3D Area Explorer เป็นโซลูชันที่ช่วยให้คุณสำรวจชุมชนต่างๆ ในรูปแบบ 3 มิติที่น่าสนใจ โซลูชันนี้ใช้ประโยชน์จาก Photorealistic 3D Tiles ของ Google การค้นหาสถานที่ รายละเอียดสถานที่ และ Autocomplete API
เริ่มต้นใช้งาน
เปิดใช้
ปรับแต่งประสบการณ์การใช้งาน
โซลูชันเครื่องมือสำรวจพื้นที่ 3 มิติปรับแต่งได้สูง ซึ่งช่วยให้คุณปรับแต่ง
ประสบการณ์ให้เหมาะกับเส้นทางของลูกค้าได้ คุณจะปรับแต่งโดยใช้แผงควบคุมใน UI หรือใช้ไฟล์ config.json ก็ได้
พร้อมปรับแต่งแล้วใช่ไหม โดยทำดังนี้
ตำแหน่ง
กำหนดจุดเริ่มต้นของประสบการณ์การใช้งานโดยปรับละติจูดและลองจิจูดในไฟล์ config.json
การควบคุมกล้อง
ควบคุมเส้นทางของคุณโดยเลือกประเภทวงโคจรของกล้อง ได้แก่ เส้นทางวงกลมแบบคลาสสิกหรือเส้นทางคลื่นไซน์ที่น่าสนใจ
วงโคจรคงที่:
นี่คือวงโคจรที่เคลื่อนที่เป็นวงกลมที่ความสูงคงที่และรอบๆ จุดที่น่าสนใจที่เฉพาะเจาะจง
ดูวงโคจรคงที่ในการทำงานจริงโดยสำรวจสำนักงาน Google ในซิดนีย์
วงโคจรแบบไดนามิก:
กล้องจะเคลื่อนที่อย่างราบรื่นตามเส้นทางรูปคลื่นไซน์รอบๆ จุดสนใจที่กำหนด การเคลื่อนไหวที่ไม่เหมือนใครนี้ช่วยให้ผู้ชมสังเกตจุดที่น่าสนใจจากความสูงและมุมต่างๆ ได้ ซึ่งมอบประสบการณ์ภาพที่เคลื่อนไหวและสมจริง
ดูวงโคจรแบบไดนามิกในการทำงานจริงโดยสำรวจหอไอเฟล
จุดที่น่าสนใจ (POI):
- ปรับแต่งการสำรวจโดยกำหนดประเภทสถานที่ที่คุณต้องการ
ค้นพบ เลือกจากพิพิธภัณฑ์ สวนสาธารณะ โรงเรียน และอื่นๆ โดยใช้
typesอาร์เรย์ในconfig.json - กำหนดจำนวนสูงสุดของจุดที่น่าสนใจที่แสดงโดยการปรับพารามิเตอร์
density - แก้ไข
searchRadius (in meters)เพื่อรวมสถานที่ลับที่อยู่ใกล้เคียงหรือมุ่งเน้น ไปที่พื้นที่ใดพื้นที่หนึ่ง - ตั้งค่าความเร็วที่เลือกสำหรับการเคลื่อนที่ของกล้องด้วยพารามิเตอร์
speed (in revolutions per minute)
การโหลดข้อมูลการสํารวจล่วงหน้า: เจาะลึกด้วยการปรับแต่ง URL
3D Area Explorer ช่วยให้คุณกำหนดการสำรวจล่วงหน้าได้ด้วยการปรับแต่ง URL ซึ่งจะช่วยให้ไม่ต้องกำหนดค่าด้วยตนเองและปรับปรุงประสบการณ์ของผู้ใช้ให้ดียิ่งขึ้น
การสร้าง URL ที่สมบูรณ์แบบ:
เพียงแค่ต่อท้ายพารามิเตอร์ที่เฉพาะเจาะจงกับ URL ของเครื่องมือสำรวจพื้นที่เพื่อตั้งค่าล่วงหน้าสำหรับ สถานที่ตั้งและการตั้งค่าอื่นๆ เช่น
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
URL นี้จะกำหนดจุดเริ่มต้นเป็นละติจูดและลองจิจูดที่ระบุ ซึ่งจะนำคุณไปยังสถานที่ที่เลือกได้ทันที พารามิเตอร์ที่ใช้ได้
location.coordinates.lat: ละติจูดของสถานที่ที่คุณเลือกlocation.coordinates.lng: ลองจิจูดของสถานที่ที่คุณเลือกpoi.types: รายการประเภทจุดที่น่าสนใจที่คั่นด้วยคอมมาเพื่อแสดงpoi.density: จำนวนจุดที่น่าสนใจสูงสุดที่เลือกpoi.searchRadius: รัศมีสำหรับการค้นหา POI ที่อยู่ใกล้เคียงcamera.speed: ความเร็ววงโคจรของกล้องcamera.orbitType: ประเภทวงโคจรของกล้อง ("fixed-orbit" หรือ "dynamic-orbit")
ประโยชน์ของการปรับแต่ง URL
- ปรับปรุงประสบการณ์ผู้ใช้โดยการกำหนดค่าที่คุณเลือกไว้ล่วงหน้า
- แชร์เส้นทางที่กำหนดเป้าหมายพร้อมสถานที่และจุดที่น่าสนใจที่โหลดไว้ล่วงหน้า
- ฝังประสบการณ์การใช้งาน Area Explorer ที่กำหนดค่าไว้ล่วงหน้าลงในเว็บไซต์ได้อย่างราบรื่น
การใช้ประโยชน์จากการปรับแต่ง URL จะช่วยให้คุณสร้างประสบการณ์ที่ปรับแต่งมาโดยเฉพาะและ เชิญผู้อื่นให้ร่วมผจญภัยที่คัดสรรมาแล้วได้
การปรับแต่งเพิ่มเติม
ส่วนก่อนหน้าได้อธิบายการปรับที่เข้าถึงได้ผ่าน UI หรือไฟล์กำหนดค่า อย่างไรก็ตาม ยังมีพารามิเตอร์ในตัวอื่นๆ อีกหลายอย่างที่คุณสามารถปรับเปลี่ยนเพื่อปรับแต่งแอปพลิเคชันเพิ่มเติมได้
หากต้องการทำการปรับแต่งขั้นสูงเหล่านี้ คุณจะต้องดูโค้ดในไฟล์
src/utils/cesium.js ซึ่งอยู่ในไดเรกทอรี src คุณสามารถเปลี่ยนตัวแปรต่อไปนี้
เพื่อปรับเปลี่ยนรูปลักษณ์ของแอปพลิเคชัน
ความสูงของกล้อง
ควบคุมความสูงของตำแหน่งกล้องเมื่อบินไปยังจุดใดจุดหนึ่งโดยปรับค่า CAMERA_HEIGHT ค่าที่สูงขึ้นจะให้มุมมองแบบพาโนรามาที่ซูมออกมากขึ้น ในขณะที่ค่าที่ต่ำลงจะช่วยให้คุณเห็นรายละเอียดของพื้นที่ได้ใกล้ขึ้น
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- การตั้งค่า:
CAMERA_HEIGHT - ค่าเริ่มต้น: 100
- คำอธิบาย: กำหนดความสูงของกล้องเหนือตำแหน่งเป้าหมายเมื่อ บินไปยังจุดหนึ่ง
- ค่าตัวอย่าง
- 50: มุมมองที่ใกล้ขึ้น เน้นรายละเอียด
- 200: มุมมองแบบพาโนรามามากขึ้น
ระดับเสียงของกล้อง
การเอียง เริ่มต้นของกล้องกำหนดโดย BASE_PITCH ใช้ค่าลบสำหรับการเอียงลง และค่าบวกสำหรับมุมมองขึ้น หากต้องการเพิ่มการเคลื่อนไหวแบบไดนามิกเล็กๆ น้อยๆ ลงใน การสำรวจ ให้เปลี่ยน AUTO_ORBIT_PITCH_AMPLITUDE
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- การตั้งค่า:
BASE_PITCHและAUTO_ORBIT_PITCH_AMPLITUDE - ค่าเริ่มต้น
BASE_PITCH: -30 (ก้มลง 30 องศา)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (เปลี่ยนระดับเสียงทีละ 10 องศาเมื่อเวลาผ่านไป)
คำอธิบาย: ระดับความสูงต่ำของกล้องคือการเอียงภาพของแผนที่ ซึ่งวัดเป็นองศา หรือที่เรียกว่าการเอียง การตั้งค่าเหล่านี้จะกำหนด ระดับการเอียงเริ่มต้นและการปรับระดับการเอียงแบบไดนามิกระหว่างการหมุนอัตโนมัติของกล้อง
ค่าตัวอย่าง:
BASE_PITCH: 0 (กล้องระดับ)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (ไม่มีการเปลี่ยนแปลงระดับเสียง)
ช่วงและซูมของกล้อง
พารามิเตอร์เหล่านี้จะกำหนดระดับการซูมที่ใช้เมื่อโฟกัสที่จุดใดจุดหนึ่ง ค่าที่น้อยลงหมายถึงการซูมที่ใกล้ขึ้น
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
การตั้งค่า: RANGE_AMPLITUDE_RELATIVE และ ZOOM_FACTOR
ค่าเริ่มต้น
RANGE_AMPLITUDE_RELATIVE: 0.55 (ความแปรปรวนของระยะทางสัมพัทธ์)ZOOM_FACTOR: 20 (ปัจจัยการซูมกล้อง)
คำอธิบาย: การตั้งค่าเหล่านี้กำหนดช่วงความแปรปรวนระหว่างการเคลื่อนไหวของกล้อง และระดับการซูมเพื่อให้เห็นภาพใกล้ขึ้น
ค่าตัวอย่าง
RANGE_AMPLITUDE_RELATIVE: 1 (ค่าความแปรปรวนของช่วงทั้งหมด)ZOOM_FACTOR: 10 (ซูมน้อยลง)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
การรีเซ็ตกล้อง
เมื่อผู้ใช้ต้องการรีเซ็ตกล้องให้อยู่ในตำแหน่งเดิม ระบบจะใช้ค่า CAMERA_OFFSET การตั้งค่านี้รวมถึงส่วนหัว (การหมุน) ระดับเสียง (การเอียง) และช่วง (ระยะห่างของกล้องจากจุดศูนย์กลาง)
- การตั้งค่า:
CAMERA_OFFSET - ค่าเริ่มต้น
heading: 0 (ไม่มีออฟเซ็ตการหมุน)pitch: Cesium.Math.toRadians(-30) (ก้มลง 30 องศา)range: 800 (800 เมตรจากศูนย์กลาง)
- คำอธิบาย: กำหนดทิศทาง ระดับ และช่วงของกล้องสำหรับการรีเซ็ตมุมมอง
- ค่าตัวอย่าง
heading: 45 (องศา มุมมองทางตะวันตกเฉียงเหนือ)range: 1,500 เมตร (ไกลจากศูนย์กลาง)
พิกัดเริ่มต้น:
START_COORDINATES จะกำหนดลองจิจูด ละติจูด และความสูงเริ่มต้นสำหรับกล้อง การสํารวจจะเริ่มจากจุดนี้ ดังนั้นให้ตั้งค่าเป็นพื้นที่ที่คุณต้องการให้ ผู้ใช้เห็นเป็นอันดับแรก
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- การตั้งค่า:
START_COORDINATES ค่าเริ่มต้น
longitude: 0latitude: 60height: 15000000 (15,000 กม. เหนือพื้นผิว)
ค่าตัวอย่าง
longitude: -122.4934,latitude: 37.7951 (สะพานโกลเดนเกต)height: 2000 (ตำแหน่งเริ่มต้นที่ใกล้กว่า)
โหลดตำแหน่งที่กำหนดไว้ล่วงหน้า
location ใน config.json จะกำหนดจุดกึ่งกลางของพื้นที่ เป็น
จุดเริ่มต้นของกล้องในโปรแกรมดู Cesiumcoordinates: กำหนด
ละติจูด (lat) และลองจิจูด (lng) สำหรับตำแหน่งที่คุณต้องการให้กล้อง
แพนไปก่อน ปรับค่าเหล่านี้เพื่อตั้งค่ากล้องไปยังตำแหน่งใดก็ได้บนโลก
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
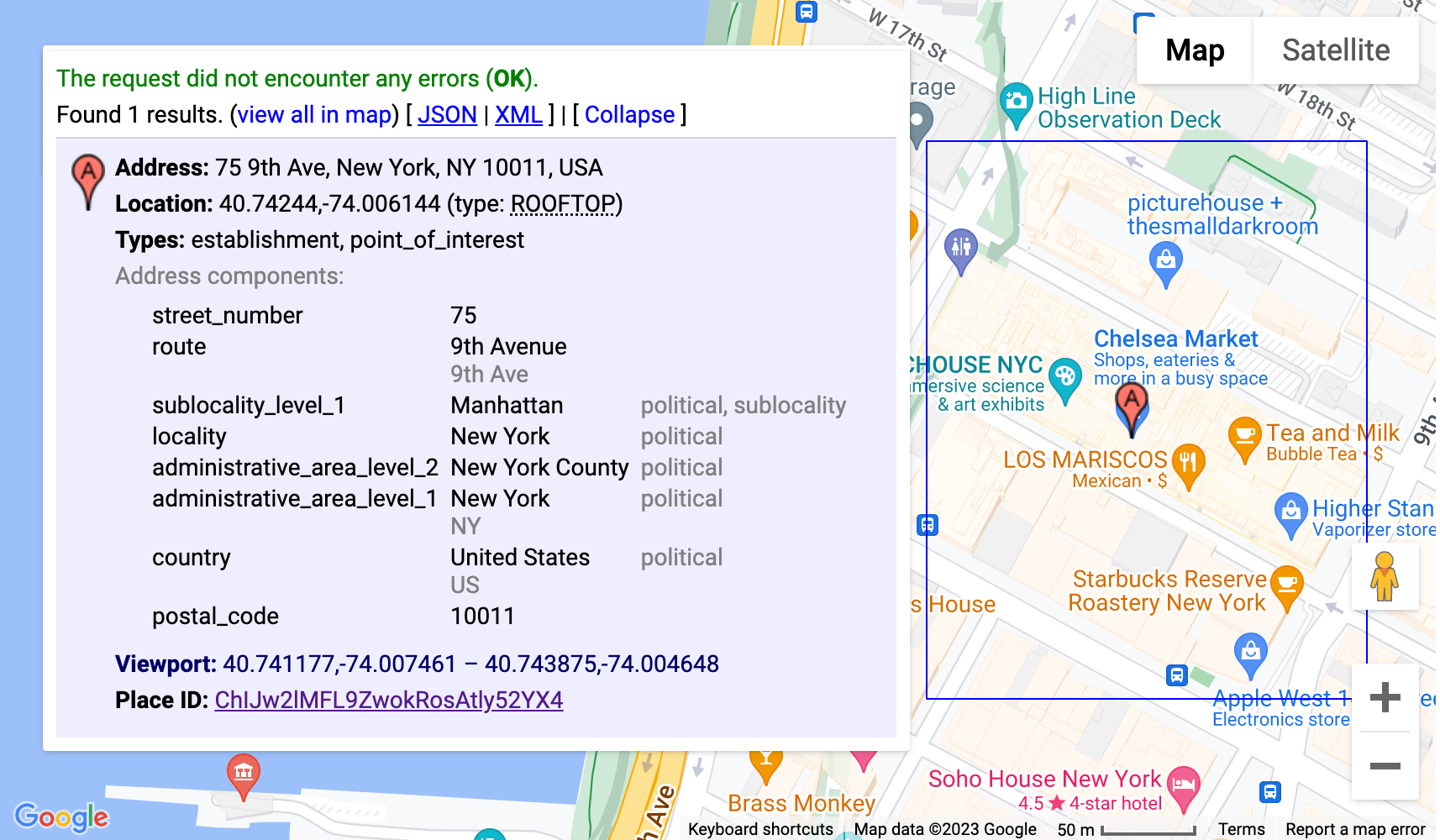
การกำหนดค่านี้ช่วยให้คุณเริ่มแอปพลิเคชัน 3D Place Navigator โดยซูมเข้าที่สถานที่ตั้งเฉพาะที่คุณเลือก คุณใช้เครื่องมือ Geocoding ของ Google เพื่อรับพิกัดละติจูดและลองจิจูด ของที่อยู่หรือชื่อสถานที่ได้โดยระบุในออบเจ็กต์สถานที่ตั้ง
- เข้าถึงเครื่องมือ การเข้ารหัสพิกัดภูมิศาสตร์
- สร้างคำขอ Geocoding คลิกส่วน "ลองด้วยตัวคุณเอง" แล้ว ป้อนสถานที่ตั้งที่เลือกในช่อง "ที่อยู่" คุณสามารถระบุที่อยู่ ชื่อสถานที่ หรือแม้แต่จุดสังเกต
- สร้างพิกัด คลิกปุ่ม "เรียกใช้" เพื่อส่งคำขอ
เครื่องมือจะแสดงคำตอบที่มีข้อมูลต่างๆ เกี่ยวกับสถานที่
รวมถึงพิกัดละติจูดและลองจิจูดที่แสดงในส่วน
geometry.location - ใช้รหัสพิกัดภูมิศาสตร์ คัดลอกค่าละติจูดและลองจิจูดที่ดึงมาจาก
การตอบกลับ แล้ววางลงในออบเจ็กต์
coordinatesภายในการกำหนดค่า
หมายเหตุ: รหัสพิกัดภูมิศาสตร์ที่ใช้ในลักษณะนี้ต้องเป็นไปตามข้อกำหนดที่ระบุไว้ในส่วนข้อกำหนดในการให้บริการของ Google Maps Platform ส่วนที่ 3.4 ซึ่งระบุว่าต้องไม่แคชรหัสพิกัดภูมิศาสตร์นานเกิน 30 วันและต้อง รีเฟรชหลังจากนั้น

การกำหนดค่านี้จะใช้เครื่องมือ Geocoding เพื่อกำหนดพิกัดของสำนักงานใหญ่ของ Google ในเมืองเมาน์เทนวิว รัฐแคลิฟอร์เนียโดยอัตโนมัติ และเปิดแอปพลิเคชัน 3D Place Navigator โดยให้กล้องอยู่ตรงกลางตำแหน่งนั้น
การปรับแต่งขั้นสูง
คุณปรับแต่งเพิ่มเติมได้โดยเจาะลึกลงไปในโค้ด ส่วนต่อไปนี้จะอธิบายตัวเลือกบางอย่าง
เพิ่มเส้นทางกล้องใหม่
โซลูชันนี้จะใช้เส้นทางกล้อง 2 เส้นทางที่แตกต่างกันทันทีที่เปิดใช้งาน
fixed-orbit" | "dynamic-orbit"
แต่หากต้องการสร้างเส้นทางกล้องใหม่ คุณสามารถใช้เส้นทางกล้องใหม่ได้โดยใช้
/src/utils/cesium.js ในฟังก์ชัน calculateAutoOrbitFrame
หากต้องการใช้การคำนวณเส้นทางใหม่นี้ในแผงการกำหนดค่า โปรดดูการใช้งานใน demo/src/camera-settings.js.
เพิ่มประเภทสถานที่อื่นๆ
สามารถปรับรายการประเภทสถานที่สำหรับการกำหนดค่าได้ในไฟล์ demo/src/place-settings.js เริ่มต้นที่บรรทัดที่ 4 คือประเภทสถานที่ที่มีอยู่ในการสาธิต
หากคุณต้องการใช้ประเภทสถานที่เฉพาะโดยไม่เปลี่ยนแหล่งที่มาของการสาธิต คุณสามารถเพิ่มประเภทสถานที่เหล่านั้นลงในไฟล์ config.json ภายใต้ poi.types ได้
ปรับแต่งสไตล์ (CSS)
สำหรับรูปแบบที่เราทำงานกับตัวแปร CSS รองรับในเบราว์เซอร์หลักทุกตัวและทำให้สามารถเปลี่ยนแปลงบรรทัดหนึ่งที่จุดศูนย์กลางและอัปเดตคุณสมบัติ CSS เฉพาะได้ ตัวแปร CSS ของเราถูกกำหนดไว้ใน src/main.css. ซึ่งคุณสามารถปรับสี การตั้งค่าแบบอักษร และการเติมหรือระยะขอบสำหรับแอปพลิเคชันทั้งหมดได้
วางซ้อนข้อมูลเพิ่มเติม
หากต้องการซ้อนทับข้อมูลเพิ่มเติม คุณต้องอัปเดตไฟล์ src/utils/cesium.js และ ดูเอกสารประกอบของ Cesium เกี่ยวกับวิธีเพิ่ม GeoJSON หรือข้อมูลอื่นๆ ที่อ้างอิงทางภูมิศาสตร์ ลงในลูกโลก
นำส่วนการกำหนดค่าออก
แอปพลิเคชัน JavaScript ของเรามีสามส่วนหลักในไฟล์การกำหนดค่า: demo/src/[config-panel.js](config-panel.js): location, poi และ camera แต่ละส่วนเหล่านี้มีตัวเลือกการกำหนดค่าสำหรับด้านต่างๆ ของแอปพลิเคชัน นักพัฒนาสามารถปรับแต่งส่วนต่างๆ เหล่านี้ได้ตามความต้องการเฉพาะของตนเอง
1.นำส่วนที่เฉพาะเจาะจงออกจากการกำหนดค่า
- ส่วนตำแหน่ง
หากต้องการนำส่วน location ออก ให้ค้นหาบรรทัดต่อไปนี้ในโค้ด แล้ว
แสดงความคิดเห็นหรือลบบรรทัดนั้น
const locationConfig = { ...config.location, ...customConfig.location };
- ส่วน POI
หากต้องการนำส่วน poi ออก ให้ค้นหาบรรทัดต่อไปนี้ในโค้ด แล้วแสดงความคิดเห็น
หรือลบบรรทัดนั้น
const poiConfig = { ...config.poi, ...customConfig.poi };
- ส่วนกล้อง
หากต้องการนำส่วน camera ออก ให้ค้นหาบรรทัดต่อไปนี้ในโค้ด แล้วแสดงความคิดเห็น
หรือลบบรรทัดนั้น
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. อัปเดตการกำหนดค่าแบบรวม
หลังจากนำส่วนออกแล้ว คุณต้องอัปเดตออบเจ็กต์การกำหนดค่ารวม
ออบเจ็กต์นี้จะผสานการกำหนดค่าเริ่มต้นกับการปรับแต่ง
นำพร็อพเพอร์ตี้ที่เกี่ยวข้องออกจากออบเจ็กต์ combinedConfig ดังนี้
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. ปรับองค์ประกอบ UI
หากการนำส่วนออกหมายถึงการนำองค์ประกอบ UI ที่เกี่ยวข้องออกด้วย ให้อัปเดตรหัส ตามนั้นในโค้ด HTML เช่น หากต้องการนำส่วนใดส่วนหนึ่งออกจากแผงผู้ดูแลระบบ เช่น ความเร็วของกล้อง คุณต้องอัปเดตทั้งโค้ด js และ html สำหรับส่วนนั้น
4. นำส่วนการตั้งค่ากล้องออก
หากต้องการนำส่วนการตั้งค่ากล้องออกจาก UI ให้ค้นหาบรรทัดต่อไปนี้ แล้ว แสดงความคิดเห็นหรือลบบรรทัดดังกล่าว
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
การนำข้อมูลสรุปของส่วนตำแหน่งออก
const locationSection = await getLocationSettingsSection(locationConfig);
บทสรุป
ในเอกสารนี้ เราได้สำรวจตัวเลือกการปรับแต่งต่างๆ ที่มีให้ ในเครื่องมือสำรวจพื้นที่เพื่อปรับแต่งประสบการณ์การสำรวจแบบ 3 มิติ การปรับเปลี่ยนลักษณะการทำงานของกล้อง การปรับเอียงภาพ และการเปลี่ยนระดับการซูมจะช่วยให้คุณสร้างประสบการณ์ที่ไม่เหมือนใครและน่าสนใจ ซึ่งแสดงการตั้งค่าและจุดที่น่าสนใจที่คุณเลือก
อย่าลืมทดลองใช้การกำหนดค่าต่างๆ และปรับแต่ง พารามิเตอร์ให้เหมาะกับความต้องการเฉพาะของคุณ การใช้ประโยชน์จากพลังของการปรับแต่งจะช่วยให้คุณสร้างเส้นทางที่สมจริงและปรับเปลี่ยนในแบบของคุณซึ่งดึงดูดผู้ชมและทำให้วิสัยทัศน์ของคุณเป็นจริงได้

