Аннотации к электронной почте оживляют сообщения электронной почты на вкладке «Акции» благодаря таким функциям, как изображения, предложения и даты истечения срока действия.
Когда вы комментируете электронные письма, пользователи Gmail просматривают ваши рекламные акции и взаимодействуют с ними прямо из своего почтового ящика. На вкладке «Акции» пользователи могут нажать на аннотированный текст или изображение, чтобы узнать больше о рекламной акции, не открывая электронное письмо.
На этой странице объясняется, как аннотировать электронные письма с помощью JSON-LD и микроданных . Чтобы узнать больше о разметке электронной почты, ознакомьтесь с руководством по началу работы . Список полей разметки, которые можно использовать в аннотациях к электронной почте, можно найти в справочной документации .
Создание аннотаций электронной почты
Вы можете комментировать электронные письма, чтобы на вкладке «Акции» отображались следующие функции:
В следующих разделах объясняется, как создавать каждый тип аннотаций электронной почты.
Создание аннотации к сделке
В аннотациях к сделкам отображаются текстовые сведения о рекламной акции, например код акции или дата истечения срока действия.
Чтобы создать аннотацию к сделке:
- На своей платформе маркетинговой электронной почты создайте электронное письмо и откройте его HTML-редактор.
В разделе
headдобавьте тегscript, включающий тип данныхDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Микроданные
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Замените следующие значения. Все свойства являются необязательными. Для каждого свойства вы можете либо включить значение, либо исключить его из кода.
-
DESCRIPTION(необязательно): текст, который отображается со значком предложения, например20% offилиFree shipping. -
DISCOUNT_CODE(необязательно): код скидки или промо-акции для предложения, например20TODAY. -
START_DATE_TIME(необязательно): дата и время начала действия предложения в формате ISO 8601 , например2023-09-25T18:44:37-07:00. -
END_DATE_TIME(необязательно): дата и время окончания рекламной акции в формате ISO 8601 , например2023-10-25T18:44:37-07:00.
-
В теге
bodyнапишите сообщение для своей электронной почты.
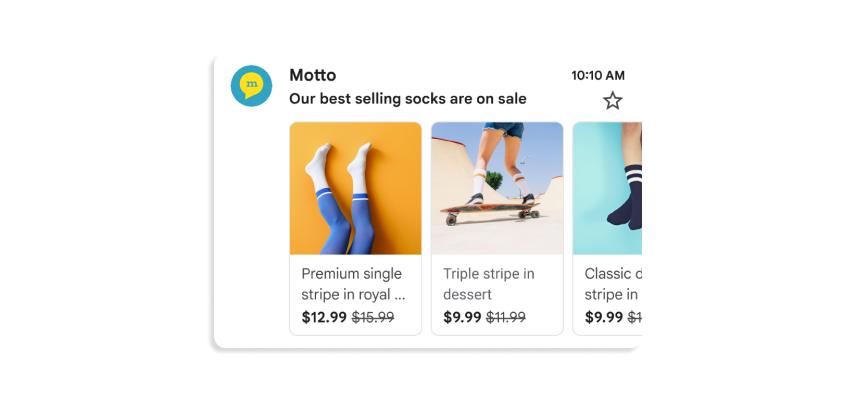
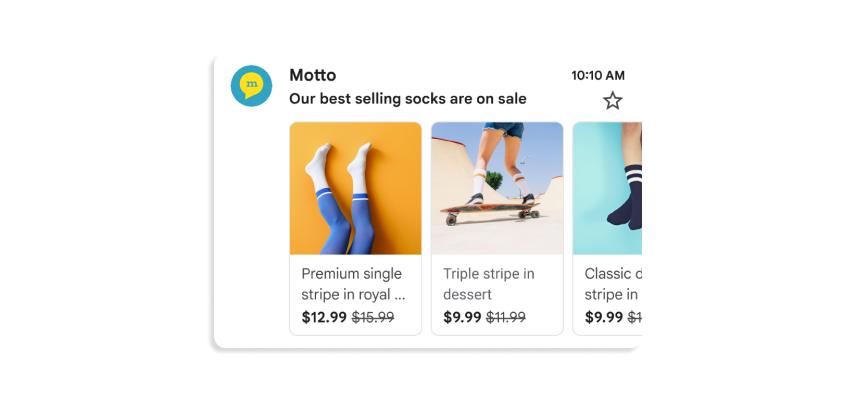
Создайте карусель товаров
В каруселях товаров отображаются несколько предварительных изображений рекламной акции, например следующие:


В карусель можно включить до 10 изображений для предварительного просмотра, каждое изображение должно быть уникальным.
Чтобы создать карусель товаров:
- На своей платформе маркетинговой электронной почты создайте электронное письмо и откройте его HTML-редактор.
В разделе
headдобавьте тегscript. Для каждого изображения в карусели товаров добавьте объектPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Микроданные
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Для каждого объекта
PromotionCardзамените следующие значения. Для необязательных свойств вы можете либо включить значение, либо опустить свойство из кода.-
IMAGE_URL: URL-адрес вашего изображения в формате PNG или JPEG, напримерhttps://www.example.com/image.png. Поддерживаемые соотношения сторон: 4:5, 1:1, 1,91:1. Для каруселей продуктов каждое изображение должно иметь уникальный URL-адрес и использовать одинаковое соотношение сторон. -
PROMO_URL: URL-адрес рекламной акции. Когда пользователи нажимают на изображение на вкладке «Промоакции», они посещают этот URL-адрес. -
HEADLINE(необязательно): описание рекламной акции длиной от 1 до 2 строк, которое отображается под изображением предварительного просмотра. -
PRICE(необязательно): цена акции. -
PRICE_CURRENCY(необязательно): валюта цены в трехбуквенном формате ISO 4217 , напримерUSD. Определяет символ валюты, отображаемый вместе сprice. DISCOUNT_VALUE(необязательно): сумма, вычитаемая изpriceдля отображения скорректированной цены. Скорректированная цена отображается рядом с исходной ценой.Например, если
discountValueравен25,price—100, аpriceCurrency—USD, скорректированная цена отображается как$75.POSITION(необязательно): положение карточки в карусели.
-
В теге
bodyнапишите сообщение для своей электронной почты.
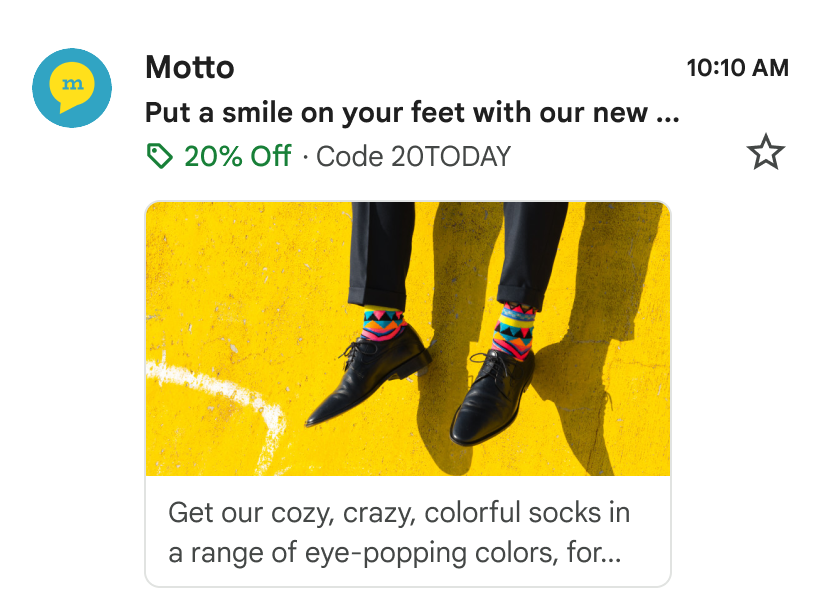
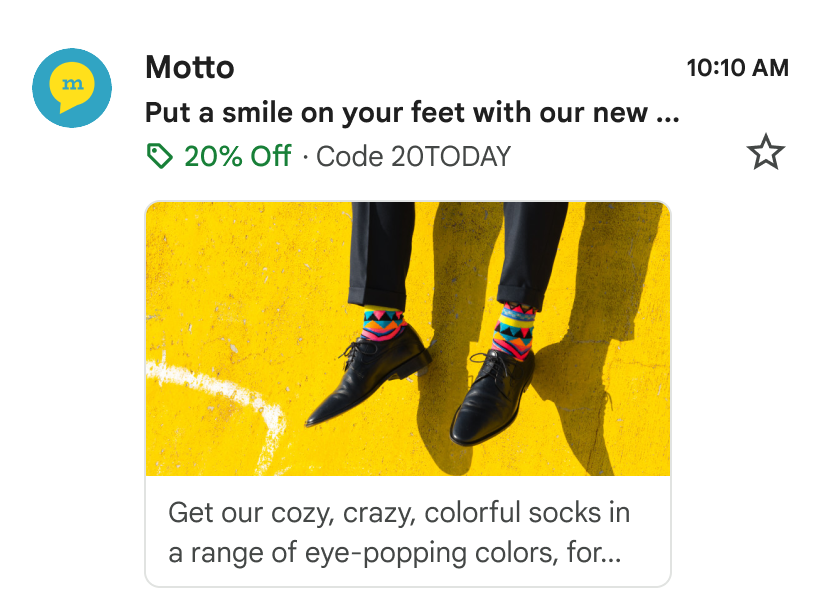
Создайте предварительный просмотр одного изображения
Аннотации предварительного просмотра одного изображения отображают одно изображение для демонстрации важного продукта на вкладке «Промо» Gmail, например следующего:


Вы можете использовать эту функцию для одного изображения. Все получатели должны получить одно и то же изображение и URL-адрес изображения. Дополнительную информацию см. в документации по часто задаваемым вопросам .
Чтобы создать предварительный просмотр одного изображения:
- На своей платформе маркетинговой электронной почты создайте электронное письмо и откройте его HTML-редактор.
В разделе
headдобавьте тегscript, включающий тип данныхPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>Микроданные
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>Замените следующие значения. Для необязательных свойств вы можете либо включить значение, либо опустить свойство из кода.
-
IMAGE_URL: URL-адрес изображения предварительного просмотра в формате PNG или JPEG, напримерhttps://www.example.com/image.png. Поддерживаемое соотношение сторон — 1,91:1. -
PROMO_URL: когда пользователи нажимают наimage, URL-адрес, ведущий на рекламную акцию. -
HEADLINE(необязательно): описание рекламной акции длиной от 1 до 2 строк, которое отображается под изображением предварительного просмотра. -
PRICE(необязательно): цена акции. -
PRICE_CURRENCY(необязательно): валюта цены в трехбуквенном формате ISO 4217 , напримерUSD. Определяет символ валюты, отображаемый вместе сprice. DISCOUNT_VALUE(необязательно): сумма, вычитаемая изpriceдля отображения скорректированной цены. Скорректированная цена отображается рядом с исходной ценой.Например, если
discountValueравен25,price—100, аpriceCurrency—USD, скорректированная цена отображается как$75.
-
В теге
bodyнапишите сообщение для своей электронной почты.
Следующие шаги
- Просмотрите справочную документацию , чтобы узнать о доступных полях разметки электронной почты.
- Узнайте о рекомендациях по созданию аннотаций электронной почты.
