3D Area Explorer là một giải pháp giúp bạn khám phá các cộng đồng ở dạng 3D hấp dẫn. Giải pháp này tận dụng: Ô 3D siêu thực của Google, Tìm kiếm địa điểm, Thông tin chi tiết về địa điểm và Autocomplete API.
Bắt đầu:
Bật
Tuỳ chỉnh trải nghiệm
Giải pháp 3D Area Explorer có khả năng tuỳ chỉnh cao, cho phép bạn điều chỉnh trải nghiệm cho phù hợp với hành trình của khách hàng. Bạn có thể tuỳ chỉnh bằng bảng điều khiển trên giao diện người dùng hoặc bằng tệp config.json.
Bạn đã sẵn sàng tuỳ chỉnh chưa? Cách làm như sau:
Thông tin vị trí
Xác định điểm bắt đầu của trải nghiệm bằng cách điều chỉnh vĩ độ và kinh độ trong tệp config.json.
Điều khiển camera
Kiểm soát hành trình của bạn bằng cách chọn loại quỹ đạo của máy ảnh: đường tròn cổ điển hoặc sóng sin hấp dẫn.
Quỹ đạo cố định:
Đây là quỹ đạo tròn ở độ cao cố định và xoay quanh một điểm yêu thích cụ thể.
Xem quỹ đạo cố định hoạt động bằng cách khám phá văn phòng Google Sydney.
Quỹ đạo động:
Máy ảnh di chuyển mượt mà theo quỹ đạo hình sin xung quanh điểm quan tâm được chỉ định. Chuyển động độc đáo này cho phép người xem quan sát điểm tham quan từ nhiều độ cao và góc độ khác nhau, mang đến trải nghiệm hình ảnh sống động và chân thực.
Xem chế độ xoay tròn động hoạt động bằng cách khám phá tháp Eiffel.
Điểm tham quan (POI):
- Tùy chỉnh hành trình khám phá của bạn bằng cách xác định loại địa điểm bạn muốn khám phá. Chọn từ các bảo tàng, công viên, trường học, v.v. bằng cách sử dụng mảng
typestrongconfig.json. - Đặt số lượng tối đa Điểm đến được hiển thị bằng cách điều chỉnh tham số
density. - Sửa đổi
searchRadius (in meters)để bao gồm các viên ngọc ẩn gần đó hoặc tập trung vào các khu vực cụ thể. - Đặt tốc độ đã chọn cho chuyển động của máy ảnh bằng tham số
speed (in revolutions per minute).
Tải trước Khám phá của bạn: Khám phá sâu hơn với Tùy chỉnh URL
3D Area Explorer cho phép bạn xác định trước phạm vi khám phá của mình bằng cách tùy chỉnh URL. Điều này giúp bạn không cần phải định cấu hình theo cách thủ công, từ đó đơn giản hoá trải nghiệm người dùng.
Tạo URL hoàn hảo:
Bạn chỉ cần thêm các thông số cụ thể vào URL của Công cụ khám phá khu vực để đặt trước vị trí và các chế độ cài đặt khác. Ví dụ:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
URL này đặt điểm bắt đầu theo vĩ độ và kinh độ đã chỉ định, đưa bạn đến vị trí đã chọn ngay lập tức. Các thông số có sẵn:
location.coordinates.lat: Vĩ độ của vị trí bạn đã chọn.location.coordinates.lng: Kinh độ của vị trí bạn đã chọn.poi.types: Danh sách các loại POI được phân tách bằng dấu phẩy để hiển thị.poi.density: Số lượng địa điểm yêu thích tối đa đã chọn.poi.searchRadius: Bán kính để tìm kiếm các địa điểm yêu thích ở gần.camera.speed: Tốc độ xoay quanh của camera.camera.orbitType: Loại quỹ đạo camera ("fixed-orbit" hoặc "dynamic-orbit").
Lợi ích của tính năng tuỳ chỉnh URL:
- Tinh giản trải nghiệm người dùng bằng cách xác định trước chế độ cài đặt bạn chọn.
- Chia sẻ hành trình có mục tiêu với các vị trí và điểm POI cụ thể đã được tải sẵn.
- Nhúng trải nghiệm Area Explorer được định cấu hình sẵn một cách liền mạch vào trang web.
Bằng cách tận dụng tính năng tuỳ chỉnh URL, bạn có thể tạo ra những trải nghiệm phù hợp và mời người khác tham gia vào những cuộc phiêu lưu được tuyển chọn.
Các lựa chọn tuỳ chỉnh khác
Phần trước đã khám phá các chế độ điều chỉnh có thể truy cập thông qua giao diện người dùng hoặc tệp cấu hình. Tuy nhiên, cũng có một số tham số tích hợp khác mà bạn có thể sửa đổi để tuỳ chỉnh thêm ứng dụng.
Để thực hiện những chế độ tuỳ chỉnh nâng cao này, bạn cần xem mã trong tệp src/utils/cesium.js nằm trong thư mục src. Bạn có thể thay đổi các biến sau để thay đổi giao diện của ứng dụng
Chiều cao của camera
Kiểm soát độ cao của camera khi bay về một điểm bằng cách điều chỉnh giá trị CAMERA_HEIGHT. Giá trị càng cao thì bạn sẽ thấy toàn cảnh ở chế độ thu nhỏ, còn giá trị càng thấp thì bạn sẽ thấy rõ hơn các chi tiết của khu vực
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Chế độ cài đặt:
CAMERA_HEIGHT - Giá trị mặc định: 100
- Nội dung mô tả: Xác định chiều cao của camera so với vị trí mục tiêu khi bay đến một điểm.
- Giá trị mẫu:
- 50: Chế độ xem cận cảnh, nhấn mạnh các chi tiết.
- 200: Góc nhìn toàn cảnh hơn.
Góc dọc của camera
Độ nghiêng ban đầu của camera được xác định bằng BASE_PITCH. Sử dụng giá trị âm để nghiêng xuống và giá trị dương để nghiêng lên. Để thêm chuyển động động tinh tế vào dữ liệu khám phá, hãy thay đổi AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Chế độ cài đặt:
BASE_PITCHvàAUTO_ORBIT_PITCH_AMPLITUDE - Giá trị mặc định:
BASE_PITCH: -30 (nghiêng 30 độ xuống dưới)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (thay đổi độ nghiêng 10 độ theo thời gian)
Nội dung mô tả: Độ nghiêng của camera là độ nghiêng trực quan của bản đồ, được đo bằng độ. Chế độ này còn được gọi là chế độ nghiêng. Các chế độ cài đặt này xác định góc nghiêng ban đầu của camera và chế độ điều chỉnh góc nghiêng linh động trong quá trình xoay tự động.
Giá trị mẫu:
BASE_PITCH: 0 (camera cân bằng)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (không có sự thay đổi về cao độ)
Phạm vi và mức thu phóng của camera
Các tham số này đặt mức thu phóng được áp dụng khi lấy nét vào các điểm cụ thể. Giá trị càng nhỏ thì mức thu phóng càng gần.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Chế độ cài đặt: RANGE_AMPLITUDE_RELATIVE và ZOOM_FACTOR
Giá trị mặc định:
RANGE_AMPLITUDE_RELATIVE: 0,55 (chênh lệch khoảng cách tương đối)ZOOM_FACTOR: 20 (hệ số thu phóng của camera)
Nội dung mô tả: Các chế độ cài đặt này xác định mức độ biến thiên của phạm vi trong quá trình di chuyển camera và mức thu phóng để xem kỹ hơn.
Giá trị mẫu:
RANGE_AMPLITUDE_RELATIVE: 1 (biến thể đầy đủ)ZOOM_FACTOR: 10 (ít thu phóng)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Đặt lại camera
Khi người dùng muốn đặt lại camera về vị trí ban đầu, các giá trị CAMERA_OFFSET sẽ được dùng. Chế độ cài đặt này bao gồm hướng (độ xoay), góc dốc (độ nghiêng) và phạm vi (khoảng cách từ camera đến tâm).
- Chế độ cài đặt:
CAMERA_OFFSET - Giá trị mặc định:
heading: 0 (không có độ lệch xoay)pitch: Cesium.Math.toRadians(-30) (nghiêng 30 độ xuống dưới)range: 800 (cách trung tâm 800 mét)
- Nội dung mô tả: Xác định hướng, góc phương vị và phạm vi của camera để đặt lại chế độ xem.
- Giá trị mẫu:
heading: 45 (độ, hướng tây bắc)range: 1.500 mét (xa trung tâm hơn)
Toạ độ bắt đầu:
START_COORDINATES xác định kinh độ, vĩ độ và chiều cao ban đầu cho camera. Đây là nơi bắt đầu quá trình khám phá, vì vậy, hãy đặt vị trí này thành khu vực mà bạn muốn người dùng nhìn thấy trước tiên.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Chế độ cài đặt:
START_COORDINATES Giá trị mặc định:
longitude: 0latitude: 60height: 15000000 (15.000 km so với bề mặt)
Giá trị mẫu:
longitude: -122.4934,latitude: 37.7951 (Cầu Cổng Vàng)height: 2000 (vị trí bắt đầu gần hơn)
Tải một vị trí được xác định trước
Đối tượng location trong config.json đặt tâm của khu vực. Đây là điểm nhìn ban đầu của camera trong trình xem Cesium.coordinates: Xác định vĩ độ (lat) và kinh độ (lng) cho vị trí mà bạn muốn camera xoay đến trước tiên. Điều chỉnh các giá trị này để đặt camera ở một vị trí cụ thể trên quả địa cầu.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
Cấu hình này cho phép bạn khởi động ứng dụng 3D Place Navigator ở chế độ phóng to một vị trí cụ thể mà bạn chọn. Bạn có thể sử dụng Công cụ mã hoá địa lý của Google để lấy toạ độ (vĩ độ và kinh độ) của một địa chỉ hoặc tên địa điểm bằng cách chỉ định địa chỉ hoặc tên địa điểm đó trong đối tượng vị trí:
- Truy cập vào Công cụ mã hoá địa lý.
- Tạo yêu cầu mã hoá địa lý Nhấp vào phần "Tự dùng thử" rồi nhập vị trí bạn chọn vào trường "Địa chỉ". Bạn có thể chỉ định địa chỉ, tên địa điểm hoặc thậm chí là địa danh.
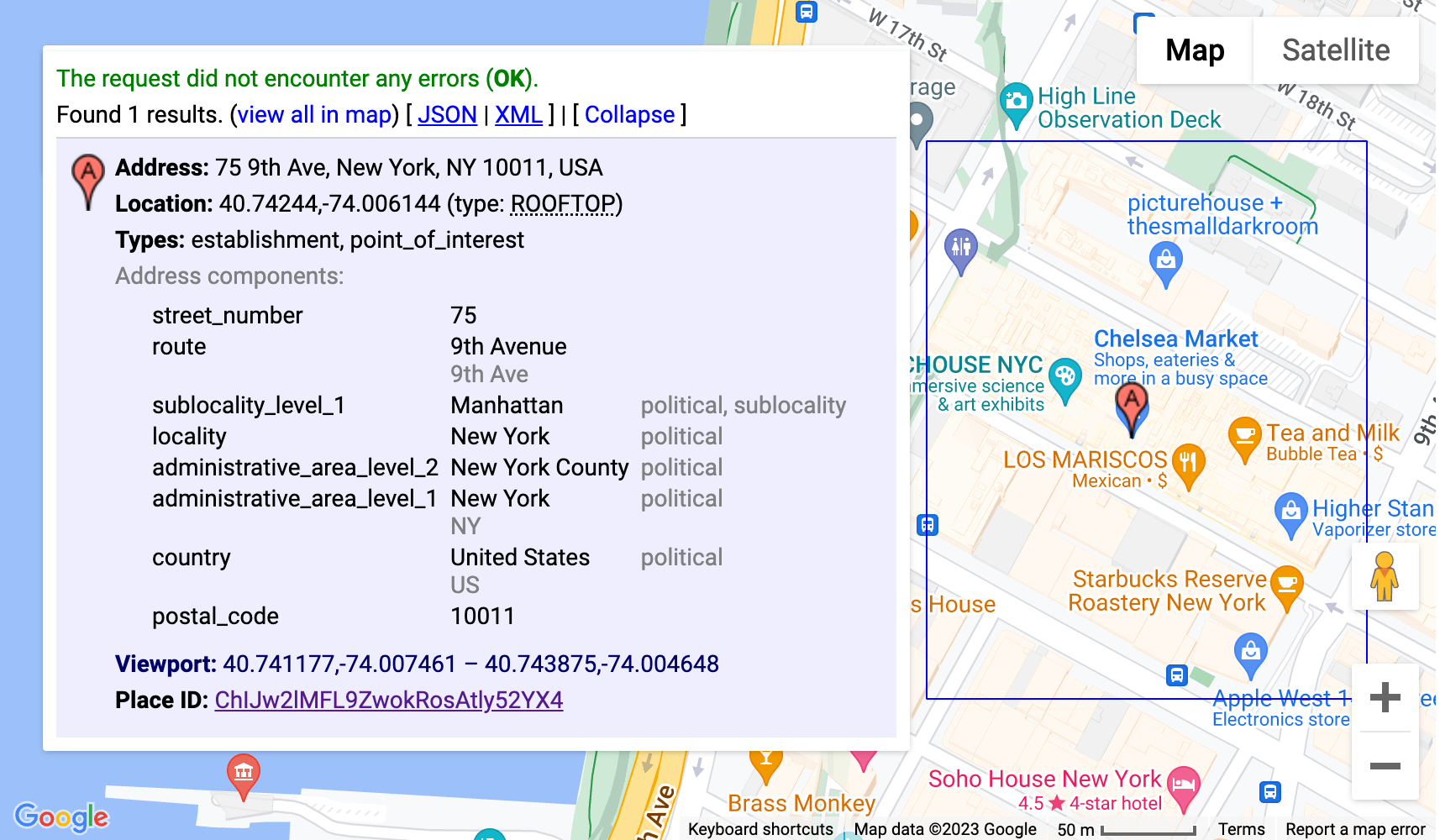
- Tạo toạ độ Nhấp vào nút "Chạy" để gửi yêu cầu. Công cụ này sẽ trả về một phản hồi chứa nhiều thông tin về vị trí, bao gồm cả toạ độ vĩ độ và kinh độ xuất hiện trong phần
geometry.location. - Sử dụng mã địa lý Sao chép các giá trị vĩ độ và kinh độ đã truy xuất từ phản hồi rồi dán vào đối tượng
coordinatestrong cấu hình của bạn.
Lưu ý: Mã địa lý được sử dụng theo cách này phải tuân thủ các điều khoản nêu trong phần 3.4 của Điều khoản dịch vụ của Nền tảng Google Maps, tức là mã địa lý không được lưu vào bộ nhớ đệm quá 30 ngày và phải được làm mới sau thời gian đó.

Cấu hình này sẽ sử dụng công cụ Geocoding để tự động xác định toạ độ trụ sở của Google tại Mountain View, California và khởi chạy ứng dụng 3D Place Navigator với camera đặt ở vị trí đó.
Tuỳ chỉnh nâng cao
Bạn có thể tuỳ chỉnh thêm bằng cách tìm hiểu sâu hơn về mã. Phần sau đây sẽ hướng dẫn bạn một số lựa chọn
Thêm đường dẫn camera mới
Giải pháp này triển khai sẵn 2 đường dẫn camera:
fixed-orbit" | "dynamic-orbit"
Nhưng nếu muốn, bạn có thể tạo một đường dẫn camera mới và triển khai đường dẫn đó bằng cách sử dụng
/src/utils/cesium.js trong hàm calculateAutoOrbitFrame.
Để sử dụng cách tính đường dẫn mới này trong bảng điều khiển cấu hình,hãy tham khảo cách triển khai trong demo/src/camera-settings.js.
Thêm các loại địa điểm khác
Bạn có thể điều chỉnh danh sách các loại địa điểm cho cấu hình trong tệp demo/src/place-settings.js. Bắt đầu từ dòng 4 là các loại địa điểm có trong bản minh hoạ.
Nếu muốn sử dụng các loại địa điểm cụ thể mà không thay đổi nguồn minh hoạ, bạn chỉ cần thêm các loại địa điểm đó vào tệp config.json trong poi.types
Tuỳ chỉnh kiểu (css)
Đối với các kiểu, chúng tôi đã sử dụng các biến CSS. Các biến này được hỗ trợ trong mọi trình duyệt chính và cho phép bạn thay đổi một dòng ở một vị trí trung tâm và cập nhật các thuộc tính CSS cụ thể. Các biến CSS của chúng tôi được xác định trong src/main.css. Tại đây, bạn có thể điều chỉnh màu sắc, chế độ cài đặt phông chữ và khoảng đệm hoặc lề cho toàn bộ ứng dụng.
Lớp phủ dữ liệu bổ sung
Để phủ thêm dữ liệu, bạn cần cập nhật tệp src/utils/cesium.js và tham khảo tài liệu cesium về cách thêm GeoJSON hoặc dữ liệu tham chiếu địa lý khác vào quả địa cầu.
Xoá các mục cấu hình
Ứng dụng JavaScript của chúng tôi có 3 phần chính trong tệp cấu hình: demo/src/[config-panel.js](config-panel.js): location, poi và camera. Mỗi phần này cung cấp các lựa chọn cấu hình cho nhiều khía cạnh của ứng dụng. Nhà phát triển có thể tuỳ chỉnh các phần này dựa trên nhu cầu cụ thể của họ.
1.Xoá một phần cụ thể khỏi cấu hình
- Phần vị trí
Để xoá phần location, hãy tìm dòng sau trong mã của bạn rồi thêm chú thích hoặc xoá dòng đó:
const locationConfig = { ...config.location, ...customConfig.location };
- Phần POI
Để xóa phần poi, hãy tìm dòng sau trong mã của bạn và bình luận hoặc xóa nó:
const poiConfig = { ...config.poi, ...customConfig.poi };
- Phần Camera
Để xoá phần camera, hãy tìm dòng sau trong mã của bạn rồi thêm chú thích hoặc xoá dòng đó:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Cập nhật cấu hình kết hợp
Sau khi xoá một phần, bạn cần cập nhật đối tượng cấu hình kết hợp. Đối tượng này hợp nhất cấu hình mặc định với mọi nội dung tuỳ chỉnh.
Xoá thuộc tính tương ứng khỏi đối tượng combinedConfig:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. Điều chỉnh các phần tử trên giao diện người dùng
Nếu việc xoá một phần cũng có nghĩa là xoá các phần tử liên quan trên giao diện người dùng, hãy cập nhật mã cho phù hợp trong mã HTML. Ví dụ: nếu muốn xoá một phần cụ thể khỏi bảng điều khiển Quản trị (chẳng hạn như tốc độ camera), bạn phải cập nhật cả mã js và html cho phần đó.
4. Xoá phần cài đặt camera
Để xoá phần cài đặt camera khỏi giao diện người dùng, hãy tìm dòng sau rồi thêm chú thích hoặc xoá dòng đó:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Xoá phần tóm tắt về vị trí
const locationSection = await getLocationSettingsSection(locationConfig);
Kết luận
Trong tài liệu này, chúng ta đã khám phá nhiều lựa chọn tuỳ chỉnh có trong Công cụ khám phá khu vực để điều chỉnh trải nghiệm khám phá không gian 3D. Bằng cách sửa đổi hành vi của camera, điều chỉnh độ nghiêng hình ảnh và thay đổi mức thu phóng, bạn có thể tạo ra những trải nghiệm độc đáo và hấp dẫn, thể hiện các chế độ cài đặt và điểm tham quan mà bạn đã chọn.
Hãy nhớ thử nghiệm nhiều cấu hình và tinh chỉnh các tham số để phù hợp với nhu cầu cụ thể của bạn. Bằng cách tận dụng sức mạnh của tính năng tuỳ chỉnh, bạn có thể tạo ra những hành trình hấp dẫn và phù hợp với từng người xem, từ đó thu hút khán giả và hiện thực hoá tầm nhìn của mình.

