Introducción
En esta guía, se explican las diferentes formas en que se puede personalizar la solución de narración en 3D, lo que te permite crear historias de ubicación geográfica cautivadoras.
Tienes la flexibilidad de configurar su solución de narración a través de dos métodos convenientes. En primer lugar, puedes usar la IU intuitiva disponible en la app de Admin, que incluye un panel de configuración exclusivo. En este panel, los usuarios pueden modificar las propiedades principales, como imageUrl, título, fecha y mucho más, tanto para el cuento general como para los capítulos individuales.
En segundo lugar, puedes ajustar la configuración de la cámara y las opciones de enfoque para cada capítulo con la GUI de la app para administradores. Una vez que los usuarios estén satisfechos con la configuración, podrán descargar el archivo JSON generado.
Como alternativa, puedes editar directamente el archivo JSON. Puedes ajustar la estructura JSON, cargar la solución de narración configurada y omitir el panel de control del administrador. Este enfoque doble ofrece una interfaz fácil de usar y una manipulación avanzada de JSON.
Primeros pasos:
Habilitar
Crea tu propia historia
El diseño general de la historia se divide en una historia de portada seguida de capítulos.
Tanto la portada como los capítulos se pueden personalizar de forma individual. Consulta los detalles de
para saber cómo se pueden crear y personalizar las historias con la app para administradores y el archivo de configuración.
Portada
Lo primero que deberás hacer es crear una portada para tu historia general. Esto agregará la descripción general, la foto de portada y la descripción a tu historia.
Cómo usar la app de Admin
Para comenzar, agrega una portada a tu historia. Para ello, usa la siguiente pantalla de la app de administrador:

Usa config.json
Además, si tienes el archivo de configuración, puedes agregar directamente estas secciones en el archivo:
- 1.
imageUrl: URL del archivo multimedia principal (imagen, GIF o video) de toda la historia.
Puede ser cualquier URL de acceso público que apunte a un archivo de imagen, GIF o video que quieras usar como contenido multimedia principal para toda la historia.
- 2.
title: Título de todo el cuento. - 3.
date: Es la fecha o el período asociado con el cuento. - 4.
description: Es una breve descripción del cuento. - 5.
createdBy: Es el creador o autor del cuento. - 6.
imageCredit: Crédito de la imagen principal. - 7.
cameraOptions: Es la configuración inicial de la cámara para toda la historia.
Capítulos
La historia se divide en capítulos, cada uno con su propio conjunto de variables. Puedes crear todos los capítulos que quieras. Comienza por seleccionar una dirección y, luego, agrega los siguientes detalles al capítulo.
Cómo usar la app de Admin
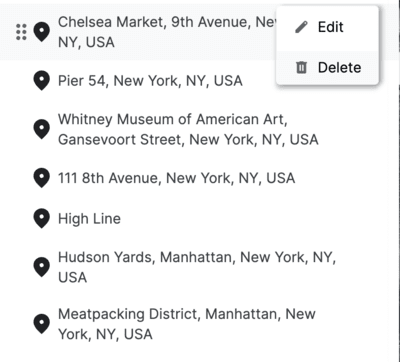
Búsqueda de ubicación: Usa la barra de búsqueda integrada de Autocomplete de Google Maps Platform para encontrar la ubicación que deseas mostrar.
Una vez que se agrega una ubicación, puedes agregar detalles al capítulo haciendo clic en el botón Editar junto a la ubicación:

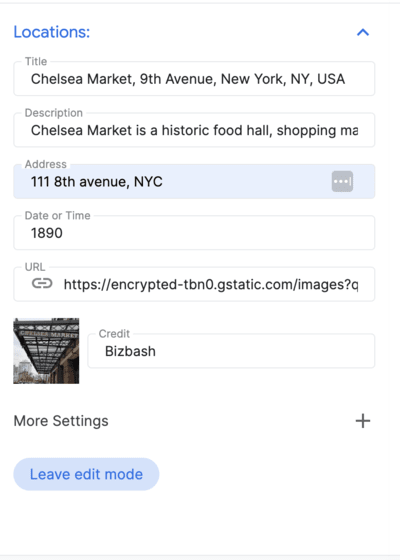
Agrega detalles sobre la ubicación:
Una vez que estés satisfecho con la configuración general, descarga el archivo JSON y podrás usarlo en la app de demostración.
Configura con config.json
Puedes editar las siguientes variables directamente en el archivo config.json descargado para personalizar cada capítulo:
title: Título del capítulo.id: Es el identificador único del capítulo.imageUrl: URL de la imagen del capítulo.imageCredit: Crédito de la imagen del capítulo.content: Es el contenido de texto del capítulo.dateTime: Fecha o período específico del capítulo.coords: Son las coordenadas de la ubicación asociada al capítulo.lat: Latitud.lng: Longitud.
address: Es la dirección relacionada con el capítulo.
Configuración de la cámara
La aplicación proporciona muchos controles diferentes en la cámara. En esta sección, se explican los diferentes parámetros de configuración de la cámara y cómo personalizarlos.

(Panorámica, zoom e inclinación de la cámara para obtener el ángulo de visión perfecto)
Cómo usar la app de Admin
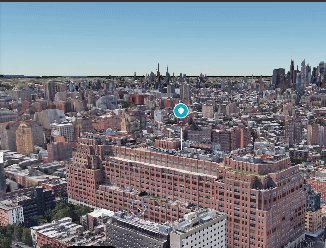
Cámara: Ajusta la velocidad de movimiento y el tipo de órbita de la cámara para crear la experiencia de visualización elegida.
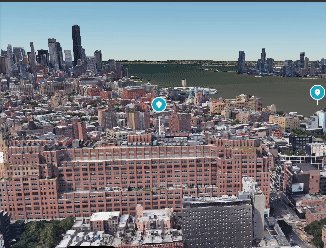
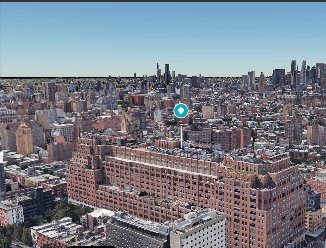
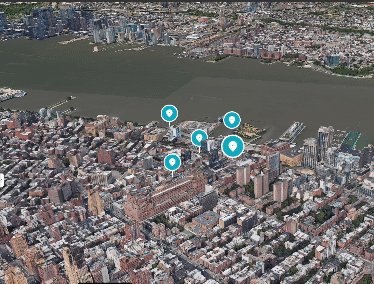
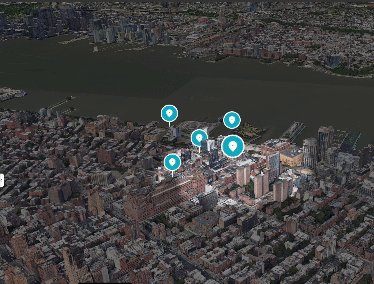
El marcador de ubicación te permite alternar entre mostrar un pin en una ubicación específica o ocultarlo.
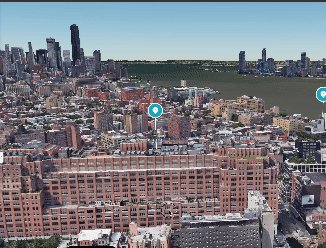
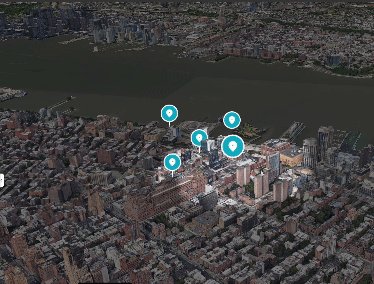
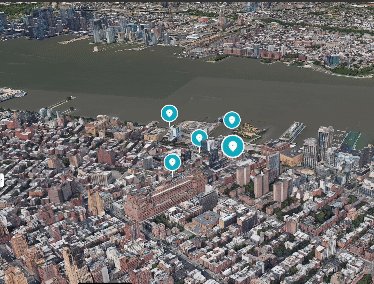
El enfoque de radio crea una sombra de viñeta alrededor de un área específica sin precisar una ubicación específica. Es ideal para mostrar un vecindario o un área general.

En este ejemplo, se muestra cómo cambiar el enfoque de la cámara para mostrar un área en lugar de un punto específico.
Usa config.json
También puedes personalizar todos los parámetros de la cámara directamente con el archivo de configuración JSON:
cameraOptions: Es la configuración de la cámara para el capítulo. (obtén más información sobre los ángulos de cámara)position: El parámetro de posición determina las coordenadas espaciales de la cámara en el entorno 3D. Consta de tres valores: X, Y y Z. Cada coordenada representa un punto en los ejes X, Y y Z, lo que define la ubicación de la cámara.heading: El parámetro de rumbo hace referencia a la dirección horizontal en la que apunta la cámara. En términos geográficos, representa el ángulo entre la vista de la cámara y la dirección norte. Un rumbo de 0 indica que la cámara apunta hacia el norte.pitch: El parámetro de inclinación determina el ángulo vertical de la cámara. Indica la inclinación de la vista de la cámara. Una inclinación positiva apunta hacia abajo, mientras que una negativa apunta hacia arriba.roll: El parámetro de ángulo de alabeo define la rotación alrededor del eje de la cámara. Representa el movimiento de torsión de la cámara. Un valor de 0 indica que no hay rotación, mientras que los valores positivos o negativos denotan una rotación hacia la derecha o la izquierda, respectivamente.
focusOptions: Opciones para enfocarse en un punto específico.focusRadius: Radio del enfoque.showFocus: Es un valor booleano para mostrar u ocultar el enfoque.showLocationMarker: Es un valor booleano que indica si se debe mostrar u ocultar el marcador de ubicación.
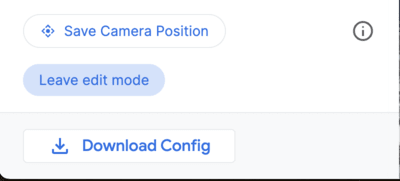
Guarda tu configuración
Por último, haz clic en Guardar la posición de la cámara para guardar la posición de la cámara y, luego, haz clic en Salir del modo de edición para guardar tu trabajo.

Esta aplicación proporciona una interfaz fácil de usar que te permite personalizar la experiencia en 3D. Esta es la app de administrador.
El archivo config.json final
El archivo config.json final contiene toda la información necesaria para generar tu experiencia de narración personalizada. Incluye los detalles de la portada, los capítulos y la configuración de la cámara. Puedes usar este archivo para ajustar tu historia y asegurarte de que se vea y se sienta exactamente como quieres.
Para comenzar,descarga el archivo config.json desde la app de administrador o crea uno nuevo desde cero. Luego, abre el archivo en un editor de texto y comienza a editar los valores. Puedes cambiar el texto, las imágenes y hasta la configuración de la cámara para crear una experiencia única y envolvente para tu público.
Un archivo JSON de resumen de la historia puede verse de la siguiente manera:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
Y un capítulo específico puede verse así. Chapters es un array y puede contener muchos capítulos individuales.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
Personalización avanzadas
Puedes explorar el código y realizar otras personalizaciones:
Carga el archivo de configuración desde otra ubicación
De forma predeterminada, la solución carga la configuración de narración desde un archivo local . Sin embargo, esto se puede cambiar fácilmente en config.js:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
Configuraciones de la cámara
La cámara se puede personalizar aún más desde el archivo /utils/cesium.js.
Define una cantidad de variables importantes, como las siguientes:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
No dudes en modificar estas variables para obtener diferentes ángulos y experiencias de la cámara.
Conclusión
En este documento, proporcionamos una guía para personalizar la aplicación de narración en 3D. Exploramos las diversas opciones disponibles en la app de Admin y cómo se pueden usar para crear historias de ubicación geográfica atractivas y envolventes. También analizamos el proceso de creación de un cuento personalizado con el archivo config.json. Próximos pasos
Ahora que aprendiste a personalizar la aplicación de narración en 3D, puedes comenzar a crear tus propias historias. A continuación, te presentamos algunas ideas para comenzar:
- Crea una historia sobre tu ciudad natal o un lugar que hayas visitado.
- Crea una historia sobre un evento histórico o una persona que te haya inspirado.
- Crea una historia sobre un mundo ficticio o un sueño que hayas tenido.
Las posibilidades son infinitas. Así que deja volar tu imaginación y crea algo realmente especial.

