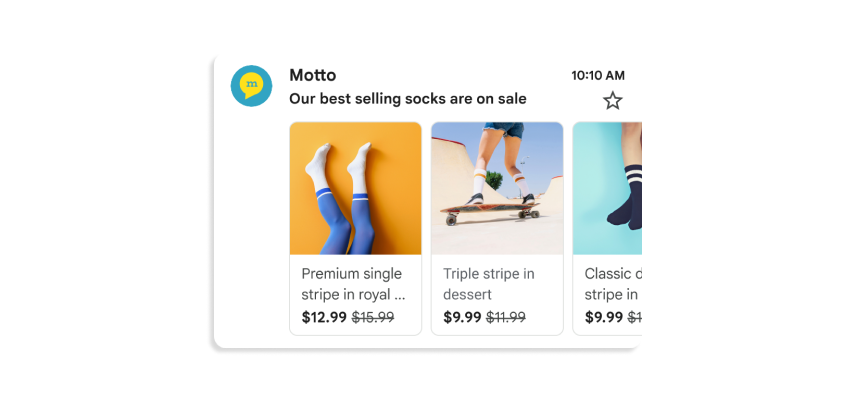
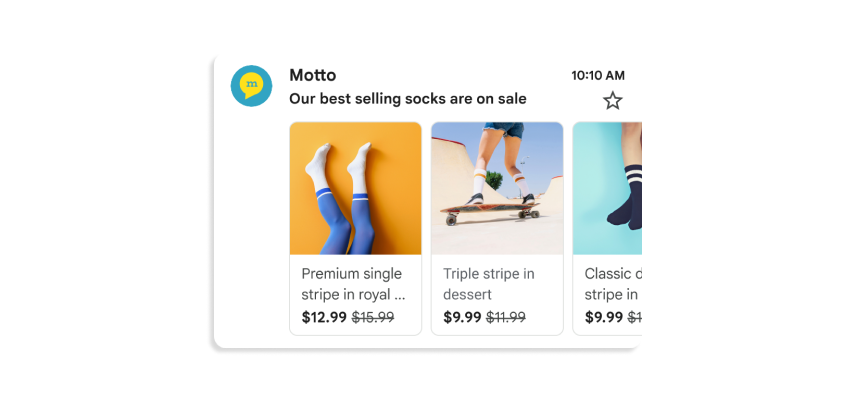
Créer un carrousel de produits
Les carrousels de produits affichent plusieurs aperçus d'images pour une promotion, comme suit:


Vous pouvez inclure jusqu'à 10 aperçus d'images dans un carrousel, et chaque image doit être unique.
Pour créer un carrousel de produits:
- Dans votre plate-forme d'e-mails marketing, créez un e-mail et ouvrez l'éditeur HTML de l'e-mail.
Dans la section
head, ajoutez une balisescript. Pour chaque image de votre carrousel de produits, ajoutez un objetPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Microdonnées
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Pour chaque objet
PromotionCard, remplacez les valeurs suivantes. Pour les propriétés facultatives, vous pouvez inclure une valeur ou omettre la propriété de votre code.IMAGE_URL: URL de votre image au format PNG ou JPEG, par exemplehttps://www.example.com/image.png. Les formats acceptés sont 4:5, 1:1 et 1, 91:1. Pour les carrousels de produits, chaque image doit avoir une URL unique et utiliser le même format.PROMO_URL: URL de la promotion. Lorsque les utilisateurs cliquent sur l'image de l'onglet "Promotions", ils accèdent à cette URL.HEADLINE(facultatif): description de 1 à 2 lignes de la promotion qui s'affiche sous l'image d'aperçu.PRICE(facultatif): prix de la promotion.PRICE_CURRENCY(facultatif): devise du prix au format ISO 4217 à trois lettres, par exempleUSD. Détermine le symbole de devise affiché avecprice.DISCOUNT_VALUE(facultatif): montant soustrait depricepour afficher un prix ajusté. Le prix ajusté s'affiche à côté du prix d'origine.Par exemple, si
discountValueest25,priceest100etpriceCurrencyestUSD, le prix ajusté s'affiche sous la forme$75.POSITION(facultatif): position de la fiche dans le carrousel.
Dans la balise
body, rédigez le message de votre e-mail.
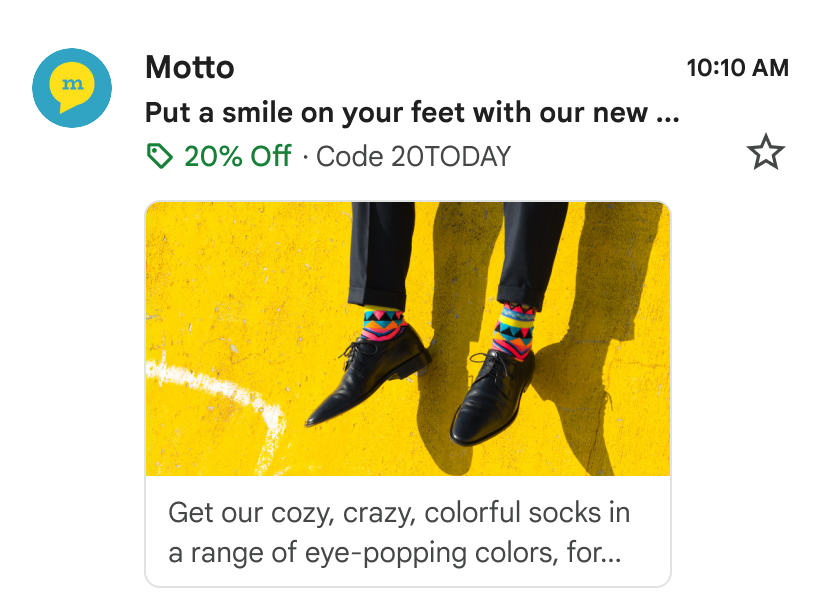
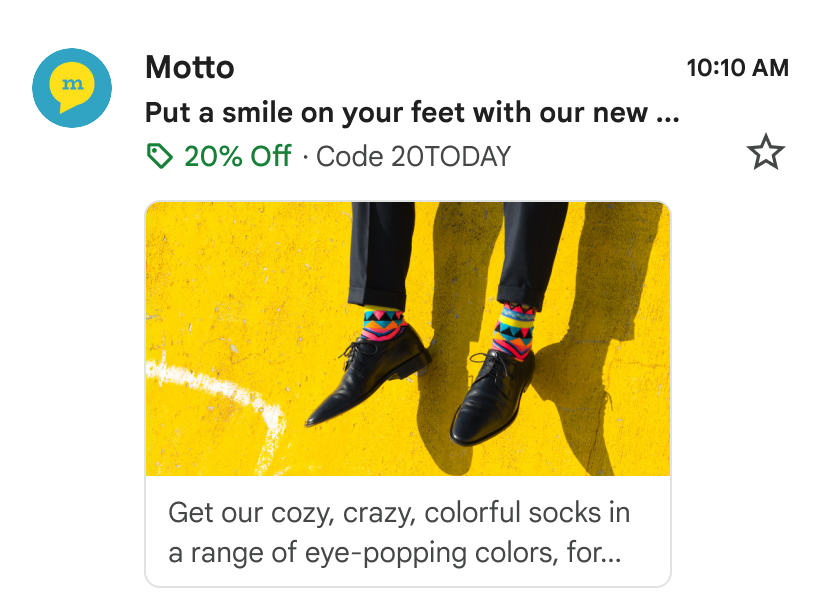
Créer un aperçu d'une seule image
Les annotations d'aperçu d'une seule image affichent une seule image pour mettre en avant un produit important dans l'onglet "Promotions" de Gmail, par exemple:


Vous pouvez utiliser cette fonctionnalité pour une seule image. Tous les destinataires doivent recevoir la même image et la même URL. Pour en savoir plus, consultez la documentation sur les questions fréquentes.
Pour créer un aperçu d'une seule image:
- Dans votre plate-forme d'e-mails marketing, créez un e-mail et ouvrez l'éditeur HTML de l'e-mail.
Dans la section
head, ajoutez une balisescriptqui inclut le type de donnéesPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>Microdonnées
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>Remplacez les valeurs suivantes. Pour les propriétés facultatives, vous pouvez inclure une valeur ou omettre la propriété de votre code.
IMAGE_URL: URL de l'image d'aperçu au format PNG ou JPEG, par exemplehttps://www.example.com/image.png. Le format accepté est 1,91:1.PROMO_URL: lorsque les utilisateurs cliquent surimage, l'URL qui redirige vers la promotion.HEADLINE(facultatif): description de 1 à 2 lignes de la promotion qui s'affiche sous l'image d'aperçu.PRICE(facultatif): prix de la promotion.PRICE_CURRENCY(facultatif): devise du prix au format ISO 4217 à trois lettres, par exempleUSD. Détermine le symbole de devise affiché avecprice.DISCOUNT_VALUE(facultatif): montant soustrait depricepour afficher un prix ajusté. Le prix ajusté s'affiche à côté du prix d'origine.Par exemple, si
discountValueest25,priceest100etpriceCurrencyestUSD, le prix ajusté s'affiche sous la forme$75.
Dans la balise
body, rédigez le message de votre e-mail.
Étapes suivantes
- Consultez la documentation de référence pour en savoir plus sur les champs de balisage d'e-mails disponibles.
- Découvrez les bonnes pratiques concernant les annotations d'e-mails.
