Qualità dell'aria e polline in aree e itinerari
Obiettivo
Le API Qualità dell'aria e Polline offrono grandi opportunità per aggiungere ulteriori approfondimenti su un viaggio o una mappa in una determinata posizione. Esistono due modi per utilizzare i dati disponibili da queste API: indicizzarli come testo o come riquadri della mappa di calore come immagini raster.

Durante l'utilizzo degli endpoint API heatmap tiles, potresti riscontrare alcune difficoltà durante il caricamento dei singoli riquadri raster, ad esempio:
- come caricare le tessere su una mappa di Google sul web? anche per rispettare i Termini di utilizzo delle API
- come gestire il numero di richieste durante l'esperienza?
- come leggere i valori dei riquadri?
Esempi di casi d'uso
Ti verranno presentati casi d'uso di esempio per provare a rispondere alle domande precedenti.
- Qualità dell'aria e pollinein un'area: visualizza i dati raster delle tessere della mappa termica (condizioni attuali) all'interno di uno o più poligoni personalizzati.
- Qualità dell'aria e polline lungo il percorso: visualizza i riquadri della mappa termica (condizioni attuali) dei dati raster mappati sui waypoint dei percorsi.
Implementazione
Scoprirai quali tessere sono disponibili e come possono essere caricate in un'esperienza web. Vedrai anche cosa si può fare per gestire il numero di richieste in uno scenario in cui le tessere vengono caricate su una mappa. Infine, ti verrà mostrato come leggere i riquadri.
Tessere della mappa di calore disponibili per tipo
API Air Quality
- UAQI_RED_GREEN (UAQI, tavolozza rosso-verde): tavolozza rosso-verde dell'indice di qualità dell'aria universale.
- UAQI_INDIGO_PERSIAN (UAQI, tavolozza indaco-persiano): tavolozza indaco-persiano dell'indice di qualità dell'aria universale.
- PM25_INDIGO_PERSIAN: PM2.5 index indigo-persian palette.
- GBR_DEFRA: tavolozza di colori dell'indice giornaliero di qualità dell'aria (Regno Unito).
- DEU_UBA: tavolozza dei colori dell'indice di qualità dell'aria locale tedesco.
- CAN_EC: tavolozza di colori dell'indice di salute correlato alla qualità dell'aria canadese.
- FRA_ATMO: tavolozza dei colori dell'indice di qualità dell'aria in Francia.
- US_AQI: tavolozza di colori dell'indice di qualità dell'aria degli Stati Uniti.
API Pollen
- TREE_UP: il tipo di mappa termica rappresenterà una mappa grafica dell'indice ad albero.
- GRASS_UPI: il tipo di mappa termica rappresenterà una mappa grafica dell'indice di erba.
- WEED_UPI: il tipo di mappa termica rappresenterà graficamente una mappa dell'indice delle erbacce.
Visualizzare i riquadri della mappa termica sul web
Carica i riquadri e applica una maschera vettoriale per visualizzare solo le aree desiderate del riquadro della mappa.
Caricamento dei riquadri
- Utilizza l'API Maps JavaScript per caricare la basemap di Google e la libreria deckgl per prepararti a caricare le immagini delle tessere raster.
- Utilizza TileLayer di deck.gl per caricare i riquadri della mappa termica della qualità dell'aria. In questo modo, le etichette della mappa base di Google Maps verranno visualizzate sopra i riquadri della mappa di calore (a differenza degli overlay personalizzati di Maps JavaScript).
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
Applicare una maschera vettoriale
Puoi nascondere o mostrare visivamente qualsiasi parte dei riquadri della mappa termica. Importante: dovrai acquisire i dati che verranno utilizzati per creare la maschera vettoriale applicata ai riquadri della mappa di calore.
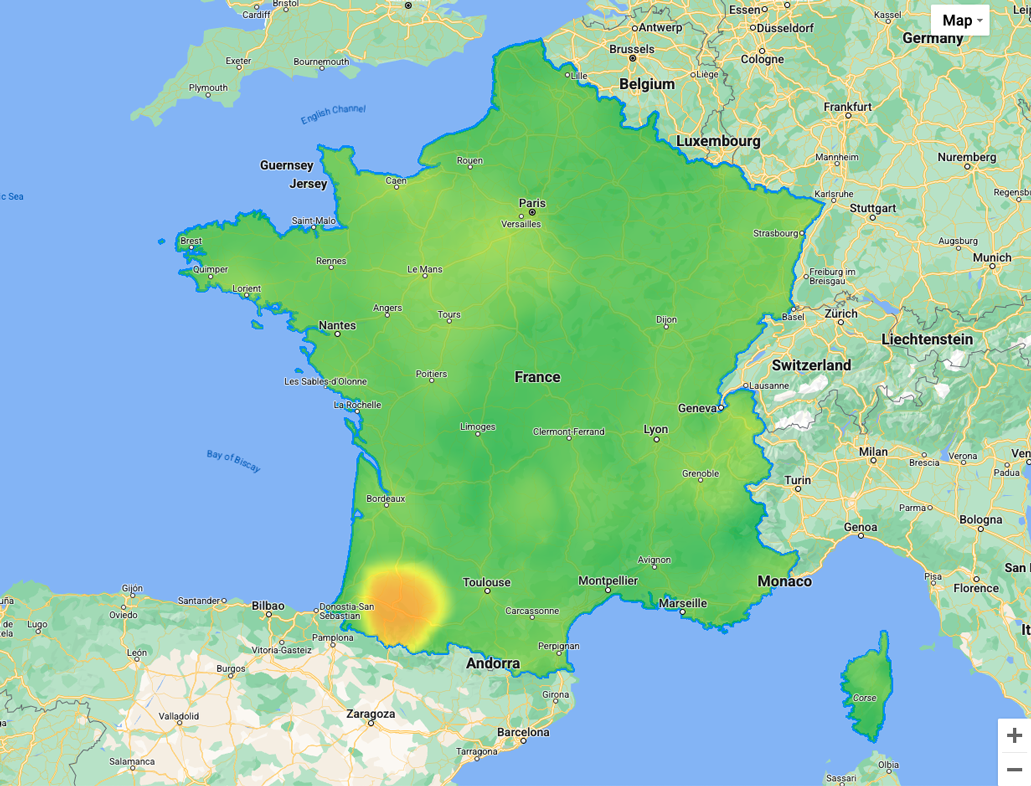
- In un'area:
utilizza deck.gl GeoJson per creare una maschera sul livello TileLayer della qualità dell'aria.

L'esempio seguente utilizza un geojson multipoligono della Francia
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
Ecco un riferimento per l'implementazione di deckgl:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
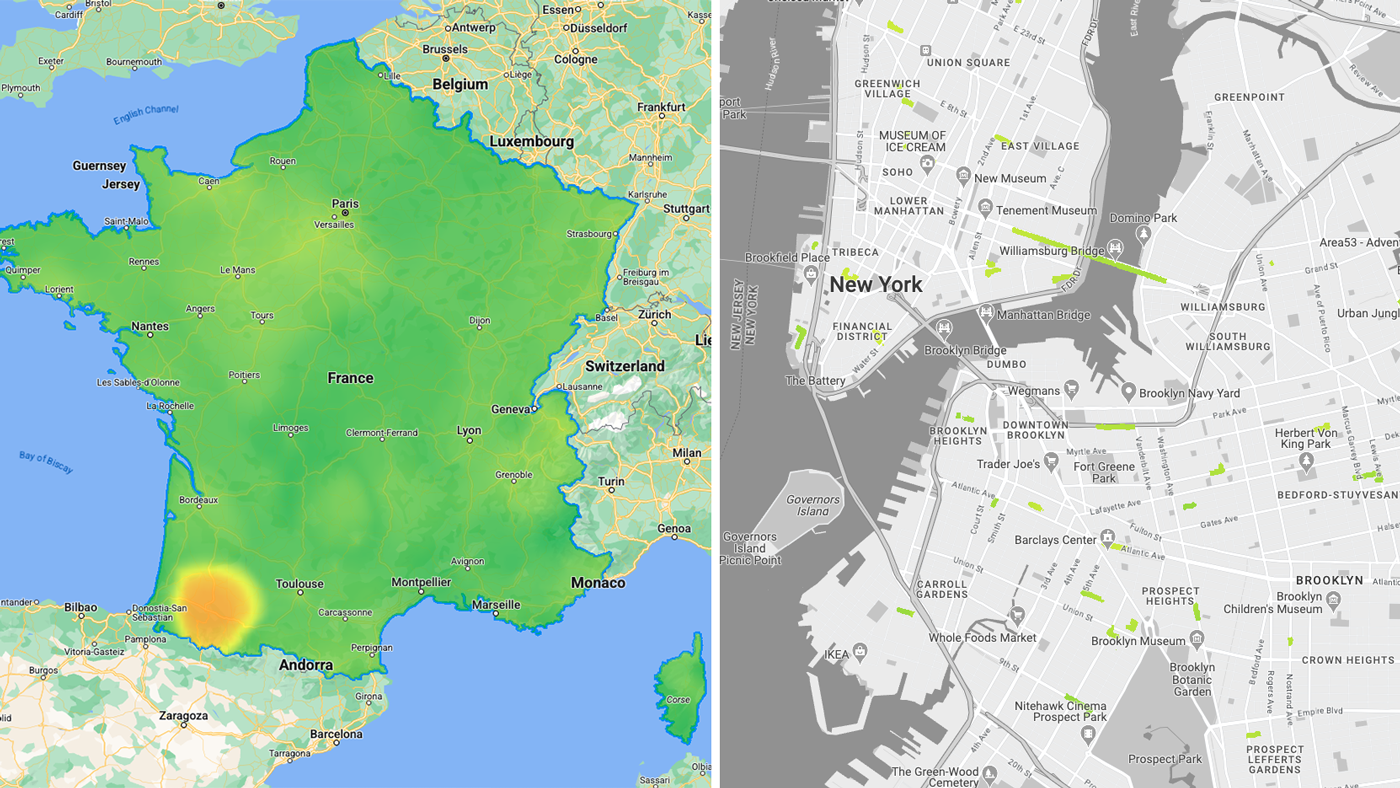
- Lungo un percorso: utilizza deck.gl con il relativo TripsLayer per creare una maschera sopra Air Quality TileLayer
Riquadro della mappa termica della qualità dell'aria durante un viaggio

Gestisci le richieste API e i costi
Anche se il comportamento predefinito del browser è in genere quello di memorizzare nella cache tutte le tessere caricate nello spazio di archiviazione locale (all'interno della stessa sessione), puoi ottimizzare ulteriormente:
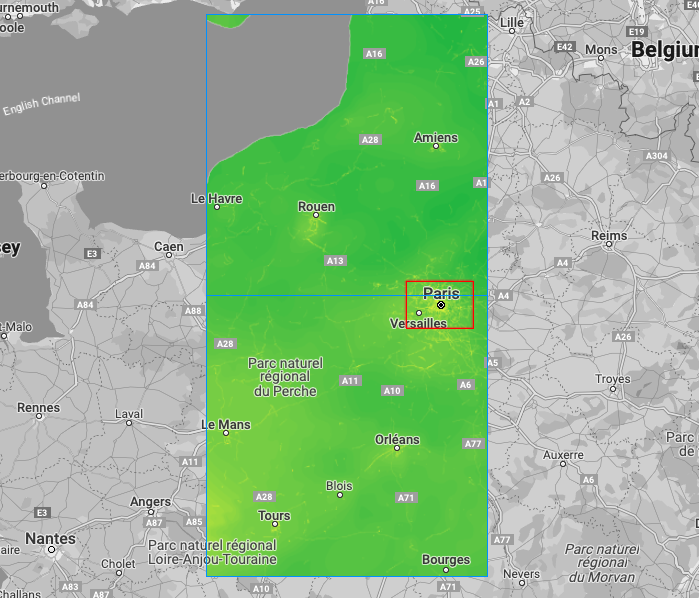
- Limita l'area di caricamento: crea un riquadro di delimitazione (in rosso) e assegnalo al livello. Verranno caricate solo le tessere della mappa di calore (in blu) che coprono il riquadro di delimitazione a qualsiasi livello di zoom.
Riquadro di delimitazione (in rosso), riquadri della mappa termica (in blu)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
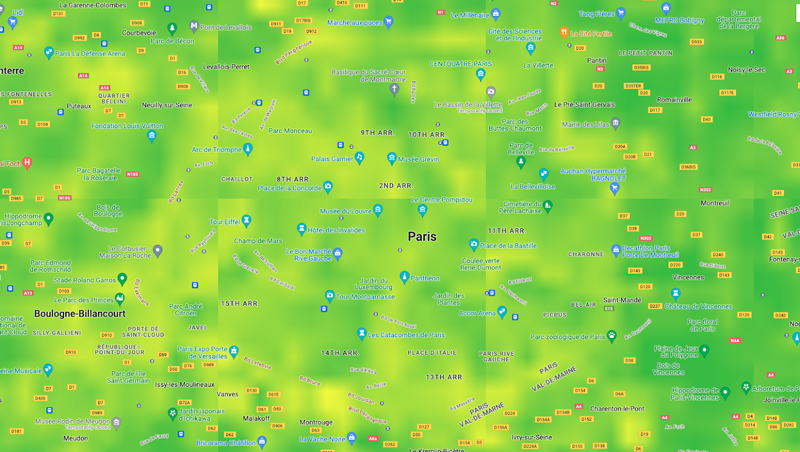
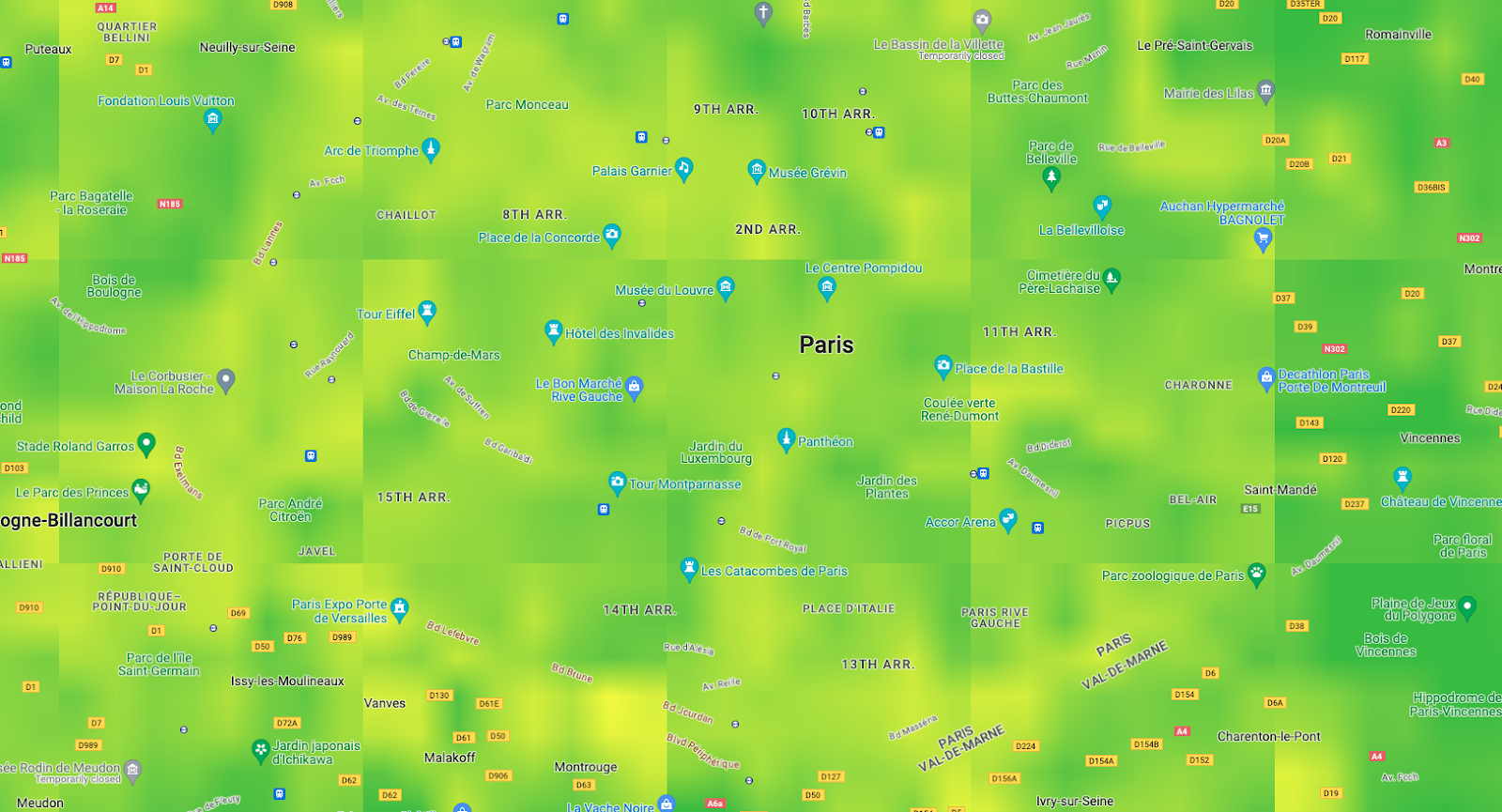
- Imposta le dimensioni del riquadro di visualizzazione in modo che copra l'intera area visibile a qualsiasi livello di zoom. Valore consigliato: tra 256 e 1024.
Importante: i riquadri delle API rimangono alla risoluzione 256x256, ma la regolazione della visualizzazione visiva ti consentirà di aumentare/diminuire il numero di richieste di riquadri per coprire l'intera area visibile della mappa
(assicurati che funzioni con minZoom e maxZoom di Google Maps, ad es.
tilesize:1024non caricherà i riquadri con zoom 0 o 1).
Viewport con riquadri 256x256 pixel e 512x512 pixel


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
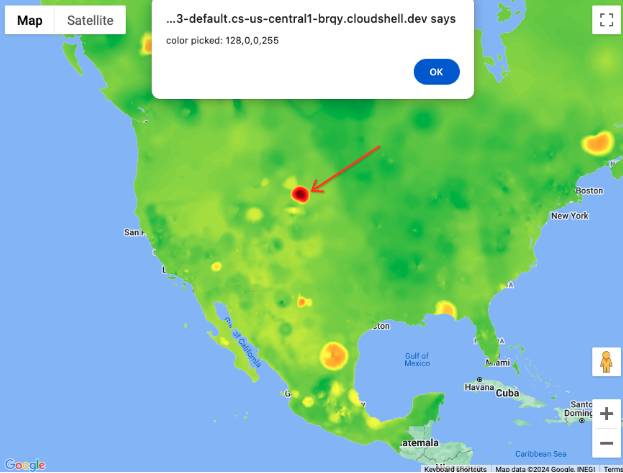
Leggere i valori dei pixel
Per visualizzare il valore corrispondente su una scala di colori
Puoi utilizzare la libreria Luma.gl e il relativo metodo readPixelsToArray in un evento onClick assegnato come proprietà al livello deck.gl.
Valore pixel: rgba(128,0,0,255)
BASSO  ALTO
ALTO
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
Conclusione
Hai scoperto come gli endpoint API dei riquadri delle mappe termiche Qualità dell'aria e Polline possono essere:
- caricati su una mappa di Google sul web, assicurandosi anche di rispettare i Termini di servizio.
- ottimizzati per il tuo caso d'uso
- leggere i valori dei riquadri
Azioni successive
Letture consigliate:
Collaboratori
Autori principali:
Thomas Anglaret | Google Maps Platform Solutions Engineer