Introduzione
Questa guida ti illustrerà i diversi modi in cui la soluzione di storytelling 3D può essere personalizzata, consentendoti di creare storie di geolocalizzazione accattivanti.
Hai la flessibilità di configurare la soluzione di storytelling in due modi pratici. Innanzitutto, puoi utilizzare l'interfaccia utente intuitiva disponibile nell'app Amministrazione, che include un pannello di configurazione dedicato. In questo riquadro, gli utenti possono modificare le proprietà principali come imageUrl, titolo, data e altro ancora, sia per la storia complessiva che per i singoli capitoli.
In secondo luogo, puoi perfezionare le impostazioni della videocamera e le opzioni di messa a fuoco per ogni capitolo utilizzando la GUI nell'app Amministratore. Una volta soddisfatti della configurazione, gli utenti hanno la possibilità di scaricare il file JSON generato.
In alternativa, puoi modificare direttamente il file JSON. Puoi modificare la struttura JSON, caricare la soluzione di storytelling configurata e ignorare il pannello di controllo Amministrazione. Questo duplice approccio offre sia un'interfaccia intuitiva sia una manipolazione avanzata di JSON.
Guida introduttiva:
Attiva
Crea la tua storia
Il layout generale della storia è suddiviso in una copertina seguita dai capitoli.
Sia la copertina che un capitolo possono essere personalizzati singolarmente. Consulta
i dettagli su come creare e personalizzare le storie utilizzando sia l'app Amministratore
sia il file di configurazione.
Pagina di copertina
La prima cosa da fare è creare una copertina per la tua storia complessiva. In questo modo, alla storia vengono aggiunti la panoramica, una foto di copertina e una descrizione.
Utilizzare l'app Amministratore
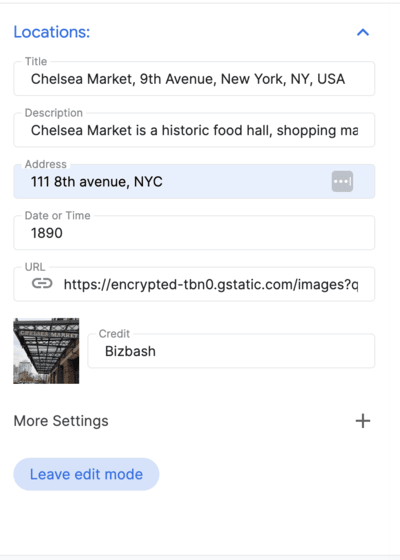
Inizia aggiungendo una copertina alla tua storia. Puoi farlo dall'app Amministrazione utilizzando la seguente schermata:

Utilizzare config.json
Inoltre, se hai il file di configurazione, puoi aggiungere direttamente queste sezioni nel file:
- 1.
imageUrl: URL del file multimediale principale (immagine, GIF o video) per l'intera storia.
Può trattarsi di qualsiasi URL accessibile pubblicamente che rimandi a un file di immagine, GIF o video che vuoi utilizzare come media principale per l'intera storia.
- 2.
title: Titolo dell'intera storia. - 3.
date: la data o il periodo di tempo associato alla storia. - 4.
description: una breve descrizione della storia. - 5.
createdBy: il creatore o l'autore della storia. - 6.
imageCredit: Crediti per l'immagine principale. - 7.
cameraOptions: Impostazioni iniziali della videocamera per l'intera storia.
Capitoli
La storia è divisa in capitoli, ognuno con il proprio insieme di variabili. Puoi creare tutti i capitoli che vuoi. Inizia selezionando un indirizzo e poi aggiungi i seguenti dettagli al capitolo.
Utilizzare l'app Amministratore
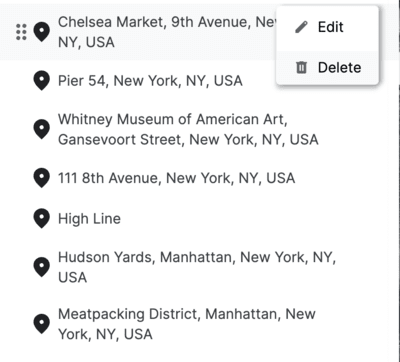
Ricerca di località: utilizza la barra di ricerca integrata di completamento automatico di Google Maps Platform per trovare la posizione che vuoi mostrare.
Una volta aggiunta una posizione, puoi aggiungere dettagli al capitolo facendo clic sul pulsante Modifica accanto alla posizione:

Aggiungi i dettagli sulla posizione:
Una volta soddisfatto della configurazione generale, scarica il file JSON e puoi utilizzarlo nell'app demo.
Configurare utilizzando config.json
Puoi modificare le seguenti variabili direttamente nel file config.json scaricato per personalizzare ogni capitolo:
title: il titolo del capitolo.id: identificatore univoco del capitolo.imageUrl: l'URL dell'immagine del capitolo.imageCredit: Crediti per l'immagine del capitolo.content: Contenuto di testo del capitolo.dateTime: data o periodo di tempo specifico per il capitolo.coords: Coordinate della posizione associata al capitolo.lat: latitudine.lng: Longitudine.
address: Indirizzo correlato al capitolo.
Impostazioni della fotocamera
L'applicazione fornisce molti controlli diversi sulla videocamera. Questa sezione ti guida attraverso le diverse impostazioni della videocamera e come personalizzarle.

(Panoramica, zoom e inclinazione della videocamera per ottenere l'angolo di visione perfetto)
Utilizzare l'app Amministratore
Videocamera:regola la velocità di movimento della videocamera e il tipo di orbita per creare l'esperienza di visualizzazione scelta.
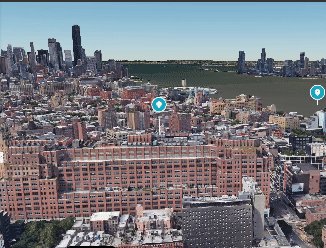
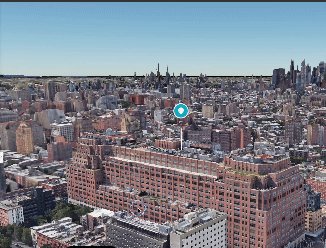
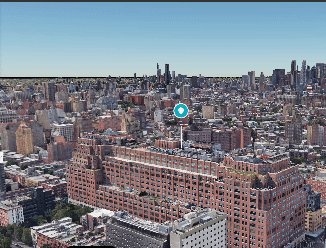
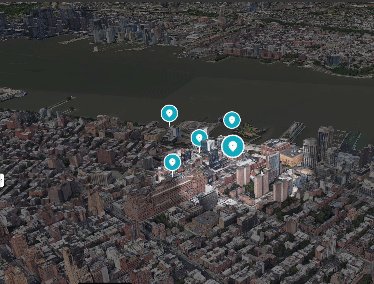
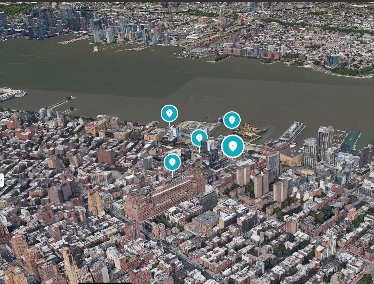
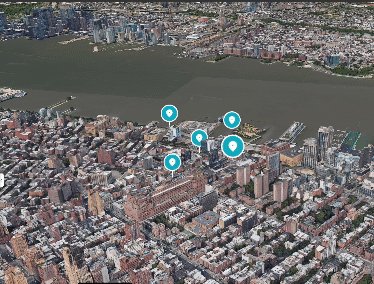
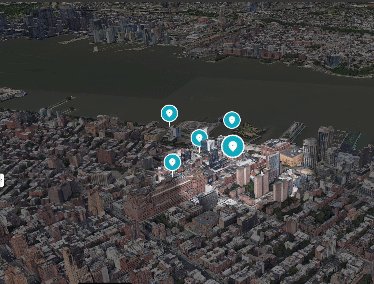
Il marcatore di posizione ti consente di attivare o disattivare la visualizzazione di un segnaposto in una posizione specifica.
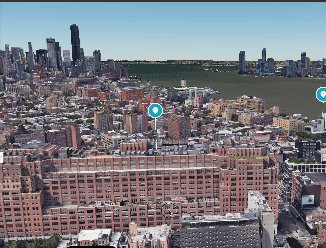
Messa a fuoco radiale crea un'ombreggiatura a vignetta intorno a un'area specifica senza individuare una posizione specifica. È ideale per mostrare un quartiere o un'area generale.

Questo video mostra come modificare la messa a fuoco della videocamera per mettere in evidenza un'area anziché un punto specifico.
Utilizzare config.json
Puoi anche personalizzare tutti i parametri della videocamera direttamente utilizzando il file di configurazione JSON:
cameraOptions: Impostazioni della videocamera per il capitolo. (scopri di più sugli angoli della telecamera)position: il parametro di posizione determina le coordinate spaziali della fotocamera nell'ambiente 3D. È composto da tre valori: x, y e z. Ogni coordinata rappresenta un punto negli assi x, y e z, definendo la posizione della videocamera.heading: il parametro Heading si riferisce alla direzione orizzontale in cui è puntata la videocamera. In termini geografici, rappresenta l'angolo tra la visuale della videocamera e la direzione nord. Un orientamento di 0 indica che la videocamera è rivolta verso nord.pitch: il parametro beccheggio determina l'angolo verticale della videocamera. Indica l'inclinazione della visuale della videocamera. Un beccheggio positivo è rivolto verso il basso, mentre un beccheggio negativo è rivolto verso l'alto.roll: il parametro di rotazione definisce la rotazione attorno all'asse della videocamera. Rappresenta il movimento di rotazione della videocamera. Un rollio pari a 0 indica nessuna rotazione, mentre i valori positivi o negativi indicano una rotazione rispettivamente a destra o a sinistra.
focusOptions: opzioni per concentrarsi su un punto specifico.focusRadius: Raggio per la messa a fuoco.showFocus: valore booleano per mostrare o nascondere lo stato attivo.showLocationMarker: valore booleano per mostrare o nascondere il marcatore di posizione.
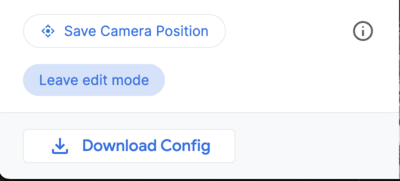
Salvare la configurazione
Infine, fai clic su Salva posizione della videocamera per salvare la posizione della videocamera, poi fai clic su Esci dalla modalità di modifica per salvare il lavoro.

Questa applicazione fornisce un'interfaccia intuitiva che ti consente di personalizzare l'esperienza 3D. Questa è l'app Amministratore.
Il file config.json finale
Il file config.json finale contiene tutte le informazioni necessarie per generare la tua esperienza di storytelling personalizzata. Include i dettagli della copertina, i capitoli e le impostazioni della videocamera. Puoi utilizzare questo file per perfezionare la tua storia e assicurarti che abbia l'aspetto e il tono che desideri.
Per iniziare,scarica il file config.json dall'app Amministrazione o creane uno nuovo da zero. Poi, apri il file in un editor di testo e inizia a modificare i valori. Puoi modificare il testo, le immagini e persino le impostazioni della videocamera per creare un'esperienza unica e coinvolgente per il tuo pubblico.
Un file JSON di riepilogo della storia può avere il seguente aspetto:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
Un capitolo specifico può avere questo aspetto. Chapters è un array e può contenere molti capitoli individuali.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
Personalizzazioni avanzate
Puoi esaminare il codice ed eseguire diverse altre personalizzazioni:
Caricare il file di configurazione da un'altra posizione
La soluzione carica la configurazione dello storytelling da un file locale . Tuttavia, questa impostazione può essere facilmente modificata in config.js:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
Configurazioni della videocamera
La videocamera può essere ulteriormente personalizzata dal file /utils/cesium.js.
Definisce una serie di variabili importanti, ad esempio:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
Sentiti libero di modificare queste variabili per ottenere diverse angolazioni ed esperienze della fotocamera.
Conclusione
In questo documento, abbiamo fornito una guida alla personalizzazione dell'applicazione 3D Storytelling. Abbiamo esaminato le varie opzioni disponibili nell'app Amministratore e come possono essere utilizzate per creare storie di geolocalizzazione coinvolgenti e immersive. Abbiamo anche discusso il processo di creazione di una storia personalizzata utilizzando il file config.json. Passaggi successivi
Ora che hai imparato a personalizzare l'applicazione 3D Storytelling, puoi iniziare a creare le tue storie. Ecco alcune idee per aiutarti a iniziare:
- Crea una storia sulla tua città natale o su un luogo che hai visitato.
- Crea una storia su un evento storico o su una persona che ti ha ispirato.
- Crea una storia su un mondo immaginario o su un sogno che hai fatto.
Le possibilità sono infinite. Quindi, dai libero sfogo alla tua immaginazione e crea qualcosa di veramente speciale.

