Möchten Sie fesselnde 3D-Geschichten erstellen, die Zuschauer an reale Orte entführen? In diesem Leitfaden erfahren Sie, wie Sie mit dem integrierten Editor eine neue Geschichte erstellen.
Mit unserer intuitiven Benutzeroberfläche können Sie Titel, Beschreibungen, Bilder und Kamerawinkel anpassen. Es ist perfekt für Anfänger.
Geschichteneditor öffnen
Die 3D Storytelling-Lösung enthält einen integrierten Editor, mit dem Sie die Geschichte über die Benutzeroberfläche erstellen können.
Der Editor befindet sich auf der linken Seite. Klicken Sie auf dieses kleine Symbol, um die Einstellungen zu öffnen:

Sie können auf den Editor zugreifen, indem Sie die gehostete Version der 3D Storytelling Admin-App aufrufen oder Ihre eigene Storytelling-Instanz von GitHub herunterladen und installieren.
Titelseite erstellen
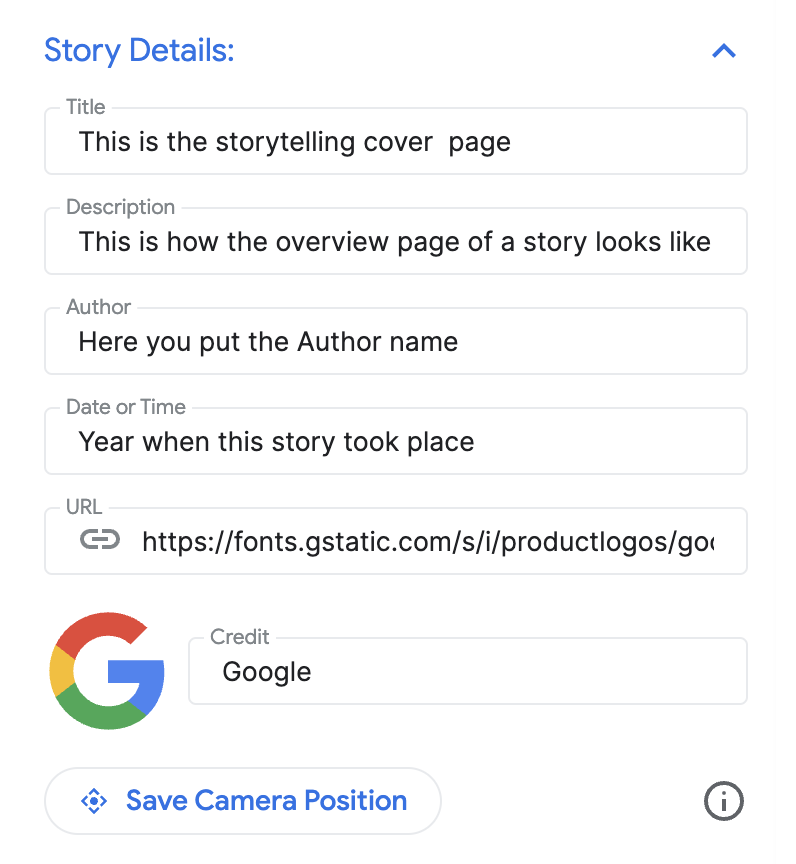
Im Bereich „Story-Details“ können Sie einen Titel, ein Bild, eine Beschreibung und andere Details festlegen. So wird die Geschichte dem Zuschauer vorgestellt.

Kapitel hinzufügen
Jedes Kapitel ist wie eine Haltestelle auf Ihrer Reise. So fügen Sie sie hinzu:
Suchen Sie mit der integrierten Suchleiste für die automatische Vervollständigung nach einem Ort.
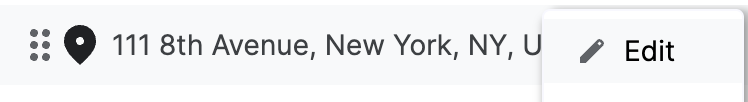
Nachdem Sie einen Ort hinzugefügt haben, können Sie dem Kapitel Details hinzufügen. Klicken Sie dazu neben dem Ort auf die Schaltfläche Bearbeiten:

Klicken Sie auf Bearbeiten, um Titel, Beschreibung, Bild und Datum für das Kapitel einzugeben.

Wenn du ein bestimmtes Kapitel löschen möchtest, findest du direkt unter der Schaltfläche „Bearbeiten“ die Schaltfläche Löschen.
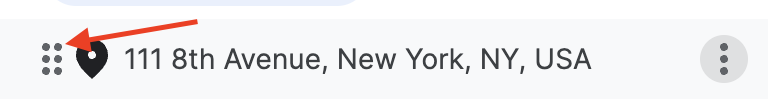
Sie können die Kapitel neu anordnen, indem Sie sie mit den gepunkteten Symbolen auf der linken Seite per Drag-and-drop verschieben:

Kapitel speichern
Wenn du ein bestimmtes Kapitel speichern möchtest, klicke einfach auf die Schaltfläche Bearbeitungsmodus verlassen. Die Schaltfläche „Bearbeitungsmodus verlassen“ fungiert als Schaltfläche zum Speichern.

Kameraeinstellungen anpassen
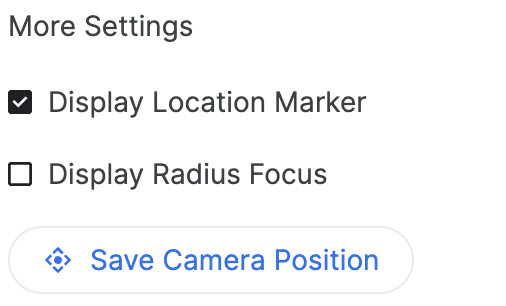
Sie können verschiedene Kameraeinstellungen anpassen:
Standortmarkierung ein-/ausblenden: Möglicherweise möchten Sie nicht die Stecknadel für einen bestimmten Ort, sondern ein allgemeines Gebiet anzeigen. Aktivieren oder deaktivieren Sie das Kästchen „Standortmarkierung anzeigen“, um eine Markierung ein- oder auszublenden.

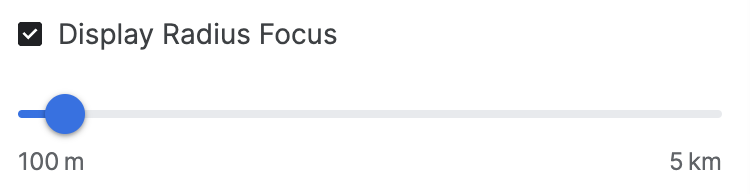
Umkreis um ein Gebiet anzeigen: Mit der Funktion „Umkreis anzeigen“ können Sie einen Umkreis um einen bestimmten Standort anzeigen lassen. Wenn diese Option aktiviert ist, wird ein Radius-Schieberegler geöffnet, mit dem Sie den Grenzradius des Kamerafokus steuern können.


Hier sehen Sie, wie erweiterte Kameraoptionen dazu beitragen, eine individuelle Nutzererfahrung zu schaffen.
Kamerastandort anpassen – Mit den benutzerfreundlichen Kamerasteuerelementen können Sie den gewünschten Kamerawinkel ganz einfach anpassen:
Neigen:Sie können die Karte aus der Vogelperspektive oder auf Bodenhöhe betrachten. Halten Sie die Strg-Taste (oder auf einigen Computern die Cmd-Taste) gedrückt, während Sie mit der Maus nach oben oder unten ziehen.
Drehen:Drehen Sie die Karte, um eine 360‑Grad-Ansicht zu erhalten. Halten Sie die Strg-Taste (oder Cmd auf einigen Computern) gedrückt, während Sie mit der Maus nach links oder rechts klicken und ziehen.
Zoom:Sie können eine Nahaufnahme oder eine Weitwinkelansicht aufnehmen. Verwenden Sie das Mausrad oder die bekannten Zoom-Gesten.
Experimentieren Sie mit Neigen, Drehen und Zoomen, um für jeden Ort den perfekten Winkel zu finden. Die Steuerelemente können je nach Computerkonfiguration leicht variieren.

Hier erfährst du, wie du die 3D-Leinwand steuerst, um den perfekten Kamerawinkel zu erhalten.
Fertigstellen und herunterladen
Laden Sie die Konfiguration herunter, sobald die Geschichte und die Kapitel erstellt wurden.
Klicken Sie auf Herunterladen, um Ihre benutzerdefinierte Konfiguration im JSON-Format zu erhalten.

Mit dieser Konfiguration können Sie Ihr eigenes 3D Storytelling erstellen, indem Sie den Code von GitHub forken.

