简介
本指南将介绍如何以不同方式自定义 3D 故事讲述解决方案,让您能够创作出引人入胜的地理位置故事。
您可以通过两种便捷的方式灵活配置他们的故事讲述解决方案。首先,您可以使用管理应用程序中提供的直观用户界面,该界面具有专用的配置面板。在此面板中,用户可以修改整个故事和各个章节的主要属性,例如 imageUrl、标题、日期等。
其次,您可以使用管理应用程序中的图形用户界面,为每个章节微调相机设置和对焦选项。配置完成后,用户可以选择下载生成的 JSON 文件。
或者,您也可以直接修改 JSON 文件。您可以调整 JSON 结构、加载配置的故事讲述解决方案,并绕过管理控制面板。这种双重方法既提供了用户友好的界面,又支持高级 JSON 操作。
开始使用:
启用
创作您自己的故事
故事的整体布局分为封面故事和后续章节。
封面和章节均可单独自定义。详细了解如何使用管理应用和配置文件构建和自定义故事。
封面
您首先需要为整个故事创建封面页。这样一来,您的故事中就会添加概览、封面照片和说明。
使用管理应用
首先,您需要为故事添加封面页。您可以在管理员应用中使用以下界面执行此操作:

使用 config.json
此外,如果您有配置文件,可以直接在文件中添加以下部分:
- 1.
imageUrl:整个故事的主要媒体文件(图片、GIF 或视频)的网址。
这可以是任何可公开访问的网址,指向您想用作整个故事主要媒体的图片、GIF 或视频文件。
- 2.
title:整个故事的标题。 - 3.
date:与故事相关联的日期或时间范围。 - 4.
description:故事的简要说明。 - 5.
createdBy:故事的创建者或作者。 - 6.
imageCredit:主图片的提供方信息。 - 7.
cameraOptions:整个故事的初始相机设置。
章节
故事分为多个章节,每个章节都有一组自己的变量。您可以根据需要创建任意数量的章节。 首先,选择一个地址,然后向章节添加以下详细信息。
使用管理应用
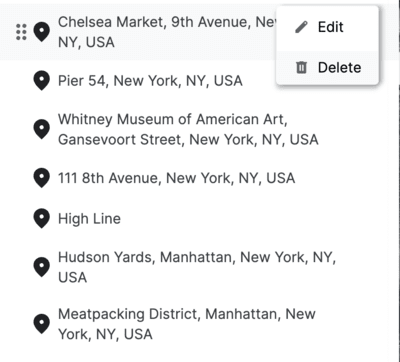
位置搜索:使用集成的 Google Maps Platform 自动补全搜索栏查找要显示的位置。
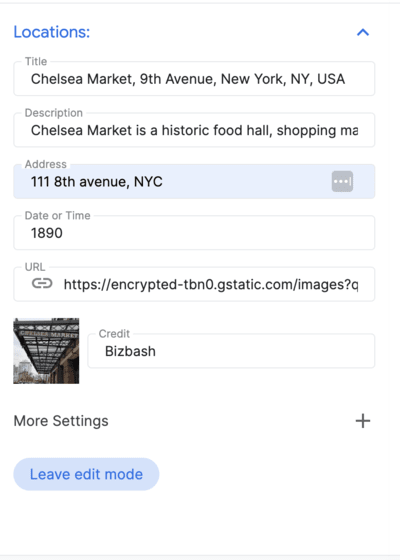
添加位置后,您可以点击位置旁边的修改按钮,为相应章节添加详细信息:

添加有关位置的详细信息:
对整体配置感到满意后,下载 JSON 文件,即可在演示应用中使用该文件。
使用 config.json 进行配置
您可以直接在下载的 config.json 文件中修改以下变量,以自定义每个章节:
title:章节标题。id:相应章节的唯一标识符。imageUrl:相应章节的图片网址。imageCredit:相应章节图片的提供方信息。content:相应章节的文本内容。dateTime:特定于章节的日期或时间范围。coords:与章节关联的位置的坐标。lat:纬度。lng:经度。
address:与章节相关的地址。
相机设置
该应用提供了许多不同的相机控制功能。本部分将引导您了解不同的相机设置以及如何自定义这些设置。

(平移、缩放、倾斜摄像头,以获得理想的观看角度)
使用“管理员”应用
相机:调整相机移动速度和轨道类型,以打造所选的观看体验。
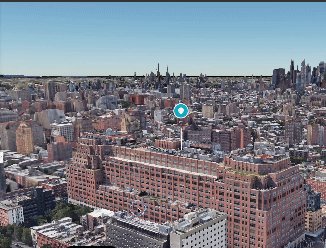
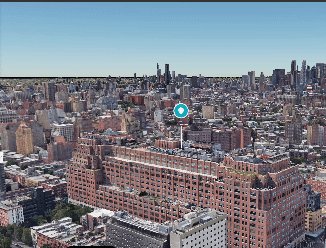
借助位置标记,您可以在显示特定位置的图钉和隐藏该图钉之间切换。
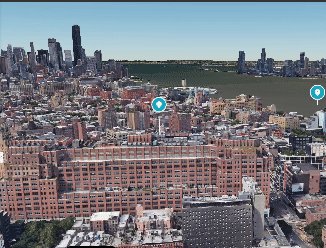
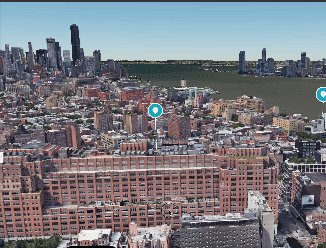
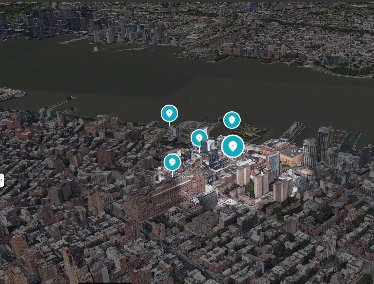
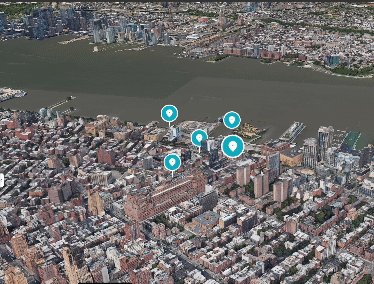
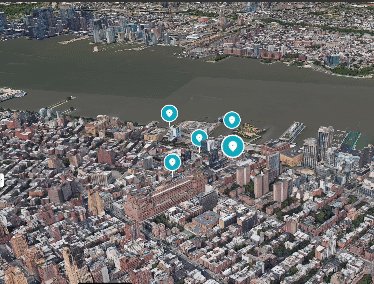
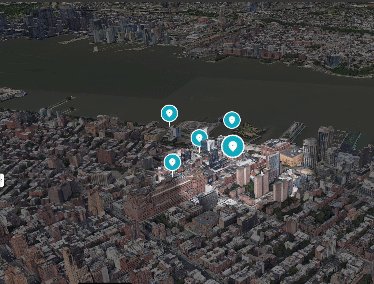
半径聚焦功能可在特定区域周围创建暗角阴影,而无需精确定位特定位置。此功能非常适合展示社区或一般区域。

此示例展示了如何更改相机的焦点,以展示某个区域而非特定点。
使用 config.json
您还可以使用 JSON 配置文件直接自定义所有相机参数:
cameraOptions:相应章节的相机设置。(详细了解拍摄角度)position:位置参数用于确定相机在 3D 环境中的空间坐标。它包含三个值:x、y 和 z。 每个坐标都表示 x、y 和 z 轴上的一个点,用于定义相机的位置。heading:方位角参数是指相机所指的水平方向。从地理角度来说,它表示相机视角与正北方向之间的角度。朝向为 0 表示相机指向正北。pitch:俯仰角参数用于确定相机的垂直角度。表示相机视角的倾斜度。正俯仰角表示向下看,而负俯仰角表示向上看。roll:滚动参数定义了围绕相机轴的旋转。表示相机的扭动动作。0 的横滚值表示没有旋转,而正值或负值分别表示向右或向左旋转。
focusOptions:用于聚焦于特定点的选项。focusRadius:聚焦的半径。showFocus:用于显示或隐藏对焦的布尔值。showLocationMarker:用于显示或隐藏位置标记的布尔值。
保存配置
最后,点击保存相机位置以保存相机位置,然后点击退出编辑模式以保存您的作品

此应用提供了一个人性化的界面,可让您自定义 3D 体验。这是管理员应用。
最终的 config.json
最终的 config.json 文件包含生成自定义故事讲述体验所需的所有信息。它包括封面页详细信息、章节和相机设置。您可以使用此文件对故事进行微调,确保其外观和感觉完全符合您的预期。
首先,从管理员应用下载 config.json 文件,或从头开始创建一个新文件。然后,在文本编辑器中打开该文件,并开始修改值。您可以更改文字、图片,甚至相机设置,为观众打造独特的沉浸式体验。
故事概览 JSON 文件可能如下所示:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
而具体章节可以如下所示。章节是一个数组,可以在数组中包含多个单独的章节。
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
高级自定义
您可以深入了解代码,并进行多项其他自定义设置:
从其他位置加载配置文件
该解决方案开箱即用,可从本地文件加载故事讲述配置。不过,您可以在 config.js 中轻松更改此设置:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
相机配置
您还可以通过 /utils/cesium.js 文件进一步自定义相机。
它定义了许多重要变量,例如:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
您可以随意调整这些变量,以获得各种相机角度和体验。
总结
在此文档中,我们提供了有关自定义 3D 故事讲述应用的指南。我们已探索了管理员应用中提供的各种选项,以及如何使用这些选项来创建沉浸式且引人入胜的地理位置故事。我们还讨论了使用 config.json 文件创建自定义故事的过程。后续步骤
现在,您已经了解如何自定义 3D 故事叙述应用,可以开始创建自己的故事了。以下这些方法可帮助您顺利入门:
- 创作一篇关于您的家乡或您去过的地方的故事。
- 创作一个关于历史事件或启发过您的人的故事。
- 创作一个关于虚构世界或您曾做过的梦的故事。
无限可能尽在您的手中!尽情发挥您的想象力,创作出真正特别的作品。

