איכות האוויר ואבקנים באזורים ובמסלולים
מטרה
Air Quality ו-Pollen APIs מציעים הזדמנויות מצוינות להוסיף תובנות נוספות לגבי נסיעה או מפה במיקום נתון. יש שתי דרכים להשתמש בנתונים שזמינים דרך ממשקי ה-API האלה: אינדקס כטקסט או משבצות של מפת חום כתמונות רסטר.

יכול להיות שתיתקלו בכמה בעיות בטעינת משבצות רסטר ספציפיות כשמשתמשים בנקודות הקצה של ממשקי ה-API של משבצות מפת חום, למשל:
- איך טוענים את המשבצות במפות Google באינטרנט? (גם כדי לעמוד בדרישות תנאי השימוש של ממשקי ה-API)
- איך לנהל את מספר הבקשות במהלך השימוש?
- איך קוראים את הערכים בכרטיסי המידע?
תרחישים לדוגמה
יוצגו לכם תרחישים לדוגמה כדי לנסות לענות על השאלות שלמעלה.
- איכות האוויר ואבקנים באזור מסוים: אפשר להציג נתוני רסטר של משבצות במפת חום (תנאים נוכחיים) בתוך מצולע מותאם אישית אחד או יותר.
- איכות האוויר ואבקנים לאורך המסלול: הדמיה של משבצות במפת חום (תנאים נוכחיים) נתוני רסטר שממופים בנקודות ציון של מסלולים.
הטמעה
תגלו אילו רכיבי Tile זמינים ואיך אפשר לטעון אותם בחוויית משתמש באינטרנט. בנוסף, תראו מה אפשר לעשות כדי לנהל את מספר הבקשות בתרחיש שבו המשבצות נטענות במפה. בסיום, יוסבר לכם איך לקרוא את המשבצות.
אריחים זמינים של מפות חום לפי סוגים
Air Quality API
- UAQI_RED_GREEN (UAQI, red-green palette): Universal Air Quality Index red-green palette.
- UAQI_INDIGO_PERSIAN (UAQI, indigo-persian palette): Universal Air Quality Index indigo-persian palette.
- PM25_INDIGO_PERSIAN: PM2.5 index indigo-persian palette.
- GBR_DEFRA: Daily Air Quality Index (UK) color palette.
- DEU_UBA: פלטת צבעים של מדד איכות האוויר המקומי בגרמניה.
- CAN_EC: פלטת הצבעים של מדד איכות האוויר והבריאות בקנדה.
– FRA_ATMO: פלטת הצבעים של מדד איכות האוויר בצרפת.
- US_AQI: פלטת הצבעים של מדד איכות האוויר בארה"ב.
Pollen API
- TREE_UP: סוג מפת החום יהיה ייצוג של מפת אינדקס של עץ.
- GRASS_UPI: סוג מפת החום ייצג מפה גרפית של מדד הדשא.
- WEED_UPI: The heatmap type will represent a weed index graphically map.
הצגת משבצות של מפת חום באינטרנט
טוענים את האריחים ומחילים מסכת וקטור כדי להציג רק את האזורים הרצויים של אזור התצוגה של המפה.
טעינת כרטיסי המידע
- משתמשים ב-Maps JavaScript API כדי לטעון את מפת הבסיס של Google, וטוענים את ספריית deckgl כדי להתכונן לטעינה של תמונות משבצות רסטר.
- משתמשים ב-TileLayer של deck.gl כדי לטעון אריחי מפה של מפת חום של איכות האוויר. הפעולה הזו תציג תוויות של מפת הבסיס של מפות Google מעל קטעי מפה של מפת חום (בניגוד לשכבות-על מותאמות אישית של Maps JavaScript)
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
הוספת מסכת וקטור
אתם יכולים להסתיר או להציג באופן חזותי כל חלק במשבצות של מפת החום. חשוב: תצטרכו להשיג את הנתונים שישמשו ליצירת מסכת הווקטור שמוחלת על משבצות המפה של מפת החום.
- באזור:
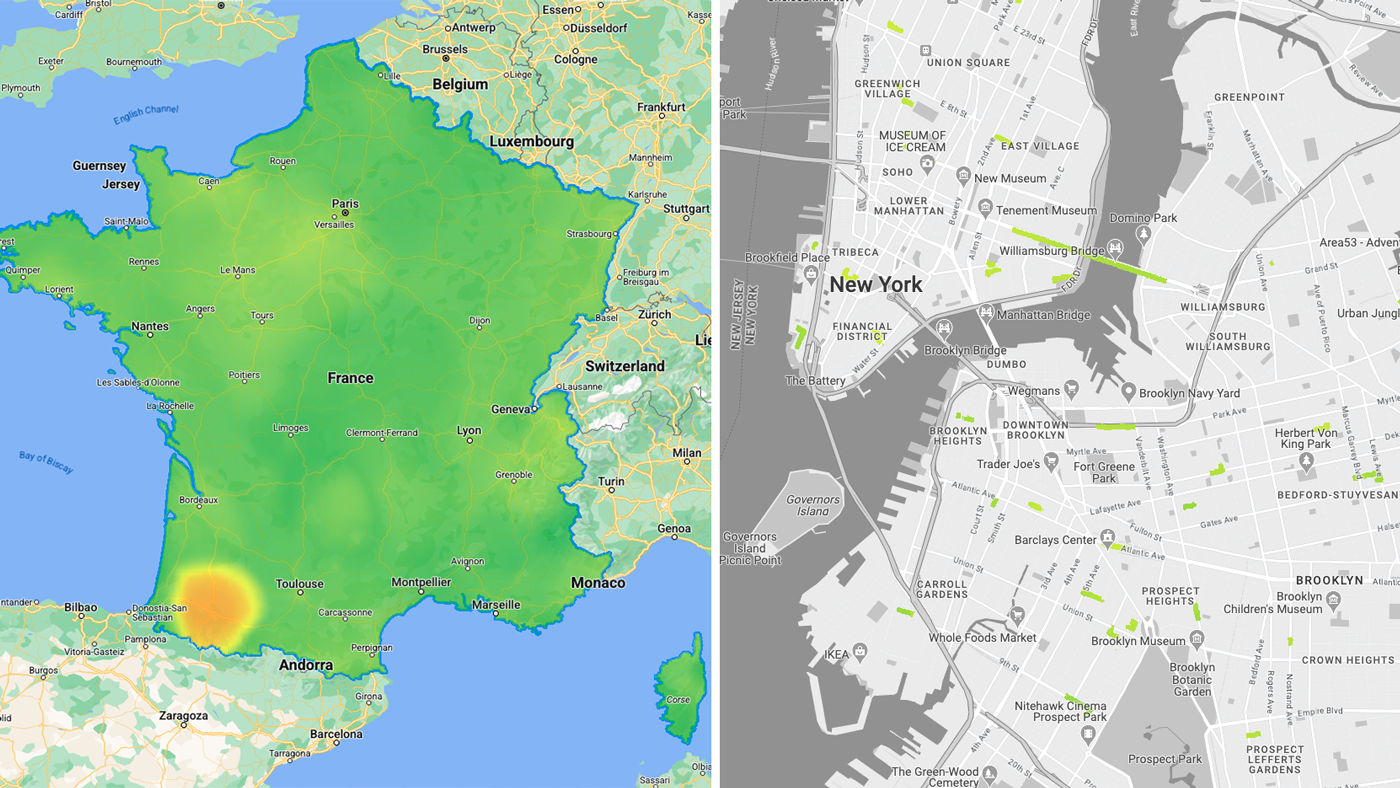
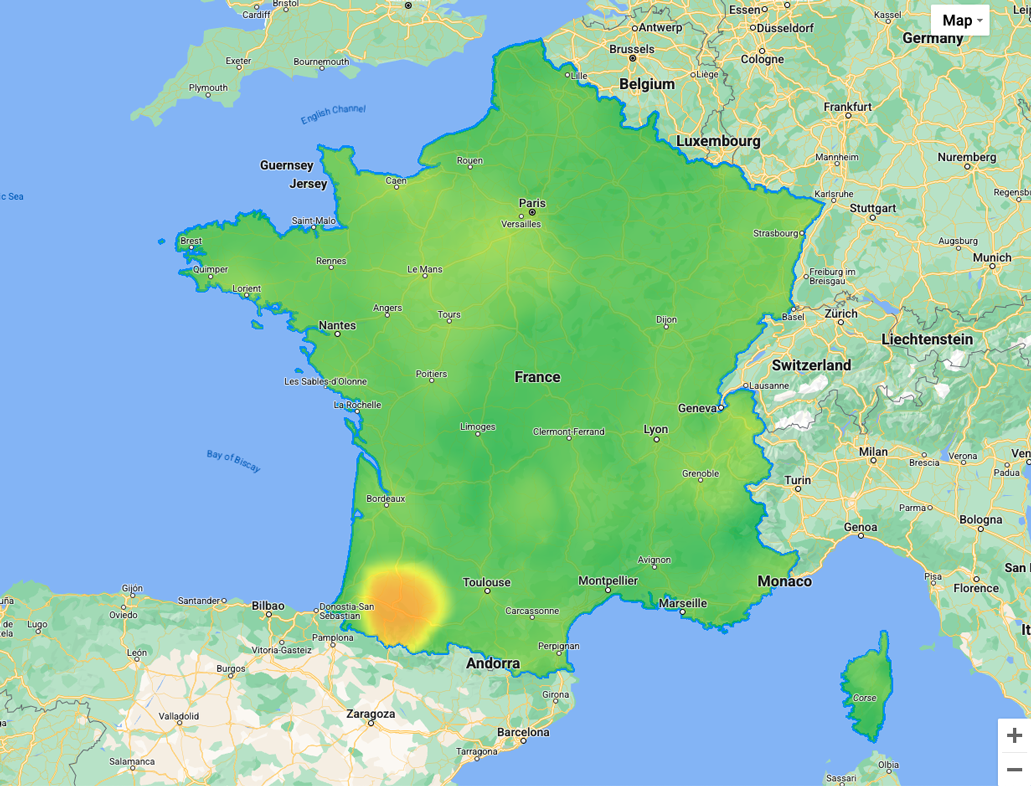
משתמשים ב-deck.gl GeoJson כדי ליצור Mask מעל Air Quality TileLayer.

בדוגמה שלמטה נעשה שימוש ב-geojson של צרפת עם כמה פוליגונים
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
הנה הפניה להטמעה של deckgl:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- לאורך מסלול: אפשר להשתמש ב-deck.gl עם TripsLayer כדי ליצור Mask מעל Air Quality TileLayer
משבצת של מפת חום של איכות האוויר מעל מסלול נסיעה

ניהול בקשות API ועלויות
התנהגות ברירת המחדל של הדפדפן היא בדרך כלל שמירת כל המשבצות שנטענו במטמון באחסון המקומי (במהלך אותו סשן), אבל אפשר לבצע אופטימיזציה נוספת:
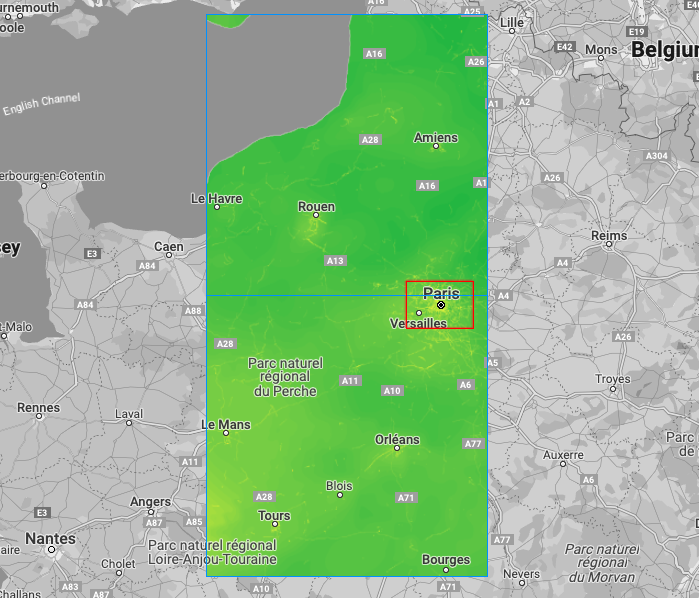
- הגבלת אזור הטעינה: יוצרים תיבה תוחמת (באדום) ומקצים אותה לשכבה. רק משבצות של מפת חום (בכחול) שמכסות את התיבה התוחמת ייטענו בכל רמת זום.
תיבה תוחמת (באדום), אריחי מפת חום (בכחול)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
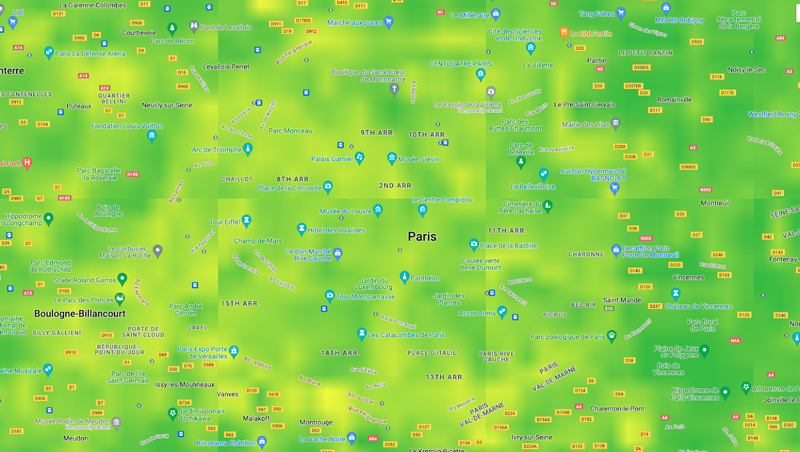
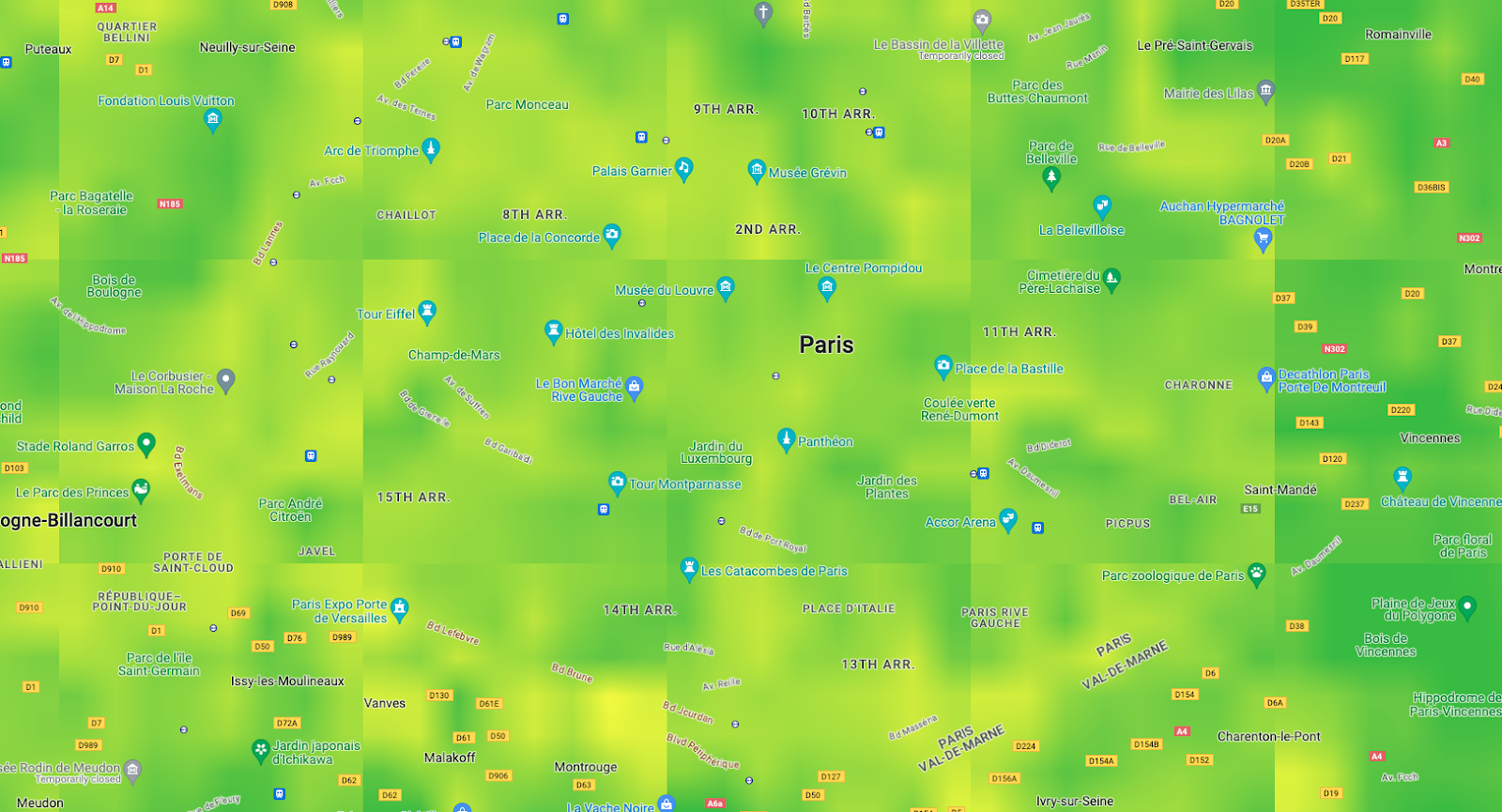
- הגדרת גודל משבצת של תצוגה חזותית כך שתכסה את כל חלון התצוגה בכל רמת זום נתונה. מומלץ: בין 256 ל-1024.
חשוב: רזולוציית המשבצות של ה-API נשארת 256x256, אבל התאמה של התצוגה החזותית תאפשר לכם להגדיל או להקטין את מספר בקשות המשבצות כדי לכסות את כל אזור התצוגה של המפה.
(חשוב לוודא שהיא פועלת עם minZoom ו-maxZoom של מפת Google, כלומר:
tilesize:1024לא יטען משבצות ברמת זום 0 או 1).
חלון תצוגה עם משבצות של 256x256 פיקסלים לעומת 512x512 פיקסלים


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
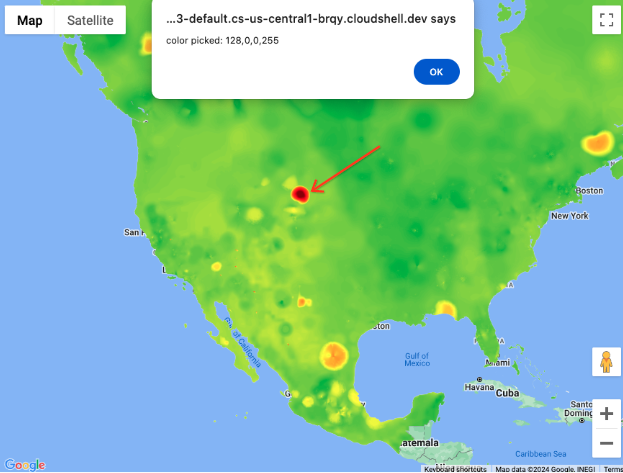
קריאת ערכי הפיקסלים
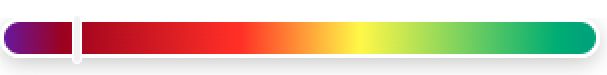
כדי להציג את הערך המתאים בסולם צבעים
אפשר להשתמש בספריית Luma.gl ובשיטה readPixelsToArray שלה באירוע onClick שהוקצה כמאפיין לשכבת deck.gl.
ערך הפיקסל: rgba(128,0,0,255)
נמוך  גבוה
גבוה
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
סיכום
למדתם איך אפשר להשתמש בנקודות הקצה של ממשקי ה-API של משבצות חום לאיכות האוויר ולפריחה כדי:
- נטענו במפות Google באינטרנט, תוך הקפדה על התאמה לתנאי השימוש
- מותאם לתרחיש לדוגמה שלכם
- קריאת הערכים של הכפתורים
הפעולות הבאות
הצעות לקריאה נוספת:
תורמים
מחברים ראשיים:
Thomas Anglaret | מהנדס פתרונות לפלטפורמה של מפות Google