3D Area Explorer to rozwiązanie, które umożliwia poznawanie społeczności w atrakcyjnym formacie 3D. Rozwiązanie korzysta z fotorealistycznych kafelków 3D Google, wyszukiwania miejsc, szczegółów miejsca i interfejsów Autocomplete API.
Pierwsze kroki:
Włącz
Dostosowywanie działania usługi
Rozwiązanie 3D Area Explorer można w dużym stopniu dostosowywać, co pozwala dopasować je do ścieżek klientów. Możesz dostosować ustawienia za pomocą panelu sterowania w interfejsie lub pliku config.json.
Chcesz dostosować? Aby to zrobić:
Lokalizacja
Określ punkt początkowy, dostosowując szerokość i długość geograficzną w pliku config.json.
Sterowanie kamerą
Przejmij kontrolę nad podróżą, wybierając typ orbity kamery: klasyczną ścieżkę kołową lub intrygującą sinusoidę.
Stała orbita:
Jest to orbita kołowa na stałej wysokości wokół określonego punktu.
Zobacz stałą orbitę w działaniu, zwiedzając biuro Google w Sydney.
Dynamiczna orbita:
Kamera płynnie porusza się po sinusoidalnej trajektorii wokół wyznaczonego punktu zainteresowania. Ten wyjątkowy ruch pozwala widzom obserwować interesujący punkt z różnej wysokości i pod różnymi kątami, zapewniając dynamiczne i wciągające wrażenia wizualne.
Zobacz dynamiczną orbitę w akcji, zwiedzając Wieżę Eiffla.
Punkty zainteresowania (POI):
- Dostosuj eksplorację, określając typy miejsc, które chcesz odkryć. Wybieraj spośród muzeów, parków, szkół i innych miejsc za pomocą tablicy
typeswconfig.json. - Ustaw maksymalną liczbę wyświetlanych punktów zainteresowania, dostosowując parametr
density. - Zmodyfikuj
searchRadius (in meters), aby uwzględnić pobliskie ukryte klejnoty lub skupić się na określonych obszarach. - Ustaw wybraną prędkość ruchu kamery za pomocą parametru
speed (in revolutions per minute).
Wstępne wczytywanie eksploracji: szczegółowe informacje o dostosowywaniu adresów URL
Eksplorator obszarów 3D umożliwia wstępne zdefiniowanie eksploracji za pomocą dostosowywania adresu URL. Eliminuje to konieczność ręcznej konfiguracji, co usprawnia korzystanie z usługi.
Tworzenie idealnego adresu URL:
Wystarczy dodać do adresu URL Eksploratora obszarów określone parametry, aby wstępnie ustawić lokalizację i inne ustawienia. Na przykład:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
Ten adres URL ustawia punkt początkowy na określone współrzędne geograficzne, dzięki czemu od razu przeniesiesz się do wybranej lokalizacji. Dostępne parametry:
location.coordinates.lat: szerokość geograficzna wybranej lokalizacji.location.coordinates.lng: długość geograficzna wybranej lokalizacji.poi.types: Lista typów punktów POI do wyświetlenia, rozdzielona przecinkami.poi.density: wybrana maksymalna liczba POI.poi.searchRadius: promień wyszukiwania pobliskich punktów POI.camera.speed: Szybkość obrotu kamery.camera.orbitType: typ orbity kamery („fixed-orbit” lub „dynamic-orbit”).
Zalety dostosowywania adresu URL:
- Uprość obsługę, wstępnie definiując wybrane ustawienia.
- Udostępniaj wybrane trasy z określonymi, wstępnie załadowanymi lokalizacjami i ciekawymi miejscami.
- Bezproblemowo umieszczaj wstępnie skonfigurowane funkcje Eksploratora obszarów w witrynach.
Dzięki dostosowywaniu adresów URL możesz tworzyć spersonalizowane atrakcje i zapraszać innych do udziału w wybranych przygodach.
Dalsze dostosowywanie
W poprzedniej sekcji omówiliśmy zmiany dostępne w interfejsie lub pliku konfiguracyjnym. Istnieje jednak kilka innych wbudowanych parametrów, które możesz zmodyfikować, aby jeszcze bardziej dostosować aplikację.
Aby wprowadzić te zaawansowane zmiany, musisz przejrzeć kod w pliku src/utils/cesium.js znajdującym się w katalogu src. Te zmienne można zmienić, aby dostosować wygląd i działanie aplikacji:
Wysokość kamery
Określ, na jakiej wysokości kamera ma się znajdować podczas lotu w kierunku punktu, dostosowując wartość CAMERA_HEIGHT. Wyższe wartości zapewniają bardziej oddalony widok panoramiczny, a niższe – większe zbliżenie do szczegółów obszaru.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Ustawienie:
CAMERA_HEIGHT - Wartość domyślna: 100
- Opis: określa wysokość kamery nad lokalizacją docelową podczas lotu do punktu.
- Przykładowe wartości:
- 50: bliższy widok z naciskiem na szczegóły.
- 200: szersza perspektywa.
Pochylenie kamery
Początkowe pochylenie kamery jest określone przez parametr BASE_PITCH. Użyj wartości ujemnych, aby uzyskać widok skierowany w dół, a wartości dodatnich, aby uzyskać widok skierowany w górę. Aby dodać do eksploracji subtelny dynamiczny ruch, zmień wartość AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Ustawienie:
BASE_PITCHiAUTO_ORBIT_PITCH_AMPLITUDE - Wartości domyślne:
BASE_PITCH: -30 (pochylenie o 30 stopni w dół)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (zmiana kąta nachylenia o 10 stopni w czasie)
Opis: pochylenie kamery to wizualne nachylenie mapy mierzone w stopniach. Jest to też znane jako pochylenie. Te ustawienia określają początkowe nachylenie kamery i dynamiczną korektę nachylenia podczas automatycznych obrotów.
Przykładowe wartości:
BASE_PITCH: 0 (poziom kamery)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (brak zmiany wysokości dźwięku)
Zasięg i powiększenie kamery
Te parametry określają poziom powiększenia stosowany podczas skupiania się na określonych punktach. Mniejsze wartości oznaczają większe powiększenie.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Ustawienie: RANGE_AMPLITUDE_RELATIVE i ZOOM_FACTOR
Wartości domyślne:
RANGE_AMPLITUDE_RELATIVE: 0,55 (względne odchylenie odległości)ZOOM_FACTOR: 20 (współczynnik powiększenia aparatu)
Opis: te ustawienia określają zakres zmian podczas ruchu kamery i poziom powiększenia, który umożliwia dokładniejsze przyjrzenie się obrazowi.
Przykładowe wartości:
RANGE_AMPLITUDE_RELATIVE: 1 (pełny zakres zmian)ZOOM_FACTOR: 10 (mniejsze powiększenie)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Resetowanie kamery
Gdy użytkownik chce przywrócić pierwotne położenie kamery, używane są wartości CAMERA_OFFSET. To ustawienie obejmuje kierunek (obrót), nachylenie i zasięg (odległość kamery od środka).
- Ustawienie:
CAMERA_OFFSET - Wartości domyślne:
heading: 0 (brak przesunięcia obrotu)pitch: Cesium.Math.toRadians(-30) (pochylenie o 30 stopni w dół)range: 800 (800 metrów od centrum)
- Opis: określa kierunek, nachylenie i zasięg kamery w celu zresetowania widoku.
- Przykładowe wartości:
heading: 45 (stopni, widok północno-zachodni)range: 1500 metrów (dalej od centrum)
Współrzędne początkowe:
START_COORDINATES określają początkową długość i szerokość geograficzną oraz wysokość kamery. To tutaj rozpocznie się eksploracja, więc ustaw ją na obszar, który ma być widoczny dla użytkowników w pierwszej kolejności.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Ustawienie:
START_COORDINATES Wartości domyślne:
longitude: 0latitude: 60height: 15000000 (15 000 km nad powierzchnią)
Przykładowe wartości:
longitude: -122.4934,latitude: 37.7951 (Golden Gate Bridge)height: 2000 (bliższa pozycja początkowa)
Wczytywanie wstępnie zdefiniowanej lokalizacji
Obiekt location w config.json określa środek obszaru. Jest to początkowy punkt widzenia kamery w przeglądarce Cesium.coordinates Określa szerokość (lat) i długość geograficzną (lng) lokalizacji, w której kamera ma się początkowo ustawić. Dostosuj te wartości, aby ustawić kamerę w dowolnym miejscu na świecie.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
Ta konfiguracja umożliwia uruchomienie aplikacji 3D Place Navigator z powiększeniem wybranej lokalizacji. Za pomocą narzędzia Geokodowanie Google możesz uzyskać współrzędne geograficzne adresu lub nazwy miejsca, podając je w obiekcie location:
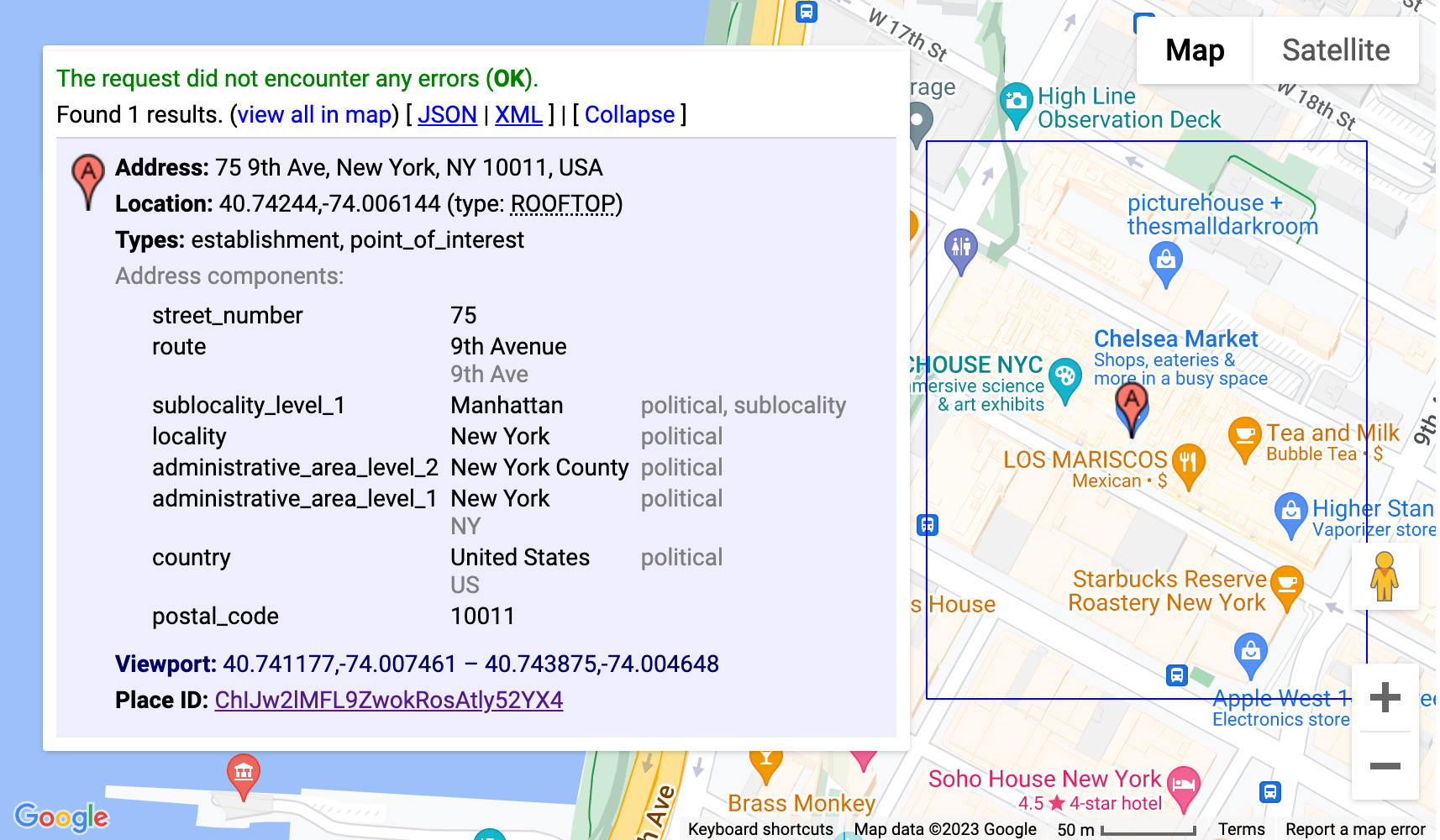
- Otwórz narzędzie do geokodowania.
- Utwórz prośbę o geokodowanie: kliknij sekcję „Wypróbuj” i wpisz wybraną lokalizację w polu „Adres”. Możesz podać adres, nazwę miejsca, a nawet punkty orientacyjne.
- Generowanie współrzędnych: kliknij przycisk „Uruchom”, aby przesłać prośbę. Narzędzie zwróci odpowiedź zawierającą różne informacje o lokalizacji, w tym jej współrzędne geograficzne (szerokość i długość), które będą wyświetlane w sekcji
geometry.location. - Użyj geokodów: skopiuj pobrane wartości szerokości i długości geograficznej z odpowiedzi i wklej je do obiektu
coordinatesw konfiguracji.
Uwaga: kody geograficzne używane w ten sposób muszą być zgodne z warunkami określonymi w sekcji 3.4 Warunków korzystania z usługi Google Maps Platform, czyli nie mogą być przechowywane w pamięci podręcznej dłużej niż 30 dni i muszą być odświeżane po tym czasie.

Ta konfiguracja używa narzędzia Geocoding do automatycznego określania współrzędnych siedziby Google w Mountain View w Kalifornii i uruchamia aplikację 3D Place Navigator z kamerą wyśrodkowaną w tej lokalizacji.
Zaawansowane opcje dostosowywania
Możesz wprowadzić dodatkowe zmiany, zagłębiając się w kod. W sekcji poniżej znajdziesz kilka opcji.
Dodawanie nowej ścieżki kamery
To rozwiązanie od razu implementuje 2 różne ścieżki kamery:
fixed-orbit" | "dynamic-orbit"
Jeśli jednak chcesz utworzyć nową ścieżkę kamery, możesz ją wdrożyć za pomocą
/src/utils/cesium.js w funkcji calculateAutoOrbitFrame.
Aby użyć tego nowego obliczania ścieżki w panelu konfiguracji,zapoznaj się z implementacją w demo/src/camera-settings.js.
Dodawanie kolejnych typów miejsc
Listę typów miejsc w konfiguracji można dostosować w pliku demo/src/place-settings.js. Od wiersza 4 znajdują się typy miejsc dostępne w wersji demonstracyjnej.
Jeśli chcesz użyć określonych typów miejsc bez zmiany źródła wersji demonstracyjnej, możesz po prostu dodać je do pliku config.json w folderze poi.types.
Dostosowywanie stylu (CSS)
W przypadku stylów korzystaliśmy ze zmiennych CSS. Są one obsługiwane przez wszystkie główne przeglądarki i umożliwiają zmianę jednego wiersza w centralnym miejscu oraz aktualizowanie określonych właściwości CSS. Nasze zmienne CSS są zdefiniowane w src/main.css.. Możesz tam dostosować kolory, ustawienia czcionki oraz dopełnienia lub marginesy dla całej aplikacji.
Nakładanie dodatkowych danych
Aby nałożyć dodatkowe dane, musisz zaktualizować plik src/utils/cesium.js i zapoznać się z dokumentacją Cesium, aby dowiedzieć się, jak dodać do globu dane GeoJSON lub inne dane z odniesieniami geograficznymi.
Usuwanie sekcji konfiguracji
Nasza aplikacja JavaScript ma w pliku konfiguracyjnym 3 główne sekcje: demo/src/[config-panel.js](config-panel.js): location, poi i camera. Każda z tych sekcji zawiera opcje konfiguracji różnych aspektów aplikacji. Deweloperzy mogą dostosowywać te sekcje do swoich potrzeb.
1. Usuń z konfiguracji konkretną sekcję.
- Sekcja Lokalizacja
Aby usunąć sekcję location, znajdź w kodzie ten wiersz i dodaj do niego komentarz lub go usuń:
const locationConfig = { ...config.location, ...customConfig.location };
- Sekcja miejsca
Aby usunąć sekcję poi, znajdź w kodzie ten wiersz i dodaj do niego komentarz lub go usuń:
const poiConfig = { ...config.poi, ...customConfig.poi };
- Sekcja aparatu
Aby usunąć sekcję camera, znajdź w kodzie ten wiersz i dodaj do niego komentarz lub go usuń:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Aktualizowanie połączonych konfiguracji
Po usunięciu sekcji konieczne jest zaktualizowanie połączonego obiektu konfiguracji. Ten obiekt łączy konfigurację domyślną z wszelkimi dostosowaniami.
Usuń odpowiednią właściwość z obiektu combinedConfig:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. Dostosowywanie elementów interfejsu
Jeśli usunięcie sekcji oznacza też usunięcie powiązanych elementów interfejsu, odpowiednio zaktualizuj kod w kodzie HTML. Jeśli na przykład chcesz usunąć z panelu administracyjnego konkretną sekcję, np. szybkość kamery, musisz zaktualizować zarówno kod JavaScript, jak i kod HTML.
4. Usuwanie sekcji ustawień aparatu
Aby usunąć sekcję ustawień aparatu z interfejsu, znajdź ten wiersz i dodaj do niego komentarz lub go usuń:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Usuwanie podsumowania sekcji lokalizacji
const locationSection = await getLocationSettingsSection(locationConfig);
Podsumowanie
W tym dokumencie omówiliśmy różne opcje dostosowywania dostępne w eksploratorze obszarów, które pozwalają dopasować sposób eksplorowania 3D do Twoich potrzeb. Modyfikując zachowanie kamery, dostosowując nachylenie obrazu i zmieniając poziomy powiększenia, możesz tworzyć unikalne i angażujące doświadczenia, które prezentują wybrane ustawienia i punkty zainteresowania.
Pamiętaj, aby eksperymentować z różnymi konfiguracjami i dostrajać parametry do swoich potrzeb. Wykorzystując możliwości personalizacji, możesz tworzyć wciągające i dostosowane do potrzeb użytkowników ścieżki, które przyciągną uwagę odbiorców i pozwolą Ci zrealizować swoją wizję.

