مقدمة
سيرشدك هذا الدليل إلى الطرق المختلفة التي يمكن من خلالها تخصيص حلّ "رواية القصص ثلاثية الأبعاد"، ما يتيح لك إنشاء قصص جذابة تستند إلى الموقع الجغرافي.
يمكنك ضبط حلّ سرد القصص من خلال طريقتَين مناسبتَين. أولاً، يمكنك استخدام واجهة المستخدم البديهية المتوفرة في تطبيق المسؤول، والتي تتميز بلوحة تكوين مخصصة. يمكن للمستخدمين ضمن هذه اللوحة تعديل الخصائص الرئيسية، مثل imageUrl والعنوان والتاريخ وغير ذلك، لكل من القصة بشكل عام والفصول الفردية.
ثانيًا، يمكنك ضبط إعدادات الكاميرا وخيارات التركيز لكل فصل بدقة باستخدام واجهة المستخدم الرسومية في تطبيق الإدارة. بعد التأكد من الإعدادات، يُمكن للمستخدمين تنزيل ملف JSON المُولّد.
يمكنك بدلاً من ذلك تعديل ملف JSON مباشرةً. يمكنك تعديل بنية JSON وتحميل حلّ سرد القصص الذي تم إعداده وتخطّي لوحة التحكّم الخاصة بالمشرف. يوفّر هذا النهج المزدوج واجهة سهلة الاستخدام وإمكانية معالجة متقدّمة لملفات JSON.
بدء الاستخدام:
تفعيل
إنشاء قصتك الخاصة
يتم تقسيم التنسيق العام للقصة إلى قصة غلاف تليها فصول.
يمكن تخصيص كلّ من الغلاف والفصل بشكلٍ منفصل. يمكنك الاطّلاع على
تفاصيل حول كيفية إنشاء القصص وتخصيصها باستخدام تطبيق المشرف
وملف الإعداد.
صفحة الغلاف
أول ما عليك فعله هو إنشاء صفحة غلاف لقصتك الكاملة. يؤدي ذلك إلى إضافة نظرة عامة وصورة غلاف ووصف إلى قصتك.
استخدام تطبيق "المشرف"
تبدأ بإضافة صفحة غلاف لقصتك. يمكنك إجراء ذلك من تطبيق المشرف باستخدام الشاشة التالية:

استخدام config.json
بالإضافة إلى ذلك، إذا كان لديك ملف الإعداد، يمكنك إضافة هذه الأقسام مباشرةً في الملف:
- 1.
imageUrl: عنوان URL لملف الوسائط الرئيسي (صورة أو ملف GIF أو فيديو) للقصة بأكملها.
يمكن أن يكون هذا العنوان أي عنوان URL متاح للجميع يشير إلى صورة أو ملف GIF أو فيديو تريد استخدامه كوسيط رئيسي للسجل بأكمله.
- 2.
title: عنوان القصة بأكملها. - 3-
date: التاريخ أو الإطار الزمني المرتبط بالقصة. - 4.
description: وصف موجز للقصة - 5-
createdBy: منشئ أو مؤلف القصة. - 6.
imageCredit: تشير إلى مصدر الصورة الرئيسية. - 7.
cameraOptions: إعدادات الكاميرا الأولية للقصة بأكملها
الفصول
تنقسم القصة إلى فصول، ولكل فصل مجموعة من المتغيرات. يمكنك إنشاء أي عدد تريده من الفصول. عليك أن تبدأ باختيار عنوان، ثم تضيف التفاصيل التالية إلى الفصل.
استخدام تطبيق "المشرف"
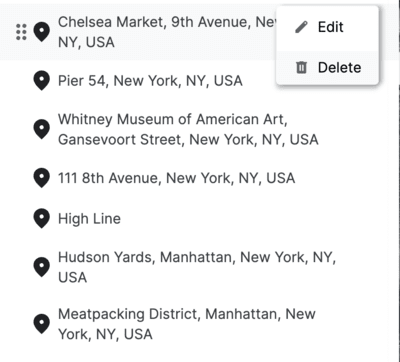
البحث عن الموقع الجغرافي: استخدِم شريط البحث المدمج في ميزة "الإكمال التلقائي" من "منصة خرائط Google" للعثور على الموقع الجغرافي الذي تريد عرضه.
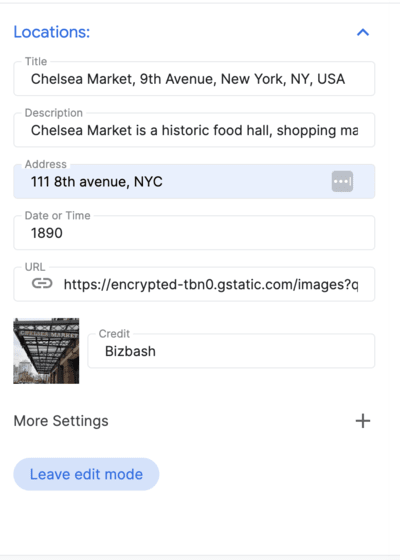
بعد إضافة موقع جغرافي، يمكنك إضافة تفاصيل إلى الفصل من خلال النقر على زر تعديل بجانب الموقع الجغرافي:

أضِف تفاصيل حول الموقع الجغرافي:
بعد الاقتناع بالإعدادات العامة، نزِّل ملف json ويمكنك استخدامه في التطبيق التجريبي.
ضبط الإعدادات باستخدام ملف config.json
يمكنك تعديل المتغيرات التالية مباشرةً في ملف config.json الذي تم تنزيله لتخصيص كل فصل:
title: عنوان الفصل-
id: معرّف فريد للفصل. -
imageUrl: عنوان URL لصورة الفصل. -
imageCredit: تشير إلى مصدر صورة الفصل. -
content: محتوى نصي للفصل dateTime: التاريخ أو الإطار الزمني الخاص بالفصل.-
coords: إحداثيات الموقع الجغرافي المرتبط بالفصل-
lat: خط العرض -
lng: خط الطول
-
address: العنوان المرتبط بالفصل
إعدادات الكاميرا
يوفر التطبيق الكثير من عناصر التحكّم المختلفة في الكاميرا. يوضّح لك هذا القسم إعدادات الكاميرا المختلفة وكيفية تخصيصها.

(تحريك الكاميرا أفقيًا أو عموديًا أو تكبيرها أو تصغيرها للحصول على زاوية الرؤية المثالية)
استخدام تطبيق "المشرف"
الكاميرا: اضبط سرعة حركة الكاميرا ونوع المدار لإنشاء تجربة المشاهدة التي تريدها.
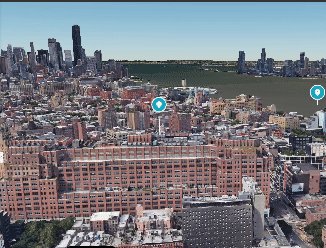
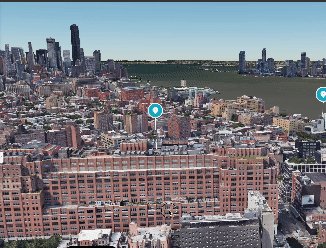
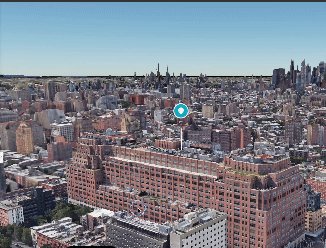
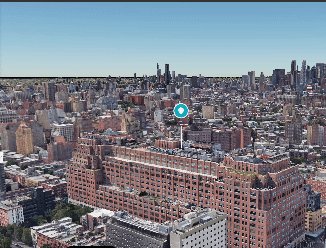
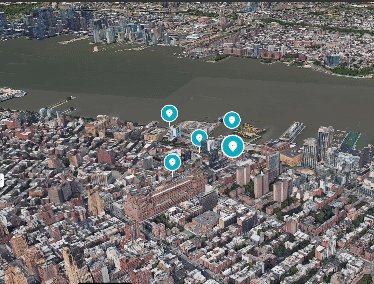
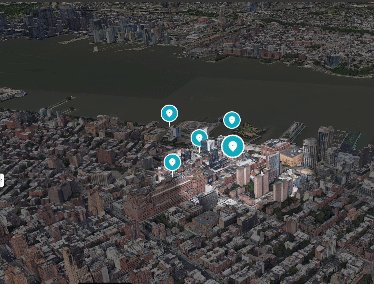
يتيح لك علامة الموقع الجغرافي التبديل بين عرض دبوس في موقع جغرافي معيّن أو إخفائه.
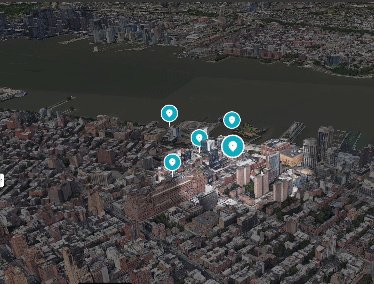
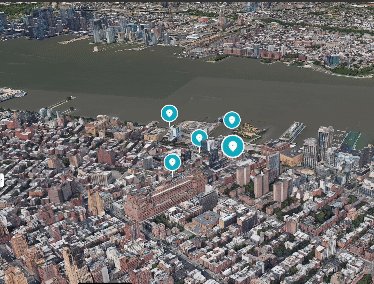
تؤدي ميزة التركيز على نصف القطر إلى إنشاء ظلّ حول منطقة معيّنة بدون تحديد موقع جغرافي معيّن. هذه الطريقة رائعة لعرض حي أو منطقة عامة.

يوضّح هذا الفيديو كيفية تغيير تركيز الكاميرا لعرض منطقة بدلاً من نقطة معيّنة.
استخدام config.json
يمكنك أيضًا تخصيص جميع مَعلمات الكاميرا مباشرةً باستخدام ملف إعدادات json:
cameraOptions: إعدادات الكاميرا للفصل. (تعرف على المزيد حول زوايا الكاميرا)position: تحدّد مَعلمة الموضع الإحداثيات المكانية للكاميرا في البيئة الثلاثية الأبعاد. يتكون من ثلاث قيم: x، y، وz. يمثل كل إحداثي نقطة في المحاور x وy وz، والتي تحدد موقع الكاميرا.heading: تشير معلمة العنوان إلى الاتجاه الأفقي الذي تشير إليه الكاميرا. من الناحية الجغرافية، فهو يمثل الزاوية بين رؤية الكاميرا واتجاه الشمال. يشير الاتجاه 0 إلى أن الكاميرا تشير إلى الشمال.pitch: تحدد معلمة الملعب الزاوية الرأسية للكاميرا. يشير إلى إمالة أو ميل رؤية الكاميرا. يشير الملعب الإيجابي إلى الأسفل، في حين يشير الملعب السلبي إلى الأعلى.roll: تحدد معلمة اللفة الدوران حول محور الكاميرا. تمثّل هذه السمة حركة الكاميرا الملتوية. تشير اللفة 0 إلى عدم وجود دوران، في حين أن القيم الإيجابية أو السلبية تشير إلى الدوران إلى اليمين أو اليسار، على التوالي.
focusOptions: خيارات للتركيز على نقطة محددة.
focusRadius: نصف قطر التركيز
showFocus: قيمة منطقية لإظهار التركيز أو إخفائه.showLocationMarker: قيمة منطقية لعرض علامة الموقع الجغرافي أو إخفائها
حفظ الإعدادات
أخيرًا، انقر على حفظ موضع الكاميرا لحفظ موضع الكاميرا، ثم انقر على مغادرة وضع التعديل لحفظ عملك.

يوفر هذا التطبيق واجهة سهلة الاستخدام تتيح لك تخصيص تجربة العرض ثلاثي الأبعاد. هذا هو تطبيق "المشرف".
ملف config.json النهائي
يحتوي ملف config.json النهائي على جميع المعلومات اللازمة لإنشاء تجربة سرد قصص مخصّصة. ويتضمّن تفاصيل صفحة الغلاف والفصول وإعدادات الكاميرا. يمكنك استخدام هذا الملف لضبط قصتك بدقة والتأكّد من أنّها تبدو وتعمل بالطريقة التي تريدها بالضبط.
للبدء، نزِّل ملف config.json من تطبيق "المشرف" أو أنشئ ملفًا جديدًا من البداية. بعد ذلك، افتح الملف في محرِّر نصوص وابدأ في تعديل القيم. يمكنك تغيير النص والصور وحتى إعدادات الكاميرا لإنشاء تجربة فريدة وغامرة لجمهورك.
يمكن أن يبدو ملف JSON الخاص بنظرة عامة على قصة على النحو التالي:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
ويمكن أن يظهر الفصل المحدّد على النحو التالي. الفصول هي عبارة عن مصفوفة ويمكن أن تتضمّن العديد من الفصول الفردية داخلها.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
التخصيصات المتقدّمة
يمكنك الاطّلاع على الرمز وإجراء العديد من التخصيصات الأخرى:
تحميل ملف الإعداد من موقع آخر
يتم تحميل إعدادات ميزة "صناعة القصص" تلقائيًا من ملف محلي . ومع ذلك، يمكن تغيير ذلك بسهولة في ملف config.js:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
إعدادات الكاميرا
يمكن تخصيص الكاميرا بشكل أكبر من ملف /utils/cesium.js.
يحدّد هذا الإطار عددًا من المتغيّرات المهمة، مثل:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
يمكنك تعديل هذه المتغيرات للحصول على زوايا وتجارب مختلفة للكاميرا.
الخاتمة
في هذه المستندات، قدّمنا دليلاً حول كيفية تخصيص تطبيق 3D Storytelling. لقد استكشفنا الخيارات المختلفة المتاحة في تطبيق "المشرف" وكيفية استخدامها لإنشاء قصص جذابة وغامرة تستند إلى الموقع الجغرافي. ناقشنا أيضًا عملية إنشاء قصة مخصّصة باستخدام ملف config.json. الخطوات التالية
بعد أن تعرّفت على كيفية تخصيص تطبيق "رواية القصص ثلاثية الأبعاد"، يمكنك البدء في إنشاء قصصك الخاصة. إليك بعض الأفكار للبدء:
- أنشئ قصة عن مسقط رأسك أو مكان زرته.
- أنشئ قصة عن حدث تاريخي أو شخص ألهمك.
- أنشئ قصة عن عالم خيالي أو حلم راودك.
الخيارات لا تحصى. لذا، أطلِق العنان لمخيلتك وأنشئ شيئًا مميزًا.

