3D Area Explorer es una solución que te permite explorar comunidades en 3D cautivador. La solución aprovecha los mosaicos fotorrealistas en 3D de Google, la Búsqueda de Places, los Detalles de Place y las APIs de Autocomplete.
Primeros pasos:
Habilitar
Personaliza la experiencia
La solución 3D Area Explorer es altamente personalizable, lo que te permite adaptar la experiencia a los recorridos del cliente. Puedes personalizar el diseño con el panel de control de la IU o con el archivo config.json.
¿Todo listo para personalizar? A continuación, le indicamos cómo hacerlo:
Ubicación
Define el punto de partida de tu experiencia ajustando la latitud y la longitud en el archivo config.json.
Control de la cámara
Toma el control de tu viaje seleccionando el tipo de órbita de la cámara: una trayectoria circular clásica o una intrigante onda sinusoidal.
Órbita fija:
Se trata de una órbita circular a una altura fija y alrededor de un punto de interés específico.
Explora la oficina de Google en Sídney para ver una órbita fija en acción.
Órbita dinámica:
La cámara se mueve suavemente en una trayectoria de onda sinusoidal alrededor de un punto de interés designado. Este movimiento único permite a los usuarios observar el punto de interés desde varias alturas y ángulos, lo que ofrece una experiencia visual dinámica y envolvente.
Explora la Torre Eiffel para ver una órbita dinámica en acción.
Lugares de interés (POI):
- Personaliza tu exploración determinando los tipos de lugares que deseas descubrir. Elige entre museos, parques, escuelas y mucho más con el array
typesenconfig.json. - Establece la cantidad máxima de lugares de interés que se muestran ajustando el parámetro
density. - Modifica
searchRadius (in meters)para incluir gemas ocultas cercanas o enfocarte en áreas específicas. - Establece la velocidad elegida para el movimiento de la cámara con el parámetro
speed (in revolutions per minute).
Precarga de tu exploración: Profundiza con la personalización de URLs
El Explorador de áreas en 3D te permite definir previamente tu exploración con la personalización de URLs. Esto elimina la necesidad de realizar configuraciones manuales, lo que optimiza la experiencia del usuario.
Cómo crear la URL perfecta:
Solo tienes que agregar parámetros específicos a la URL del Explorador de áreas para preestablecer la ubicación y otros parámetros de configuración. Por ejemplo:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
Esta URL establece el punto de partida en la latitud y longitud especificadas, lo que te transporta instantáneamente a la ubicación elegida. Parámetros disponibles:
location.coordinates.lat: Es la latitud de la ubicación que elegiste.location.coordinates.lng: Longitud de la ubicación que elegiste.poi.types: Es una lista separada por comas de los tipos de PDI que se mostrarán.poi.density: Es la cantidad máxima de PDI elegida.poi.searchRadius: Es el radio para buscar PDI cercanos.camera.speed: Velocidad de órbita de la cámara.camera.orbitType: Tipo de órbita de la cámara ("fixed-orbit" o "dynamic-orbit").
Beneficios de la personalización de URLs:
- Optimiza la experiencia del usuario predefiniendo los parámetros de configuración que elijas.
- Compartir viajes segmentados con ubicaciones y POI específicos precargados
- Incorpora experiencias preconfiguradas de Area Explorer de forma fluida en los sitios web.
Si aprovechas la personalización de URLs, puedes crear experiencias a medida e invitar a otras personas a embarcarse en aventuras seleccionadas.
Más personalizaciones
En la sección anterior, se exploraron los ajustes a los que se puede acceder a través de la IU o el archivo de configuración. Sin embargo, también hay otros parámetros integrados que puedes modificar para personalizar aún más la aplicación.
Para realizar estas personalizaciones avanzadas, deberás consultar el código del archivo src/utils/cesium.js ubicado en el directorio src. Se pueden cambiar las siguientes variables para modificar la apariencia y el funcionamiento de la aplicación
Altura de la cámara
Controla la altura a la que se posiciona la cámara cuando vuela hacia un punto ajustando el valor de CAMERA_HEIGHT. Los valores más altos proporcionan una vista panorámica más alejada, mientras que los valores más bajos te acercan a los detalles del área.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Parámetro de configuración:
CAMERA_HEIGHT - Valor predeterminado: 100
- Descripción: Define la altura de la cámara sobre la ubicación de destino cuando se vuela a un punto.
- Valores de ejemplo:
- 50: Vista más cercana que enfatiza los detalles.
- 200: Una perspectiva más panorámica.
Inclinación de la cámara
La inclinación inicial de la cámara se define con BASE_PITCH. Usa valores negativos para una inclinación hacia abajo y valores positivos para una vista hacia arriba. Para agregar un movimiento dinámico sutil a tu exploración, cambia el valor de AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Configuración:
BASE_PITCHyAUTO_ORBIT_PITCH_AMPLITUDE - Valores predeterminados:
BASE_PITCH: -30 (inclinación de 30 grados hacia abajo)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (cambia la inclinación en 10 grados con el tiempo)
Descripción: La inclinación de la cámara es la inclinación visual de un mapa, que se mide en grados. También se conoce como inclinación. Estos parámetros de configuración definen la inclinación inicial de la cámara y el ajuste dinámico de la inclinación durante las rotaciones automáticas.
Valores de ejemplo:
BASE_PITCH: 0 (nivel de la cámara)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (sin variación de tono)
Alcance y zoom de la cámara
Estos parámetros configuran el nivel de zoom que se aplica cuando se enfoca en puntos específicos. Los valores más pequeños significan un acercamiento mayor.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Configuración: RANGE_AMPLITUDE_RELATIVE y ZOOM_FACTOR
Valores predeterminados:
RANGE_AMPLITUDE_RELATIVE: 0.55 (variación de distancia relativa)ZOOM_FACTOR: 20 (factor de zoom de la cámara)
Descripción: Estos parámetros de configuración definen la variación del rango durante el movimiento de la cámara y el nivel de zoom para una vista más cercana.
Valores de ejemplo:
RANGE_AMPLITUDE_RELATIVE: 1 (variación de rango completo)ZOOM_FACTOR: 10 (menos zoom)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Restablecimiento de la cámara
Cuando un usuario quiere restablecer la cámara a la posición original, se usan los valores de CAMERA_OFFSET. Este parámetro de configuración incluye el rumbo (rotación), la inclinación y el alcance (a qué distancia está la cámara del centro).
- Parámetro de configuración:
CAMERA_OFFSET - Valores predeterminados:
heading: 0 (sin desplazamiento de rotación)pitch: Cesium.Math.toRadians(-30) (inclinación de 30 grados hacia abajo)range: 800 (800 metros desde el centro)
- Descripción: Define el rumbo, la inclinación y el alcance de la cámara para restablecer la vista.
- Valores de ejemplo:
heading: 45 (grados, vista noroeste)range: 1,500 metros (más lejos del centro)
Coordenadas de inicio:
START_COORDINATES define la longitud, la latitud y la altura iniciales de la cámara. Aquí es donde comenzará la exploración, así que configúrala en el área que deseas que los usuarios vean primero.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Parámetro de configuración:
START_COORDINATES Valores predeterminados:
longitude: 0latitude: 60height: 15000000 (15,000 km sobre la superficie)
Valores de ejemplo:
longitude: -122.4934,latitude: 37.7951 (Puente Golden Gate)height: 2000 (posición inicial más cercana)
Cómo cargar una ubicación predefinida
El objeto location en config.json establece el centro del área. Es el punto de vista inicial de la cámara en el visualizador de Cesium.coordinates: Define la latitud (lat) y la longitud (lng) de la ubicación a la que deseas que la cámara se desplace primero. Ajusta estos valores para establecer la cámara en cualquier ubicación específica del globo.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
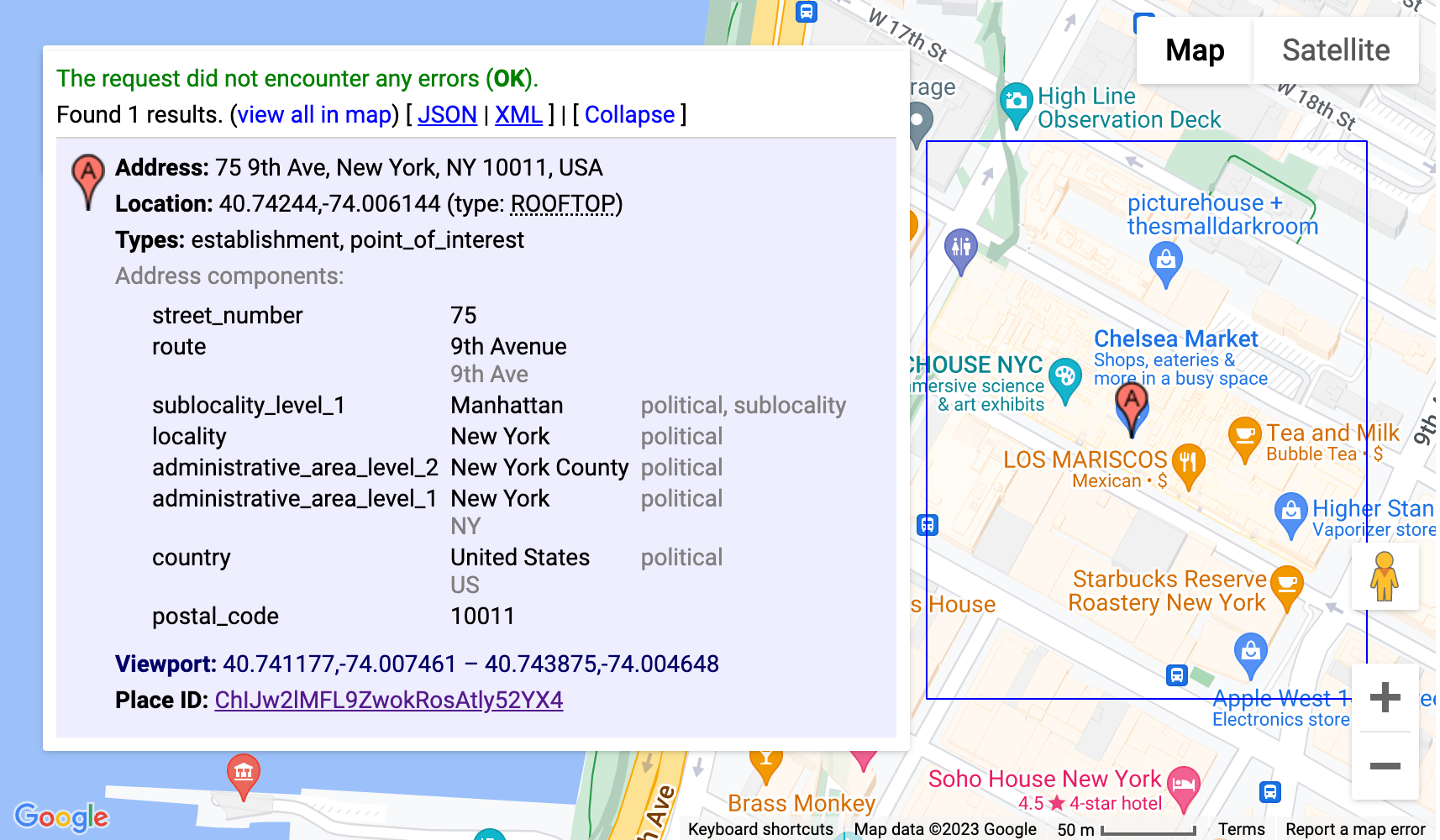
Esta configuración te permite iniciar tu aplicación de 3D Place Navigator con el zoom aplicado a una ubicación específica de tu elección. Puedes usar la herramienta Geocoding de Google para obtener las coordenadas de latitud y longitud de una dirección o un nombre de lugar especificándolos en el objeto de ubicación:
- Accede a la herramienta de Geocoding.
- Crea una solicitud de Geocoding. Haz clic en la sección "Pruébalo tú mismo" y, luego, ingresa la ubicación que elegiste en el campo "Dirección". Puedes especificar una dirección, el nombre de un lugar o incluso puntos de referencia.
- Generar coordenadas Haz clic en el botón “Ejecutar” para enviar tu solicitud. La herramienta devolverá una respuesta que contiene diversa información sobre la ubicación, incluidas sus coordenadas de latitud y longitud que se muestran en la sección
geometry.location. - Usa geocódigos: Copia los valores de latitud y longitud recuperados de la respuesta y pégalos en el objeto
coordinatesdentro de tu configuración.
Nota: Los códigos geográficos que se usen de esta manera deben cumplir con las condiciones que se describen en el artículo 3.4 de las Condiciones del Servicio de Google Maps Platform, es decir, no se deben almacenar en caché durante más de 30 días y se deben actualizar después de ese período.

Esta configuración usaría la herramienta de Geocodificación para determinar automáticamente las coordenadas de la sede central de Google en Mountain View, California, y lanzar tu aplicación de Place Navigator 3D con la cámara centrada en esa ubicación.
Personalización avanzadas
Puedes realizar personalizaciones adicionales si profundizas en el código. En la siguiente sección, se explican algunas opciones.
Cómo agregar una nueva ruta de cámara
De forma predeterminada, la solución implementa dos rutas de cámara diferentes:
fixed-orbit" | "dynamic-orbit"
Sin embargo, si quieres crear una nueva ruta de cámara, puedes implementarla con el
/src/utils/cesium.js en la función calculateAutoOrbitFrame
Para usar este nuevo cálculo de ruta en el panel de configuración,consulta la implementación en demo/src/camera-settings.js..
Agregar más tipos de lugares
La lista de tipos de lugar para la configuración se puede ajustar en el archivo demo/src/place-settings.js. A partir de la línea 4, se encuentran los tipos de lugar disponibles en la demostración.
Si quieres usar tipos de lugares específicos sin cambiar la fuente de demostración, puedes agregarlos al archivo config.json en poi.types.
Personaliza el diseño (CSS)
Para los estilos, trabajamos con variables de CSS. Se admiten en todos los navegadores principales y permiten cambiar una línea en un lugar central y actualizar propiedades CSS específicas. Nuestras variables de CSS se definen en src/main.css.. Allí, puedes ajustar los colores, la configuración de fuentes y los paddings o márgenes de toda la aplicación.
Superponer datos adicionales
Para superponer datos adicionales, debes actualizar el archivo src/utils/cesium.js y consultar la documentación de Cesium sobre cómo agregar datos de GeoJSON o cualquier otro dato con referencia geográfica al globo.
Cómo quitar secciones de configuración
Nuestra aplicación de JavaScript tiene tres secciones principales en el archivo de configuración: demo/src/[config-panel.js](config-panel.js): location, poi y camera. Cada una de estas secciones proporciona opciones de configuración para diferentes aspectos de la aplicación. Los desarrolladores pueden personalizar estas secciones según sus necesidades específicas.
1.Quita una sección específica de la configuración
- Sección de ubicación
Para quitar la sección location, busca la siguiente línea en tu código y coméntala o bórrala:
const locationConfig = { ...config.location, ...customConfig.location };
- Sección de POI
Para quitar la sección poi, busca la siguiente línea en tu código y coméntala o bórrala:
const poiConfig = { ...config.poi, ...customConfig.poi };
- Sección de la cámara
Para quitar la sección camera, busca la siguiente línea en tu código y coméntala o bórrala:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Actualiza la configuración combinada
Después de quitar una sección, es fundamental actualizar el objeto de configuración combinado. Este objeto combina la configuración predeterminada con cualquier personalización.
Quita la propiedad correspondiente del objeto combinedConfig:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. Cómo ajustar elementos de la IU
Si quitar una sección también implica quitar elementos de la IU relacionados, actualiza el código según corresponda en el código HTML. Por ejemplo, si deseas quitar una sección específica del panel de administrador, como la velocidad de la cámara, debes actualizar el código HTML y JS para ello.
4. Quita la sección de configuración de la cámara
Para quitar la sección de configuración de la cámara de la IU, busca la siguiente línea y coméntala o bórrala:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Cómo quitar el resumen de la sección de ubicación
const locationSection = await getLocationSettingsSection(locationConfig);
Conclusión
En este documento, exploramos las diversas opciones de personalización disponibles en el Explorador de áreas para adaptar tu experiencia de exploración en 3D. Si modificas el comportamiento de la cámara, ajustas la inclinación visual y cambias los niveles de zoom, puedes crear experiencias únicas y atractivas que muestren la configuración y los puntos de interés que seleccionaste.
Recuerda experimentar con diferentes configuraciones y ajustar los parámetros para que se adapten a tus necesidades específicas. Aprovechando el poder de la personalización, puedes crear recorridos inmersivos y personalizados que cautiven a tu público y den vida a tu visión.

