הערות באימייל מפירות חיים בהודעות האימייל שבכרטיסייה 'קידומי מכירות', באמצעות תכונות כמו תמונות, מבצעים ותאריכי תפוגה.
כשאתם מוסיפים הערות לאימיילים, משתמשי Gmail צופים בקידומי המכירות שלכם ויוצרים איתם אינטראקציה ישירות מתיבת הדואר הנכנס שלהם. בכרטיסייה 'קידומי מכירות', המשתמשים יכולים ללחוץ על הטקסט או התמונה של ההערה כדי לקבל מידע נוסף על המבצע, בלי לפתוח את האימייל.
בדף הזה מוסבר איך להוסיף הערות לאימיילים באמצעות JSON-LD ו-מיקרו נתונים. מידע נוסף על תגי עיצוב באימייל זמין במדריך Getting Started (תחילת העבודה). במאמרי העזרה תוכלו למצוא רשימה של השדות של תגי העיצוב שבהם אפשר להשתמש בהערות באימייל.
יצירת הערות באימייל
אפשר להוסיף הערות להודעות אימייל כדי להציג בכרטיסייה 'קידומי מכירות' את התכונות הבאות:
בקטעים הבאים מוסבר איך ליצור כל אחד מהסוגים של הערות באימייל.
יצירת הערה לעסקה
בהערות לגבי מבצעים מוצגים פרטים מבוססי-טקסט לגבי מבצע, כמו קוד שובר או תאריך תפוגה.
כדי ליצור הערה לעסקה:
- בפלטפורמת האימייל השיווקית שלכם, יוצרים אימייל ופותחים את עורך ה-HTML של האימייל.
בקטע
head, מוסיפים תגscriptשכולל את סוג הנתוניםDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>מיקרו נתונים
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>מחליפים את הערכים הבאים. כל המאפיינים הם אופציונליים. לכל מאפיין אפשר לכלול ערך או להשמיט את המאפיין מהקוד.
DESCRIPTION(אופציונלי): הטקסט שמוצג עם תג המבצע, למשל20% offאוFree shipping.DISCOUNT_CODE(אופציונלי): ההנחה או קוד השובר של המבצע, למשל20TODAY.START_DATE_TIME(אופציונלי): התאריך והשעה שבהם המבצע מתחיל בפורמט ISO 8601, למשל2023-09-25T18:44:37-07:00.END_DATE_TIME(אופציונלי): תאריך ושעת הסיום של המבצע בפורמט ISO 8601, למשל2023-10-25T18:44:37-07:00.
בתג
body, כותבים את ההודעה שאליה רוצים לשלוח את האימייל.
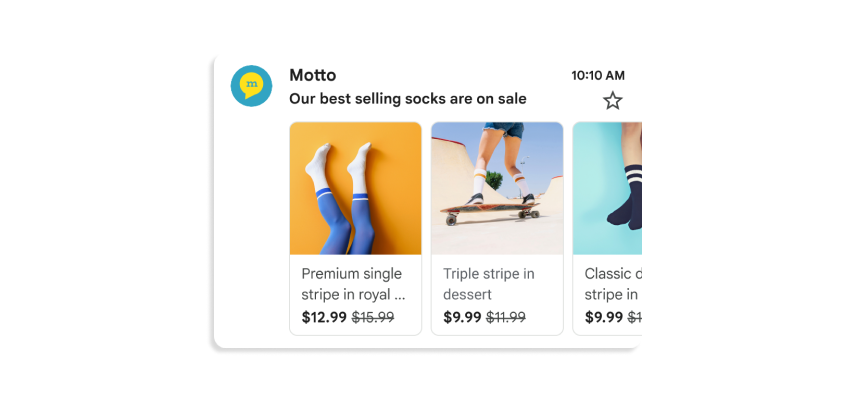
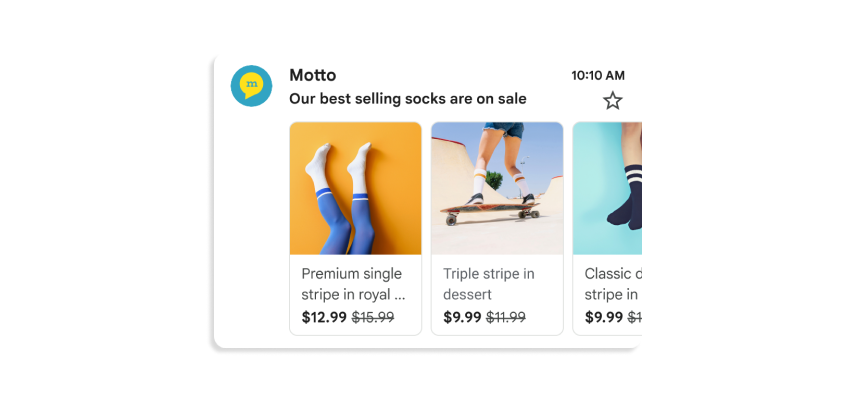
יצירת קרוסלת מוצרים
בקרוסלות של מוצרים אפשר לראות כמה תצוגות מקדימות של תמונות לקידום מכירות, כמו:


בקרוסלה אפשר לכלול עד 10 תצוגות מקדימות של תמונות, וכל תמונה חייבת להיות ייחודית.
כדי ליצור קרוסלת מוצרים:
- בפלטפורמת האימייל השיווקית שלכם, יוצרים אימייל ופותחים את עורך ה-HTML של האימייל.
בקטע
head, מוסיפים תגscript. לכל תמונה בקרוסלת המוצרים, מוסיפים אובייקטPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>מיקרו נתונים
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>בכל אובייקט
PromotionCardמחליפים את הערכים הבאים. במאפיינים האופציונליים אפשר לכלול ערך או להשמיט את המאפיין מהקוד.IMAGE_URL: כתובת ה-URL של התמונה בפורמט PNG או JPEG, למשלhttps://www.example.com/image.png. יחסי הגובה-רוחב הנתמכים הם 4:5, 1:1 או 1.91:1. בקרוסלות של מוצרים, לכל תמונה צריכה להיות כתובת URL ייחודית וצריך להשתמש באותו יחס גובה-רוחב.PROMO_URL: כתובת ה-URL של קידום המכירות. כשמשתמשים לוחצים על התמונה בכרטיסייה 'קידומי מכירות', הם נכנסים לכתובת ה-URL הזו.HEADLINE(אופציונלי): תיאור באורך 1 עד 2 שורות של המבצע שמוצג מתחת לתמונת התצוגה המקדימה.PRICE(אופציונלי): מחיר המבצע.PRICE_CURRENCY(אופציונלי): מטבע המחיר בפורמט 3 אותיות ISO 4217, למשלUSD. קובע את סמל המטבע שמוצג עםprice.DISCOUNT_VALUE(אופציונלי): הסכום מופחת מ-priceכדי להציג מחיר מותאם. המחיר המותאם מוצג ליד המחיר המקורי.לדוגמה, אם הערך של
discountValueהוא25, הערך שלpriceהוא100וה-priceCurrencyהואUSD, המחיר המותאם יוצג בתור$75.POSITION(אופציונלי): המיקום של הכרטיס בקרוסלה.
בתג
body, כותבים את ההודעה שאליה רוצים לשלוח את האימייל.
השלבים הבאים
- במאמרי העזרה תוכלו לקרוא מידע נוסף על השדות הזמינים של תגי עיצוב לאימייל.
- שיטות מומלצות להוספת הערות באימייל
