地域とルートの大気質と花粉
目標
Air Quality API と Pollen API を使用すると、特定の場所の旅行や地図に 分析情報を簡単に追加できます。これらの API から利用可能なデータを使用する方法は 2 つあります。テキストとしてインデックス登録するか、ヒートマップ タイルをラスター画像としてインデックス登録します。

ヒートマップ タイル API エンドポイントを使用している場合、個々のラスター タイルの読み込み時に次のような問題が発生することがあります。
- ウェブ上の Google マップでタイルを読み込む方法(API の利用規約に準拠するため)
- エクスペリエンス中のリクエスト数を管理する方法
- タイルの値を読み取る方法
サンプルのユースケース
上記の質問に答えるために、ユースケースの例が提示されます。
- エリア内の大気質と花粉: 1 つまたは複数のカスタム ポリゴン内のヒートマップ タイル(現在の状況)のラスターデータを可視化します。
- ルート沿いの大気質と花粉: ルートの経由地にマッピングされたヒートマップ タイル(現在の状況)のラスター データを可視化します。
実装
利用可能なタイルと、それらをウェブ エクスペリエンスで読み込む方法について説明します。また、タイルが地図に読み込まれるシナリオでリクエスト数を管理する方法についても説明します。最後に、タイルの読み取り方法について説明します。
使用可能なヒートマップ タイル(タイプ別)
Air Quality API
- UAQI_RED_GREEN(UAQI、赤緑パレット): ユニバーサル大気質指数の赤緑パレット。
- UAQI_INDIGO_PERSIAN(UAQI、インディゴ ペルシャ パレット): ユニバーサル大気質指数インディゴ ペルシャ パレット。
- PM25_INDIGO_PERSIAN: PM2.5 指数インディゴ ペルシャ パレット。
- GBR_DEFRA: 1 日の大気質指数(英国)のカラーパレット。
- DEU_UBA: ドイツのローカル大気質指数カラーパレット。
- CAN_EC: カナダの大気質健康指数カラーパレット。
- FRA_ATMO: フランスの大気質指数カラーパレット。
- US_AQI: 米国の大気質指数カラーパレット。
Pollen API
- TREE_UP: ヒートマップ タイプは、ツリー インデックスのグラフィカル マップを表します。
- GRASS_UPI: ヒートマップ タイプは、草の指数を示すグラフィカル マップを表します。
- WEED_UPI: ヒートマップ タイプは、雑草指数をグラフィカルに表した地図を表します。
ウェブでヒートマップ タイルを表示する
タイルを読み込み、ベクター マスクを適用して、地図のビューポートの目的の領域のみを表示します。
タイルを読み込む
- Maps JavaScript API を使用して Google ベースマップを読み込み、deckgl ライブラリを読み込んで、ラスター タイル画像の読み込みを準備します。
- deck.gl の TileLayer を使用して、大気質のヒートマップ タイルを読み込みます。これにより、ヒートマップ タイルの上に Google マップのベースマップ ラベルが表示されます(Maps JavaScript のカスタム オーバーレイとは異なります)。
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
ベクトル マスクを適用する
ヒートマップ タイルの任意の部分を視覚的に非表示または表示できます。重要: ヒートマップ タイルに適用されるベクトルマスクの作成に使用するデータを取得する必要があります。
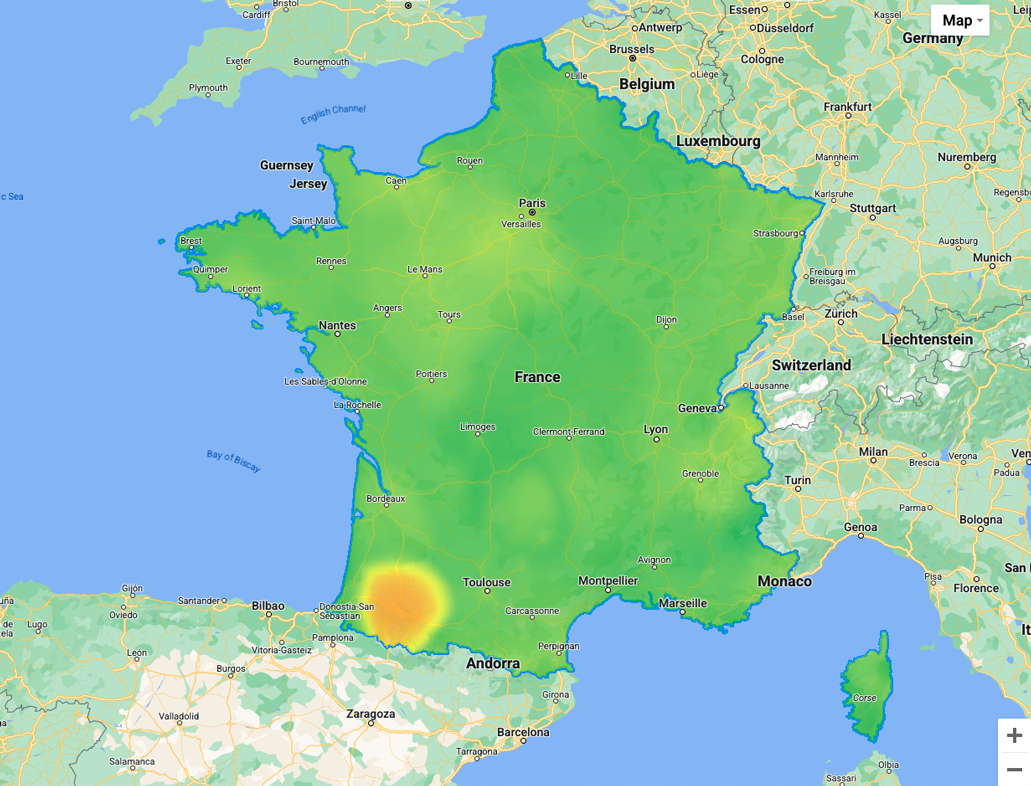
- エリア内:
deck.gl の GeoJson を使用して、大気質 TileLayer の上に Mask を作成します。

次の例では、フランスのマルチポリゴン geojson を使用しています。
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
deckgl 実装のリファレンスは次のとおりです。
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
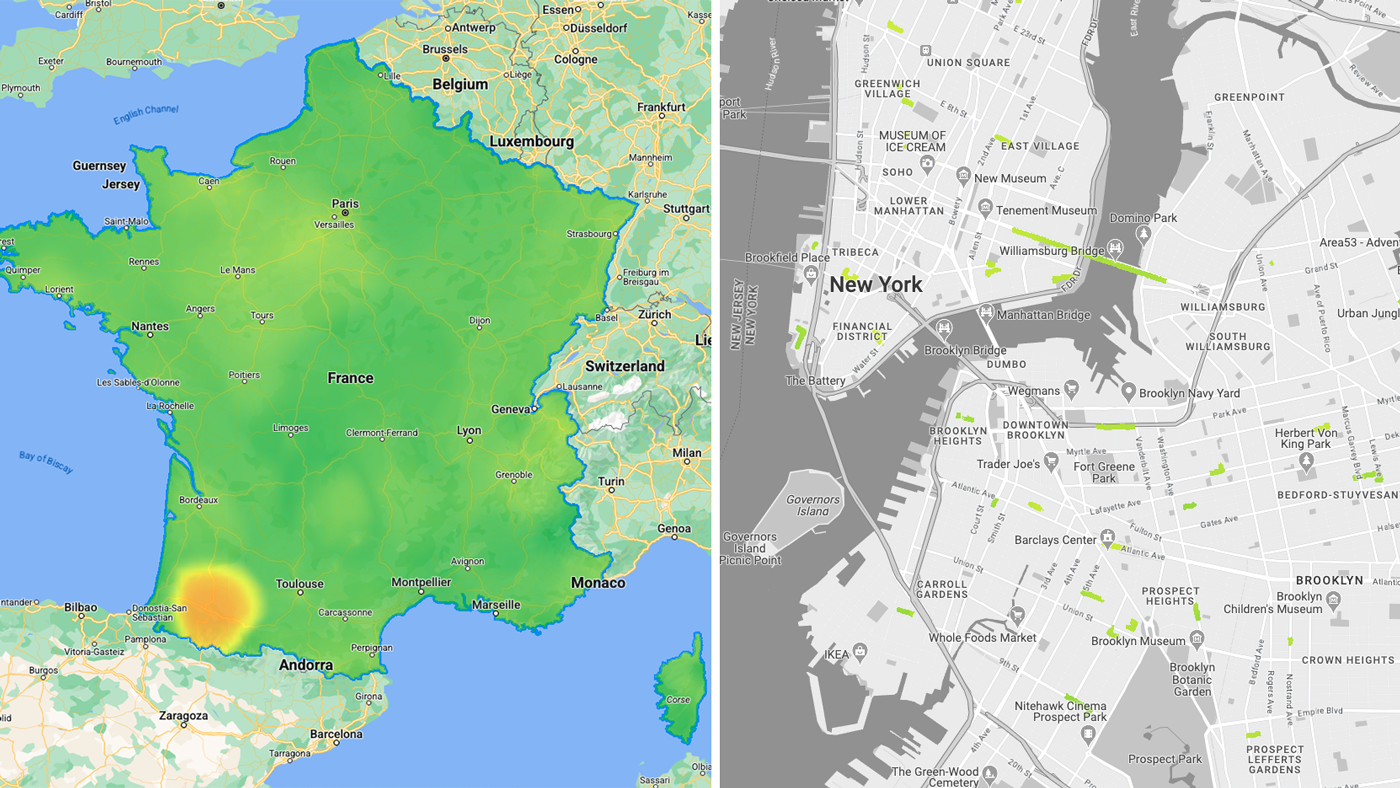
- ルートに沿って: deck.gl とその TripsLayer を使用して、大気質 TileLayer の上に マスクを作成します。
旅行に重ねて表示された大気質ヒートマップ タイル

API リクエストと費用を管理する
通常、ブラウザのデフォルトの動作では、読み込まれたすべてのタイルがローカル ストレージに(同じセッション内で)キャッシュ保存されますが、さらに最適化することもできます。
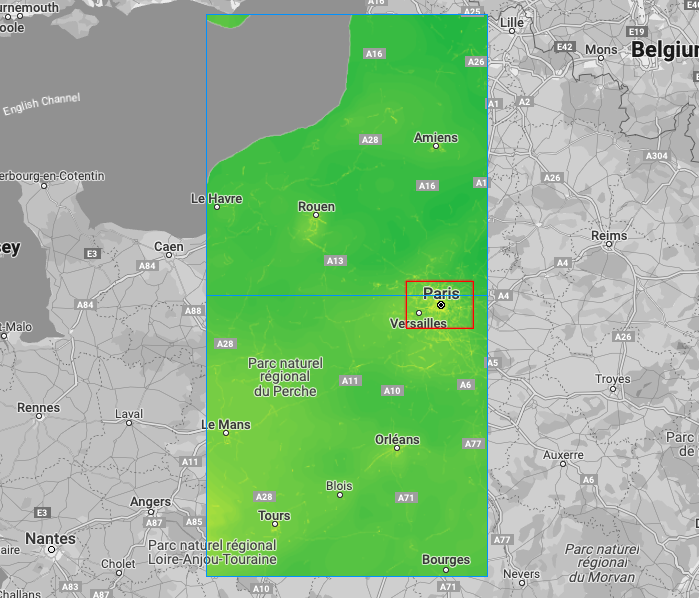
- 読み込み領域を制限する: 境界ボックス (赤色)を作成してレイヤに割り当てます。境界ボックスを覆うヒートマップ タイル(青色)のみが、任意のズームレベルで読み込まれます。
境界ボックス(赤)、ヒートマップ タイル(青)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
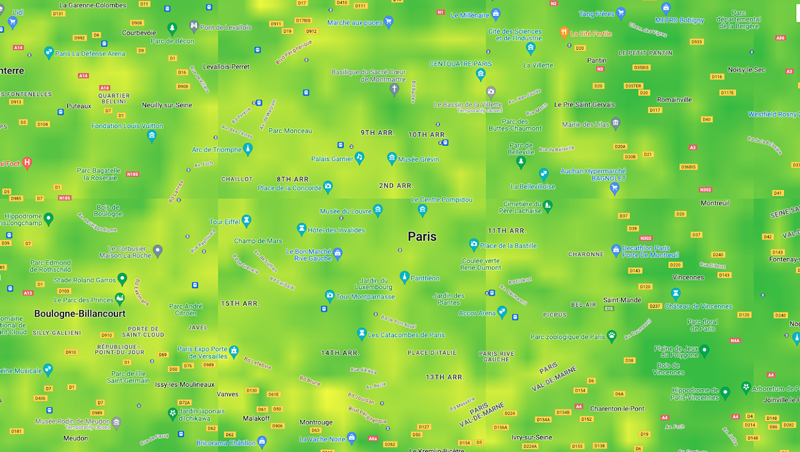
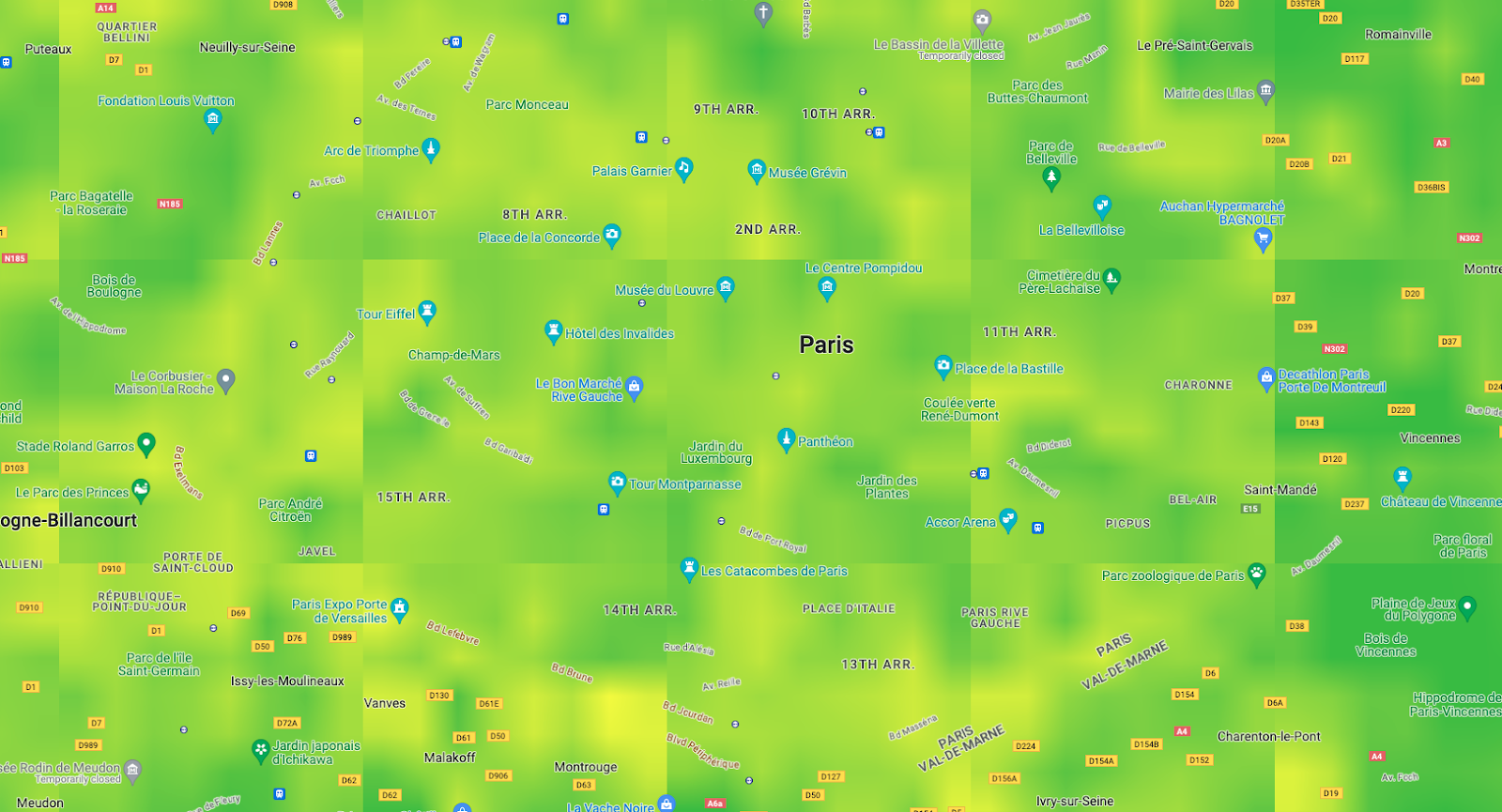
- ビジュアル表示タイルのサイズを、任意のズームレベルでビューポート全体をカバーするように設定します。推奨値: 256 ~ 1,024。
重要: API タイルの解像度は 256x256 のままですが、視覚的な表示調整により、地図のビューポート全体をカバーするためにリクエストするタイルの数を増減できます。
(Google マップの minZoom と maxZoom で動作することを確認します。たとえば、
tilesize:1024はズームレベル 0 または 1 でタイルを読み込みません)。
256x256 ピクセルと 512x512 ピクセルのタイルを含むビューポート


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
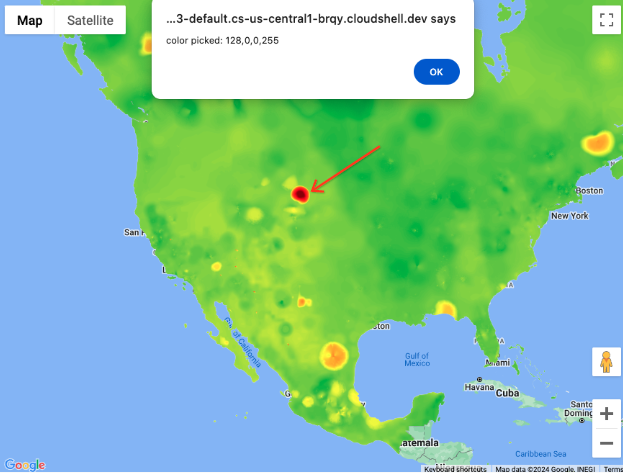
ピクセル値を読み取る
カラー スケールに対応する値を表示するには
deck.gl レイヤにプロパティとして割り当てられた onClick イベントで、Luma.gl ライブラリとその readPixelsToArray メソッドを使用できます。
ピクセル値: rgba(128,0,0,255)
低  高
高
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
まとめ
Air Quality と Pollen のヒートマップ タイル API エンドポイントは次のようになります。
- ウェブの Google マップに読み込まれ、利用規約に準拠していること
- ユースケースに合わせて最適化されている
- タイルの値を読み取る
次のアクション
参考資料:
投稿者
主な著者:
Thomas Anglaret | Google Maps Platform ソリューション エンジニア