บทนำ
คู่มือนี้จะแนะนำวิธีต่างๆ ในการปรับแต่งโซลูชันการเล่าเรื่องแบบ 3 มิติ เพื่อให้คุณสร้างเรื่องราวที่น่าสนใจเกี่ยวกับตำแหน่งทางภูมิศาสตร์ได้
คุณสามารถกำหนดค่าโซลูชันการเล่าเรื่องผ่าน 2 วิธีที่สะดวก ก่อนอื่น คุณสามารถใช้ UI ที่ใช้งานง่ายซึ่งมีอยู่ใน แอปผู้ดูแลระบบ ซึ่งมีแผงการกำหนดค่าเฉพาะ ในแผงนี้ ผู้ใช้จะ แก้ไขพร็อพเพอร์ตี้หลัก เช่น imageUrl, title, date และอื่นๆ ได้ ทั้งสำหรับเรื่องราวโดยรวมและแต่ละบท
ประการที่สอง คุณสามารถปรับแต่งการตั้งค่ากล้องและตัวเลือกโฟกัสสำหรับแต่ละ บทโดยใช้ GUI ในแอปผู้ดูแลระบบ เมื่อพอใจกับการกำหนดค่าแล้ว ผู้ใช้จะมีตัวเลือกในการดาวน์โหลดไฟล์ JSON ที่สร้างขึ้น
หรือจะแก้ไขไฟล์ JSON โดยตรงก็ได้ คุณสามารถปรับโครงสร้าง JSON โหลดโซลูชันการเล่าเรื่องที่กำหนดค่าไว้ และข้ามแผงควบคุมของผู้ดูแลระบบได้ แนวทางคู่ขนานนี้มีทั้ง อินเทอร์เฟซที่ใช้งานง่ายและการจัดการ JSON ขั้นสูง
เริ่มต้นใช้งาน
เปิดใช้
สร้างเรื่องราวของคุณเอง
เลย์เอาต์โดยรวมของเรื่องราวจะแบ่งออกเป็นเรื่องราวหน้าปก ตามด้วยบทต่างๆ
คุณปรับแต่งทั้งหน้าปกและแต่ละบทแยกกันได้ ดู
รายละเอียดเกี่ยวกับวิธีสร้างและปรับแต่งเรื่องราวโดยใช้ทั้งแอปผู้ดูแลระบบ
และไฟล์การกำหนดค่า
หน้าปก
สิ่งแรกที่คุณต้องทำคือสร้างหน้าปกสำหรับเรื่องราวโดยรวม ซึ่งจะเพิ่มภาพรวม รูปภาพปก และคำอธิบายลงในเรื่องราว
ใช้แอปผู้ดูแลระบบ
คุณเริ่มต้นด้วยการเพิ่มหน้าปกสำหรับเรื่องราว คุณทำได้จากแอปผู้ดูแลระบบ โดยใช้หน้าจอต่อไปนี้

ใช้ config.json
นอกจากนี้ หากมีไฟล์การกำหนดค่า คุณจะเพิ่มส่วนเหล่านี้ลงในไฟล์ได้โดยตรง
- 1.
imageUrl: URL ของไฟล์สื่อหลัก (รูปภาพ, GIF หรือวิดีโอ) สำหรับ ทั้งเรื่อง
URL นี้อาจเป็น URL ที่เข้าถึงได้แบบสาธารณะซึ่งชี้ไปยังรูปภาพ, GIF หรือวิดีโอ ไฟล์ที่คุณต้องการใช้เป็นสื่อหลักสำหรับทั้งเรื่อง
- 2.
title: ชื่อเรื่องของทั้งเรื่อง - 3.
date: วันที่หรือกรอบเวลาที่เชื่อมโยงกับเรื่องราว - 4.
description: คำอธิบายเรื่องราวโดยย่อ - 5.
createdBy: ครีเอเตอร์หรือผู้เขียนเรื่องราว - 6.
imageCredit: เครดิตสำหรับรูปภาพหลัก - 7.
cameraOptions: การตั้งค่ากล้องเริ่มต้นสำหรับทั้งเรื่อง
ส่วนเนื้อหา
เรื่องราวจะแบ่งออกเป็นบทต่างๆ โดยแต่ละบทจะมีชุดตัวแปรของตัวเอง คุณ สร้างส่วนได้มากเท่าที่ต้องการ โดยเริ่มจากการเลือกที่อยู่ แล้วเพิ่มรายละเอียดต่อไปนี้ลงใน บท
ใช้แอปผู้ดูแลระบบ
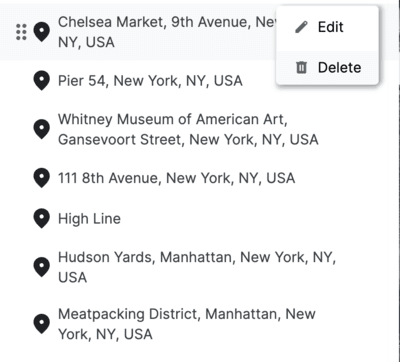
การค้นหาสถานที่: ใช้แถบค้นหาการเติมข้อความอัตโนมัติของ Google Maps Platform ที่ผสานรวมเพื่อค้นหาสถานที่ที่ต้องการแสดง
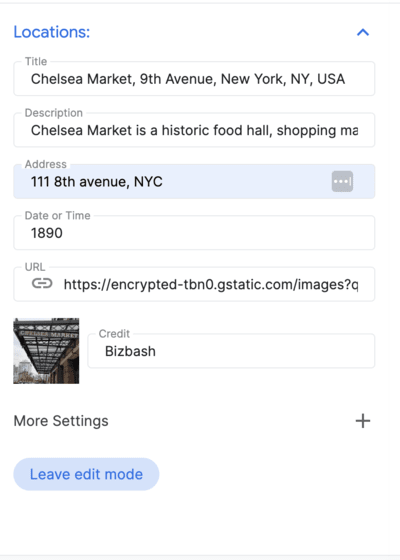
เมื่อเพิ่มสถานที่แล้ว คุณจะเพิ่มรายละเอียดลงในบทได้โดยคลิกปุ่มแก้ไขข้างสถานที่นั้น

เพิ่มรายละเอียดเกี่ยวกับสถานที่ตั้ง
เมื่อพอใจกับการกำหนดค่าโดยรวมแล้ว ให้ดาวน์โหลดไฟล์ JSON แล้ว คุณจะใช้ไฟล์ดังกล่าวในแอปเดโมได้
กำหนดค่าโดยใช้ config.json
คุณแก้ไขตัวแปรต่อไปนี้ได้โดยตรงในไฟล์ config.json ที่ดาวน์โหลดมา เพื่อปรับแต่งแต่ละบท
title: ชื่อของตอนid: ตัวระบุเฉพาะสำหรับบทimageUrl: URL ของรูปภาพของบทimageCredit: เครดิตสำหรับรูปภาพของบทcontent: เนื้อหาข้อความสำหรับบทdateTime: วันที่หรือกรอบเวลาที่เฉพาะเจาะจงสำหรับบทนั้นๆcoords: พิกัดของสถานที่ที่เชื่อมโยงกับบทlat: ละติจูดlng: ลองจิจูด
address: ที่อยู่ที่เกี่ยวข้องกับบท
การตั้งค่ากล้อง
แอปพลิเคชันนี้มีการควบคุมกล้องที่แตกต่างกันมากมาย ส่วนนี้ จะอธิบายการตั้งค่ากล้องต่างๆ และวิธีปรับแต่ง

(แพน ซูม เอียงกล้องเพื่อให้ได้มุมมองที่สมบูรณ์แบบ)
ใช้แอปผู้ดูแลระบบ
กล้อง: ปรับความเร็วการเคลื่อนที่ของกล้องและประเภทวงโคจรเพื่อสร้าง ประสบการณ์การรับชมที่เลือก
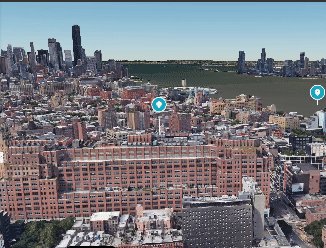
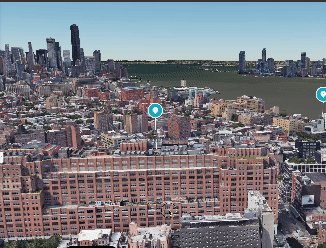
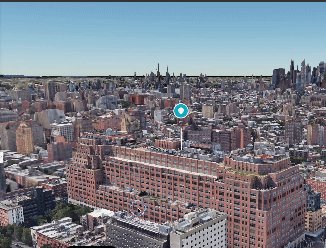
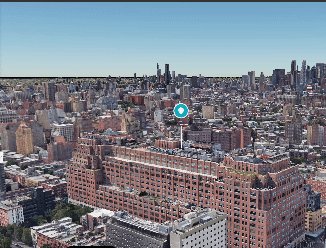
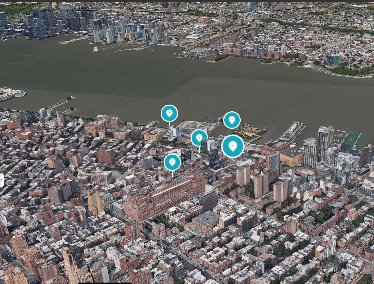
เครื่องหมายสถานที่ช่วยให้คุณสลับระหว่างการแสดงหมุดในสถานที่ที่เฉพาะเจาะจง หรือซ่อนหมุดได้
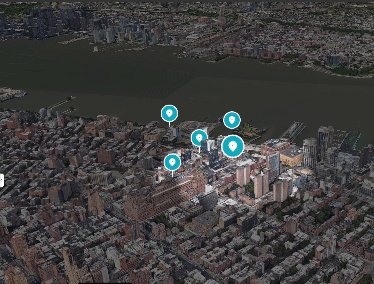
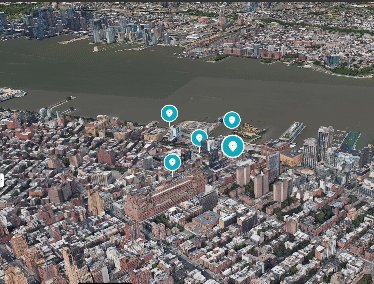
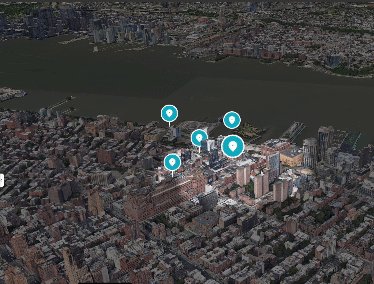
โฟกัสรัศมีจะสร้างเงาขอบรอบพื้นที่หนึ่งๆ โดยไม่ต้อง ระบุตำแหน่งที่เฉพาะเจาะจง ซึ่งเหมาะสำหรับการแสดงย่านหรือพื้นที่ทั่วไป

วิดีโอนี้แสดงวิธีเปลี่ยนโฟกัสของกล้องเพื่อแสดงพื้นที่แทน จุดที่เฉพาะเจาะจง
ใช้ config.json
นอกจากนี้ คุณยังปรับแต่งพารามิเตอร์กล้องทั้งหมดได้โดยตรงโดยใช้ไฟล์การกำหนดค่า json
cameraOptions: การตั้งค่ากล้องสำหรับบท (ดูข้อมูลเพิ่มเติมเกี่ยวกับมุมกล้อง)position: พารามิเตอร์ตำแหน่งจะกำหนดพิกัดเชิงพื้นที่ของ กล้องในสภาพแวดล้อม 3 มิติ โดยประกอบด้วยค่า 3 ค่า ได้แก่ x, y และ z พิกัดแต่ละรายการแสดงถึงจุดในแกน x, y และ z ซึ่งกำหนดตำแหน่งของกล้องheading: พารามิเตอร์การวางแนวหมายถึงทิศทางแนวนอนที่กล้องชี้ไป ในเชิงภูมิศาสตร์ หมายถึง มุมระหว่างมุมมองของกล้องกับทิศเหนือ ค่าทิศทางเป็น 0 แสดงว่ากล้องชี้ไปทางทิศเหนือpitch: พารามิเตอร์ระดับความสูงต่ำจะกำหนดมุมแนวตั้งของ กล้อง ซึ่งแสดงถึงการเอียงหรือความลาดชันของมุมมองกล้อง A การหมุนในทิศทางบวกจะทำให้กล้องหันลง ส่วนการหมุนในทิศทางลบจะทำให้กล้องหันขึ้นroll: พารามิเตอร์การหมุนรอบแกนของกล้อง ซึ่งแสดงถึงการเคลื่อนไหวแบบบิดของกล้อง ค่าการหมุนเป็น 0 แสดงว่าไม่มีการหมุน ขณะที่ค่าบวกหรือลบแสดงถึง การหมุนไปทางขวาหรือซ้ายตามลำดับ
focusOptions: ตัวเลือกสำหรับการโฟกัสที่จุดใดจุดหนึ่งfocusRadius: รัศมีสำหรับการโฟกัสshowFocus: บูลีนเพื่อแสดงหรือซ่อนโฟกัสshowLocationMarker: บูลีนเพื่อแสดงหรือซ่อนเครื่องหมายตำแหน่ง
บันทึกการกำหนดค่า
สุดท้าย ให้คลิกบันทึกตำแหน่งกล้องเพื่อบันทึกตำแหน่งกล้อง แล้วคลิกออกจากโหมดแก้ไขเพื่อบันทึกงาน

แอปพลิเคชันนี้มีอินเทอร์เฟซที่ใช้งานง่ายซึ่งช่วยให้คุณปรับแต่ง ประสบการณ์ 3 มิติได้ นี่คือแอปผู้ดูแลระบบ
config.json สุดท้าย
ไฟล์ config.json สุดท้ายจะมีข้อมูลทั้งหมดที่จำเป็นต่อการสร้าง ประสบการณ์การเล่าเรื่องที่กำหนดเอง ซึ่งรวมถึงรายละเอียดหน้าปก บท และการตั้งค่ากล้อง คุณสามารถใช้ไฟล์นี้เพื่อปรับแต่งเรื่องราวและตรวจสอบว่า เรื่องราวมีลักษณะและให้ความรู้สึกตรงตามที่คุณต้องการ
หากต้องการเริ่มต้นใช้งาน ให้ดาวน์โหลดไฟล์ config.json จากแอปผู้ดูแลระบบหรือ สร้างไฟล์ใหม่ตั้งแต่ต้น จากนั้นเปิดไฟล์ในเครื่องมือแก้ไขข้อความและเริ่ม แก้ไขค่า คุณสามารถเปลี่ยนข้อความ รูปภาพ และแม้แต่การตั้งค่ากล้อง เพื่อสร้างประสบการณ์ที่ไม่เหมือนใครและสมจริงสำหรับผู้ชม
ไฟล์ JSON ของภาพรวมเรื่องราวอาจมีลักษณะดังนี้
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
และส่วนเนื้อหาที่เฉพาะเจาะจงอาจมีลักษณะดังนี้ โดยส่วนเนื้อหาจะเป็นอาร์เรย์และสามารถมีส่วนเนื้อหาหลายส่วนในอาร์เรย์ได้
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
การปรับแต่งขั้นสูง
คุณสามารถเจาะลึกโค้ดและทำการปรับแต่งอื่นๆ ได้ดังนี้
โหลดไฟล์การกำหนดค่าจากตำแหน่งอื่น
โซลูชันจะโหลดการกำหนดค่าการเล่าเรื่องจาก ไฟล์ในเครื่อง โดยอัตโนมัติ อย่างไรก็ตาม คุณสามารถเปลี่ยนค่านี้ได้อย่างง่ายดายใน config.js โดยทำดังนี้
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
การกำหนดค่ากล้อง
คุณปรับแต่งกล้องเพิ่มเติมได้จากไฟล์ /utils/cesium.js
ซึ่งกำหนดตัวแปรสำคัญหลายอย่าง เช่น
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
คุณสามารถปรับเปลี่ยนตัวแปรเหล่านี้เพื่อรับมุมกล้องและประสบการณ์ต่างๆ ได้ตามต้องการ
บทสรุป
ในเอกสารนี้ เราได้จัดทำคู่มือการปรับแต่งแอปพลิเคชันการเล่าเรื่องแบบ 3 มิติ เราได้สำรวจตัวเลือกต่างๆ ที่มีอยู่ในแอปผู้ดูแลระบบและ วิธีใช้ตัวเลือกเหล่านั้นเพื่อสร้างเรื่องราวตำแหน่งทางภูมิศาสตร์ที่สมจริงและน่าสนใจ นอกจากนี้ เรายังได้อธิบายกระบวนการสร้างเรื่องราวที่กำหนดเองโดยใช้ไฟล์ config.json ด้วย ขั้นตอนถัดไป
ตอนนี้คุณได้เรียนรู้วิธีปรับแต่งแอปพลิเคชันการเล่าเรื่องแบบ 3 มิติแล้ว ก็เริ่มสร้างเรื่องราวของคุณเองได้เลย ต่อไปนี้เป็นไอเดียบางส่วนที่จะช่วยคุณเริ่มต้น
- สร้างเรื่องราวเกี่ยวกับบ้านเกิดหรือสถานที่ที่คุณเคยไป
- สร้างเรื่องราวเกี่ยวกับเหตุการณ์ทางประวัติศาสตร์หรือบุคคลที่สร้างแรงบันดาลใจให้คุณ
- สร้างเรื่องราวเกี่ยวกับโลกสมมติหรือความฝันที่คุณเคยฝัน
ทุกอย่างเป็นไปได้ ดังนั้นจงปลดปล่อยจินตนาการให้โลดแล่นและสร้างสรรค์ สิ่งพิเศษอย่างแท้จริง

