جودة الهواء وحبوب اللقاح في المناطق والطرق
الهدف
توفّر واجهتا برمجة التطبيقات جودة الهواء وحبوب اللقاح فرصًا رائعة لإضافة المزيد من الإحصاءات إلى رحلة أو خريطة في أي موقع جغرافي. هناك طريقتان لاستخدام البيانات المتاحة من واجهات برمجة التطبيقات هذه: الفهرسة كنص أو مربّعات الخريطة الحرارية كصور نقطية.

أثناء استخدام نقاط نهاية واجهات برمجة التطبيقات للمربّعات الخرائط الحرارية، قد تواجه بعض التحديات أثناء تحميل مربّعات الصور النقطية الفردية، مثل:
- كيفية تحميل البلاط على خريطة جوجل على الويب؟ (للامتثال أيضًا لبنود الاستخدام الخاصة بواجهات برمجة التطبيقات)
- كيف يمكن إدارة عدد الطلبات أثناء التجربة؟
- كيفية قراءة قيم المربّعات
أمثلة لحالات الاستخدام
سيتم تقديم أمثلة لحالات الاستخدام لك لمحاولة الإجابة على الأسئلة أعلاه.
- جودة الهواء وحبوب اللقاح في منطقة: يمكنك عرض مربّعات الخريطة الحرارية (الظروف الحالية) لبيانات نقطية داخل مضلّع مخصّص واحد أو أكثر.
- جودة الهواء وحبوب اللقاح على طول الطريق: تصور بيانات خريطة حرارية (الظروف الحالية) مرسومة على نقاط مسار الطريق.
التنفيذ
ستتعرّف على البلاطات المتاحة وكيفية تحميلها في تجربة على الويب. ستتعرّف أيضًا على الإجراءات التي يمكن اتّخاذها لإدارة عدد الطلبات في سيناريو يتم فيه تحميل المربّعات على خريطة. أخيرًا، سيتم عرض كيفية قراءة المربّعات.
مربّعات الخرائط الحرارية المتاحة حسب الأنواع
Air Quality API
- UAQI_RED_GREEN (UAQI، لوحة الألوان الأحمر والأخضر): لوحة الألوان الأحمر والأخضر لمؤشر جودة الهواء العالمي.
- UAQI_INDIGO_PERSIAN (UAQI، لوحة ألوان النيلي والفارسي): لوحة ألوان النيلي والفارسي لمؤشر جودة الهواء العالمي.
- PM25_INDIGO_PERSIAN: لوحة ألوان مؤشر PM2.5 باللون النيلي الفارسي.
- GBR_DEFRA: لوحة ألوان مؤشر جودة الهواء اليومي (المملكة المتحدة)
- DEU_UBA: لوحة ألوان مؤشر جودة الهواء المحلي في ألمانيا
- CAN_EC: لوحة ألوان مؤشر الصحة لجودة الهواء في كندا
- FRA_ATMO: لوحة ألوان مؤشر جودة الهواء في فرنسا
- US_AQI: لوحة ألوان مؤشر جودة الهواء في الولايات المتحدة
Pollen API
- TREE_UP: سيمثّل نوع خريطة التمثيل اللوني خريطة بيانية لفهرس شجري.
- GRASS_UPI: سيمثّل نوع خريطة التمثيل اللوني خريطة رسومية لمؤشر العشب.
- WEED_UPI: سيمثّل نوع خريطة الكثافة الحرارية مؤشرًا بيانيًا للأعشاب الضارة.
عرض مربّعات خريطة الحرارة في الويب
حمِّل المربّعات وطبِّق قناعًا متّجهًا لعرض المناطق المطلوبة فقط من إطار عرض الخريطة.
جارٍ تحميل المربّعات
- استخدِم Maps JavaScript API لتحميل الخريطة الأساسية من Google وتحميل مكتبة deckgl للاستعداد لتحميل صور مربّعات نقطية.
- استخدِم TileLayer في deck.gl لتحميل مربّعات الخريطة الحرارية جودة الهواء . سيؤدي ذلك إلى عرض تصنيفات الخريطة الأساسية على "خرائط Google" فوق مربعات الخريطة الحرارية (على عكس التراكبات المخصّصة في Maps JavaScript)
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
تطبيق قناع متّجه
يمكنك إخفاء أو إظهار أي جزء من مربّعات خريطة الحرارة بشكل مرئي. ملاحظة مهمة: عليك الحصول على البيانات التي سيتم استخدامها لإنشاء قناع متّجه يتم تطبيقه على مربّعات خريطة الكثافة.
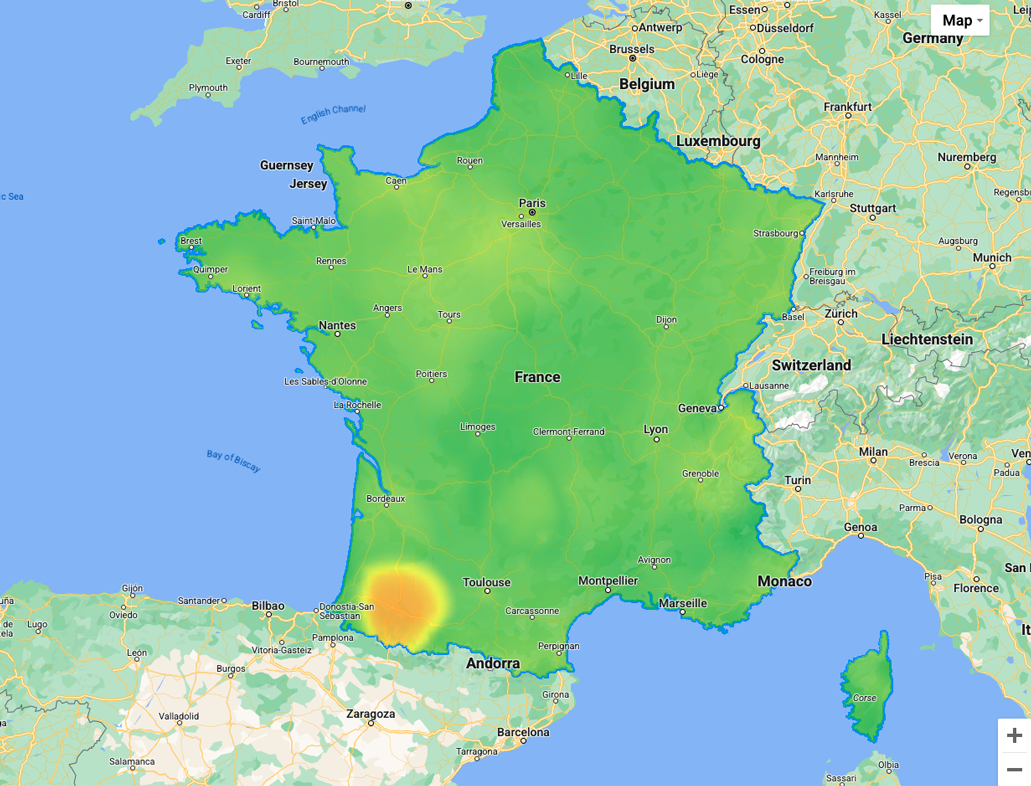
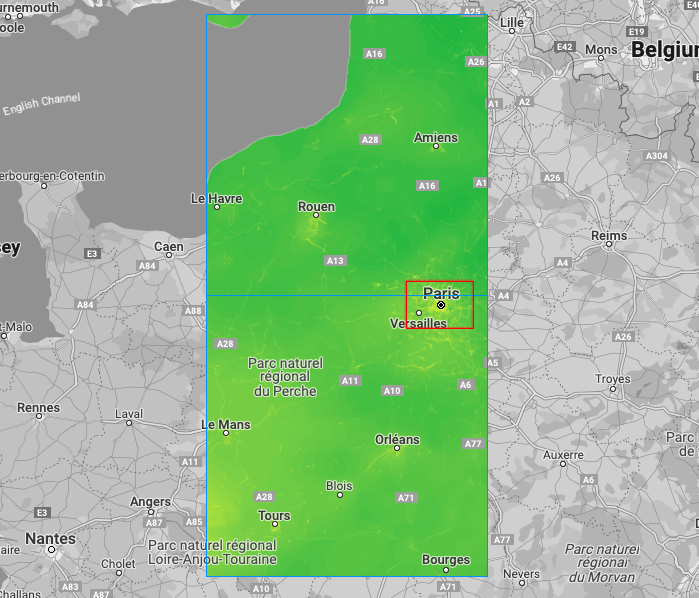
- في منطقة:
استخدِم GeoJson في deck.gl لإنشاء Mask فوق Air Quality TileLayer.

يستخدم المثال أدناه geojson متعدد الأضلاع في فرنسا
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
في ما يلي مرجع لتنفيذ deckgl:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
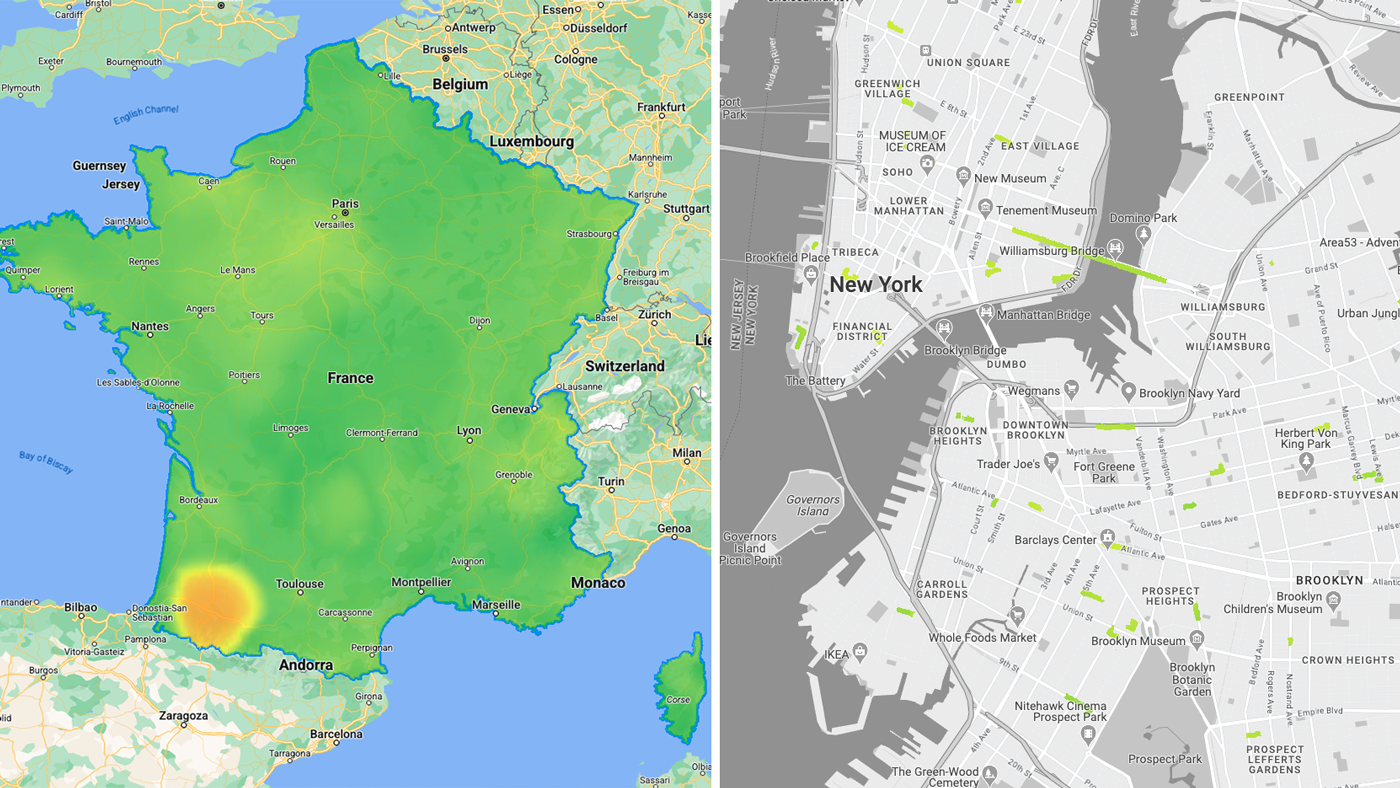
- على طول مسار: استخدِم deck.gl مع TripsLayer لإنشاء قناع فوق Air Quality TileLayer
مربّع خريطة حرارية لجودة الهواء فوق رحلة

إدارة طلبات البيانات من واجهة برمجة التطبيقات والتكلفة
على الرغم من أنّ السلوك التلقائي للمتصفّح هو عادةً تخزين جميع المربّعات التي تم تحميلها في مساحة التخزين المحلية (خلال الجلسة نفسها)، يمكنك إجراء المزيد من التحسينات:
- حصر منطقة التحميل: أنشئ مربّع حدود التظليل (باللون الأحمر) وخصّصه للطبقة، ولن يتم تحميل سوى مربّعات خريطة الكثافة (باللون الأزرق) التي تغطي مربّع حدود التظليل عند أي مستوى تكبير/تصغير معيّن
مربّع الحدود (باللون الأحمر)، ومربّعات الخريطة الحرارية (باللون الأزرق)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
- اضبط حجم مربّع العرض المرئي لتغطية إطار العرض بأكمله عند أي مستوى تكبير/تصغير معيّن، ويُنصح بأن يكون الحجم بين 256 و1024.
ملاحظة مهمة: تظل مربّعات واجهات برمجة التطبيقات بدقة 256 × 256، ولكن سيسمح لك تعديل العرض المرئي بزيادة/تقليل عدد طلبات المربّعات لتغطية كامل إطار عرض الخريطة.
(تأكَّد من أنّها تعمل مع minZoom وmaxZoom في "خريطة Google"، أي أنّ
tilesize:1024لن تحمّل المربّعات عند مستوى التكبير/التصغير 0 أو 1).
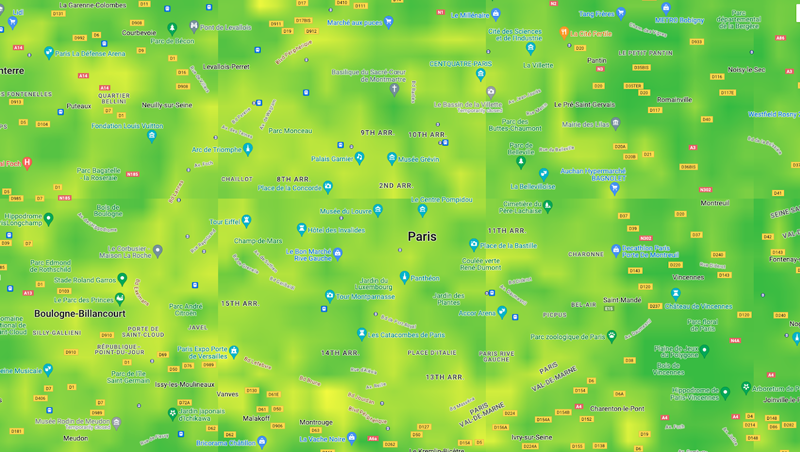
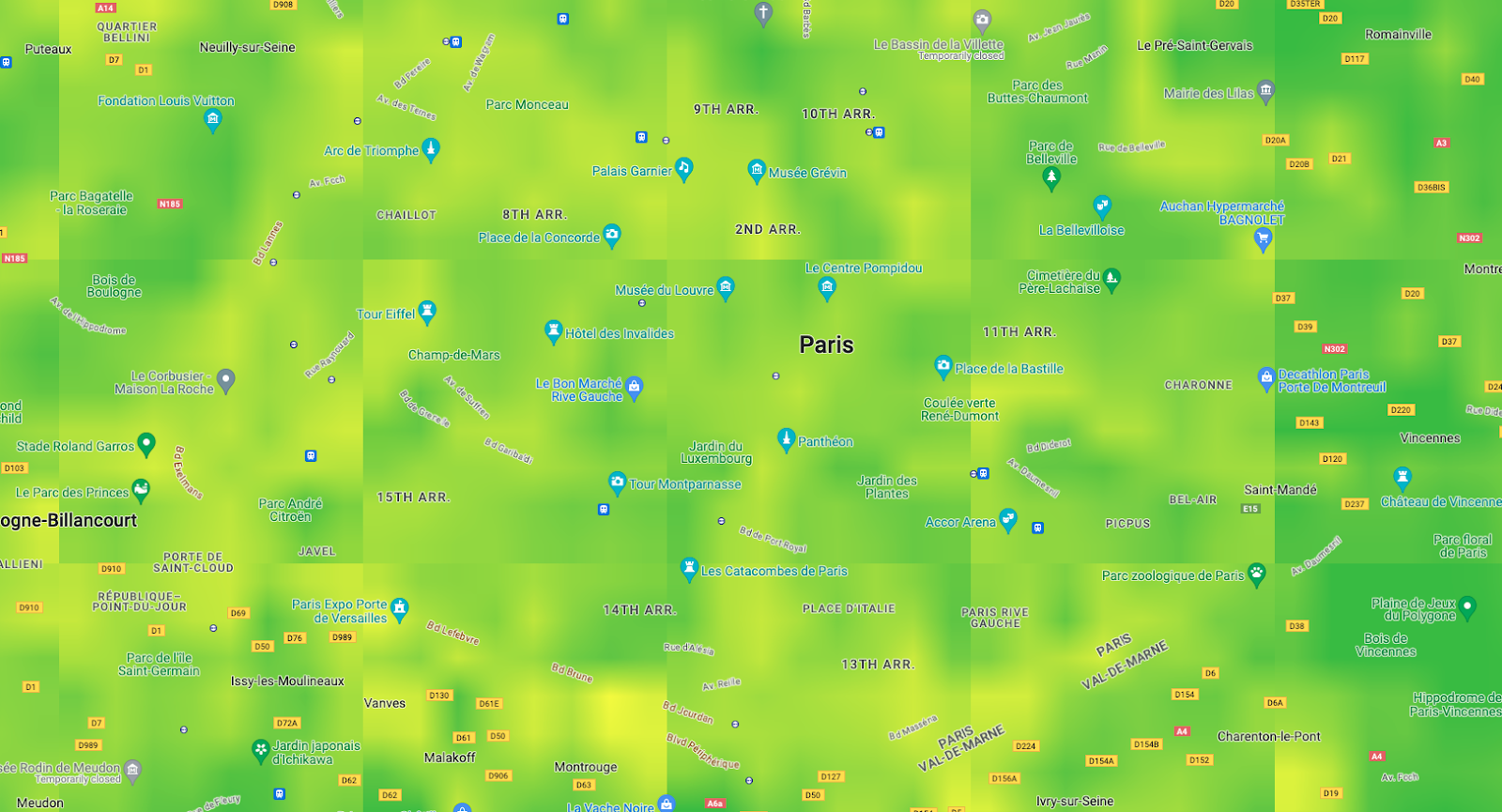
نافذة العرض مع مربّعات 256x256 بكسل مقابل 512x512 بكسل


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
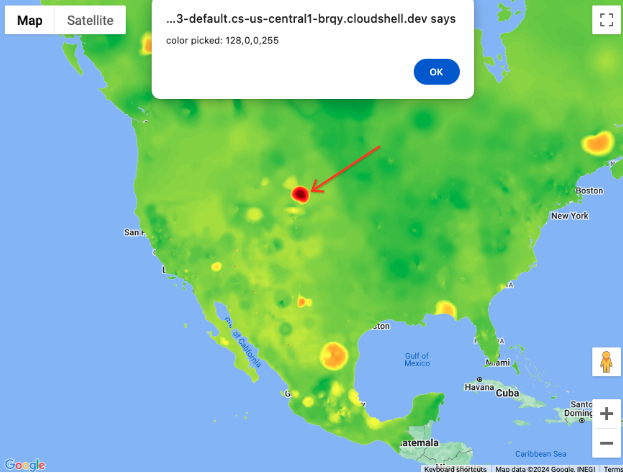
قراءة قيم وحدات البكسل
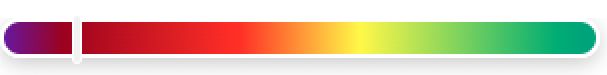
لعرض القيمة المقابلة على مقياس الألوان
يمكنك استخدام مكتبة Luma.gl وطريقتها readPixelsToArray عند وقوع حدث onClick تم تعيينه كخاصية إلى طبقة deck.gl.
قيمة البكسل: rgba(128,0,0,255)
منخفض  عالي
عالي
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
الخاتمة
لقد اكتشفت كيف يمكن أن تكون نقاط نهاية واجهة برمجة التطبيقات الخاصة بمربّعات الخرائط الحرارية جودة الهواء وحبوب اللقاح على النحو التالي:
- محمَّلة على "خريطة Google" على الويب، مع التأكّد أيضًا من الالتزام ببنود الاستخدام
- تم تحسينها لتناسب حالة الاستخدام
- قراءة قيم المربّعات
الإجراءات التالية
محتوى إضافي للقراءة:
المساهمون
المؤلفون الرئيسيون:
توماس أنغلاريه | مهندس حلول في "منصة خرائط Google"