คําอธิบายประกอบอีเมลช่วยให้ข้อความอีเมลในแท็บโปรโมชันมีชีวิตชีวาด้วยฟีเจอร์ต่างๆ เช่น รูปภาพ ดีล และวันที่หมดอายุ
เมื่อคุณใส่คำอธิบายประกอบอีเมล ผู้ใช้ Gmail จะดูและโต้ตอบกับโปรโมชันของคุณได้โดยตรงจากกล่องจดหมาย จากแท็บโปรโมชัน ผู้ใช้สามารถคลิกข้อความหรือรูปภาพที่มีคำอธิบายประกอบเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับโปรโมชันได้โดยไม่ต้องเปิดอีเมล
หน้านี้จะอธิบายวิธีกำกับเนื้อหาอีเมลโดยใช้ JSON-LD และ Microdata หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับมาร์กอัปอีเมล โปรดอ่านคู่มือการเริ่มต้นใช้งาน ดูรายการช่องมาร์กอัปที่คุณใช้ในคำอธิบายประกอบอีเมลได้ได้ที่เอกสารอ้างอิง
สร้างคำอธิบายประกอบอีเมล
คุณใส่คำอธิบายประกอบอีเมลเพื่อแสดงฟีเจอร์ต่อไปนี้ในแท็บโปรโมชันได้
ส่วนต่อไปนี้จะอธิบายวิธีสร้างคำอธิบายประกอบอีเมลแต่ละประเภท
สร้างคำอธิบายประกอบดีล
คําอธิบายประกอบดีลจะแสดงรายละเอียดแบบข้อความเกี่ยวกับโปรโมชัน เช่น รหัสโปรโมชันหรือวันที่หมดอายุ
วิธีสร้างคำอธิบายประกอบดีล
- ในแพลตฟอร์มอีเมลการตลาด ให้สร้างอีเมลและเปิดเครื่องมือแก้ไข HTML ของอีเมล
ในส่วน
headให้เพิ่มแท็กscriptที่มีประเภทข้อมูลDiscountOfferดังนี้JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>แทนที่ค่าต่อไปนี้ โดยคุณไม่จำเป็นต้องระบุพร็อพเพอร์ตี้ทั้งหมด สําหรับพร็อพเพอร์ตี้แต่ละรายการ คุณสามารถใส่ค่าหรือละเว้นพร็อพเพอร์ตี้นั้นจากโค้ดก็ได้
DESCRIPTION(ไม่บังคับ): ข้อความที่แสดงพร้อมกับป้ายดีล เช่น20% offหรือFree shippingDISCOUNT_CODE(ไม่บังคับ): รหัสส่วนลดหรือโปรโมชันสำหรับข้อเสนอ เช่น20TODAYSTART_DATE_TIME(ไม่บังคับ): วันที่และเวลาที่ข้อเสนอเริ่มต้นในรูปแบบ ISO 8601 เช่น2023-09-25T18:44:37-07:00END_DATE_TIME(ไม่บังคับ): วันที่และเวลาสิ้นสุดของโปรโมชันในรูปแบบ ISO 8601 เช่น2023-10-25T18:44:37-07:00
เขียนข้อความสำหรับอีเมลในแท็ก
body
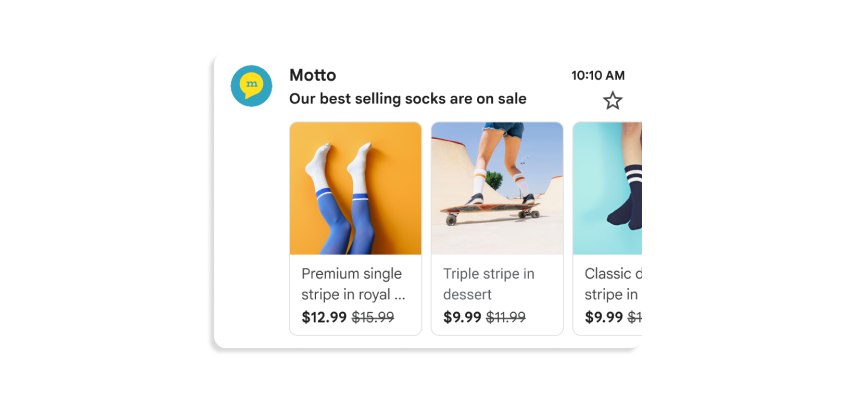
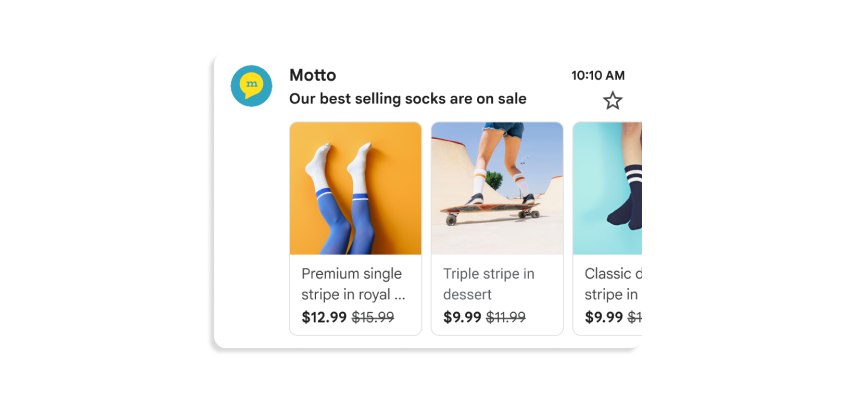
สร้างภาพสไลด์ผลิตภัณฑ์
ภาพสไลด์ของผลิตภัณฑ์จะแสดงตัวอย่างรูปภาพหลายรูปสำหรับการโปรโมต เช่น ตัวอย่างต่อไปนี้


คุณสามารถใส่ตัวอย่างรูปภาพในภาพสไลด์ได้สูงสุด 10 รูป และรูปภาพแต่ละรูปต้องไม่ซ้ำกัน
วิธีสร้างภาพสไลด์ผลิตภัณฑ์
- ในแพลตฟอร์มอีเมลการตลาด ให้สร้างอีเมลและเปิดเครื่องมือแก้ไข HTML ของอีเมล
ในส่วน
headให้เพิ่มแท็กscriptเพิ่มออบเจ็กต์PromotionCardให้กับรูปภาพแต่ละรูปในภาพสไลด์ของผลิตภัณฑ์ โดยทำดังนี้JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>แทนที่ค่าต่อไปนี้สำหรับออบเจ็กต์
PromotionCardแต่ละรายการ สําหรับพร็อพเพอร์ตี้ที่ไม่บังคับ คุณสามารถระบุค่าหรือละเว้นพร็อพเพอร์ตี้จากโค้ดก็ได้IMAGE_URL: URL ของรูปภาพในรูปแบบ PNG หรือ JPEG เช่นhttps://www.example.com/image.pngสัดส่วนภาพที่รองรับคือ 4:5, 1:1, 1.91:1 สำหรับภาพสไลด์ของผลิตภัณฑ์ รูปภาพแต่ละรูปต้องมี URL ที่ไม่ซ้ำกันและใช้สัดส่วนภาพเดียวกันPROMO_URL: URL ของโปรโมชัน เมื่อผู้ใช้คลิกรูปภาพจากแท็บโปรโมชัน ระบบจะนำผู้ใช้ไปยัง URL นี้HEADLINE(ไม่บังคับ): คำอธิบายโปรโมชัน 1-2 บรรทัดที่จะแสดงใต้รูปภาพตัวอย่างPRICE(ไม่บังคับ): ราคาของโปรโมชันPRICE_CURRENCY(ไม่บังคับ): สกุลเงินของราคาในรูปแบบ ISO 4217 3 ตัวอักษร เช่นUSDกำหนดสัญลักษณ์สกุลเงินที่แสดงพร้อมกับpriceDISCOUNT_VALUE(ไม่บังคับ): จํานวนเงินที่หักออกจากpriceเพื่อแสดงราคาที่ปรับแล้ว ราคาที่ปรับแล้วจะแสดงข้างราคาเดิมตัวอย่างเช่น หาก
discountValueเป็น25,priceเป็น100และpriceCurrencyเป็นUSDราคาที่ปรับแล้วจะแสดงเป็น$75POSITION(ไม่บังคับ): ตำแหน่งของการ์ดในภาพสไลด์
เขียนข้อความสำหรับอีเมลในแท็ก
body
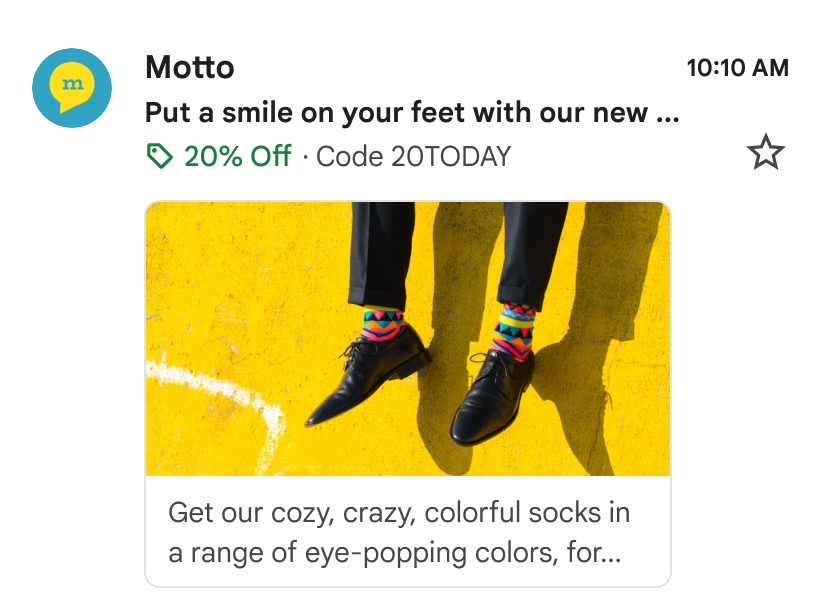
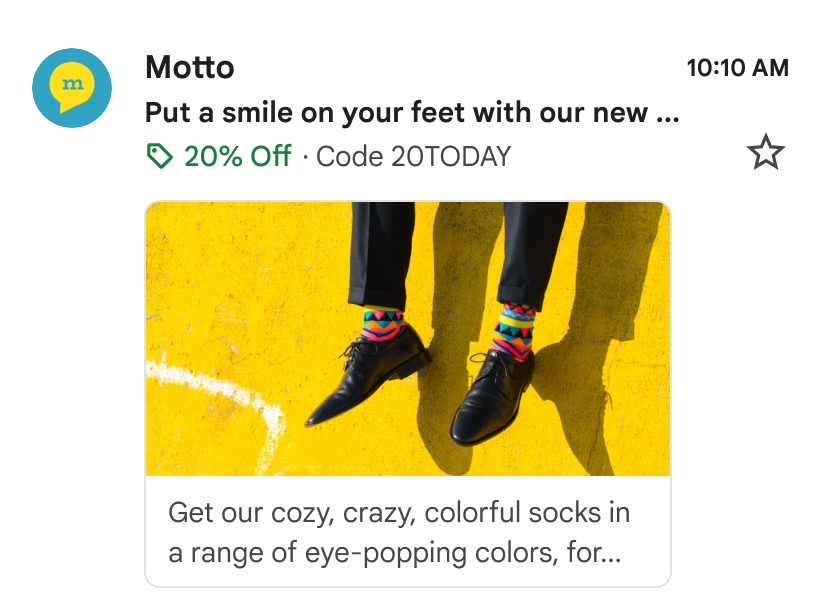
สร้างตัวอย่างรูปภาพเดียว
คําอธิบายประกอบของตัวอย่างรูปภาพเดี่ยวจะแสดงรูปภาพเดียวเพื่อแสดงผลิตภัณฑ์ที่สําคัญในแท็บโปรโมชันของ Gmail เช่น


คุณใช้ฟีเจอร์นี้กับรูปภาพได้เพียงรูปเดียว ผู้รับทุกคนต้องได้รับรูปภาพและ URL รูปภาพเดียวกัน ดูข้อมูลเพิ่มเติมได้ที่เอกสารประกอบคำถามที่พบบ่อย
วิธีสร้างตัวอย่างรูปภาพเดียว
- ในแพลตฟอร์มอีเมลการตลาด ให้สร้างอีเมลและเปิดเครื่องมือแก้ไข HTML ของอีเมล
ในส่วน
headให้เพิ่มแท็กscriptที่มีประเภทข้อมูลPromotionCardดังนี้JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>Microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>แทนที่ค่าต่อไปนี้ สําหรับพร็อพเพอร์ตี้ที่ไม่บังคับ คุณสามารถระบุค่าหรือละเว้นพร็อพเพอร์ตี้นั้นจากโค้ดก็ได้
IMAGE_URL: URL ของรูปภาพตัวอย่างในรูปแบบ PNG หรือ JPEG เช่นhttps://www.example.com/image.pngสัดส่วนภาพที่รองรับคือ 1.91:1PROMO_URL: เมื่อผู้ใช้คลิกimageระบบจะเปิด URL ที่นําไปยังโปรโมชันHEADLINE(ไม่บังคับ): คำอธิบายโปรโมชัน 1-2 บรรทัดที่จะแสดงใต้รูปภาพตัวอย่างPRICE(ไม่บังคับ): ราคาของโปรโมชันPRICE_CURRENCY(ไม่บังคับ): สกุลเงินของราคาในรูปแบบ ISO 4217 3 ตัวอักษร เช่นUSDกำหนดสัญลักษณ์สกุลเงินที่แสดงพร้อมกับpriceDISCOUNT_VALUE(ไม่บังคับ): จํานวนเงินที่หักออกจากpriceเพื่อแสดงราคาที่ปรับแล้ว ราคาที่ปรับแล้วจะแสดงข้างราคาเดิมตัวอย่างเช่น หาก
discountValueเป็น25,priceเป็น100และpriceCurrencyเป็นUSDราคาที่ปรับแล้วจะแสดงเป็น$75
เขียนข้อความสำหรับอีเมลในแท็ก
body
ขั้นตอนถัดไป
- ดูเอกสารอ้างอิงเพื่อดูข้อมูลเกี่ยวกับฟิลด์มาร์กอัปอีเมลที่ใช้ได้
- ดูข้อมูลเกี่ยวกับแนวทางปฏิบัติแนะนำสำหรับการกำกับเนื้อหาอีเมล
