Qualité de l'air et pollen dans les zones et sur les itinéraires
Objectif
Les API Air Quality et Pollen offrent d'excellentes opportunités d'ajouter des informations à un trajet ou à une carte à n'importe quel endroit. Il existe deux façons d'utiliser les données disponibles à partir de ces API : index sous forme de texte ou tuiles de carte thermique sous forme d'images raster.

Lorsque vous utilisez les points de terminaison des API tuiles de carte thermique, vous pouvez rencontrer plusieurs difficultés lors du chargement des tuiles raster individuelles, par exemple :
- Comment charger les tuiles sur une carte Google sur le Web ? (également pour respecter les Conditions d'utilisation des API)
- Comment gérer le nombre de demandes pendant l'expérience ?
- Comment lire les valeurs des vignettes ?
Exemples de cas d'utilisation
Des exemples de cas d'utilisation vous seront présentés pour vous aider à répondre aux questions ci-dessus.
- Qualité de l'air et pollen dans une zone : visualisez les données raster des tuiles de carte de densité (conditions actuelles) à l'intérieur d'un ou de plusieurs polygones personnalisés.
- Qualité de l'air et pollen le long de l'itinéraire : visualisez les données raster des tuiles de carte de densité (conditions actuelles) mappées sur les points de cheminement des itinéraires.
Implémentation
Vous découvrirez les tuiles disponibles et comment les charger dans une expérience Web. Vous verrez également ce qui peut être fait pour gérer le nombre de requêtes dans un scénario où les tuiles sont chargées sur une carte. Enfin, vous apprendrez à lire les tuiles.
Types de cartes thermiques disponibles
API Air Quality
- UAQI_RED_GREEN (UAQI, palette rouge-vert) : palette rouge-vert de l'indice universel de qualité de l'air.
- UAQI_INDIGO_PERSIAN (UAQI, palette indigo-persan) : palette indigo-persan de l'indice universel de qualité de l'air.
- PM25_INDIGO_PERSIAN : palette indigo-persan de l'indice PM2,5.
- GBR_DEFRA : palette de couleurs de l'indice de qualité de l'air quotidien (Royaume-Uni).
- DEU_UBA : palette de couleurs de l'indice de qualité de l'air local allemand.
- CAN_EC : palette de couleurs de l'indice canadien de la qualité de l'air et de la santé.
- FRA_ATMO : palette de couleurs de l'indice de qualité de l'air en France.
- US_AQI : palette de couleurs de l'indice de la qualité de l'air aux États-Unis.
API Pollen
- TREE_UP : le type de carte de densité représentera une carte graphique d'index d'arborescence.
: GRASS_UPI : le type de carte de densité représente une carte graphique de l'indice de végétation.
- WEED_UPI : le type de carte de densité représente un index d'herbe sous forme de carte graphique.
Afficher les vignettes de carte de densité sur le Web
Chargez les tuiles et appliquez un masque vectoriel pour n'afficher que les zones souhaitées de la fenêtre d'affichage de la carte.
Chargement des cartes
- Utilisez l'API Maps JavaScript pour charger la carte de base Google et la bibliothèque deckgl afin de préparer le chargement des images de tuiles raster.
- Utilisez TileLayer de deck.gl pour charger les tuiles de carte de densité Qualité de l'air. Les libellés de la carte de base Google Maps s'affichent au-dessus des tuiles de la carte de densité (contrairement aux superpositions personnalisées Maps JavaScript).
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
Appliquer un masque vectoriel
Vous pouvez masquer ou afficher visuellement n'importe quelle partie des vignettes de la carte de densité. Important : Vous devrez acquérir les données qui seront utilisées pour créer le masque vectoriel appliqué aux tuiles de la carte de densité.
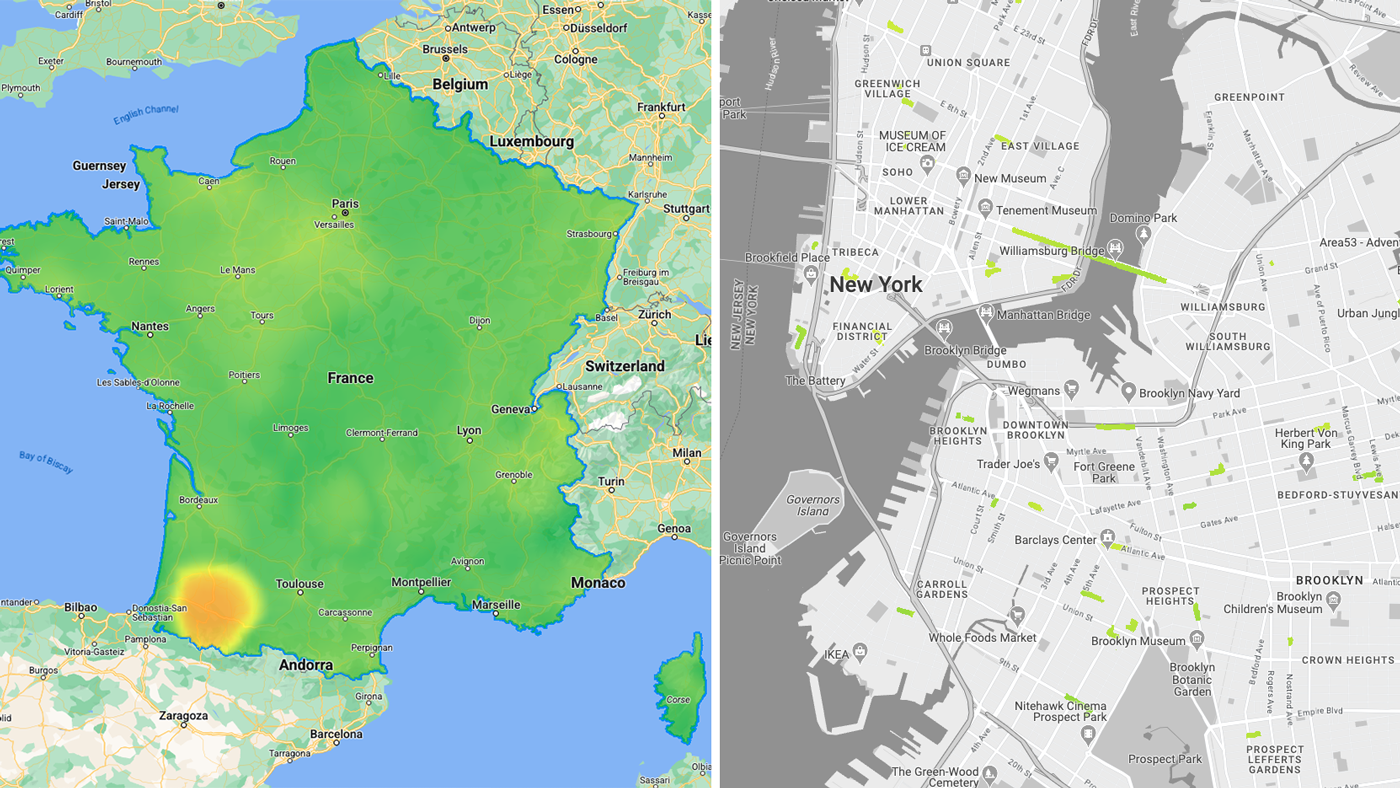
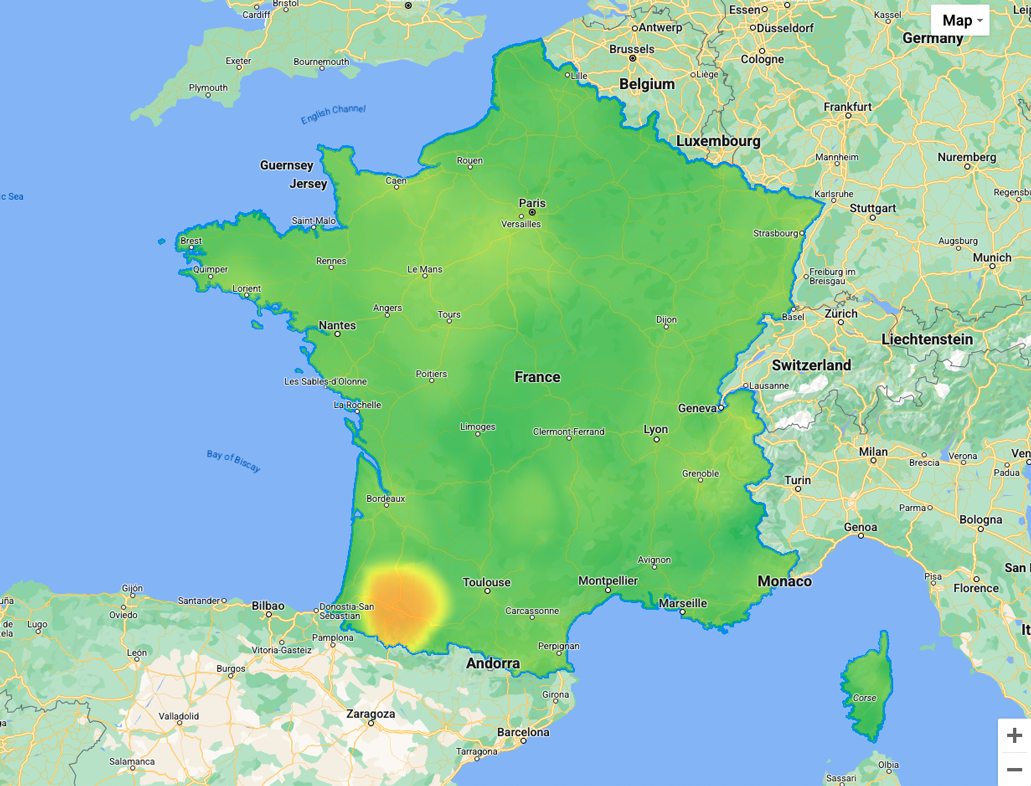
- Dans une zone :
Utilisez GeoJson de deck.gl pour créer un masque sur Air Quality TileLayer.

L'exemple ci-dessous utilise un fichier GeoJSON multipolygone de la France.
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
Voici une référence pour l'implémentation de deckgl :
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- Le long d'un itinéraire : utilisez deck.gl avec son TripsLayer pour créer un masque sur Air Quality TileLayer
Carte de densité de la qualité de l'air sur un trajet

Gérer les requêtes API et les coûts
Bien que le comportement par défaut du navigateur soit généralement de mettre en cache toutes les tuiles chargées dans le stockage local (au cours de la même session), vous pouvez optimiser davantage :
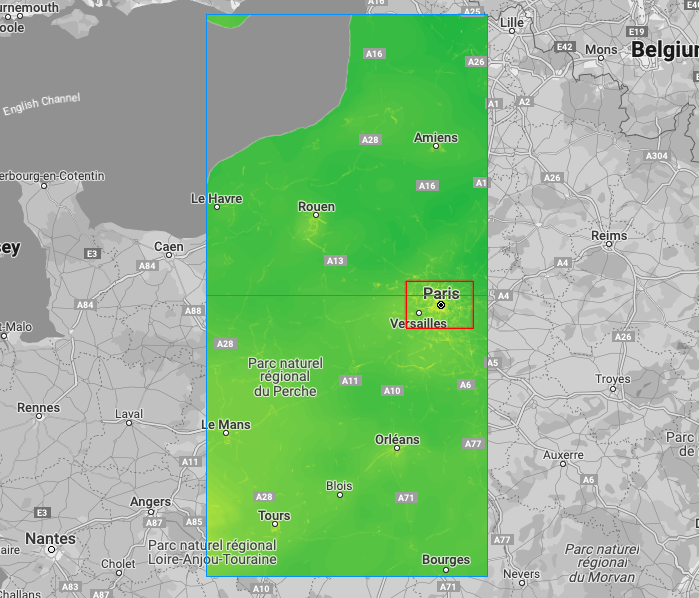
- Restreignez la zone de chargement : créez un cadre de délimitation (en rouge) et attribuez-le au calque. Seules les tuiles de carte de densité (en bleu) couvrant le cadre de délimitation se chargeront à un niveau de zoom donné.
Cadre de délimitation (en rouge), tuiles de carte de densité (en bleu)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
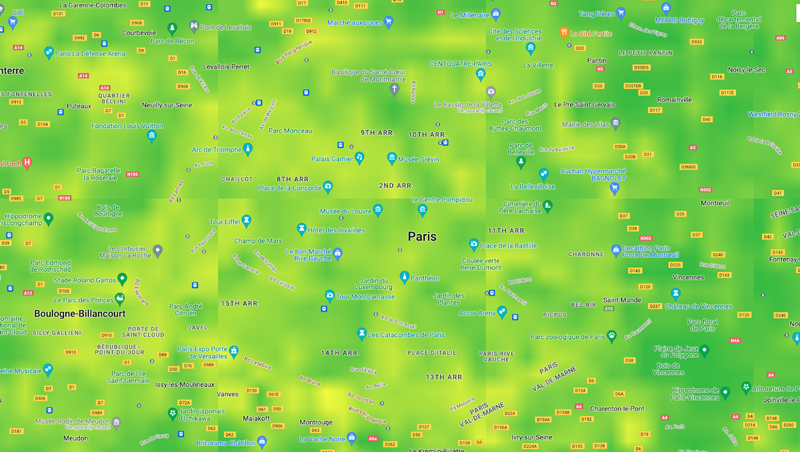
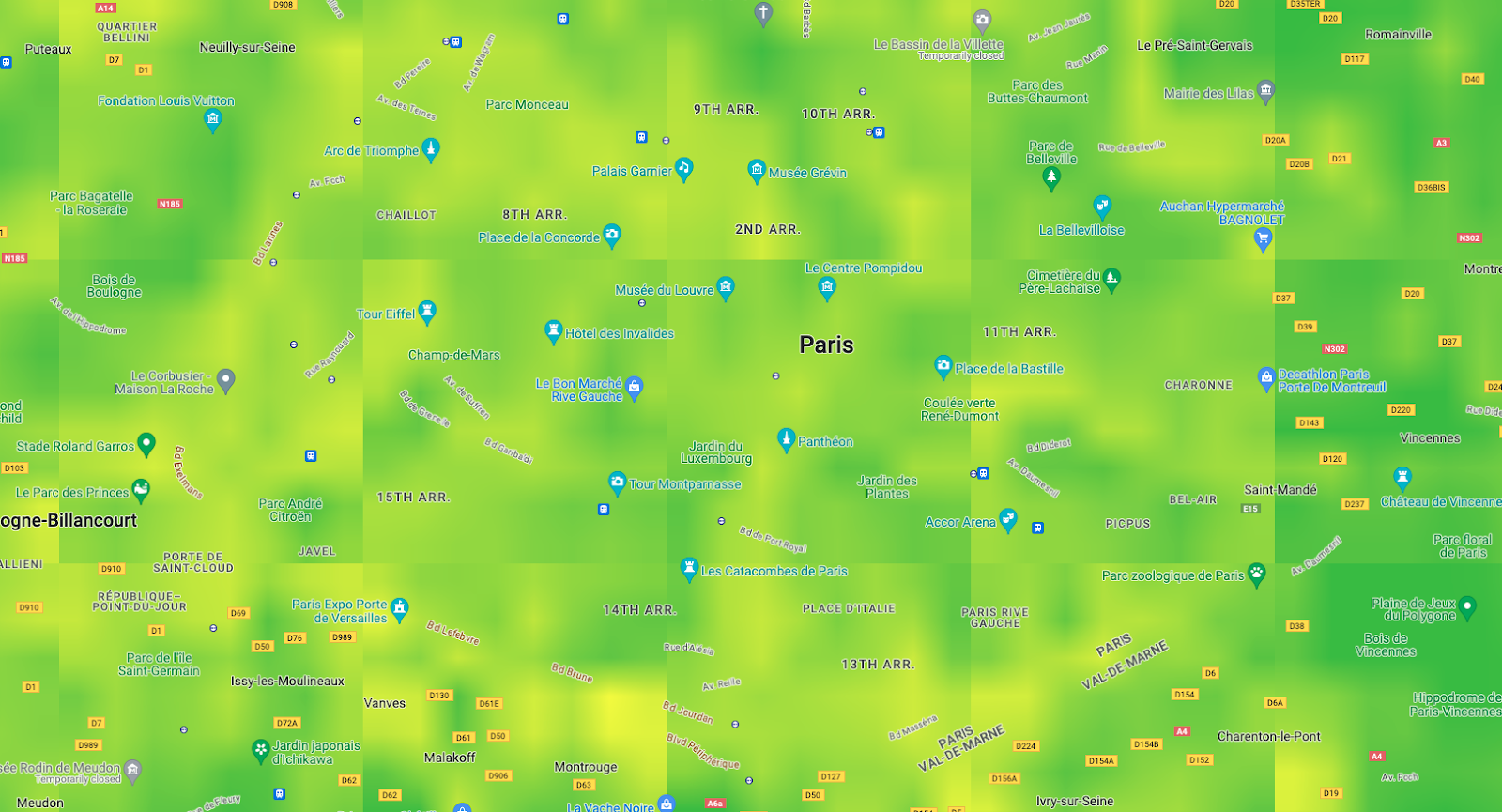
- Définissez la taille des tuiles d'affichage visuel pour couvrir l'intégralité de la fenêtre d'affichage à n'importe quel niveau de zoom. Nous vous recommandons de choisir une taille comprise entre 256 et 1 024.
Important : Les tuiles d'API restent à une résolution de 256 x 256, mais l'ajustement de l'affichage visuel vous permettra d'augmenter ou de diminuer le nombre de requêtes de tuiles pour couvrir l'intégralité de la fenêtre d'affichage de la carte.
(assurez-vous qu'il fonctionne avec minZoom et maxZoom de Google Maps, par exemple :
tilesize:1024ne chargera pas les tuiles aux niveaux de zoom 0 ou 1).
Fenêtre d'affichage avec des tuiles de 256 x 256 pixels et de 512 x 512 pixels


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
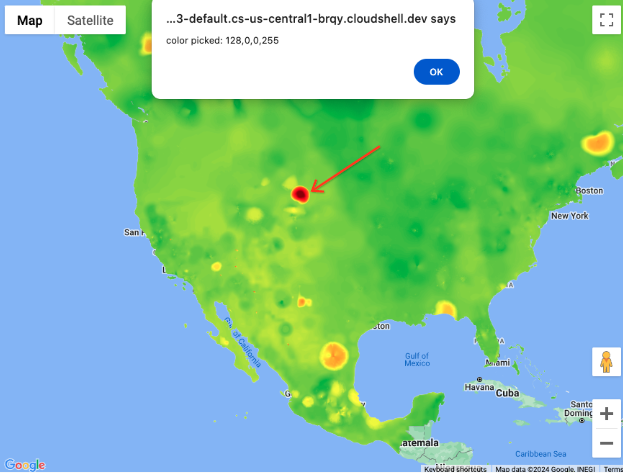
Lire les valeurs des pixels
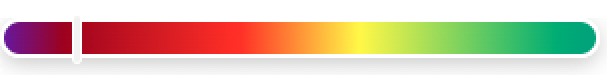
Pour afficher la valeur correspondante sur une échelle de couleurs
Vous pouvez utiliser la bibliothèque Luma.gl et sa méthode readPixelsToArray sur un événement onClick attribué en tant que propriété au calque deck.gl.
Valeur du pixel : rgba(128,0,0,255)
FAIBLE  ÉLEVÉE
ÉLEVÉE
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
Conclusion
Vous avez découvert comment les points de terminaison de l'API des cartes de densité Qualité de l'air et Pollen peuvent être :
- chargées sur une carte Google sur le Web, en veillant également à respecter les Conditions d'utilisation.
- optimisé pour correspondre à votre cas d'utilisation.
- lire les valeurs des cartes ;
Actions suivantes
Lectures complémentaires suggérées :
Contributeurs
Auteurs principaux :
Thomas Anglaret | Ingénieur en solutions Google Maps Platform