Le annotazioni email danno vita ai messaggi email della scheda Promozioni, con funzionalità come immagini, offerte e date di scadenza.
Quando annota le email, gli utenti di Gmail visualizzano e interagiscono con le tue promozioni direttamente dalla loro Posta in arrivo. Dalla scheda Promozioni, gli utenti possono fare clic o un'immagine con annotazioni per saperne di più sulla promozione, senza dover apri l'email.
In questa pagina viene spiegato come annotare le email utilizzando JSON-LD e Microdati. A ulteriori informazioni sul markup delle email, consulta Guida introduttiva. Per un elenco di markup campi utilizzabili nelle annotazioni email, consulta documentazione di riferimento.
Crea annotazioni email
Puoi aggiungere annotazioni alle email per visualizzare le seguenti funzionalità nella scheda Promozioni:
Le sezioni seguenti spiegano come creare ciascun tipo di annotazione email.
Creare un'annotazione per i deal
Le annotazioni delle promozioni mostrano dettagli testuali relativi a una promozione, ad esempio una codice promozionale o data di scadenza.
Per creare un'annotazione per un deal:
- Nella tua piattaforma di email di marketing, crea un'email e apri il relativo codice HTML dell'editor.
Nella sezione
head, aggiungi un tagscriptche includa il tipo di datiDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Microdati
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Sostituisci i seguenti valori. Tutte le proprietà sono facoltative. Per ogni , puoi includere un valore oppure omettere la proprietà dalla le API nel tuo codice.
DESCRIPTION(Facoltativo): il testo visualizzato con il valore badge offerta, come20% offoFree shipping.- (Facoltativo)
DISCOUNT_CODE: il codice promozionale o lo sconto per l'offerta, ad esempio20TODAY. START_DATE_TIME(Facoltativo): la data e l'ora in cui inizia tra ISO 8601 come2023-09-25T18:44:37-07:00.END_DATE_TIME(Facoltativo): la data e l'ora di fine della promozione in ISO 8601 come2023-10-25T18:44:37-07:00.
Nel tag
body, scrivi il messaggio per l'email.
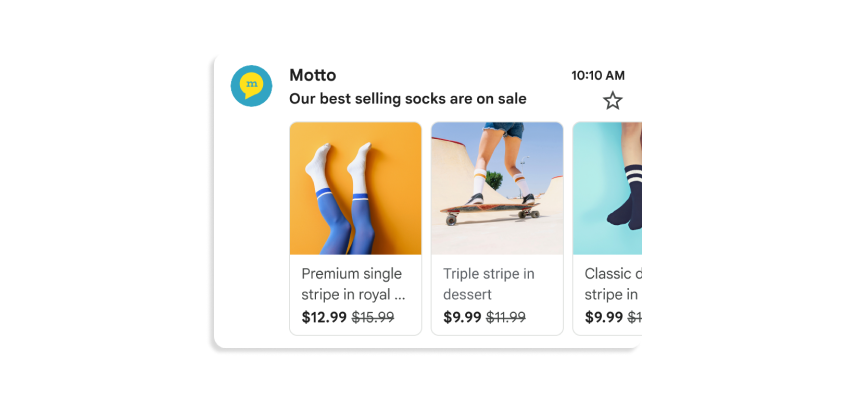
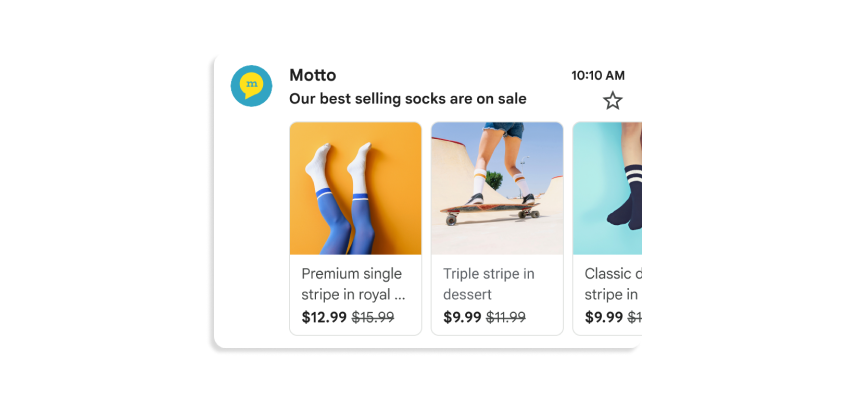
Creare un carosello di prodotti
I caroselli di prodotti mostrano più anteprime di immagini per una promozione, come il seguenti:


Puoi includere fino a 10 anteprime di immagini in un carosello, ciascuna delle quali deve essere univoci.
Per creare un carosello di prodotti:
- Nella tua piattaforma di email di marketing, crea un'email e apri il relativo codice HTML dell'editor.
Nella sezione
head, aggiungi un tagscript. Per ogni immagine nel prodotto carosello, aggiungi unaPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Microdati
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Per ogni oggetto
PromotionCard, sostituisci i seguenti valori. Per proprietà facoltative, puoi includere un valore oppure omettere la proprietà dal codice.IMAGE_URL: l'URL dell'immagine in Formato PNG o JPEG, ad esempiohttps://www.example.com/image.png. La le proporzioni supportate sono 4:5, 1:1 e 1.91:1. Per caroselli di prodotti, ogni immagine deve avere un URL univoco e utilizzare lo stesso proporzioni.PROMO_URL: l'URL della promozione. Quando Gli utenti fanno clic sull'immagine nella scheda Promozioni, visitano questo URL.- (Facoltativo)
HEADLINE: una descrizione da 1 a 2 righe della promozione visualizzata sotto l'immagine di anteprima. PRICE(facoltativo): il prezzo della promozione.- (Facoltativo)
PRICE_CURRENCY: la valuta del prezzo in tre lettere ISO 4217 comeUSD. Determina il simbolo di valuta visualizzato conprice. (Facoltativo)
DISCOUNT_VALUE: l'importo sottratto dapriceper visualizzare un prezzo adeguato. Il parametro modificato il prezzo viene visualizzato accanto al prezzo originale.Ad esempio, se
discountValueè25,priceè100epriceCurrencyèUSD, il prezzo adeguato viene visualizzato come$75.(Facoltativo)
POSITION: la posizione della carta nel carosello.
Nel tag
body, scrivi il messaggio per l'email.
Passaggi successivi
- Visualizza la documentazione di riferimento per scoprire di più su i campi di markup email disponibili.
- Scopri le best practice per l'email annotazioni.
