Calidad del aire y polen en áreas y rutas
Objetivo
Las APIs de Air Quality y Pollen ofrecen grandes oportunidades para agregar más estadísticas a un viaje o mapa en cualquier ubicación. Existen dos formas de consumir los datos disponibles en esas APIs: indexarlos como texto o como mosaicos de mapa de calor como imágenes ráster.

Cuando uses los extremos de las APIs de segmentos de mapa de calor, es posible que te encuentres con algunos desafíos al cargar los segmentos ráster individuales, como los siguientes:
- cómo cargar las tarjetas en un mapa de Google Maps en la Web (también para cumplir con las Condiciones de uso de las APIs)
- ¿Cómo administrar la cantidad de solicitudes durante la experiencia?
- ¿Cómo se leen los valores de las tarjetas?
Ejemplos de casos de uso
Se te presentarán casos de uso de ejemplo para que intentes responder las preguntas anteriores.
- Calidad del aire y polen en un área: Visualiza datos ráster de segmentos de mapa de calor (condiciones actuales) dentro de uno o varios polígonos personalizados.
- Calidad del aire y polen a lo largo de la ruta: Visualiza los datos ráster de los mosaicos del mapa de calor (condiciones actuales) asignados a los puntos de referencia de las rutas.
Implementación
Descubrirás qué tarjetas están disponibles y cómo se pueden cargar en una experiencia web. También verás qué se puede hacer para administrar la cantidad de solicitudes en una situación en la que los mosaicos se cargan en un mapa. Por último, se te mostrará cómo leer las tarjetas.
Tipos de tarjetas de mapa de calor disponibles
API de Air Quality
- UAQI_RED_GREEN (UAQI, paleta rojo-verde): Paleta rojo-verde del Índice de Calidad del Aire Universal.
- UAQI_INDIGO_PERSIAN (UAQI, paleta índigo-persa): Paleta índigo-persa del Índice Universal de Calidad del Aire.
- PM25_INDIGO_PERSIAN: Paleta de colores índigo persa del índice de PM2.5.
- GBR_DEFRA: Paleta de colores del Índice de Calidad del Aire diario (Reino Unido).
- DEU_UBA: Paleta de colores del índice de calidad del aire local en alemán.
- CAN_EC: Paleta de colores del Índice de Calidad del Aire y Salud de Canadá.
- FRA_ATMO: Paleta de colores del índice de calidad del aire de Francia.
- US_AQI: Paleta de colores del Índice de Calidad del Aire de EE.UU.
API de Pollen
- TREE_UP: El tipo de mapa de calor representará un mapa gráfico del índice de árbol.
- GRASS_UPI: El tipo de mapa de calor representará un mapa gráfico del índice de pasto.
- WEED_UPI: El tipo de mapa de calor representará un mapa de índice de malezas de forma gráfica.
Mostrar mosaicos de mapa de calor en la Web
Carga los mosaicos y aplica una máscara de vectores para mostrar solo las áreas deseadas del viewport del mapa.
Cómo cargar las tarjetas
- Usa la API de Maps JavaScript para cargar el mapa base de Google y la biblioteca deckgl para preparar la carga de imágenes de mosaicos ráster.
- Usa TileLayer de deck.gl para cargar mosaicos del mapa de calor de calidad del aire. Esto mostrará las etiquetas del mapa base de Google Maps sobre los mosaicos del mapa de calor (a diferencia de las superposiciones personalizadas de Maps JavaScript).
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
Cómo aplicar una máscara vectorial
Puedes ocultar o mostrar visualmente cualquier parte de las tarjetas del mapa de calor. Importante: Deberás adquirir los datos que se usarán para crear la máscara de vectores que se aplicará a las tarjetas del mapa de calor.
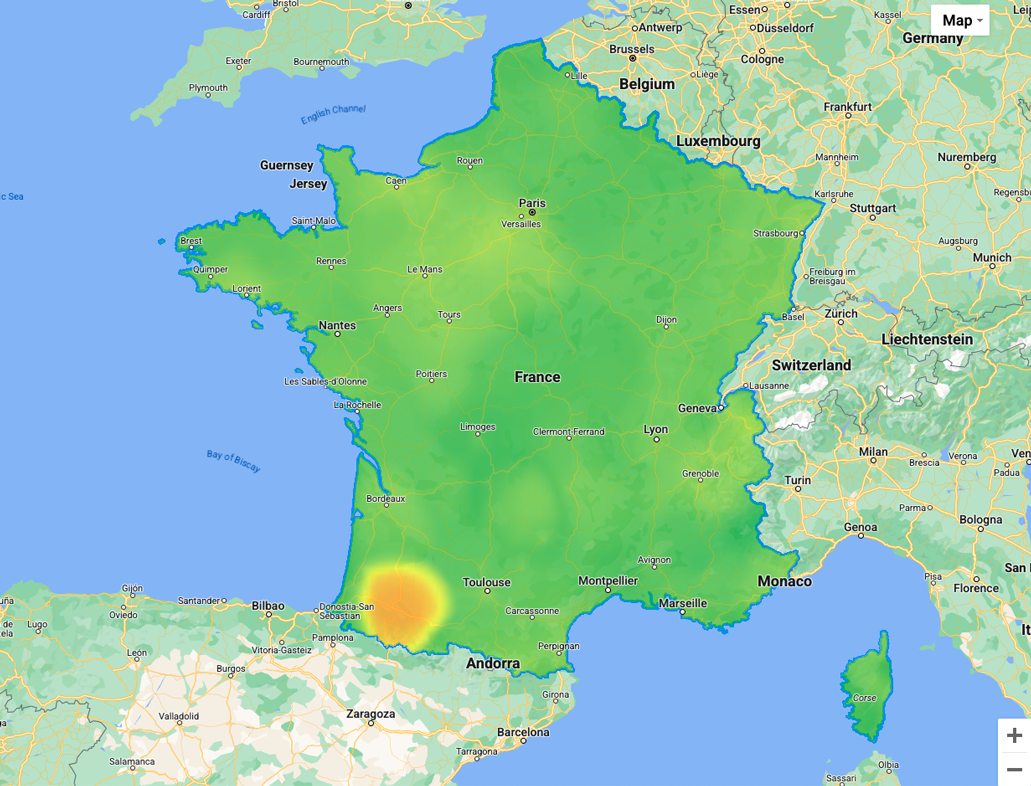
- En un área:
Usa GeoJson de deck.gl para crear una máscara sobre Air Quality TileLayer.

En el siguiente ejemplo, se usa un GeoJSON de varios polígonos de Francia.
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
A continuación, se incluye una referencia para la implementación de deckgl:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
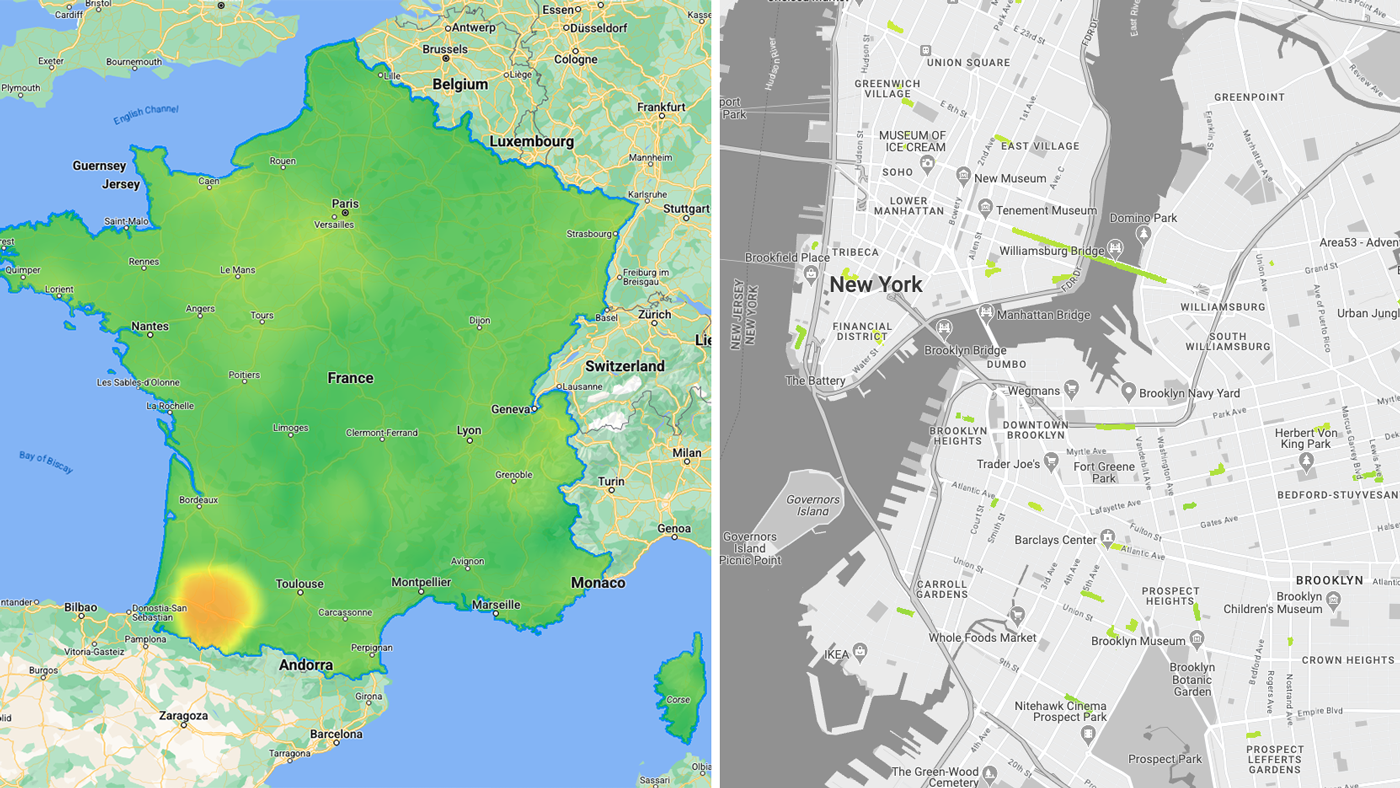
- A lo largo de una ruta: Usa deck.gl con su TripsLayer para crear una máscara sobre la capa Air Quality TileLayer
Tile del mapa de calor de Air Quality sobre un viaje

Administra las solicitudes y el costo de la API
Si bien el comportamiento predeterminado del navegador suele ser almacenar en caché todas las tarjetas cargadas en el almacenamiento local (dentro de la misma sesión), puedes optimizar aún más el proceso de la siguiente manera:
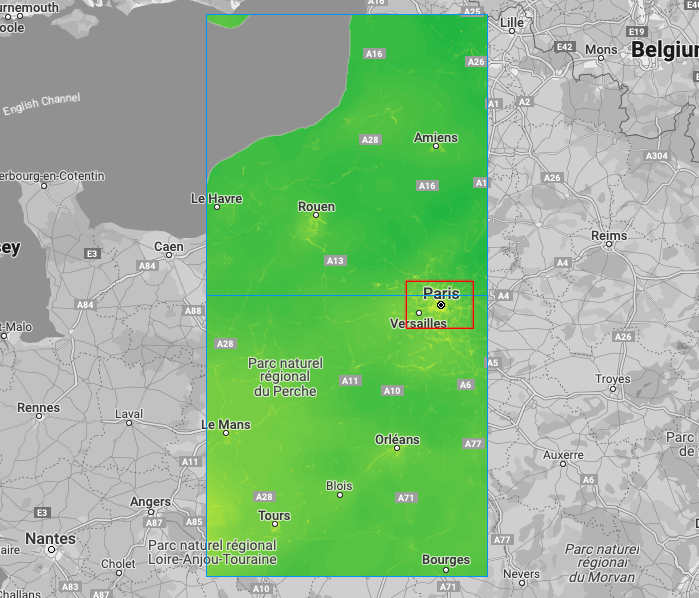
- Restringe el área de carga: Crea un cuadro delimitador (en rojo) y asígnalo a la capa. Solo se cargarán los mosaicos del mapa de calor (en azul) que cubran el cuadro delimitador en cualquier nivel de zoom.
Cuadro delimitador (en rojo), mosaicos del mapa de calor (en azul)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
- Establece el tamaño de los mosaicos de visualización para que cubran toda la ventana gráfica en cualquier nivel de zoom. Se recomienda un valor entre 256 y 1024.
Importante: Los mosaicos de las APIs conservan una resolución de 256 x 256, pero el ajuste de la visualización te permitirá aumentar o disminuir la cantidad de solicitudes de mosaicos para cubrir todo el viewport del mapa.
(asegúrate de que funcione con minZoom y maxZoom de Google Maps, es decir,
tilesize:1024no cargará mosaicos con un nivel de zoom de 0 o 1).
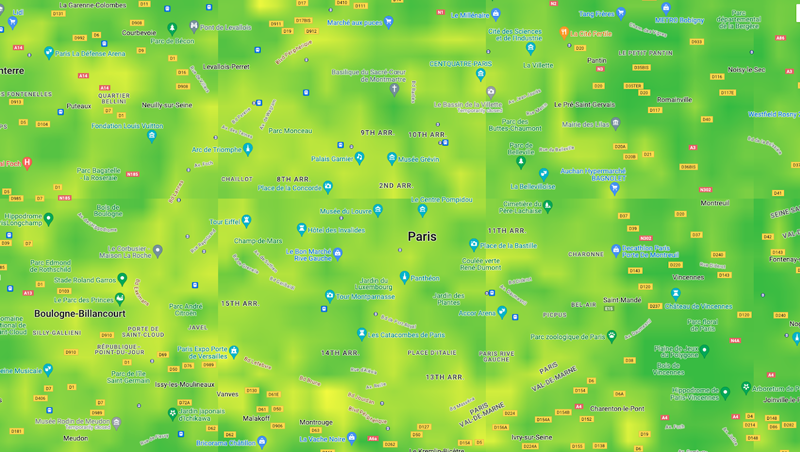
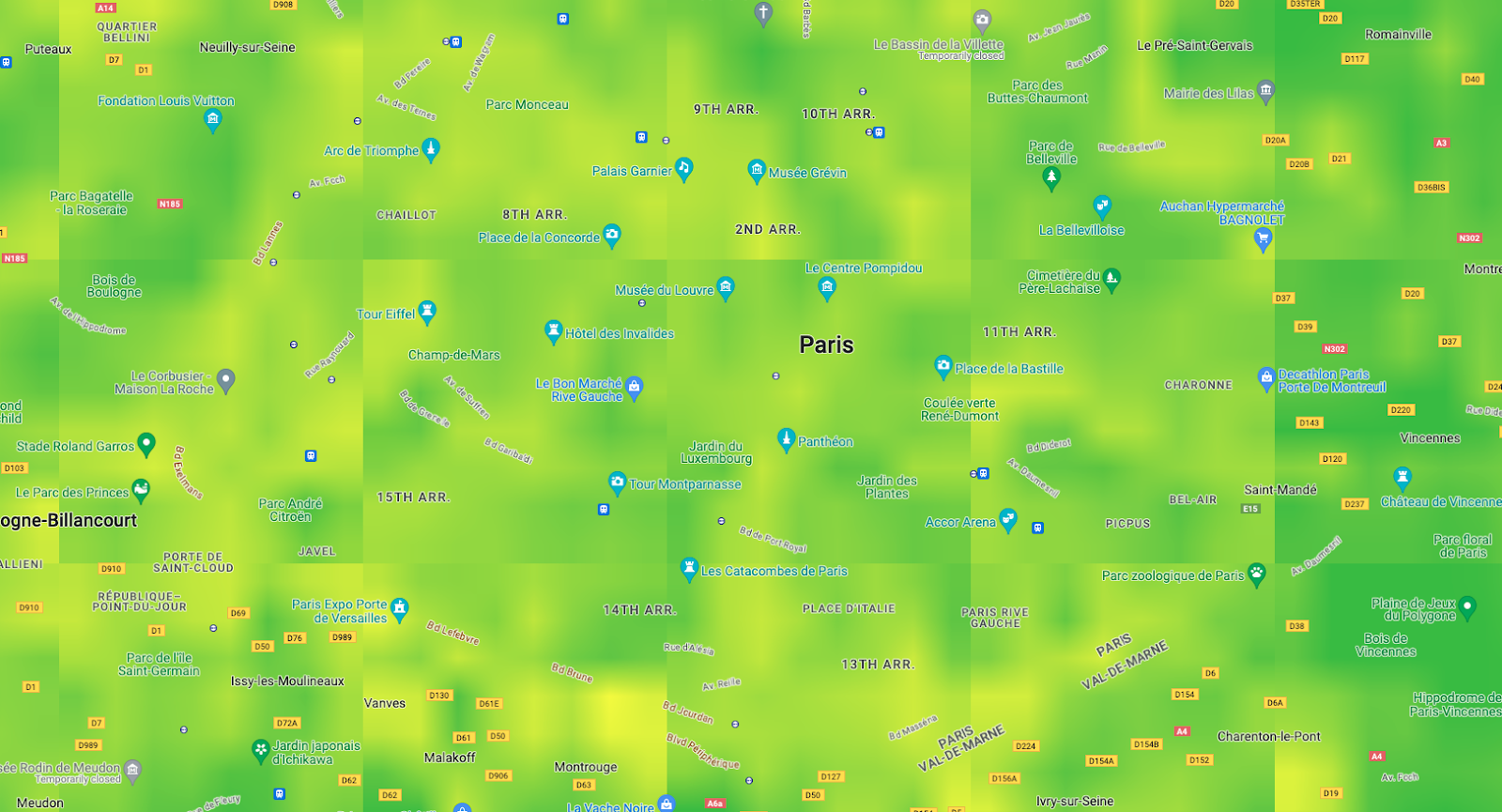
Viewport con mosaicos de 256 x 256 píxeles en comparación con mosaicos de 512 x 512 píxeles


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
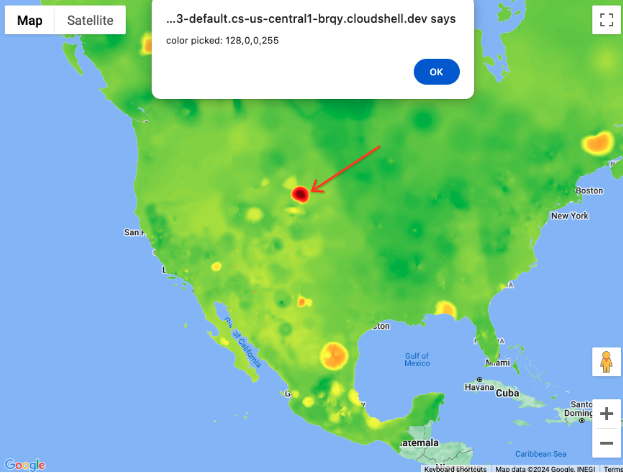
Cómo leer los valores de píxeles
Para mostrar el valor correspondiente en una escala de colores
Puedes usar la biblioteca Luma.gl y su método readPixelsToArray en un evento onClick asignado como prop a la capa de deck.gl.
Valor del píxel: rgba(128,0,0,255)
BAJO  ALTO
ALTO
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
Conclusión
Descubriste cómo pueden ser los extremos de la API de los mosaicos de mapas de calor de Air Quality y Pollen:
- cargado en un mapa de Google en la Web, y también asegúrate de que cumpla con las Condiciones de uso
- optimizado para adaptarse a tu caso de uso
- leer los valores de las tarjetas
Próximas acciones
Lecturas adicionales sugeridas:
Colaboradores
Autores principales:
Thomas Anglaret | Ingeniero de soluciones de Google Maps Platform