کاوشگر سهبعدی منطقه، راهکاری است که به شما قدرت میدهد تا جوامع را در فضایی سهبعدی و جذاب کاوش کنید. این راهکار از موارد زیر بهره میبرد: کاشیهای سهبعدی واقعگرایانه گوگل ، جستجوی مکانها ، جزئیات مکانها و APIهای تکمیل خودکار .
شروع کار:
فعال کردن
سفارشیسازی تجربه
راهکار 3D Area Explorer بسیار قابل تنظیم است و به شما امکان میدهد تجربه را با توجه به سفر مشتری خود تنظیم کنید. میتوانید با استفاده از پنل کنترل در رابط کاربری یا با استفاده از فایل config.json آن را سفارشی کنید.
آماده سفارشیسازی هستید؟ در اینجا نحوه انجام آن آمده است:
مکان
نقطه شروع تجربه خود را با تنظیم طول و عرض جغرافیایی در فایل config.json تعریف کنید.
کنترل دوربین
با انتخاب نوع مدار دوربین، کنترل سفر خود را در دست بگیرید: یک مسیر دایرهای کلاسیک یا یک موج سینوسی جذاب.
مدار ثابت :
این یک مدار دایرهای در ارتفاع ثابت و حول یک نقطه مورد نظر خاص است.
با گشت و گذار در دفتر گوگل در سیدنی، یک مدار ثابت را در عمل ببینید.
مدار دینامیکی :
دوربین به آرامی در یک مسیر سینوسی حول نقطه مورد نظر حرکت میکند. این حرکت منحصر به فرد به بینندگان این امکان را میدهد که نقطه مورد نظر را از ارتفاعات و زوایای مختلف مشاهده کنند و یک تجربه بصری پویا و فراگیر ارائه دهند.
با کاوش در برج ایفل، یک مدار پویا را در عمل ببینید.
نقاط مورد علاقه (POI):
- با تعیین انواع مکانهایی که میخواهید کشف کنید، کاوش خود را سفارشی کنید. با استفاده از آرایه
typesدرconfig.json، از بین موزهها، پارکها، مدارس و موارد دیگر انتخاب کنید. - با تنظیم پارامتر
density، حداکثر تعداد نقاط مورد علاقه نمایش داده شده را تعیین کنید. -
searchRadius (in meters)تغییر دهید تا جواهرات پنهان نزدیک را نیز شامل شود یا روی مناطق خاص تمرکز کند. - سرعت انتخاب شده برای حرکت دوربین خود را با پارامتر
speed (in revolutions per minute)تنظیم کنید.
پیش بارگذاری کاوش شما: با سفارشیسازی URL عمیقتر شوید
کاوشگر سهبعدی منطقه به شما این امکان را میدهد که کاوش خود را با سفارشیسازی URL از پیش تعریف کنید. این امر نیاز به پیکربندی دستی را از بین میبرد و تجربه کاربری را سادهتر میکند.
ساخت URL بینقص:
برای تنظیم اولیه مکان و سایر تنظیمات، کافیست پارامترهای خاصی را به آدرس اینترنتی Area Explorer اضافه کنید. برای مثال:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
این URL نقطه شروع را روی طول و عرض جغرافیایی مشخص شده تنظیم میکند و فوراً شما را به مکان انتخاب شده منتقل میکند. پارامترهای موجود:
-
location.coordinates.lat: عرض جغرافیایی مکان انتخابی شما. -
location.coordinates.lng: طول جغرافیایی مکان انتخابی شما. -
poi.types: فهرستی از انواع POI که با کاما از هم جدا شدهاند تا نمایش داده شوند. -
poi.density: حداکثر تعداد انتخابشدهی POIها. -
poi.searchRadius: شعاع جستجوی نقاط مورد علاقهی نزدیک. -
camera.speed: سرعت چرخش دوربین. -
camera.orbitType: نوع مدار دوربین ("مدار ثابت" یا "مدار پویا").
مزایای شخصیسازی URL:
- با از پیش تعریف کردن تنظیمات انتخابی خود، تجربه کاربری را ساده کنید.
- سفرهای هدفمند را با مکانها و نقاط مورد علاقه از پیش بارگذاری شده خاص به اشتراک بگذارید.
- تجربیات از پیش پیکربندیشدهی Area Explorer را بهطور یکپارچه در وبسایتها جاسازی کنید.
با استفاده از سفارشیسازی URL، میتوانید تجربیات سفارشی ایجاد کنید و دیگران را به ماجراجوییهای هدفمند دعوت کنید.
سفارشیسازیهای بیشتر
بخش قبلی تنظیمات قابل دسترسی از طریق رابط کاربری یا فایل پیکربندی را بررسی کرد. با این حال، چندین پارامتر داخلی دیگر نیز وجود دارد که میتوانید برای سفارشیسازی بیشتر برنامه، آنها را تغییر دهید.
برای انجام این سفارشیسازیهای پیشرفته، باید به کد موجود در فایل src/utils/cesium.js که در دایرکتوری src قرار دارد، نگاهی بیندازید. متغیرهای زیر را میتوان برای تغییر ظاهر و حس برنامه تغییر داد.
ارتفاع دوربین
با تنظیم مقدار CAMERA_HEIGHT ارتفاع دوربین را هنگام پرواز به سمت یک نقطه کنترل کنید. مقادیر بالاتر، نمای پانوراما و بزرگنمایی بیشتری را ارائه میدهند، در حالی که مقادیر پایینتر شما را به جزئیات منطقه نزدیکتر میکنند.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- تنظیم:
CAMERA_HEIGHT - مقدار پیشفرض: ۱۰۰
- شرح: ارتفاع دوربین را نسبت به محل هدف هنگام پرواز به سمت یک نقطه مشخص میکند.
- مقادیر مثال:
- ۵۰: نمای نزدیکتر، با تأکید بر جزئیات.
- ۲۰۰: یک دیدگاه وسیعتر.
زاویه دوربین
شیب اولیه دوربین توسط BASE_PITCH تعریف میشود. برای شیب رو به پایین از مقادیر منفی و برای نمای رو به بالا از مقادیر مثبت استفاده کنید. برای افزودن یک حرکت پویای ظریف به کاوش خود، AUTO_ORBIT_PITCH_AMPLITUDE را تغییر دهید.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- تنظیم:
BASE_PITCHوAUTO_ORBIT_PITCH_AMPLITUDE - مقادیر پیشفرض:
-
BASE_PITCH: -30 (زاویه شیب 30 درجه به سمت پایین) -
AUTO_ORBIT_PITCH_AMPLITUDE: 10 (تغییر زیر و بمی صدا به میزان 10 درجه در طول زمان)
-
شرح: زاویه دوربین، شیب بصری یک نقشه است که با درجه اندازهگیری میشود. همچنین به عنوان شیب شناخته میشود. این تنظیمات، زاویه اولیه دوربین و تنظیم دینامیکی زاویه را در طول چرخشهای خودکار تعریف میکنند.
مقادیر مثال:
-
BASE_PITCH: 0 (دوربین تراز) -
AUTO_ORBIT_PITCH_AMPLITUDE: 0 (بدون تغییر زیر و بمی صدا)
برد و زوم دوربین
این پارامترها میزان زوم اعمال شده هنگام فوکوس روی نقاط خاص را تعیین میکنند. مقادیر کوچکتر به معنای زوم نزدیکتر است.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
تنظیم: RANGE_AMPLITUDE_RELATIVE و ZOOM_FACTOR
مقادیر پیشفرض:
-
RANGE_AMPLITUDE_RELATIVE: 0.55 (تغییر فاصله نسبی) -
ZOOM_FACTOR: ۲۰ (ضریب بزرگنمایی دوربین)
شرح: این تنظیمات، تغییر دامنه در حین حرکت دوربین و سطح زوم را برای بررسی دقیقتر تعریف میکنند.
مقادیر مثال:
-
RANGE_AMPLITUDE_RELATIVE: ۱ (تمام رنج تغییرات) -
ZOOM_FACTOR: ۱۰ (زوم کمتر)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
تنظیم مجدد دوربین
وقتی کاربر میخواهد دوربین را به موقعیت اصلی خود برگرداند، از مقادیر CAMERA_OFFSET استفاده میشود. این تنظیم شامل جهت (چرخش)، شیب (کج شدن) و برد (فاصله دوربین از مرکز) میشود.
- تنظیم:
CAMERA_OFFSET - مقادیر پیشفرض:
-
heading: ۰ (بدون انحراف چرخش) -
pitch: Cesium.Math.toRadians(-30) (زاویه ۳۰ درجه به سمت پایین) -
range: ۸۰۰ (۸۰۰ متر از مرکز)
-
- توضیحات: جهت، گام و محدوده دوربین برای تنظیم مجدد نما را تعریف میکند.
- مقادیر مثال:
-
heading: ۴۵ (درجه، نمای شمال غربی) -
range: ۱۵۰۰ متر (از مرکز دورتر)
-
مختصات شروع:
START_COORDINATES طول، عرض و ارتفاع اولیه دوربین را تعریف میکند. اینجا جایی است که کاوش آغاز میشود، بنابراین آن را روی منطقهای که میخواهید کاربران ابتدا ببینند تنظیم کنید.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- تنظیم:
START_COORDINATES مقادیر پیشفرض:
-
longitude: 0 -
latitude: ۶۰ -
height: ۱۵۰۰۰۰۰۰ (۱۵۰۰۰ کیلومتر بالاتر از سطح زمین)
-
مقادیر مثال:
-
longitude: -۱۲۲.۴۹۳۴،latitude: ۳۷.۷۹۵۱ (پل گلدن گیت) -
height: ۲۰۰۰ (نزدیکتر به نقطه شروع)
-
بارگذاری یک مکان از پیش تعریف شده
شیء location در config.json مرکز منطقه را تعیین میکند. این نقطه دید اولیه دوربین در نمایشگر Cesium است. coordinates : عرض جغرافیایی ( lat ) و طول جغرافیایی ( lng ) را برای مکانی که میخواهید دوربین ابتدا به آن حرکت کند، تعریف میکند. این مقادیر را تنظیم کنید تا دوربین روی هر مکان خاصی روی کره زمین قرار گیرد.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
این پیکربندی به شما امکان میدهد برنامهی ناوبری سهبعدی مکان خود را با بزرگنمایی روی یک مکان خاص دلخواهتان اجرا کنید. میتوانید از ابزار Geocoding گوگل برای دریافت مختصات طول و عرض جغرافیایی یک آدرس یا نام مکان با مشخص کردن آن در شیء مکان استفاده کنید:
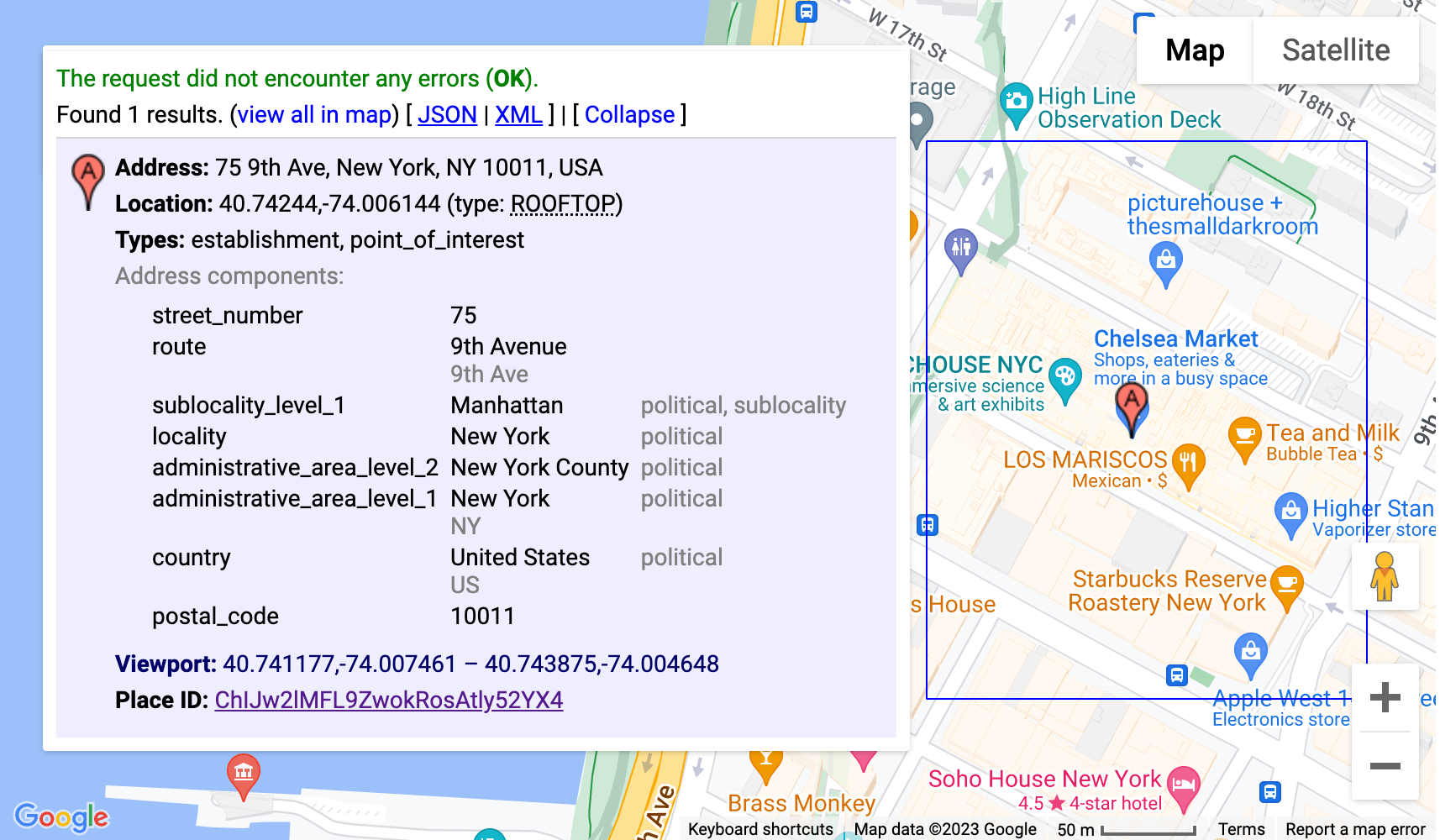
- به ابزار کدگذاری جغرافیایی دسترسی پیدا کنید.
- ایجاد درخواست ژئوکدینگ روی بخش «خودتان امتحان کنید» کلیک کنید و مکان انتخابی خود را در فیلد «آدرس» وارد کنید. میتوانید یک آدرس، نام مکان یا حتی نشانههای جغرافیایی را مشخص کنید.
- ایجاد مختصات برای ارسال درخواست خود روی دکمه "اجرا" کلیک کنید. ابزار پاسخی حاوی اطلاعات مختلف در مورد مکان، از جمله مختصات طول و عرض جغرافیایی آن که در بخش
geometry.locationنمایش داده شده است، برمیگرداند. - استفاده از کدهای جغرافیایی مقادیر طول و عرض جغرافیایی بازیابی شده را از پاسخ کپی کرده و آنها را در شیء
coordinatesدر پیکربندی خود جایگذاری کنید.
توجه : کدهای جغرافیایی که به این روش استفاده میشوند باید از شرایط مندرج در بخش ۳.۴ شرایط خدمات پلتفرم نقشههای گوگل پیروی کنند، به این معنی که نباید بیش از ۳۰ روز در حافظه پنهان (cache) ذخیره شوند و پس از آن باید بهروزرسانی شوند.

این پیکربندی از ابزار Geocoding برای تعیین خودکار مختصات دفتر مرکزی گوگل در مانتین ویو، کالیفرنیا استفاده میکند و برنامهی 3D Place Navigator شما را با دوربینی که در مرکز آن مکان قرار دارد، اجرا میکند.
سفارشیسازیهای پیشرفته
شما میتوانید با بررسی عمیقتر کد، سفارشیسازیهای بیشتری انجام دهید. بخش زیر شما را با برخی از گزینهها آشنا میکند.
اضافه کردن مسیر دوربین جدید
این راهکار به صورت پیشفرض دو مسیر دوربین مختلف را پیادهسازی میکند:
fixed-orbit" | "dynamic-orbit"
اما اگر بخواهید میتوانید یک مسیر دوربین جدید ایجاد کنید و آن را با استفاده از
/src/utils/cesium.js در calculateAutoOrbitFrame .
برای استفاده از این محاسبه مسیر جدید در پنل پیکربندی، به پیادهسازی موجود در demo/src/camera-settings.js.
انواع مکانهای بیشتری اضافه کنید
فهرست انواع مکان برای پیکربندی را میتوان در فایل demo/src/place-settings.js تنظیم کرد. از خط ۴ به بعد، انواع مکانهایی که در نسخه آزمایشی موجود هستند، نمایش داده میشوند.
اگر میخواهید از انواع مکانهای خاص بدون تغییر منبع نمایشی استفاده کنید، میتوانید آنها را به فایل config.json در زیر poi.types اضافه کنید.
سفارشیسازی استایل (css)
برای استایلها، ما با متغیرهای CSS کار کردیم. آنها در هر مرورگر اصلی پشتیبانی میشوند و امکان تغییر یک خط در یک مکان مرکزی و بهروزرسانی ویژگیهای خاص CSS را فراهم میکنند. متغیرهای CSS ما در src/main.css. در آنجا میتوانید رنگها، تنظیمات فونت و paddingها یا حاشیهها را برای کل برنامه تنظیم کنید.
دادههای اضافی را روی هم قرار دهید
برای همپوشانی دادههای اضافی، باید فایل src/utils/cesium.js را بهروزرسانی کنید و در مورد نحوه افزودن GeoJSON یا سایر دادههای مرجع جغرافیایی به کره زمین، به مستندات cesium مراجعه کنید.
حذف بخشهای پیکربندی
برنامه جاوا اسکریپت ما سه بخش اصلی در فایل پیکربندی دارد: demo/src/[config-panel.js](config-panel.js): location ، poi و camera . هر یک از این بخشها گزینههای پیکربندی را برای جنبههای مختلف برنامه ارائه میدهند. توسعهدهندگان میتوانند این بخشها را بر اساس نیازهای خاص خود سفارشیسازی کنند.
۱. حذف یک بخش خاص از پیکربندی
- بخش مکان
برای حذف بخش location ، خط زیر را در کد خود پیدا کنید و آن را کامنت یا حذف کنید:
const locationConfig = { ...config.location, ...customConfig.location };
- بخش POI
برای حذف بخش poi ، خط زیر را در کد خود پیدا کنید و آن را کامنت یا حذف کنید:
const poiConfig = { ...config.poi, ...customConfig.poi };
- بخش دوربین
برای حذف بخش camera ، خط زیر را در کد خود پیدا کنید و آن را کامنت یا حذف کنید:
const cameraConfig = { ...config.camera, ...customConfig.camera };
۲. بهروزرسانی پیکربندیهای ترکیبی
پس از حذف یک بخش، بهروزرسانی شیء پیکربندی ترکیبی ضروری است. این شیء پیکربندی پیشفرض را با هرگونه سفارشیسازی ادغام میکند. ویژگی مربوطه را از شیء combinedConfig حذف کنید:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
۳. تنظیم عناصر رابط کاربری
اگر حذف یک بخش به معنای حذف عناصر رابط کاربری مرتبط نیز هست، کد مربوطه را در کد html بهروزرسانی کنید. برای مثال، اگر میخواهید بخش خاصی مانند سرعت دوربین را از پنل مدیریت حذف کنید، باید کد js و html را برای آن بهروزرسانی کنید.
۴. بخش تنظیمات دوربین را حذف کنید
برای حذف بخش تنظیمات دوربین از رابط کاربری، خط زیر را پیدا کرده و آن را کامنت یا حذف کنید:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
خلاصه بخش حذف موقعیت مکانی
const locationSection = await getLocationSettingsSection(locationConfig);
نتیجهگیری
در این سند، ما گزینههای مختلف سفارشیسازی موجود در Area Explorer را برای سفارشیسازی تجربه کاوش سهبعدی شما بررسی کردهایم. با تغییر رفتار دوربین، تنظیم شیب بصری و تغییر سطح زوم، میتوانید تجربیات منحصر به فرد و جذابی ایجاد کنید که تنظیمات و نقاط مورد علاقه شما را به نمایش میگذارد.
به یاد داشته باشید که پیکربندیهای مختلف را آزمایش کنید و پارامترها را متناسب با نیازهای خاص خود تنظیم کنید. با بهرهگیری از قدرت سفارشیسازی، میتوانید سفرهای همهجانبه و شخصیسازیشدهای ایجاد کنید که مخاطبان شما را مجذوب خود کند و چشمانداز شما را به واقعیت تبدیل کند.

