Las anotaciones de correo electrónico dan vida a los mensajes de la pestaña Promociones con funciones como imágenes, ofertas y fechas de vencimiento.
Cuando haces anotaciones en los correos electrónicos, los usuarios de Gmail ven tus promociones y también interactúan con ellas directamente desde su bandeja de entrada. En la pestaña Promociones, los usuarios pueden hacer clic en el texto con anotaciones o imágenes para obtener más información sobre la promoción sin tener que abre el correo electrónico.
Esta página explica cómo anotar correos electrónicos usando JSON-LD y Microdatos. Para obtén más información sobre el lenguaje de marcado de correo electrónico, revisa el Cómo comenzar. Para obtener una lista de lenguaje de marcado que puedes usar en las anotaciones de correo electrónico, visita la documentación de referencia.
Cómo crear anotaciones de correo electrónico
Puedes anotar los correos electrónicos para mostrar las siguientes funciones en la pestaña Promociones:
En las siguientes secciones, se explica cómo crear cada tipo de anotación de correo electrónico.
Cómo crear una anotación del acuerdo
Las anotaciones de acuerdos muestran detalles basados en texto sobre una promoción, como el código promocional o la fecha de vencimiento.
Para crear una anotación de acuerdo, sigue estos pasos:
- En tu plataforma de correo electrónico de marketing, crea un correo electrónico y abre el código HTML del mensaje. Editor.
En la sección
head, agrega una etiquetascriptque incluya el tipo de datos.DiscountOfferJSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Microdatos
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Reemplaza los siguientes valores. Todas las propiedades son opcionales. Por cada puedes incluir un valor u omitirla de tu código.
DESCRIPTION(opcional): Es el texto que se muestra con el insignia de oferta, como20% offoFree shipping.DISCOUNT_CODE(opcional): Es el descuento o el código promocional. para la oferta, como20TODAY.START_DATE_TIME(opcional): Es la fecha y hora en la que comienza en ISO 8601 como2023-09-25T18:44:37-07:00.END_DATE_TIME(opcional): Es la fecha y hora de finalización del promoción en ISO 8601 como2023-10-25T18:44:37-07:00.
En la etiqueta
body, escribe el mensaje de tu correo electrónico.
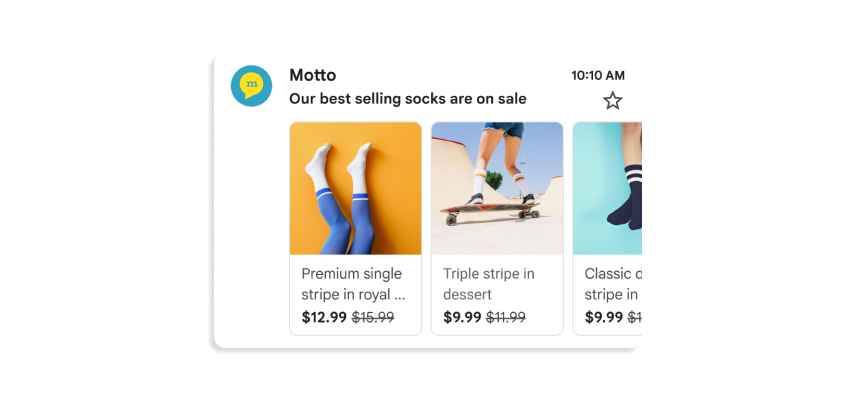
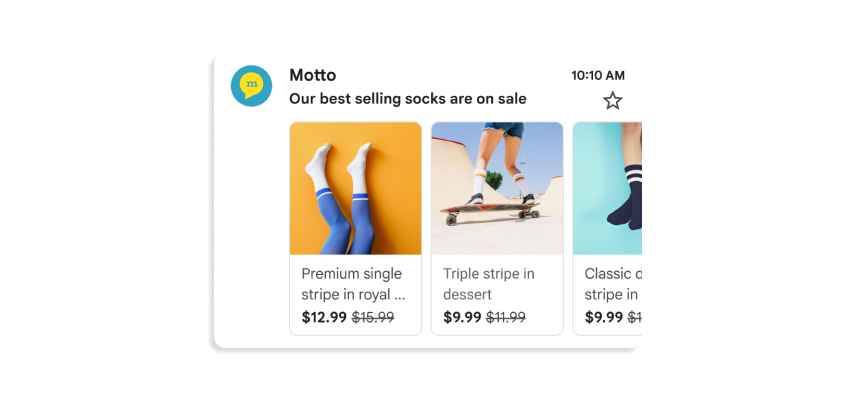
Cómo crear un carrusel de productos
Los carruseles de productos muestran varias vistas previas de imágenes para una promoción, como lo siguiente:


Puede incluir hasta 10 vistas previas de imágenes en un carrusel, y cada imagen debe estar únicos.
Sigue estos pasos para crear un carrusel de productos:
- En tu plataforma de correo electrónico de marketing, crea un correo electrónico y abre el código HTML del mensaje. Editor.
En la sección
head, agrega una etiquetascript. Para cada imagen de tu producto carrusel, agrega unPromotionCardobjeto:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Microdatos
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Para cada objeto
PromotionCard, reemplaza los siguientes valores. Para el propiedades opcionales, puedes omitir la propiedad o incluir un valor de tu código.IMAGE_URL: La URL de tu imagen en Debe estar en formato PNG o JPEG, comohttps://www.example.com/image.png. El relaciones de aspecto admitidas son 4:5, 1:1, 1.91:1. Para carruseles de productos, cada imagen debe tener una URL única y utilizar la misma relación de aspecto.PROMO_URL: Es la URL de la promoción. Cuándo Los usuarios hacen clic en la imagen de la pestaña Promociones, visitan esta URL.HEADLINE(opcional): Es una descripción de 1 a 2 líneas. de la promoción que se muestra debajo de la imagen de vista previa.PRICE(opcional): Es el precio de la promoción.PRICE_CURRENCY(opcional): Es la moneda del precio en 3 letras ISO 4217 comoUSD. Determina el símbolo de moneda que se muestra con el valorpriceDISCOUNT_VALUE(opcional): Es el importe. se restan delpricepara mostrar un precio ajustado. El modelo de el precio se muestra junto al precio original.Por ejemplo, si
discountValuees25,pricees100.priceCurrencyesUSDy el precio ajustado se mostrará como$75.POSITION(opcional): Es la posición de la tarjeta. en el carrusel.
En la etiqueta
body, escribe el mensaje de tu correo electrónico.
Próximos pasos
- Consulta la documentación de referencia para obtener más información los campos de lenguaje de marcado de correo disponibles.
- Más información sobre las prácticas recomendadas para el correo electrónico anotaciones.
