คำอธิบายประกอบอีเมลจะทำให้ข้อความอีเมลในแท็บโปรโมชันมีชีวิตชีวาขึ้นด้วยฟีเจอร์ต่างๆ เช่น รูปภาพ ดีล และวันที่หมดอายุ
เมื่อคุณใส่คำอธิบายประกอบอีเมล ผู้ใช้ Gmail จะดูและโต้ตอบกับโปรโมชันของคุณได้ จากกล่องจดหมายได้โดยตรง จากแท็บโปรโมชัน ผู้ใช้สามารถคลิกที่ ข้อความหรือรูปภาพที่มีคำอธิบายประกอบเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับโปรโมชัน โดยไม่ต้อง เปิดอีเมล
หน้านี้จะอธิบายวิธีเขียนคำอธิบายประกอบให้กับอีเมลโดยใช้ JSON-LD และ Microdata ถึง โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับมาร์กอัปอีเมล คู่มือเริ่มต้นใช้งาน สำหรับรายการมาร์กอัป ที่คุณสามารถใช้ในคำอธิบายประกอบอีเมล ให้ไปที่ เอกสารอ้างอิง
สร้างคำอธิบายประกอบอีเมล
คุณสามารถใส่คำอธิบายประกอบให้อีเมลเพื่อแสดงฟีเจอร์ต่อไปนี้ในแท็บโปรโมชัน:
ส่วนต่อไปนี้จะอธิบายวิธีสร้างคำอธิบายประกอบอีเมลแต่ละประเภท
สร้างคำอธิบายประกอบดีล
คำอธิบายประกอบดีลจะแสดงรายละเอียดแบบข้อความเกี่ยวกับโปรโมชัน เช่น รหัสโปรโมชันหรือวันที่หมดอายุ
วิธีสร้างคำอธิบายประกอบดีล
- ในแพลตฟอร์มอีเมลการตลาด ให้สร้างอีเมลและเปิด HTML ของอีเมล ของ Google
ในส่วน
headให้เพิ่มแท็กscriptที่มีประเภทข้อมูลDiscountOfferJSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>แทนที่ค่าต่อไปนี้ พร็อพเพอร์ตี้ทั้งหมดเป็นพร็อพเพอร์ตี้ที่ไม่บังคับ สำหรับแต่ละรายการ คุณสามารถใส่ค่า หรือละเว้นพร็อพเพอร์ตี้จาก โค้ด
DESCRIPTION(ไม่บังคับ): ข้อความที่แสดงพร้อมกับ ป้ายดีล เช่น20% offหรือFree shippingDISCOUNT_CODE(ไม่บังคับ): รหัสส่วนลดหรือรหัสโปรโมชัน สำหรับข้อเสนอ เช่น20TODAYSTART_DATE_TIME(ไม่บังคับ): วันที่และเวลาเมื่อ ข้อเสนอจะเริ่มใน ISO 8601 เช่น2023-09-25T18:44:37-07:00END_DATE_TIME(ไม่บังคับ): วันที่และเวลาสิ้นสุดของ โปรโมชันใน ISO 8601 เช่น2023-10-25T18:44:37-07:00
เขียนข้อความสำหรับอีเมลในแท็ก
body
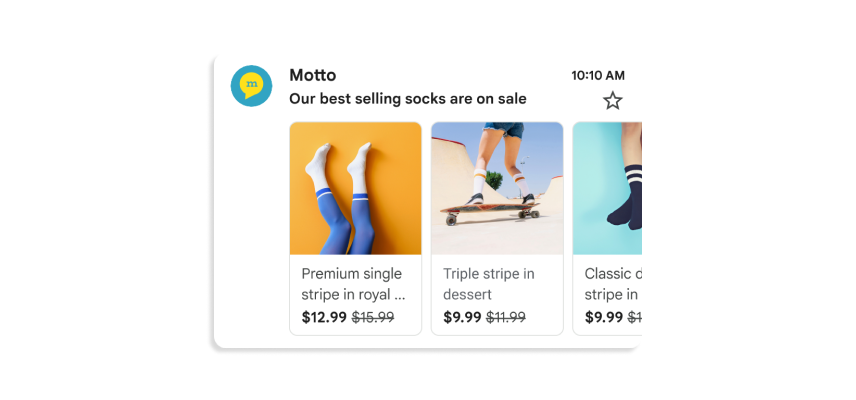
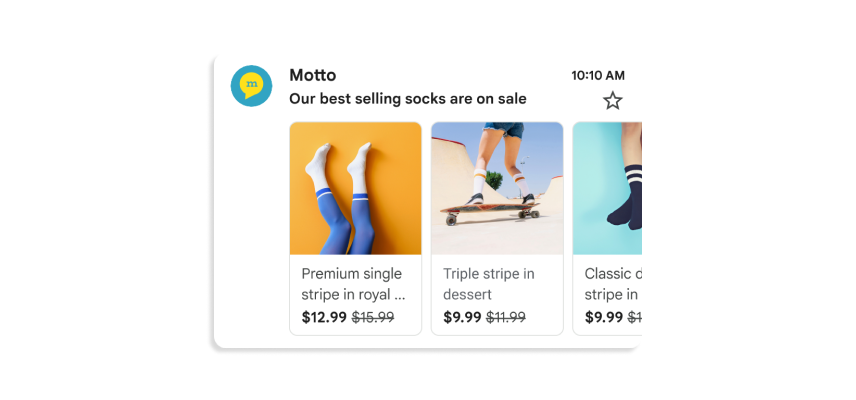
สร้างภาพหมุนของผลิตภัณฑ์
ภาพสไลด์ผลิตภัณฑ์แสดงตัวอย่างรูปภาพหลายรายการสำหรับโปรโมชัน เช่น ดังต่อไปนี้:


คุณสามารถเพิ่มตัวอย่างรูปภาพลงในภาพสไลด์ได้สูงสุด 10 ภาพ โดยแต่ละภาพจะต้อง ไม่ซ้ำกัน
วิธีสร้างภาพหมุนของผลิตภัณฑ์
- ในแพลตฟอร์มอีเมลการตลาด ให้สร้างอีเมลและเปิด HTML ของอีเมล ของ Google
ในส่วน
headให้เพิ่มแท็กscriptสำหรับแต่ละรูปภาพในผลิตภัณฑ์ ภาพสไลด์ ให้เพิ่มPromotionCardออบเจ็กต์:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>สำหรับออบเจ็กต์
PromotionCardแต่ละรายการ ให้แทนที่ค่าต่อไปนี้ สำหรับ พร็อพเพอร์ตี้ที่ไม่บังคับ คุณจะใส่ค่าหรือละเว้นพร็อพเพอร์ตี้ก็ได้ จากโค้ดของคุณIMAGE_URL: URL ไปยังรูปภาพใน รูปแบบ PNG หรือ JPEG เช่นhttps://www.example.com/image.pngสัดส่วนภาพที่รองรับคือ 4:5, 1:1, 1.91:1 สำหรับ ภาพหมุนของผลิตภัณฑ์ รูปภาพแต่ละรูปจะต้องมี URL ที่ไม่ซ้ำกันและใช้ URL เดียวกัน ของคุณPROMO_URL: URL สำหรับโปรโมชัน วันและเวลา ผู้ใช้ คลิกที่รูปภาพจากแท็บโปรโมชัน พวกเขาจะไปที่ URL นี้HEADLINE(ไม่บังคับ): คำอธิบาย 1 ถึง 2 บรรทัด โปรโมชันที่แสดงใต้รูปภาพตัวอย่างPRICE(ไม่บังคับ): ราคาของโปรโมชันPRICE_CURRENCY(ไม่บังคับ): สกุลเงินของ ราคา 3 ตัวอักษร ISO 4217 เช่นUSDกำหนดสัญลักษณ์สกุลเงินที่แสดงโดยมีpriceDISCOUNT_VALUE(ไม่บังคับ): จำนวน หักออกจากpriceเพื่อแสดงราคาที่ปรับแล้ว เมตริกที่ปรับแล้ว ราคาจะแสดงถัดจากราคาเดิมตัวอย่างเช่น หาก
discountValueคือ25priceจะเป็น100และpriceCurrencyเท่ากับUSDราคาที่ปรับแล้วจะแสดงเป็น$75POSITION(ไม่บังคับ): ตำแหน่งของการ์ด ในภาพสไลด์
เขียนข้อความสำหรับอีเมลในแท็ก
body
ขั้นตอนถัดไป
- ดูเอกสารอ้างอิงเพื่อเรียนรู้เกี่ยวกับ ช่องมาร์กอัปอีเมลที่ใช้ได้
- ดูข้อมูลเกี่ยวกับแนวทางปฏิบัติแนะนำสำหรับอีเมล คำอธิบายประกอบ
