Introdução
Neste guia, mostramos diferentes maneiras de personalizar a solução de narrativa 3D para criar histórias de geolocalização envolventes.
Você tem a flexibilidade de configurar a solução de narrativa usando dois métodos convenientes. Primeiro, use a interface intuitiva disponível no app Admin, que tem um painel de configuração dedicado. Nesse painel, os usuários podem modificar as principais propriedades, como imageUrl, título, data e muito mais, tanto para a história geral quanto para capítulos individuais.
Em segundo lugar, é possível ajustar as configurações da câmera e as opções de foco de cada capítulo usando a GUI no app Admin. Depois de satisfeitas com a configuração, os usuários podem fazer o download do arquivo JSON gerado.
Outra opção é editar o arquivo JSON diretamente. É possível ajustar a estrutura JSON, carregar a solução de narrativa configurada e ignorar o painel de controle do administrador. Essa abordagem dupla oferece uma interface fácil de usar e manipulação avançada de JSON.
Primeiros passos:
Ativar
Crie sua própria história
O layout geral da história é dividido em uma matéria de capa seguida de capítulos.
A capa e um capítulo podem ser personalizados individualmente. Confira os detalhes de como as histórias podem ser criadas e personalizadas usando o app Admin e o arquivo de configuração.
Capa
A primeira coisa que você precisa fazer é criar uma página de capa para sua história geral. Isso adiciona a visão geral, uma foto da capa e uma descrição à sua história.
Usar o app Admin
Comece adicionando uma página de capa à sua história. Faça isso no app Admin usando a seguinte tela:

Usar config.json
Além disso, se você tiver o arquivo de configuração, poderá adicionar diretamente estas seções nele:
- 1.
imageUrl: URL do arquivo de mídia principal (imagem, GIF ou vídeo) de toda a matéria.
Pode ser qualquer URL de acesso público que aponte para uma imagem, GIF ou arquivo de vídeo que você queira usar como mídia principal para toda a história.
- 2.
title: Título da história completa. - 3.
date: A data ou período de tempo associado à história. - 4.
description: Uma breve descrição da história. - 5.
createdBy: O criador ou autor da história. - 6.
imageCredit: crédito da imagem principal. - 7.
cameraOptions: configurações iniciais da câmera para toda a história.
Capítulos
A história é dividida em capítulos, cada um com um conjunto de variáveis. Você pode criar quantos capítulos quiser. Você começa selecionando um endereço e, em seguida, adiciona os seguintes detalhes ao capítulo.
Usar o app Admin
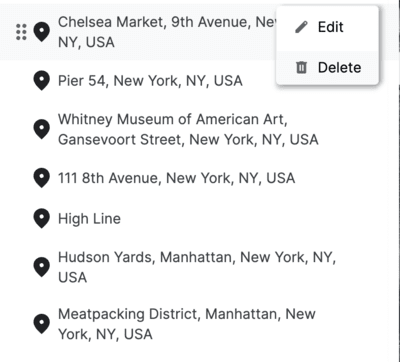
Pesquisa de local: use a barra de pesquisa de preenchimento automático integrada da Plataforma Google Maps para encontrar o local que você quer mostrar.
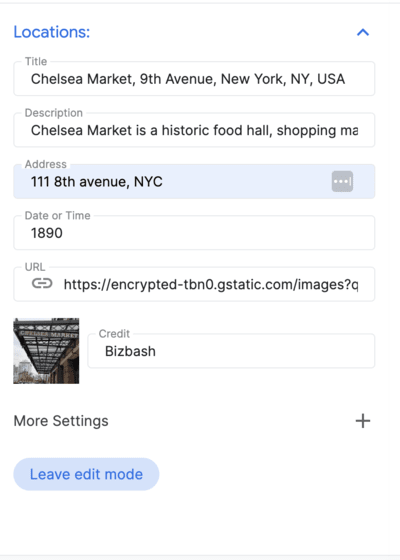
Depois de adicionar um local, clique no botão Editar ao lado dele para adicionar detalhes ao capítulo:

Adicione detalhes sobre o local:
Quando estiver satisfeito com a configuração geral, faça o download do arquivo JSON e use-o no app de demonstração.
Configurar usando config.json
É possível editar as seguintes variáveis diretamente no arquivo config.json baixado para personalizar cada capítulo:
title: título do capítulo.id: identificador exclusivo do capítulo.imageUrl: URL da imagem do capítulo.imageCredit: crédito da imagem do capítulo.content: conteúdo de texto do capítulo.dateTime: data ou período específico do capítulo.coords: coordenadas do local associado ao capítulo.lat: latitude.lng: longitude.
address: endereço relacionado ao capítulo.
Configurações da câmera
O aplicativo oferece muitos controles diferentes na câmera. Esta seção explica as diferentes configurações da câmera e como personalizá-las.

(Faça o movimento panorâmico, ajuste o zoom e incline a câmera para conseguir o ângulo de visão perfeito)
Usar o app Admin
Câmera:ajuste a velocidade de movimento e o tipo de órbita para criar a experiência de visualização escolhida.
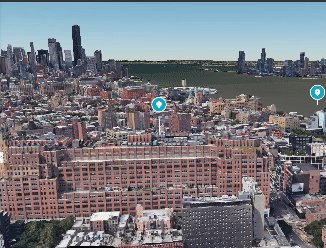
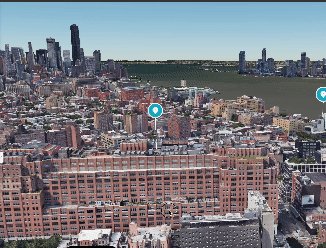
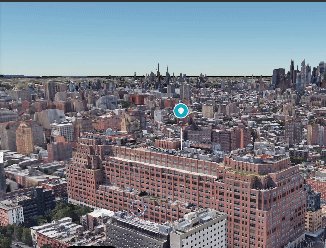
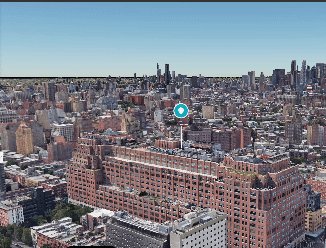
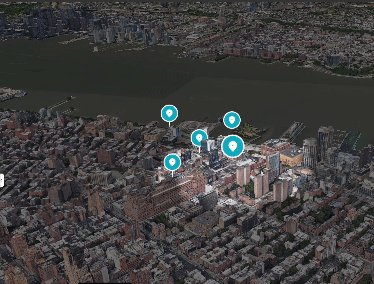
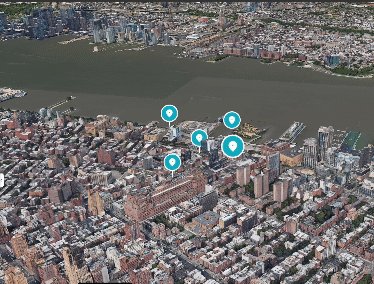
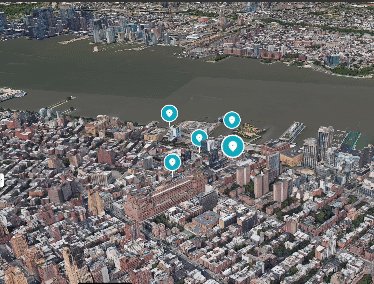
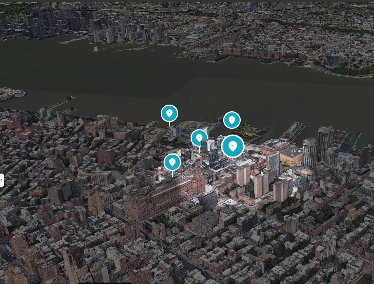
Com o marcador de local, você pode mostrar ou ocultar um alfinete em um local específico.
O foco de raio cria uma sombra de vinheta ao redor de uma área específica sem indicar um local específico. Isso é ótimo para mostrar um bairro ou uma área geral.

Isso mostra como mudar o foco da câmera para mostrar uma área em vez de um ponto específico.
Usar config.json
Também é possível personalizar todos os parâmetros da câmera diretamente usando o arquivo de configuração JSON:
cameraOptions: configurações da câmera para o capítulo. Saiba mais sobre ângulos de câmera.position: o parâmetro de posição determina as coordenadas espaciais da câmera no ambiente 3D. Ele consiste em três valores: x, y e z. Cada coordenada representa um ponto nos eixos x, y e z, definindo a localização da câmera.heading: o parâmetro de direção se refere à direção horizontal em que a câmera está apontada. Em termos geográficos, ele representa o ângulo entre a visão da câmera e a direção norte. Uma direção de 0 indica que a câmera está apontando para o norte.pitch: o parâmetro de inclinação determina o ângulo vertical da câmera. Ela significa a inclinação da visão da câmera. Uma inclinação positiva aponta para baixo, enquanto uma negativa aponta para cima.roll: o parâmetro de rotação define a rotação em torno do eixo da câmera. Ele representa o movimento de torção da câmera. Um valor de 0 indica que não há rotação, enquanto valores positivos ou negativos indicam uma rotação para a direita ou esquerda, respectivamente.
focusOptions: opções para focar em um ponto específico.focusRadius: raio do foco.showFocus: booleano para mostrar ou ocultar o foco.showLocationMarker: booleano para mostrar ou ocultar o marcador de local.
Salvar a configuração
Por fim, clique em Salvar posição da câmera e em Sair do modo de edição para salvar seu trabalho.

Ele oferece uma interface fácil de usar que permite personalizar a experiência 3D. Este é o app Admin.
O config.json final
O arquivo config.json final contém todas as informações necessárias para gerar sua experiência de narrativa personalizada. Ele inclui os detalhes da página de capa, os capítulos e as configurações da câmera. Use esse arquivo para ajustar a história e garantir que ela tenha a aparência e a sensação que você quer.
Para começar,faça o download do arquivo config.json no app Admin ou crie um novo do zero. Em seguida, abra o arquivo em um editor de texto e comece a editar os valores. Você pode mudar o texto, as imagens e até mesmo as configurações da câmera para criar uma experiência única e imersiva para o público.
Um arquivo JSON de visão geral da história pode ter esta aparência:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
E um capítulo específico pode ter esta aparência. "Chapters" é uma matriz que pode ter vários capítulos individuais.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
Personalizações avançadas
Você pode analisar o código e fazer várias outras personalizações:
Carregar o arquivo de configuração de outro local
A solução carrega a configuração de narrativa de um arquivo local . No entanto, isso pode ser facilmente mudado em config.js:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
Configurações da câmera
A câmera pode ser ainda mais personalizada no arquivo /utils/cesium.js.
Ele define várias variáveis importantes, como:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
Você pode ajustar essas variáveis para ter vários ângulos e experiências de câmera.
Conclusão
Neste documento, fornecemos um guia para personalizar o aplicativo 3D Storytelling. Analisamos as várias opções disponíveis no app Admin e como elas podem ser usadas para criar histórias de geolocalização imersivas e envolventes. Também discutimos o processo de criação de uma história personalizada usando o arquivo config.json. Próximas etapas
Agora que você aprendeu a personalizar o aplicativo 3D Storytelling, pode começar a criar suas próprias histórias. Confira algumas ideias para começar:
- Crie uma história sobre sua cidade natal ou um lugar que você visitou.
- Crie uma história sobre um evento histórico ou uma pessoa que inspirou você.
- Crie uma história sobre um mundo fictício ou um sonho que você teve.
As possibilidades são infinitas. Então, dê asas à imaginação e crie algo realmente especial.

