
מבוא
הפתרון Storytelling הוא כלי רב-תכליתי לעיתונאים, למטיילים ולחובבי סיפורים, שמאפשר להם לשלב נרטיבים בנופים גיאוגרפיים. הפלטפורמה מציעה חוויה מרתקת שבה סיפורים מתעוררים לחיים באמצעות Tiles תלת-ממדיים פוטוריאליסטיים של הפלטפורמה של מפות Google. בין אם אתם עיתונאים שרוצים להעביר סיפור עם הקשר גיאוגרפי, או מטיילים שרוצים לתעד את ההרפתקאות שלהם, הפתרון הזה מספק ממשק ידידותי למשתמש שיעזור לכם להציג את הסיפורים שלכם.
מטרה
הפתרון 'סיפורים בתלת-ממד' נועד לשפר את התקשורת של סיפורים באמצעות שילוב של מידע גיאוגרפי. זהו כלי לסיפורים דיגיטליים שמאפשר ליוצרים ליצור סיפורים סוחפים ואינטראקטיביים באמצעות משבצות תלת-ממד פוטוריאליסטיות של Google Maps Platform. המטרה שלו היא לגשר בין סיפורים לבין גיאוגרפיה, כדי לספק למשתמשים חוויות מרתקות.
תרחישי שימוש ממוקדים
1. עיתונאות:
עיתונאים יכולים להשתמש בפתרון 'סיפורים בתלת-ממד' כדי לשפר את הסיפורים שלהם באמצעות הקשר מבוסס-מיקום. הטמעת נרטיבים בהגדרות גיאוגרפיות ספציפיות מוסיפה עומק ואותנטיות למאמרי חדשות, והופכת אותם למעניינים ומשפיעים יותר.
2. מסמכי נסיעות:
המטיילים יכולים לתעד את המסעות שלהם בצורה ויזואלית מדהימה. באמצעות שילוב של פרקים עם תיוג גיאוגרפי, המשתמשים יכולים ליצור יומן מסע אינטראקטיבי שבו הם לא רק משתפים את החוויות שלהם, אלא גם מספקים פרספקטיבה מרחבית של ההרפתקאות שלהם.
3. סיפורים חינוכיים:
אנשי חינוך יכולים להשתמש בפלטפורמה כדי ליצור חוויות למידה עשירות. הוספת קריינות לאירועים היסטוריים, לתופעות מדעיות או לסיפורים תרבותיים בהקשר גיאוגרפי יכולה לעזור למחנכים לשפר את ההבנה והמעורבות של התלמידים.
תחילת העבודה:
הפעלה
תכונות עיקריות
אפשרות הגדרה: הפתרון מציע מבנה JSON שניתן להגדרה, ומאפשר למשתמשים להתאים אישית את חוויית הצפייה שלהם. אתם יכולים להתאים אישית את המדיניות בקלות, בין אם באמצעות ממשק המשתמש האינטואיטיבי באפליקציית Admin או באמצעות עריכה ישירה של קובץ ה-JSON.
פרקים אינטראקטיביים: אפשר להתעמק בפרטים עם פרקים נפרדים של סיפורים, שכל אחד מהם מציע שילוב ייחודי של תוכן טקסטואלי, רכיבי מדיה (תמונות, קובצי GIF או סרטונים) וקואורדינטות גיאוגרפיות.
שליטה דינמית במצלמה: אתם יכולים לשלוט ברצף הסיפורי באמצעות אפשרויות דינמיות של המצלמה. ההגדרות של מיקום, הטיה וגלגול מאפשרות ליוצרים למסגר סצנות בצורה מדויקת, וכך לספק חוויית צפייה סוחפת.
הדגמה מתארחת: אפשר לבדוק את היכולות בלי להתקין את התוכנה באופן מקומי. ההדגמה המתארחת מאפשרת לכם לראות את הפוטנציאל של הפתרון הזה ליצירת סיפורים.
שימוש באפליקציה
אחרי שמפעילים את האפליקציה, חלונית הסיפור בצד שמאל הופכת למדריך. זהו המרכז שלכם לחקר סיפור מסוים. כך מתנהלים:
התחלת הסטורי: כדי להתחיל את החוויה האינטראקטיבית, לוחצים על הלחצן המודגש 'התחלת הסטורי האינטראקטיבי'.

מצב הצגת שקפים אוטומטי: לחצן ההפעלה פותח את מצב הצגת השקפים, ומעביר אתכם בצורה חלקה בין כל פרק בסיפור.
מעבר בין פרקים: אפשר להשתמש בחיצי הניווט כדי לעבור בין פרקים ולחקור את הסיפור בקצב שלכם.

מעבר לפרק: בכרטיסי הסיפור יש קיצורי דרך – לוחצים על כרטיס כדי לטעון את הפרק שלו באופן מיידי.
מולטימדיה עשירה: פרקים מלאים בתמונות שמושכות את העין, קובצי GIF מעניינים וסרטוני YouTube מוטמעים. כדי לצפות בסרטון ישירות בחלונית הסטורי, לוחצים על לחצן ההפעלה בתוך הסרטון.
רכיבים מרכזיים
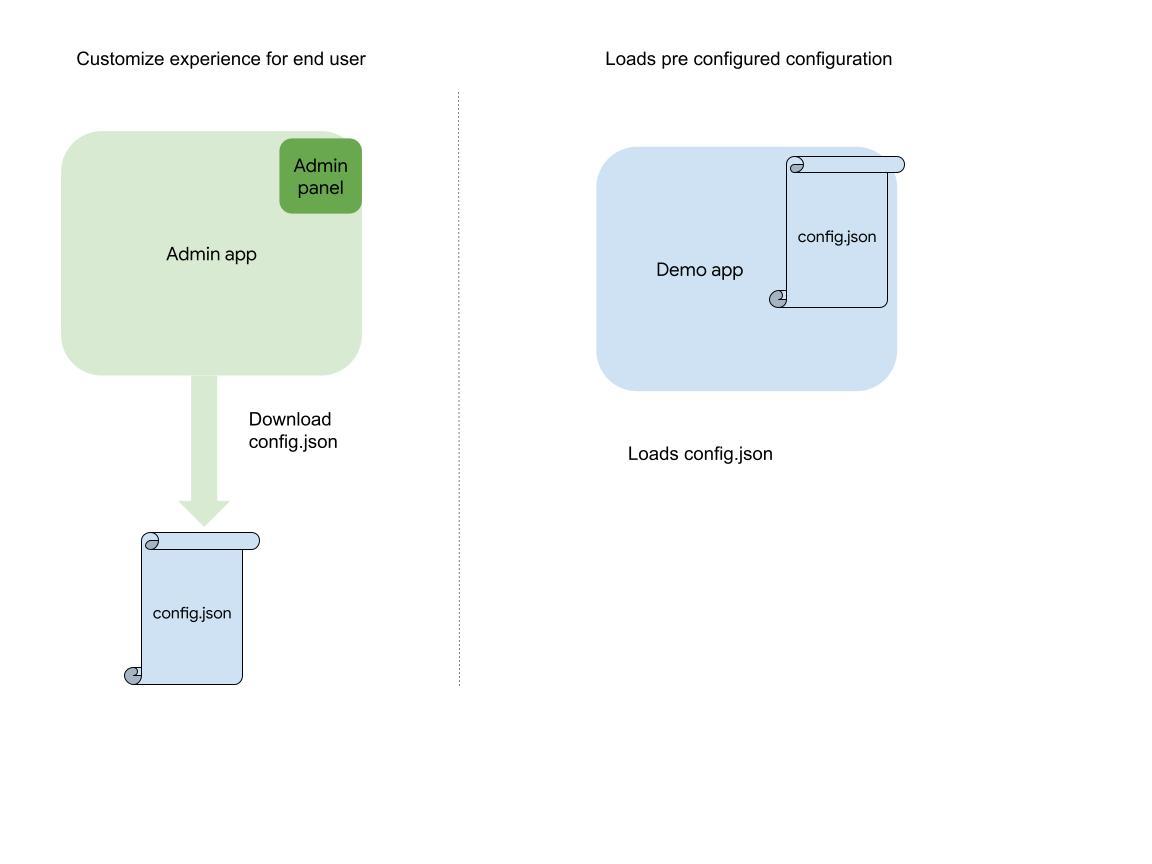
האפליקציה מחולקת לשתי אפליקציות שונות:
- אפליקציה לאדמינים
- אפליקציית הדגמה
בדיאגרמה הזו מוצגת סקירה כללית של ההבדלים והמתאם בין שתי האפליקציות:

אפליקציית הדגמה:
זו האפליקציה הסופית שפונה למשתמשים, והיא טוענת את ההגדרה שיצרתם באפליקציית האדמין. בסביבה התלת-ממדית הזו, המשתמשים יוכלו לחקור את האזורים שנבחרו ולגלות את נקודות העניין שהדגשתם.
אחרי שמתאימים אישית את המראה והתחושה באמצעות אפליקציית הניהול, אפשר להוריד את ההגדרה ולהפעיל את האפליקציה המותאמת אישית מקוד המקור.
אפליקציית אדמין:
האפליקציה הזו מספקת ממשק ידידותי למשתמש שמאפשר להתאים אישית את חוויית התלת-ממד: כאן אפשר לקרוא מידע נוסף על יצירה והתאמה אישית של הסיפור באמצעות אפליקציית האדמין
דרישות מוקדמות
מפתח Google API: אתם צריכים להשתמש במפתח Google Cloud API שמופעל עבור ממשקי ה-API הבאים:
שרת אינטרנט: אפשר לארח את האפליקציה באחד מהמקומות הבאים:
- שרת אינטרנט מקומי (למשל, באמצעות Node.js, http-server)
- שירות אירוח אתרים (האפליקציה מגיעה עם קובץ Dockerfile)
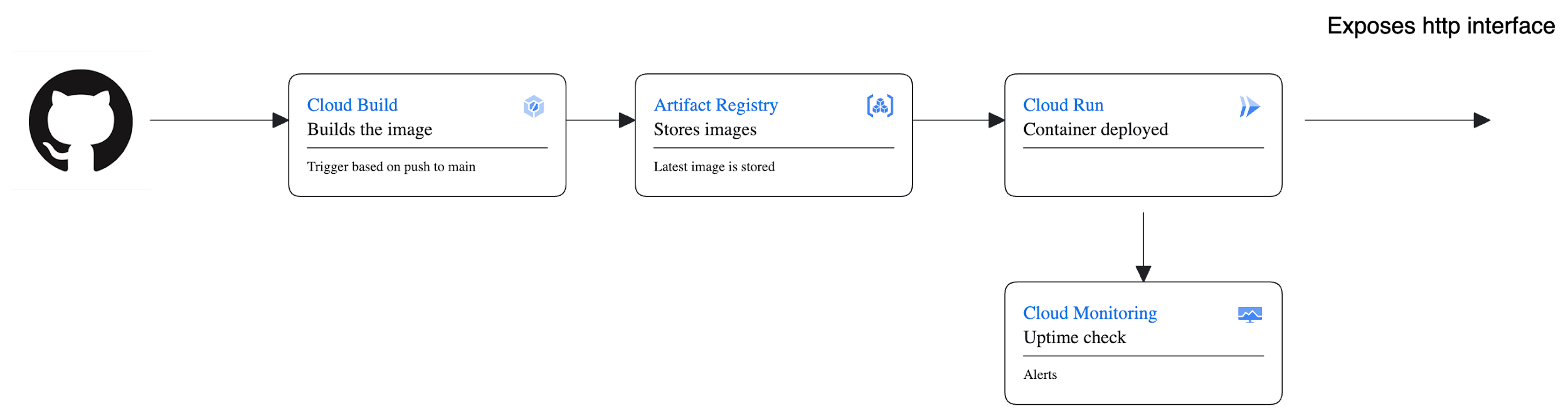
פריסה
אפשר לפרוס את האפליקציה כאפליקציית צומת פשוטה או כ-Docker בכל סביבת קונטיינר כמו GKE או GAE. הארכיטקטורה שבה אנחנו משתמשים בהדגמה המתארחת היא:

פרטי חיוב
פתרון ה-Storytelling משתמש בשירותי הפלטפורמה של מפות Google כדי לספק חוויה דינמית וסוחפת. יכול להיות שיהיו חיובים על שימוש בחלק מממשקי ה-API. סקירה כללית של ממשקי ה-API וקישורים למידע על תמחור.
Google Maps Platform – 3D Tiles API:
פתרון הסיפורים הדיגיטליים משתמש ב-3D Tiles API כדי לשפר את החוויה החזותית באמצעות נתונים גיאו-מרחביים. פרטים על התמחור של 3D Tiles API זמינים במאמר בנושא תמחור של 3D Tiles API בפלטפורמה של מפות Google.
Google Places API:
ה-Places API משמש לנתונים מבוססי-מיקום, ומוסיף מידע מגוון לחוויית הצפייה. כדי להבין את העלויות שקשורות ל-Google Places API, אפשר לעיין במאמר בנושא תמחור של Google Places API בפלטפורמה של מפות Google.
Google Maps Autocomplete API:
תכונת ההשלמה האוטומטית משפרת את האינטראקציה של המשתמשים. פרטים על התמחור של Google Maps Autocomplete API זמינים בתמחור של השלמה אוטומטית של מקומות בפלטפורמה של מפות Google.
CesiumJS:
התצוגה החזותית של כדור הארץ בתלת-ממד מבוססת על CesiumJS. CesiumJS עצמו הוא קוד פתוח, אבל יכול להיות שיהיו עלויות שקשורות לשירותים או לתכונות נוספים. מידע על מוצרי פרימיום זמין במסמכי התיעוד של CesiumJS.
חשוב לעיין בפרטי התמחור של כל API, כי החיובים נקבעים בנפרד על סמך השימוש. שימו לב: הפלטפורמה של מפות Google מציעה רמת שימוש חינמית עם כמות מסוימת של שימוש ללא עלות. פרטי התמחור עשויים להשתנות בהתאם לגורמים כמו מספר הבקשות ואזור השימוש.
כדי לקבל את המידע המדויק והעדכני ביותר על עלויות השימוש בפלטפורמה של מפות Google וב-CesiumJS, תמיד כדאי לעיין בדפי התמחור הרשמיים. כדי לנהל את ההוצאות שקשורות לשירותים האלה ולהבין אותן, חשוב לוודא שאתם עומדים בתנאים ובהגבלות שמופיעים בהם.
סיכום
הפתרון 'סיפורים בתלת-ממד' הוא כלי רב עוצמה שמאפשר ליצור סיפורים סוחפים ומרתקים על ידי שילוב חלק של סיפורים עם הקשר גיאוגרפי. הפתרון הזה מאפשר ליוצרים לתקשר עם הקהל שלהם בצורה ייחודית ומושכת, בין אם הם משתמשים בו למטרות עיתונאיות, לתיעוד נסיעות או למטרות חינוכיות.
פתרון הסיפורים בתלת-ממד מציע חוויית סיפור חלקה, עם ממשק ידידותי למשתמש, תכונות שניתנות להתאמה אישית ושליטה דינמית במצלמה. כדאי לכם לנסות את הכלי החדשני הזה ולתת דרור ליצירתיות שלכם כדי להפיח חיים בסיפורים במימד חדש לגמרי.

