3D 区域探索器是一种解决方案,可让您以引人入胜的 3D 方式探索社区。该解决方案利用了:Google 的仿真 3D 图块、Places Search、Place Details 和 Autocomplete API。
开始使用:
启用
自定义体验
3D 区域探索器解决方案具有高度可自定义性,可让您根据客户转化历程量身定制体验。您可以使用界面上的控制面板或 config.json 文件进行自定义。
准备好自定义了吗?具体方法如下:
位置
通过调整 config.json 文件中的纬度和经度来定义体验的起点。
相机控制
选择相机的轨道类型(经典的圆形轨道或有趣的正弦波轨道),掌控您的旅程。
固定轨道:
这是指在固定高度围绕特定兴趣点进行的环绕轨道。
探索 Google 悉尼办事处,了解固定轨道模式的实际效果。
动态轨道:
相机在指定地图注点周围沿正弦波轨迹平滑移动。这种独特的移动方式可让观看者从不同的高度和角度观察感兴趣的点,从而获得动态且身临其境的视觉体验。
探索埃菲尔铁塔,了解动态轨道在实际应用中的效果。
地图注点 (POI):
- 通过确定要发现的地点类型来自定义探索。使用
config.json中的types数组,从博物馆、公园、学校等地点中进行选择。 - 通过调整
density参数,设置显示的兴趣点数量上限。 - 修改
searchRadius (in meters)以包含附近的隐藏好去处,或专注于特定区域。 - 使用
speed (in revolutions per minute)参数设置所选的相机移动速度。
预加载探索:通过网址自定义深入了解
借助 3D 区域探索器,您可以通过自定义网址预先定义探索内容。这样一来,您就无需手动配置,从而简化用户体验。
打造完美网址:
只需将特定参数附加到 Area Explorer 网址,即可预先设置位置和其他设置。例如:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
此网址会将起点设置为指定的纬度和经度,让您立即前往所选位置。可用参数:
location.coordinates.lat:所选位置的纬度。location.coordinates.lng:所选位置的经度。poi.types:要显示的 POI 类型的英文逗号分隔列表。poi.density:所选的 POI 数量上限。poi.searchRadius:用于搜索附近 POI 的半径。camera.speed:相机轨道速度。camera.orbitType:相机轨道类型(“fixed-orbit”或“dynamic-orbit”)。
网址自定义功能的优势:
- 通过预定义所选设置来简化用户体验。
- 分享包含特定预加载位置和 POI 的目标行程。
- 将预配置的区域探索器体验无缝嵌入网站中。
通过利用网址自定义功能,您可以打造量身定制的体验,并邀请他人踏上精心策划的冒险之旅。
进一步自定义
上一部分探讨了可通过界面或配置文件进行的调整。不过,您还可以修改其他几个内置参数,以进一步自定义应用。
如需进行这些高级自定义设置,您需要查看 src 目录中 src/utils/cesium.js 文件中的代码。您可以更改以下变量来改变应用的外观和风格
相机高度
通过调整 CAMERA_HEIGHT 值,控制相机在飞向某个点时所处的高度。值越大,视野越广,越能看到全景;值越小,越能看到该区域的细节
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- 设置:
CAMERA_HEIGHT - 默认值:100
- 说明:定义飞行到某个点时相机相对于目标位置的高度。
- 示例值:
- 50:更近的视角,强调细节。
- 200:更广阔的视角。
摄像头俯仰
摄像头的初始倾斜度由 BASE_PITCH 定义。使用负值可向下倾斜,使用正值可向上倾斜。如需为探索添加细微的动态移动效果,请更改 AUTO_ORBIT_PITCH_AMPLITUDE。
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- 设置:
BASE_PITCH和AUTO_ORBIT_PITCH_AMPLITUDE - 默认值:
BASE_PITCH:-30(向下倾斜 30 度)AUTO_ORBIT_PITCH_AMPLITUDE:10(随时间推移,音高变化 10 度)
说明:相机倾斜度是指地图的视觉倾斜度,以度为单位。也称为倾斜。这些设置定义了相机在自动旋转期间的初始俯仰角和动态俯仰角调整。
示例值:
BASE_PITCH:0(水平摄像头)AUTO_ORBIT_PITCH_AMPLITUDE:0(无音调变化)
相机范围和缩放
这些参数用于设置聚焦于特定点时应用的缩放量。值越小,缩放程度越高。
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
设置:RANGE_AMPLITUDE_RELATIVE 和 ZOOM_FACTOR
默认值:
RANGE_AMPLITUDE_RELATIVE:0.55(相对距离变异性)ZOOM_FACTOR:20(相机缩放系数)
说明:这些设置用于定义相机移动期间的范围变化以及用于近距离查看的缩放级别。
示例值:
RANGE_AMPLITUDE_RELATIVE:1(全范围变体)ZOOM_FACTOR:10(缩小程度较低)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
摄像头重置
当用户想要将相机重置到原始位置时,系统会使用 CAMERA_OFFSET 值。此设置包括航向(旋转)、俯仰角(倾斜度)和距离(相机与中心之间的距离)。
- 设置:
CAMERA_OFFSET - 默认值:
heading:0(无旋转偏移)pitch:Cesium.Math.toRadians(-30)(向下俯仰 30 度)range:800(距离中心 800 米)
- 说明:定义用于重置视图的相机航向、俯仰角和范围。
- 示例值:
heading:45(度,西北视角)range:1500 米(距离中心更远)
起始坐标:
START_COORDINATES 用于定义相机的初始经度、纬度和高度。探索将从这里开始,因此请将其设置为您希望用户首先看到的区域。
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- 设置:
START_COORDINATES 默认值:
longitude:0latitude:60height:15000000(地表上方 15,000 公里)
示例值:
longitude:-122.4934,latitude:37.7951(金门大桥)height:2000(更近的起始位置)
加载预定义的位置
config.json 中的 location 对象用于设置区域的中心。这是 Cesium 查看器中相机的初始视角。coordinates:定义您希望相机首先平移到的位置的纬度 (lat) 和经度 (lng)。调整这些值可将相机设置为地球上的任何特定位置。
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
通过此配置,您可以启动 3D Place Navigator 应用,并放大到您选择的特定位置。 您可以使用 Google 的地理编码工具,通过在位置对象中指定地址或地点名称来获取其纬度和经度坐标:
- 访问地理编码工具。
- 创建地理编码请求:点击“亲自试一试”部分,然后在“地址”字段中输入您选择的位置。您可以指定地址、地点名称,甚至是地标。
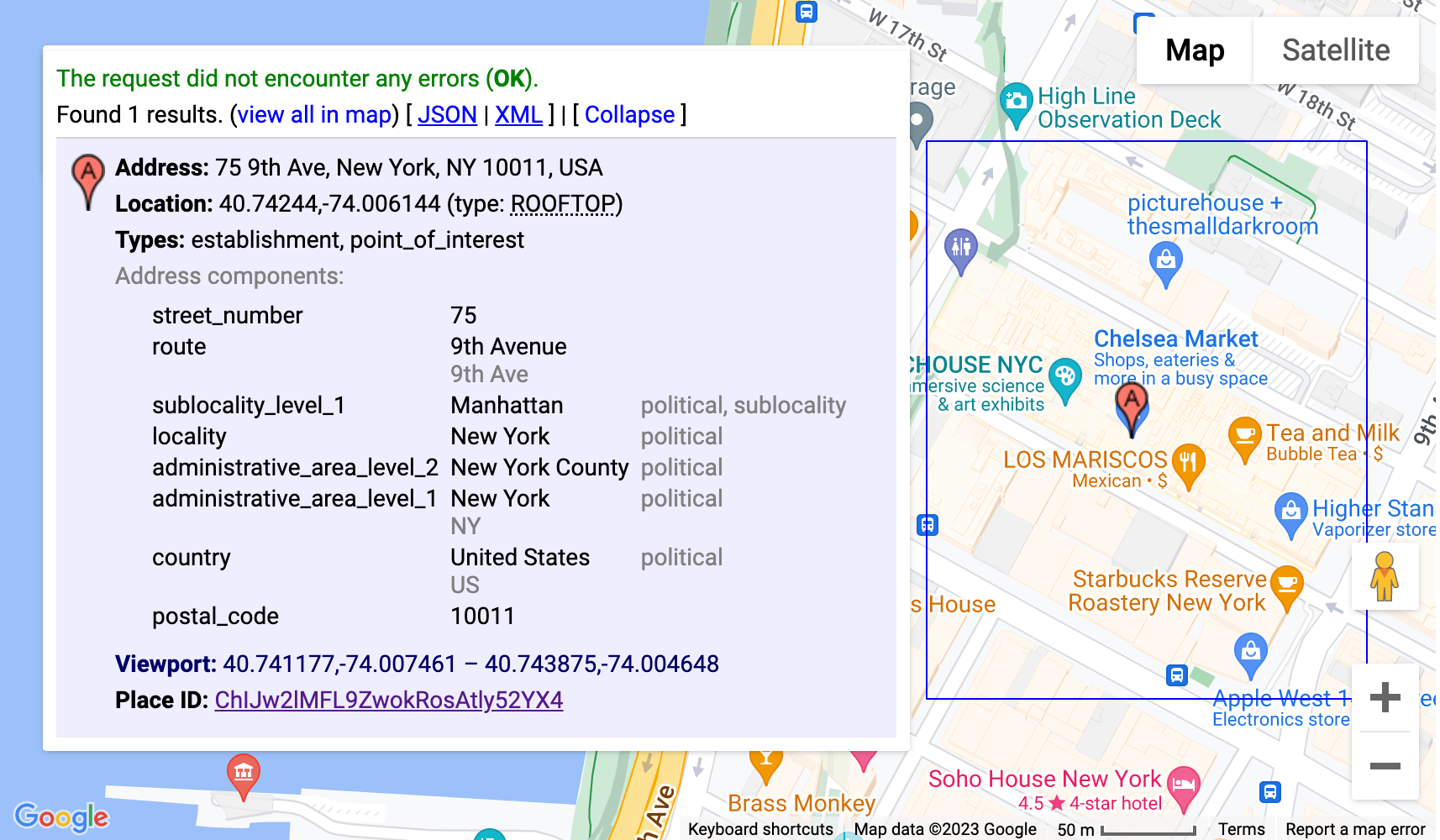
- 生成坐标:点击“运行”按钮以提交请求。该工具将返回包含有关该地点的各种信息的回答,包括显示在
geometry.location部分下的经纬度坐标。 - 使用地理编码:从响应中复制检索到的纬度和经度值,然后将其粘贴到配置中的
coordinates对象中。
注意:以这种方式使用的地理编码必须遵守 Google Maps Platform 服务条款第 3.4 条中规定的条款,即不得缓存超过 30 天,并且必须在此时间后刷新。

此配置将使用地理编码工具自动确定位于加利福尼亚州山景城的谷歌总部的坐标,并启动您的 3D Place Navigator 应用程序,使摄像头以该位置为中心。
高级自定义
您可以通过深入研究代码来进行更多自定义设置。 以下部分将引导您了解一些选项
添加新的相机路径
该解决方案开箱即用,可实现两种不同的相机路径:
fixed-orbit" | "dynamic-orbit"
但是,如果您愿意,您可以创建一个新的相机路径,您可以使用以下方法实现它:
/src/utils/cesium.js 中的 calculateAutoOrbitFrame 函数。
如需在配置面板中使用此新路径计算,请参阅 demo/src/camera-settings.js. 中的实现
添加更多地点类型
可以在文件 demo/src/place-settings.js 中调整配置的位置类型列表。从第 4 行开始是演示中可用的地点类型。
如果您想使用特定的地点类型,但不想更改演示来源,只需将这些类型添加到 config.json 文件中的 poi.types 下即可
自定义样式(CSS)
对于样式,我们使用了 CSS 变量。它们在所有主流浏览器中均受支持,并且能够让您在中心位置更改一行代码,从而更新特定的 CSS 属性。我们的 CSS 变量在 src/main.css. 中定义。您可以在其中调整整个应用的颜色、字体设置以及内边距或外边距。
叠加其他数据
要叠加其他数据,您需要更新 src/utils/cesium.js 文件,并查阅 cesium 文档,了解如何将 GeoJSON 或其他地理参考数据添加到地球仪中。
移除配置部分
我们的 JavaScript 应用程序的配置文件有三个主要部分:demo/src/[config-panel.js](config-panel.js): location、poi 和 camera。这些部分分别提供了应用程序不同方面的配置选项。开发者可以根据自身需求对这些部分进行自定义。
1.从配置中移除特定部分
- 位置部分
如需移除 location 部分,请在代码中找到以下行,然后将其注释掉或删除:
const locationConfig = { ...config.location, ...customConfig.location };
- POI 部分
要移除 poi 部分,请在代码中找到以下行并将其注释掉或删除:
const poiConfig = { ...config.poi, ...customConfig.poi };
- 相机部分
要移除 camera 部分,请在代码中找到以下行并将其注释掉或删除:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. 更新组合配置
删除某个部分后,必须更新组合配置对象。此对象会将默认配置与任何自定义设置合并。
从 combinedConfig 对象中移除相应的属性:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. 调整用户界面元素
如果删除某个部分也意味着删除相关的 UI 元素,请相应地更新 html 代码。例如,如果您想从管理面板中移除某个特定部分(例如相机速度),则必须同时更新相应的 js 和 html 代码。
4. 移除相机设置部分
要从用户界面中移除相机设置部分,请找到以下代码行并将其注释掉或删除:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
移除“地点”部分摘要
const locationSection = await getLocationSettingsSection(locationConfig);
总结
本文档介绍了区域探索器中提供的各种自定义选项,可用于量身打造 3D 探索体验。通过修改相机行为、调整视觉倾斜度和更改缩放级别,您可以打造独特而富有吸引力的体验,展示您选择的设置和地图注点。
请务必尝试不同的配置,并根据您的具体需求微调参数。借助自定义功能的强大力量,您可以打造沉浸式个性化旅程,吸引观众并实现您的愿景。

