3D Area Explorer, toplulukları büyüleyici 3D görüntülerle keşfetmenizi sağlayan bir çözümdür. Çözüm şu API'lerden yararlanır: Google'ın fotogerçekçi 3D döşemeleri, Yer Arama, Yer Ayrıntıları ve Otomatik Tamamlama.
Başlarken:
Etkinleştir
Deneyimi özelleştirme
3D Alan Gezgini çözümü, deneyimi müşteri yolculuklarınıza göre uyarlamanıza olanak tanıyan, son derece özelleştirilebilir bir çözümdür. Kullanıcı arayüzündeki denetim panelini veya config.json dosyasını kullanarak özelleştirebilirsiniz.
Özelleştirmeye hazır mısınız? Bunun için uygulamanız gereken adımlar:
Konum
config.json dosyasında enlem ve boylamı ayarlayarak deneyiminizin başlangıç noktasını tanımlayın.
Kamera Kontrolü
Kameranın yörünge türünü seçerek yolculuğunuzu kontrol edin: klasik bir dairesel yol veya ilgi çekici bir sinüs dalgası.
Sabit yörünge:
Bu, sabit yükseklikte ve belirli bir ilgi alanı etrafında dönen dairesel bir yörüngedir.
Google Sidney ofisini keşfederek sabit yörüngenin nasıl çalıştığını görün.
Dinamik yörünge:
Kamera, belirlenen bir önemli yerin etrafında sinüs dalgası yörüngesinde sorunsuz bir şekilde hareket eder. Bu benzersiz hareket, izleyicilerin ilgi çekici noktayı çeşitli yüksekliklerden ve açılardan gözlemlemesine olanak tanıyarak dinamik ve sürükleyici bir görsel deneyim sunar.
Eyfel Kulesi'ni keşfederek dinamik yörüngenin nasıl çalıştığını görün.
Önemli yerler (ÖY'ler):
- Keşfetmek istediğiniz yer türlerini belirleyerek keşfinizi özelleştirin.
config.jsoniçindekitypesdizisini kullanarak müzeler, parklar, okullar ve daha fazlası arasından seçim yapın. densityparametresini ayarlayarak gösterilen maksimum ilgi çekici yer sayısını belirleyin.- Yakındaki gizli cevherleri dahil etmek veya belirli alanlara odaklanmak için
searchRadius (in meters)simgesini değiştirin. speed (in revolutions per minute)parametresiyle kameranızın hareket hızı için seçilen hızı ayarlayın.
Keşfinizi önceden yükleme: URL özelleştirme ile daha ayrıntılı inceleme
3D Alan Gezgini, URL özelleştirme ile keşfinizi önceden tanımlamanıza olanak tanır. Bu sayede manuel yapılandırmaya gerek kalmaz ve kullanıcı deneyimi kolaylaştırılır.
Mükemmel URL'yi Oluşturma:
Konumu ve diğer ayarları önceden ayarlamak için belirli parametreleri Area Explorer URL'sine eklemeniz yeterlidir. Örneğin:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
Bu URL, belirtilen enlem ve boylam için başlangıç noktasını ayarlar ve sizi anında seçilen konuma götürür. Kullanılabilir Parametreler:
location.coordinates.lat: Seçtiğiniz konumun enlemi.location.coordinates.lng: Seçtiğiniz konumun boylamı.poi.types: Gösterilecek ÖY türlerinin virgülle ayrılmış listesi.poi.density: Seçilen maksimum ÖY sayısı.poi.searchRadius: Yakındaki ÖY'leri arama yarıçapı.camera.speed: Kamera yörünge hızı.camera.orbitType: Kamera yörünge türü ("fixed-orbit" veya "dynamic-orbit").
URL özelleştirmenin avantajları:
- Seçtiğiniz ayarları önceden tanımlayarak kullanıcı deneyimini kolaylaştırın.
- Belirli önceden yüklenmiş konumlar ve önemli yerlerle hedeflenmiş yolculuklar paylaşın.
- Önceden yapılandırılmış Area Explorer deneyimlerini web sitelerine sorunsuz bir şekilde yerleştirin.
URL özelleştirmeyi kullanarak özel deneyimler oluşturabilir ve diğer kullanıcıları seçilmiş maceralara davet edebilirsiniz.
Diğer özelleştirmeler
Önceki bölümde, kullanıcı arayüzü veya yapılandırma dosyası üzerinden erişilebilen ayarlamalar ele alınmıştı. Ancak uygulamayı daha da özelleştirmek için değiştirebileceğiniz başka yerleşik parametreler de vardır.
Bu gelişmiş özelleştirmeleri yapmak için src dizinindeki src/utils/cesium.js dosyasındaki koda bakmanız gerekir. Uygulamanın görünümünü ve tarzını değiştirmek için aşağıdaki değişkenler değiştirilebilir.
Kamera yüksekliği
CAMERA_HEIGHT değerini ayarlayarak kameranın bir noktaya doğru uçarken ne kadar yükseğe konumlanacağını kontrol edin. Daha yüksek değerler, daha uzaklaştırılmış bir panoramik görünüm sunarken daha düşük değerler, bölgenin ayrıntılarına daha yakından bakmanızı sağlar.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Ayar:
CAMERA_HEIGHT - Varsayılan Değer: 100
- Açıklama: Bir noktaya uçarken kameranın hedef konumun üzerindeki yüksekliğini tanımlar.
- Örnek Değerler:
- 50: Ayrıntıları vurgulayan daha yakın görünüm.
- 200: Daha panoramik bir bakış açısı.
Kamera eğimi
Kameranın ilk eğimi BASE_PITCH ile tanımlanır. Aşağı doğru eğim için negatif değerler, yukarı doğru görünüm için pozitif değerler kullanın. Keşfinize ince bir dinamik hareket eklemek için AUTO_ORBIT_PITCH_AMPLITUDE değerini değiştirin.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Ortam:
BASE_PITCHveAUTO_ORBIT_PITCH_AMPLITUDE - Varsayılan Değerler:
BASE_PITCH: -30 (30 derece aşağı eğim)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (zaman içinde 10 derece eğim değiştirme)
Açıklama: Kamera eğimi, bir haritanın görsel eğimidir ve derece cinsinden ölçülür. Eğme olarak da bilinir. Bu ayarlar, kameranın ilk eğimini ve otomatik döndürmeler sırasında dinamik eğim ayarını tanımlar.
Örnek Değerler:
BASE_PITCH: 0 (kamerayı düzleştirin)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (perde varyasyonu yok)
Kamera Aralığı ve Yakınlaştırma
Bu parametreler, belirli noktalara odaklanırken uygulanan yakınlaştırma miktarını ayarlar. Değerler küçüldükçe yakınlaştırma oranı artar.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Ortam: RANGE_AMPLITUDE_RELATIVE ve ZOOM_FACTOR
Varsayılan Değerler:
RANGE_AMPLITUDE_RELATIVE: 0,55 (göreli mesafe farkı)ZOOM_FACTOR: 20 (kamera yakınlaştırma faktörü)
Açıklama: Bu ayarlar, kamera hareketi sırasındaki aralık varyasyonunu ve daha yakından bakmak için yakınlaştırma düzeyini tanımlar.
Örnek Değerler:
RANGE_AMPLITUDE_RELATIVE: 1 (tam aralık varyasyonu)ZOOM_FACTOR: 10 (daha az yakınlaştırma)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Kamerayı Sıfırlama
Kullanıcı kamerayı orijinal konumuna sıfırlamak istediğinde CAMERA_OFFSET değerleri kullanılır. Bu ayar; yön (dönüş), eğim (açı) ve aralığı (kameranın merkezden ne kadar uzakta olduğu) içerir.
- Ayar:
CAMERA_OFFSET - Varsayılan Değerler:
heading: 0 (dönme farkı yok)pitch: Cesium.Math.toRadians(-30) (30 derece aşağı eğme)range: 800 (merkeze 800 metre uzaklıkta)
- Açıklama: Görünümü sıfırlamak için kameranın yönünü, eğimini ve aralığını tanımlar.
- Örnek Değerler:
heading: 45 (derece, kuzeybatı görünümü)range: 1.500 metre (merkezden daha uzak)
Başlangıç Koordinatları:
START_COORDINATES, kameranın başlangıçtaki boylamını, enlemini ve yüksekliğini tanımlar. Keşif buradan başlayacağından, kullanıcıların ilk olarak görmesini istediğiniz alana ayarlayın.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Ayar:
START_COORDINATES Varsayılan Değerler:
longitude: 0latitude: 60height: 15000000 (yüzeyin 15.000 km üzerinde)
Örnek Değerler:
longitude: -122.4934,latitude: 37.7951 (Golden Gate Köprüsü)height: 2.000 (daha yakın başlangıç konumu)
Önceden tanımlanmış bir konumu yükleme
config.json içindeki location nesnesi, alanın merkezini ayarlar. Bu, Cesium görüntüleyicideki kameranın ilk bakış açısıdır.coordinates: Kameranın önce kaydırılmasını istediğiniz konumun enlemini (lat) ve boylamını (lng) tanımlar. Bu değerleri ayarlayarak kamerayı dünyadaki herhangi bir konuma yerleştirebilirsiniz.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
Bu yapılandırma, 3D Yer Gezgini uygulamanızı istediğiniz belirli bir konuma yakınlaştırılmış şekilde başlatmanızı sağlar. Konum nesnesinde belirterek bir adresin veya yer adının enlem ve boylam koordinatlarını almak için Google'ın Coğrafi Kodlama aracını kullanabilirsiniz:
- Coğrafi Kodlama Aracı'na erişin.
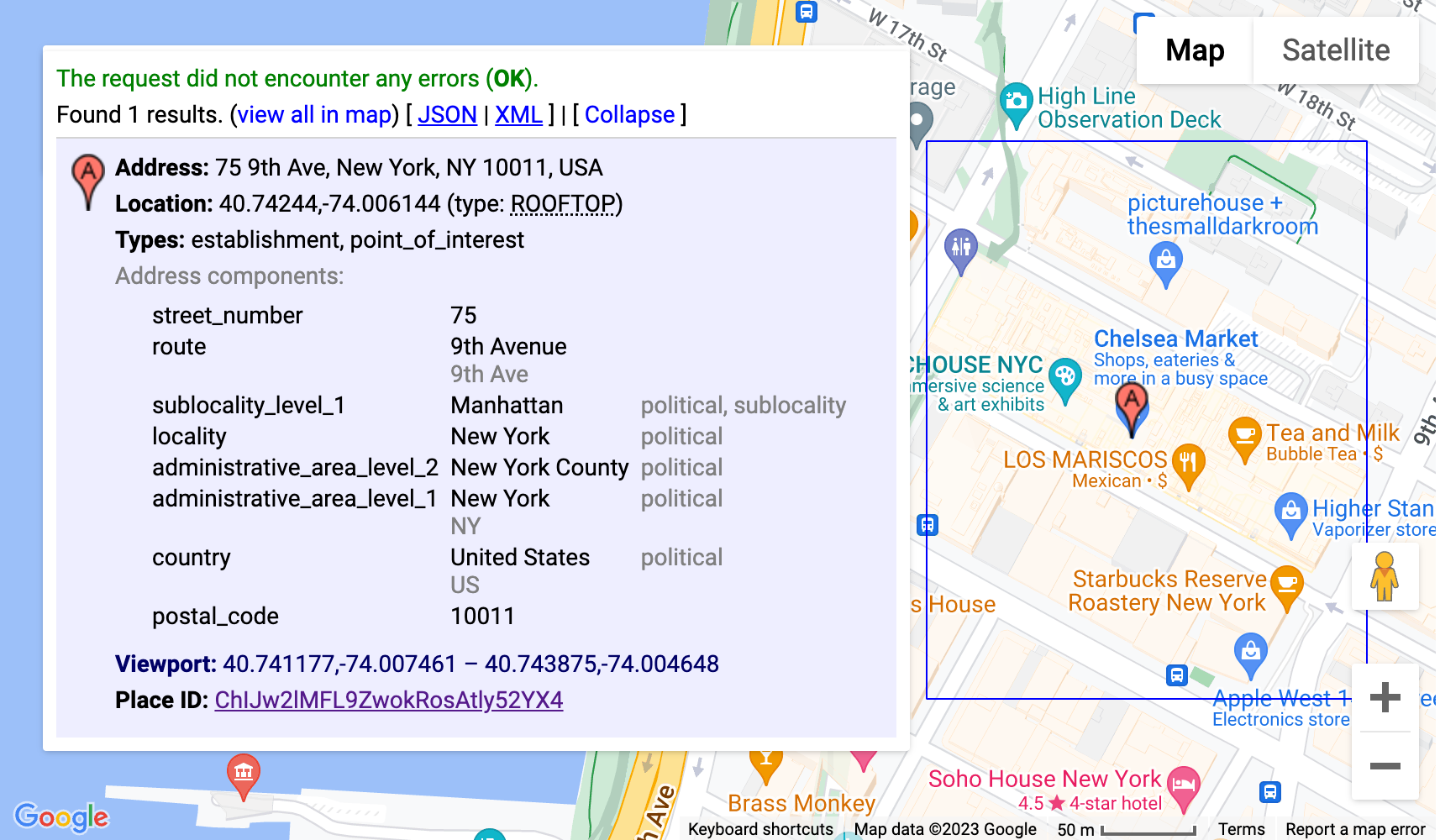
- Coğrafi Kodlama İsteği Oluşturma "Kendiniz Deneyin" bölümünü tıklayın ve "Adres" alanına seçtiğiniz konumu girin. Adres, yer adı ve hatta önemli noktalar belirtebilirsiniz.
- Koordinat Oluştur: İsteğinizi göndermek için "Çalıştır" düğmesini tıklayın. Araç, konumla ilgili çeşitli bilgileri içeren bir yanıt döndürür. Bu bilgiler arasında
geometry.locationbölümünde gösterilen enlem ve boylam koordinatları da yer alır. - Coğrafi kodları kullanma: Yanıttan alınan enlem ve boylam değerlerini kopyalayıp yapılandırmanızdaki
coordinatesnesnesine yapıştırın.
Not: Bu şekilde kullanılan coğrafi kodlar, Google Haritalar Platformu Hizmet Şartları bölüm 3.4'te belirtilen şartlara uymalıdır. Yani, 30 günden uzun süre önbelleğe alınmamalı ve bu sürenin ardından yenilenmelidir.

Bu yapılandırma, Kaliforniya'nın Mountain View şehrindeki Google genel merkezinin koordinatlarını otomatik olarak belirlemek için Coğrafi Kodlama aracını kullanır ve 3D Yer Gezgini uygulamanızı kameranın bu konuma odaklandığı şekilde başlatır.
Gelişmiş özelleştirmeler
Koda daha ayrıntılı bir şekilde bakarak ek özelleştirmeler yapabilirsiniz. Aşağıdaki bölümde bazı seçenekler açıklanmaktadır.
Yeni bir kamera yolu ekleme
Çözüm, varsayılan olarak iki farklı kamera yolu uygular:
fixed-orbit" | "dynamic-orbit"
Ancak isterseniz yeni bir kamera yolu oluşturabilir ve bunu
calculateAutoOrbitFrame işlevinde /src/utils/cesium.js.
Yapılandırma panelinde bu yeni yol hesaplamasını kullanmak için demo/src/camera-settings.js. uygulamasındaki
uygulamaya bakın.
Daha fazla yer türü ekleme
Yapılandırmanın yer türleri listesi, demo/src/place-settings.js dosyasında ayarlanabilir. 4. satırdan itibaren demoda kullanılabilen yer türleri yer alır.
Demo kaynağını değiştirmeden belirli yer türlerini kullanmak istiyorsanız bunları poi.types altındaki config.json dosyasına eklemeniz yeterlidir.
Stili (css) özelleştirme
Stiller için CSS değişkenlerini kullandık. Tüm büyük tarayıcılarda desteklenir ve merkezi bir yerde tek bir satırı değiştirip belirli CSS özelliklerini güncellemenizi sağlar. CSS değişkenlerimiz src/main.css. içinde tanımlanır. Burada, uygulamanın tamamı için renkleri, yazı tipi ayarlarını ve dolguları ya da kenar boşluklarını ayarlayabilirsiniz.
Ek verileri yerleştirme
Ek verileri yerleştirmek için src/utils/cesium.js dosyasını güncellemeniz ve GeoJSON veya diğer coğrafi referanslı verileri küreye nasıl ekleyeceğiniz konusunda Cesium belgelerine başvurmanız gerekir.
Yapılandırma bölümlerini kaldırma
JavaScript uygulamamızın yapılandırma dosyasında üç ana bölüm bulunur: demo/src/[config-panel.js](config-panel.js): location, poi ve camera. Bu bölümlerin her birinde, uygulamanın farklı yönleriyle ilgili yapılandırma seçenekleri sunulur. Geliştiriciler bu bölümleri kendi ihtiyaçlarına göre özelleştirebilir.
1.Yapılandırmadan belirli bir bölümü kaldırma
- Konum Bölümü
location bölümünü kaldırmak için kodunuzda aşağıdaki satırı bulun ve bu satırı yorum olarak ekleyin veya silin:
const locationConfig = { ...config.location, ...customConfig.location };
- ÖY Bölümü
poi bölümünü kaldırmak için kodunuzda aşağıdaki satırı bulun ve yorumlayın veya silin:
const poiConfig = { ...config.poi, ...customConfig.poi };
- Kamera Bölümü
camera bölümünü kaldırmak için kodunuzda aşağıdaki satırı bulun ve yorumlayın veya silin:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Birleştirilmiş Yapılandırmaları Güncelleme
Bir bölümü kaldırdıktan sonra birleştirilmiş yapılandırma nesnesini güncellemeniz gerekir. Bu nesne, varsayılan yapılandırmayı özelleştirmelerle birleştirir.
İlgili mülkü combinedConfig nesnesinden kaldırın:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. Kullanıcı arayüzü öğelerini ayarlama
Bir bölümün kaldırılması, ilgili kullanıcı arayüzü öğelerinin de kaldırılması anlamına geliyorsa kodu html kodunda buna göre güncelleyin. Örneğin, kamera hızı gibi belirli bir bölümü Yönetici Paneli'nden kaldırmak istiyorsanız hem js hem de html kodunu güncellemeniz gerekir.
4. Kamera Ayarları Bölümünü Kaldırma
Kamera ayarları bölümünü kullanıcı arayüzünden kaldırmak için aşağıdaki satırı bulun ve yorum olarak ekleyin veya silin:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Konum bölümü özetini kaldırma
const locationSection = await getLocationSettingsSection(locationConfig);
Sonuç
Bu belgede, 3D keşif deneyiminizi özelleştirmek için Alan Keşfi'nde kullanabileceğiniz çeşitli özelleştirme seçeneklerini inceledik. Kamera davranışını değiştirerek, görsel eğimi ayarlayarak ve yakınlaştırma düzeylerini değiştirerek, seçtiğiniz ayarları ve ilgi alanlarını gösteren benzersiz ve ilgi çekici deneyimler oluşturabilirsiniz.
Farklı yapılandırmalarla denemeler yapmayı ve parametreleri özel ihtiyaçlarınıza göre ayarlamayı unutmayın. Özelleştirmenin gücünden yararlanarak kitlenizi büyüleyen ve vizyonunuzu hayata geçiren sürükleyici ve kişiselleştirilmiş yolculuklar oluşturabilirsiniz.
