הערות לאימיילים מאפשרות להוסיף תכונות כמו תמונות, מבצעים ותאריכי תפוגה להודעות אימייל בכרטיסייה 'קידומי מכירות'.
כשאתם מוסיפים הערות לאימיילים, משתמשי Gmail יכולים לראות את קידומי המכירות שלכם ולנהל איתם אינטראקציה ישירות מתיבת הדואר הנכנס שלהם. בכרטיסייה 'קידומי מכירות', המשתמשים יכולים ללחוץ על הטקסט או התמונה עם ההערות כדי לקבל מידע נוסף על המבצע, בלי לפתוח את האימייל.
בדף הזה נסביר איך להוסיף הערות לאימיילים באמצעות JSON-LD ומיקרו-נתונים. למידע נוסף על סימון אימייל, אפשר לעיין במדריך תחילת העבודה. במאמרי העזרה מפורטת רשימה של שדות ה-Markup שבהם אפשר להשתמש בהערות באימייל.
יצירת הערות באימייל
אתם יכולים להוסיף הערות לאימיילים כדי להציג את התכונות הבאות בכרטיסייה 'מבצעים':
בקטעים הבאים מוסבר איך יוצרים כל סוג של הערה באימייל.
יצירת הערה לגבי עסקה
בהערות למבצעים מוצגים פרטים מבוססי-טקסט על קידום מכירות, כמו קוד שובר או תאריך תפוגה.
כדי ליצור הערה על עסקה:
- בפלטפורמה של ניהול הודעות האימייל לצורכי שיווק, יוצרים הודעת אימייל ופותחים את עורך ה-HTML של האימייל.
בקטע
head, מוסיפים תגscriptשכולל את סוג הנתוניםDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>מיקרו נתונים
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>מחליפים את הערכים הבאים. כל המאפיינים הם אופציונליים. לכל נכס אפשר לכלול ערך או להשמיט את הנכס מהקוד.
DESCRIPTION(אופציונלי): הטקסט שיוצג עם תג המבצע, למשל20% offאוFree shipping.DISCOUNT_CODE(אופציונלי): קוד ההנחה או ההטבה של המבצע, למשל20TODAY.START_DATE_TIME(אופציונלי): התאריך והשעה שבהם המבצע מתחיל, בפורמט ISO 8601, למשל2023-09-25T18:44:37-07:00.END_DATE_TIME(אופציונלי): התאריך והשעה של סיום המבצע בפורמט ISO 8601, למשל2023-10-25T18:44:37-07:00.
בתג
body, כותבים את ההודעה לאימייל.
יצירת קרוסלה של מוצרים
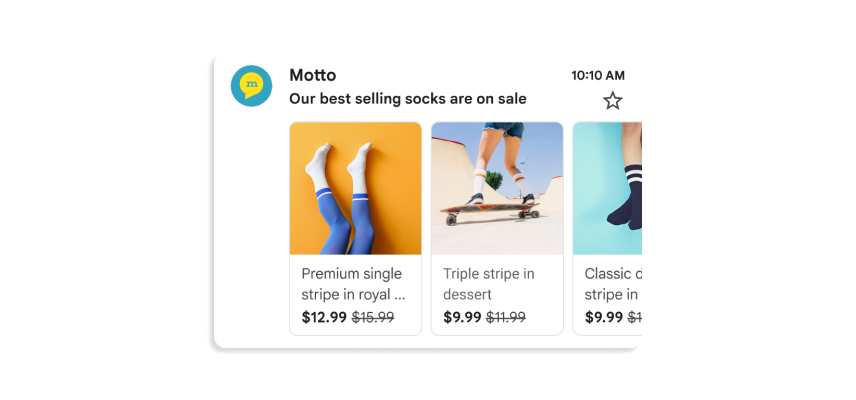
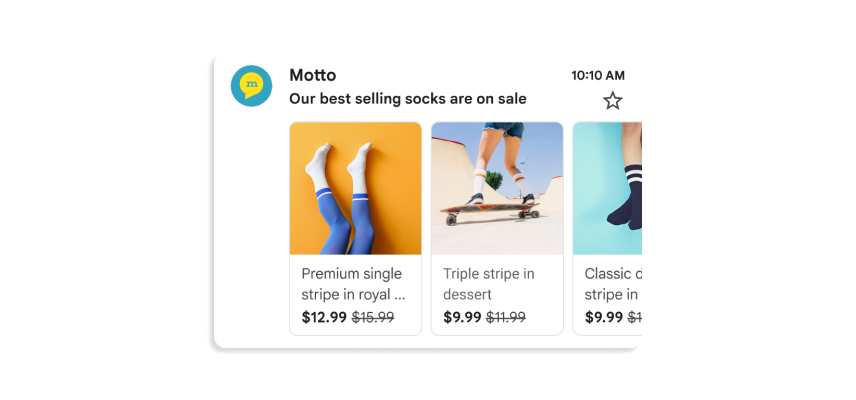
בקרוסלות של מוצרים מוצגות כמה תצוגות מקדימות של תמונות לקידום מכירות, למשל:


אפשר לכלול עד 10 תצוגות מקדימות של תמונות בקרוסלה, וכל תמונה צריכה להיות ייחודית.
כדי ליצור קרוסלה של מוצרים:
- בפלטפורמה של ניהול הודעות האימייל לצורכי שיווק, יוצרים הודעת אימייל ופותחים את עורך ה-HTML של האימייל.
בקטע
head, מוסיפים תגscript. לכל תמונה בקרוסלה של המוצרים, מוסיפים אובייקטPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>מיקרו נתונים
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>בכל אובייקט
PromotionCard, מחליפים את הערכים הבאים. במאפיינים האופציונליים, אפשר לכלול ערך או להשמיט את המאפיין מהקוד.IMAGE_URL: כתובת ה-URL של התמונה בפורמט PNG או JPEG, למשלhttps://www.example.com/image.png. יחסי הגובה-רוחב הנתמכים הם 4:5, 1:1 ו-1.91:1. בקרוסלות של מוצרים, לכל תמונה צריכה להיות כתובת URL ייחודית והן צריכות להיות באותו יחס גובה-רוחב.PROMO_URL: כתובת ה-URL של המבצע. כשמשתמשים לוחצים על התמונה בכרטיסייה 'מבצעים', הם מגיעים לכתובת ה-URL הזו.HEADLINE(אופציונלי): תיאור של המבצע באורך שורה אחת עד שתיים שיופיע מתחת לתמונה המקדימה.PRICE(אופציונלי): המחיר של המבצע.PRICE_CURRENCY(אופציונלי): המטבע של המחיר בפורמט ISO 4217 בן 3 אותיות, למשלUSD. קובע את סמל המטבע שמוצג עם הערךprice.DISCOUNT_VALUE(אופציונלי): הסכום שמחסר מ-priceכדי להציג מחיר מותאם. המחיר המותאם מוצג לצד המחיר המקורי.לדוגמה, אם הערך של
discountValueהוא25, הערך שלpriceהוא100והערך שלpriceCurrencyהואUSD, המחיר המותאם יוצג כ-$75.POSITION(אופציונלי): המיקום של הכרטיס בקרוסלה.
בתג
body, כותבים את ההודעה לאימייל.
יצירת תצוגה מקדימה של תמונה אחת
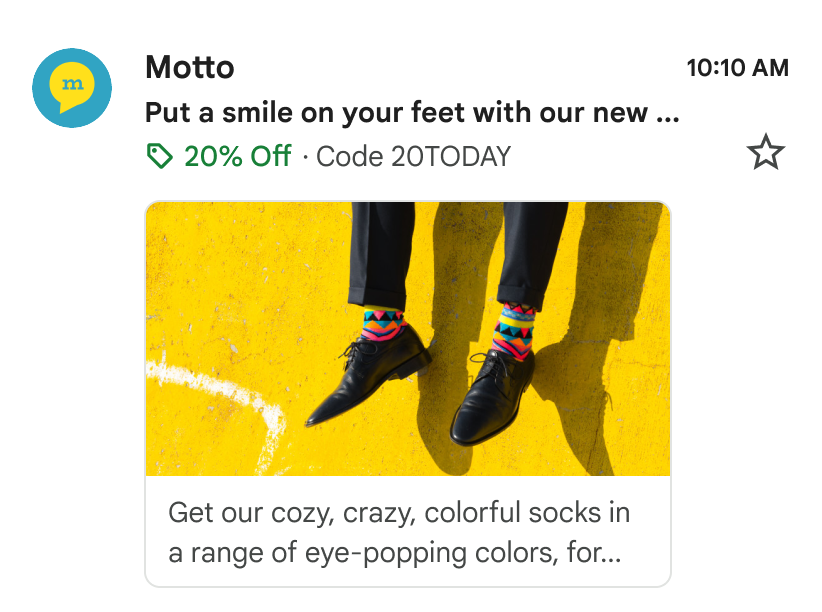
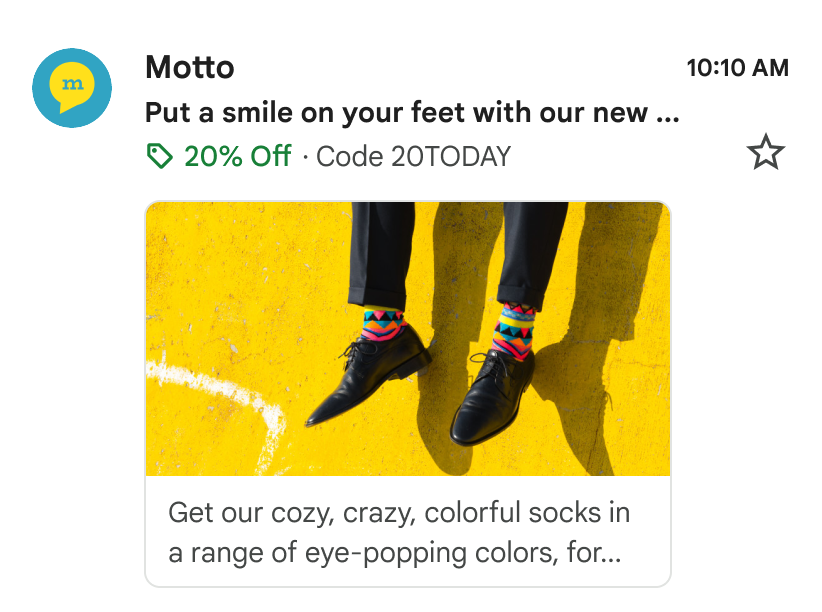
בהערות לתצוגה המקדימה של תמונה אחת מוצגת תמונה אחת כדי להציג מוצר חשוב בכרטיסייה 'קידומי מכירות' ב-Gmail, למשל:


אפשר להשתמש בתכונה הזו בתמונה אחת. כל הנמענים צריכים לקבל את אותה תמונה ואת אותה כתובת URL של התמונה. למידע נוסף, אפשר לעיין במסמכים של השאלות הנפוצות.
כדי ליצור תצוגה מקדימה של תמונה אחת:
- יוצרים אימייל בפלטפורמה של ניהול הודעות האימייל לצורכי שיווק, ופותחים את עורך ה-HTML של האימייל.
בקטע
head, מוסיפים תגscriptשכולל את סוג הנתוניםPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>מיקרו נתונים
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>מחליפים את הערכים הבאים. לגבי המאפיינים האופציונליים, אפשר לכלול ערך או להשמיט את המאפיין מהקוד.
IMAGE_URL: כתובת ה-URL של תמונת התצוגה המקדימה בפורמט PNG או JPEG, למשלhttps://www.example.com/image.png. יחס הגובה-רוחב הנתמך הוא 1.91:1.PROMO_URL: כאשר משתמשים לוחצים עלimage, כתובת ה-URL שמובילה לקידום המכירות.HEADLINE(אופציונלי): תיאור של המבצע באורך שורה אחת עד שתיים שיופיע מתחת לתמונה המקדימה.PRICE(אופציונלי): המחיר של המבצע.PRICE_CURRENCY(אופציונלי): המטבע של המחיר בפורמט ISO 4217 בן 3 אותיות, למשלUSD. קובע את סמל המטבע שמוצג עם הערךprice.DISCOUNT_VALUE(אופציונלי): הסכום שמחסר מ-priceכדי להציג מחיר מותאם. המחיר המותאם מוצג לצד המחיר המקורי.לדוגמה, אם הערך של
discountValueהוא25, הערך שלpriceהוא100והערך שלpriceCurrencyהואUSD, המחיר המותאם יוצג כ-$75.
בתג
body, כותבים את ההודעה לאימייל.
השלבים הבאים
- במסמכי העזרה מוסבר על שדות ה-Markup שזמינים לאימייל.
- שיטות מומלצות להוספת הערות לאימיילים
