এলাকায় এবং রুট বায়ু গুণমান এবং পরাগ
উদ্দেশ্য
বায়ুর গুণমান এবং পরাগ এপিআই যেকোন স্থানে ভ্রমণ বা মানচিত্রের আরও অন্তর্দৃষ্টি যোগ করার জন্য দুর্দান্ত সুযোগ দেয়। সেই APIগুলি থেকে উপলব্ধ ডেটা ব্যবহার করার দুটি উপায় রয়েছে: পাঠ্য হিসাবে সূচী বা রাস্টার চিত্র হিসাবে হিটম্যাপ টাইলস।

হিটম্যাপ টাইলস API-এর শেষ পয়েন্টগুলি ব্যবহার করার সময়, পৃথক রাস্টার টাইলগুলি লোড করার সময় আপনি কয়েকটি চ্যালেঞ্জের মুখোমুখি হতে পারেন যেমন:
- কিভাবে ওয়েবে গুগল ম্যাপে টাইলস লোড করবেন? (এছাড়াও API-এর ব্যবহারের শর্তাবলী মেনে চলতে)
- অভিজ্ঞতার সময় অনুরোধের সংখ্যা কীভাবে পরিচালনা করবেন?
- কিভাবে টাইলস মান পড়তে?
নমুনা ব্যবহার ক্ষেত্রে
উপরের প্রশ্নের উত্তর দেওয়ার চেষ্টা করার জন্য আপনাকে নমুনা ব্যবহারের ক্ষেত্রে উপস্থাপন করা হবে।
- একটি এলাকায় বায়ুর গুণমান এবং পরাগ: এক বা একাধিক কাস্টম বহুভুজের মধ্যে হিটম্যাপ টাইলস (বর্তমান অবস্থা) রাস্টার ডেটা কল্পনা করুন।
- রুট বরাবর বায়ু গুণমান এবং পরাগ: রুট ওয়েপয়েন্টগুলিতে ম্যাপ করা হিটম্যাপ টাইলস (বর্তমান অবস্থা) রাস্টার ডেটা কল্পনা করুন।
বাস্তবায়ন
আপনি কোন টাইলগুলি উপলব্ধ এবং কীভাবে সেগুলি একটি ওয়েব অভিজ্ঞতায় লোড করা যায় তা আবিষ্কার করবেন৷ ম্যাপে টাইলস লোড করা হলে এমন পরিস্থিতিতে অনুরোধের সংখ্যা পরিচালনা করতে কী করা যেতে পারে তাও আপনি দেখতে পাবেন। অবশেষে আপনাকে উপস্থাপন করা হবে কিভাবে টাইলস পড়তে হয়।
প্রকার অনুসারে উপলব্ধ হিটম্যাপ টাইলস
এয়ার কোয়ালিটি API
- UAQI_RED_GREEN (UAQI, লাল-সবুজ প্যালেট): ইউনিভার্সাল এয়ার কোয়ালিটি ইনডেক্স লাল-সবুজ প্যালেট।
- UAQI_INDIGO_PERSIAN (UAQI, নীল-পার্সিয়ান প্যালেট): ইউনিভার্সাল এয়ার কোয়ালিটি ইনডেক্স নীল-পার্সিয়ান প্যালেট।
- PM25_INDIGO_PERSIAN: PM2.5 সূচক ইন্ডিগো-পার্সিয়ান প্যালেট।
- GBR_DEFRA: দৈনিক এয়ার কোয়ালিটি ইনডেক্স (ইউকে) কালার প্যালেট।
- DEU_UBA: জার্মান স্থানীয় বায়ু গুণমান সূচক রঙ প্যালেট।
- CAN_EC: কানাডিয়ান এয়ার কোয়ালিটি হেলথ ইনডেক্স কালার প্যালেট।
- FRA_ATMO: ফ্রান্স এয়ার কোয়ালিটি ইনডেক্স কালার প্যালেট।
- US_AQI: US এয়ার কোয়ালিটি ইনডেক্স কালার প্যালেট।
পরাগ API
- TREE_UP: হিটম্যাপের ধরন একটি ট্রি ইনডেক্স গ্রাফিকাল মানচিত্র উপস্থাপন করবে।
- GRASS_UPI: হিটম্যাপের ধরন একটি ঘাস সূচক গ্রাফিকাল মানচিত্র উপস্থাপন করবে।
- WEED_UPI: হিটম্যাপের ধরন একটি আগাছা সূচককে গ্রাফিকভাবে মানচিত্র উপস্থাপন করবে।
ওয়েবে হিটম্যাপ টাইলস প্রদর্শন করুন
টাইলগুলি লোড করুন এবং শুধুমাত্র মানচিত্রের ভিউপোর্টের পছন্দসই এলাকাগুলি প্রদর্শন করতে একটি ভেক্টর মাস্ক প্রয়োগ করুন৷
টাইলস লোড হচ্ছে
- Google বেসম্যাপ লোড করতে Maps JavaScript API ব্যবহার করুন এবং রাস্টার টাইল ছবি লোড করার জন্য প্রস্তুত করতে deckgl লাইব্রেরি লোড করুন।
- এয়ার কোয়ালিটি হিটম্যাপ টাইলস লোড করতে deck.gl TileLayer ব্যবহার করুন। এটি হিটম্যাপ টাইলগুলির উপরে Google মানচিত্র বেসম্যাপ লেবেলগুলি প্রদর্শন করবে ( মানচিত্র জাভাস্ক্রিপ্ট কাস্টম ওভারলেগুলির বিপরীতে)
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
একটি ভেক্টর মাস্ক প্রয়োগ করা
আপনি চাক্ষুষরূপে হিটম্যাপ টাইলগুলির যেকোনো অংশ লুকাতে বা দেখাতে পারেন। গুরুত্বপূর্ণ: হিটম্যাপ টাইলগুলিতে প্রয়োগ করা ভেক্টর মাস্ক তৈরি করতে আপনাকে ডেটা অর্জন করতে হবে।
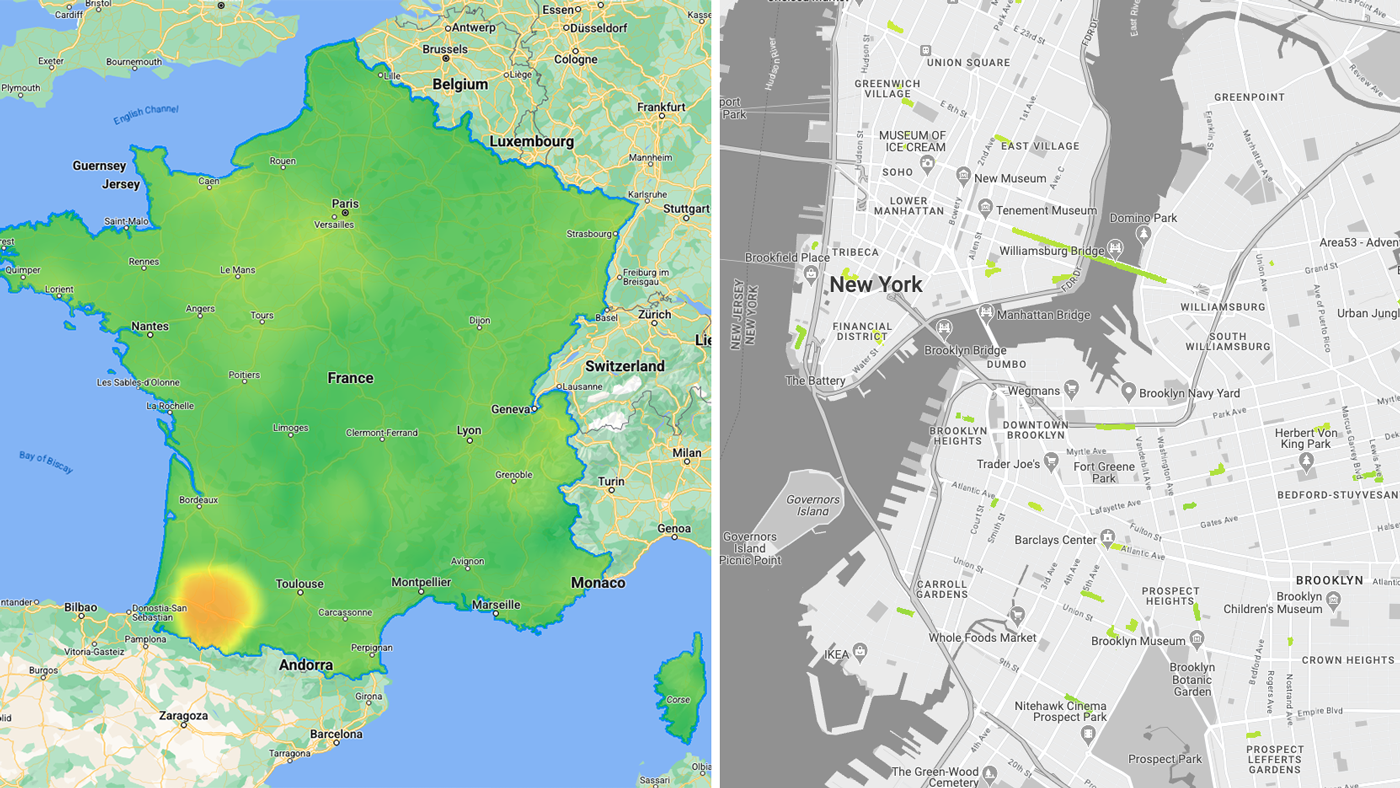
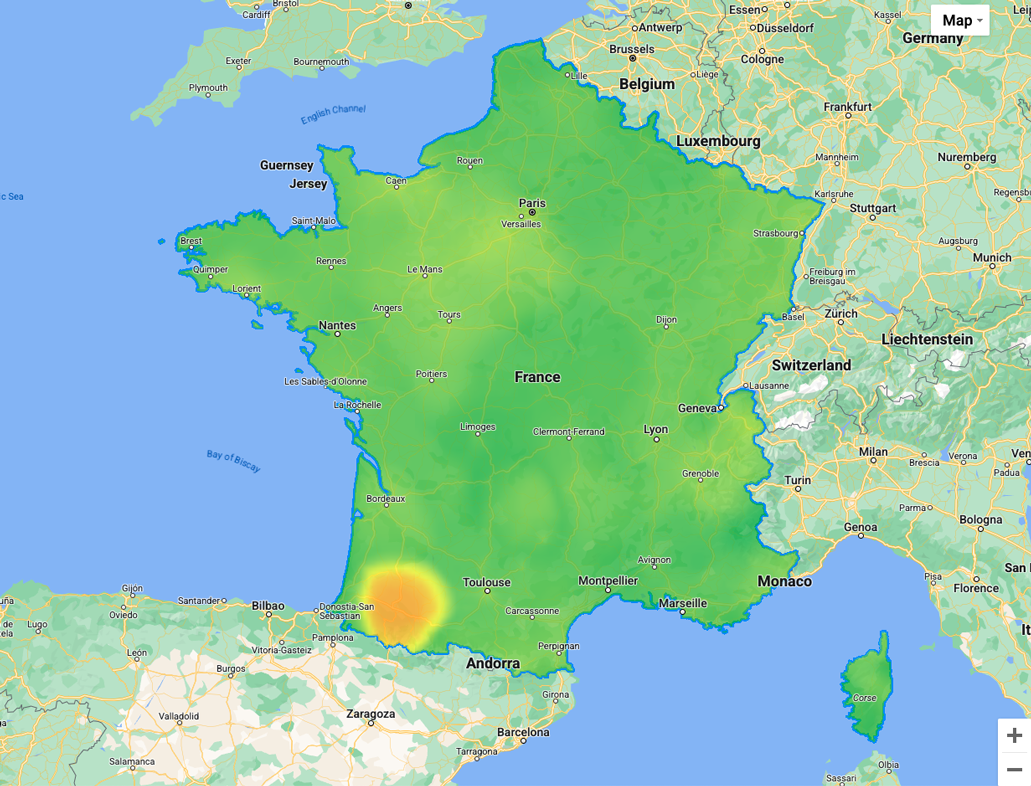
- একটি এলাকায়:
এয়ার কোয়ালিটি টাইললেয়ারের উপরে একটি মাস্ক তৈরি করতে deck.gl GeoJson ব্যবহার করুন।

নীচের উদাহরণটি ফ্রান্সের একটি বহুভুজ জিওজসন ব্যবহার করছে
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
এখানে deckgl বাস্তবায়নের জন্য একটি রেফারেন্স আছে:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- একটি রুটে: এয়ার কোয়ালিটি টাইললেয়ারের উপরে একটি মাস্ক তৈরি করতে ট্রিপসলেয়ারের সাথে deck.gl ব্যবহার করুন
একটি ট্রিপে এয়ার কোয়ালিটির হিটম্যাপ টাইল

API অনুরোধ এবং খরচ পরিচালনা করুন
যদিও ব্রাউজারের ডিফল্ট আচরণ সাধারণত স্থানীয় স্টোরেজে (একই সেশনের মধ্যে) সমস্ত লোড করা টাইল ক্যাশে করা হয় আপনি আরও অপ্টিমাইজ করতে পারেন:
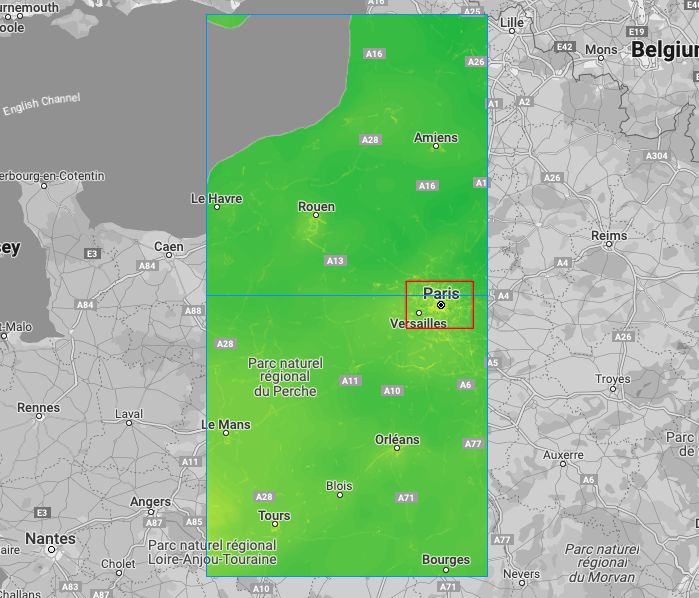
- লোডিং এরিয়া সীমিত করুন: একটি বাউন্ডিং বক্স তৈরি করুন (লাল রঙে) এবং এটি লেয়ারে বরাদ্দ করুন, শুধুমাত্র হিটম্যাপ টাইলস (নীল রঙে) বাউন্ডিং বক্সকে কভার করে যেকোন জুম লেভেলে লোড হবে
বাউন্ডিং বক্স (লাল রঙে), হিটম্যাপ টাইলস (নীল রঙে)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
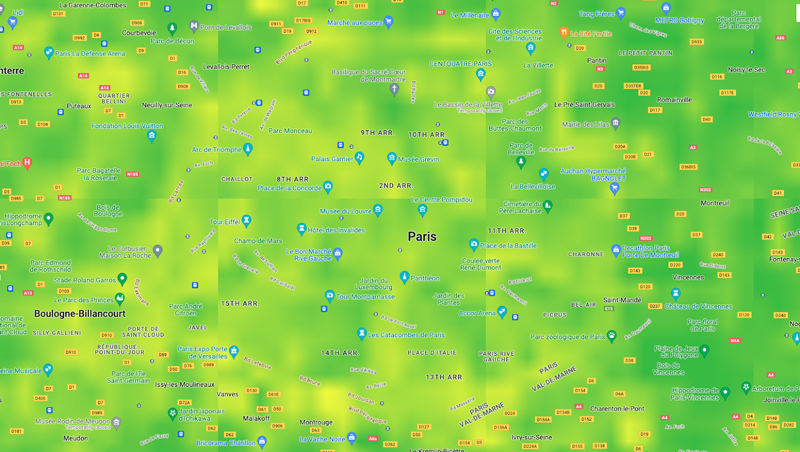
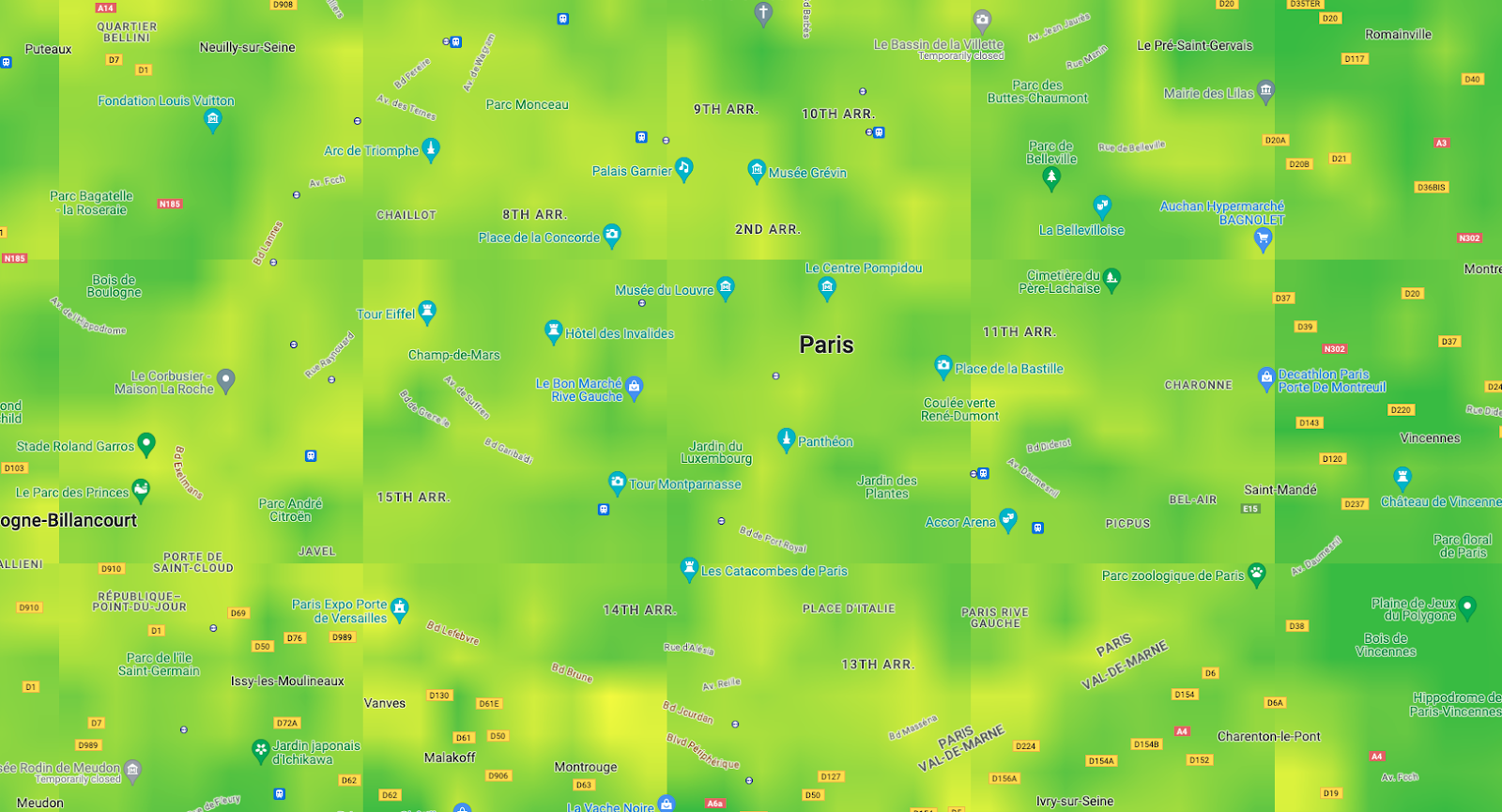
- যে কোনো জুম স্তরে পুরো ভিউপোর্ট কভার করার জন্য ভিজ্যুয়াল ডিসপ্লে টাইলের আকার সেট করুন; প্রস্তাবিত: 256 থেকে 1024 এর মধ্যে।
গুরুত্বপূর্ণ: APIs টাইলগুলি 256x256 রেজোলিউশনে থাকে তবে ভিজ্যুয়াল ডিসপ্লে সামঞ্জস্য আপনাকে সম্পূর্ণ মানচিত্র ভিউপোর্ট কভার করার জন্য টাইলগুলির অনুরোধের সংখ্যা বাড়াতে/কমানোর অনুমতি দেবে
(নিশ্চিত করুন যে এটি Google মানচিত্রের minZoom এবং maxZoom-এর সাথে কাজ করে, যেমন:
tilesize:1024জুম 0 বা 1 এ টাইলস লোড করবে না)।
টাইলস 256x256 পিক্সেল বনাম 512x512 পিক্সেল সহ ভিউপোর্ট


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
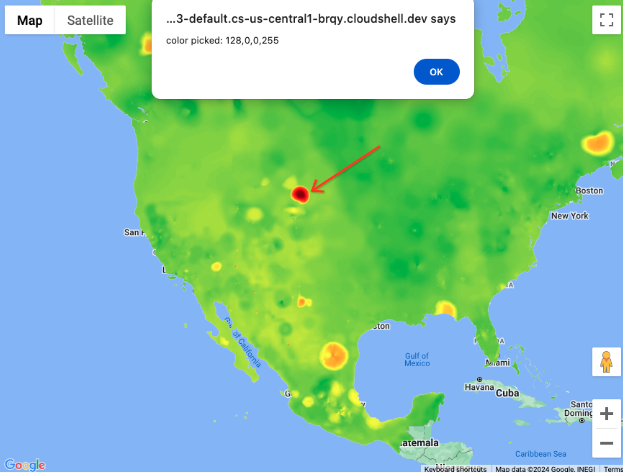
পিক্সেল মান পড়ুন
একটি রঙের স্কেলে সংশ্লিষ্ট মান প্রদর্শন করতে
আপনি luma.gl লাইব্রেরি এবং এর readPixelsToArray পদ্ধতি ব্যবহার করতে পারেন একটি onClick ইভেন্টে যা deck.gl স্তরের প্রপ হিসাবে বরাদ্দ করা হয়েছে৷
পিক্সেল মান: rgba(128,0,0,255)
কম  উচ্চ
উচ্চ
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
উপসংহার
আপনি আবিষ্কার করেছেন কিভাবে এয়ার কোয়ালিটি এবং পরাগ হিটম্যাপ টাইলস API এন্ডপয়েন্ট হতে পারে:
- ওয়েবে একটি Google ম্যাপে লোড করা হয় এবং ব্যবহারের শর্তাবলীর সাথে ইনলাইন থাকা নিশ্চিত করে
- আপনার ব্যবহারের ক্ষেত্রে মেলে অপ্টিমাইজ করা
- টাইলস মান পড়ুন
পরবর্তী অ্যাকশন
আরও পড়ার পরামর্শ দেওয়া হয়েছে:
অবদানকারী
প্রধান লেখক:
টমাস অ্যাংলারেট | গুগল ম্যাপ প্ল্যাটফর্ম সলিউশন ইঞ্জিনিয়ার