区域和路线的空气质量和花粉
目标
Air Quality 和 Pollen API 可让您在任意给定位置为行程或地图添加更多 数据洞见。您可以通过两种方式使用这些 API 提供的数据:以文本形式编制索引或以光栅图片形式使用热图图块。

在使用 heatmap tiles API 端点时,加载各个栅格瓦片时可能会遇到一些问题,例如:
- 如何在网页上加载 Google 地图上的图块?(同时遵守 API 的使用条款)
- 如何在体验期间管理请求数量?
- 如何解读板块值?
示例应用场景
您将看到一些示例用例,以便尝试回答上述问题。
实现
您将了解有哪些图块可用,以及如何在 Web 体验中加载它们。您还将了解在将图块加载到地图上的情况下,如何管理请求数量。最后,您将了解如何解读这些功能块。
按类型划分的热力图功能块
Air Quality API
- UAQI_RED_GREEN(UAQI,红绿调色板):通用空气质量指数红绿调色板。
- UAQI_INDIGO_PERSIAN(UAQI,靛青-波斯调色板):通用空气质量指数靛青-波斯调色板。
- PM25_INDIGO_PERSIAN:PM2.5 指数靛青-波斯调色板。
- GBR_DEFRA:英国每日空气质量指数调色板。
- DEU_UBA:德国本地空气质量指数调色板。
- CAN_EC:加拿大空气质量健康指数调色板。
- FRA_ATMO:法国空气质量指数调色板。
- US_AQI:美国空气质量指数调色板。
Pollen API
- TREE_UP:热图类型将表示树状索引图形地图。
- GRASS_UPI:热图类型将表示草指数图形地图。
- WEED_UPI:热图类型将以图形方式表示杂草指数地图。
在 Web 中显示热图功能块
加载图块并应用矢量遮罩,以仅显示地图视口的所需区域。
加载功能块
- 使用 Maps JavaScript API 加载 Google 底图,并加载 deckgl 库,为加载栅格图块图片做好准备。
- 使用 deck.gl TileLayer 加载空气质量热力图图块。 这会在热力图图块顶部显示 Google 地图基本地图标签(不同于 Maps JavaScript 自定义叠加层)
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
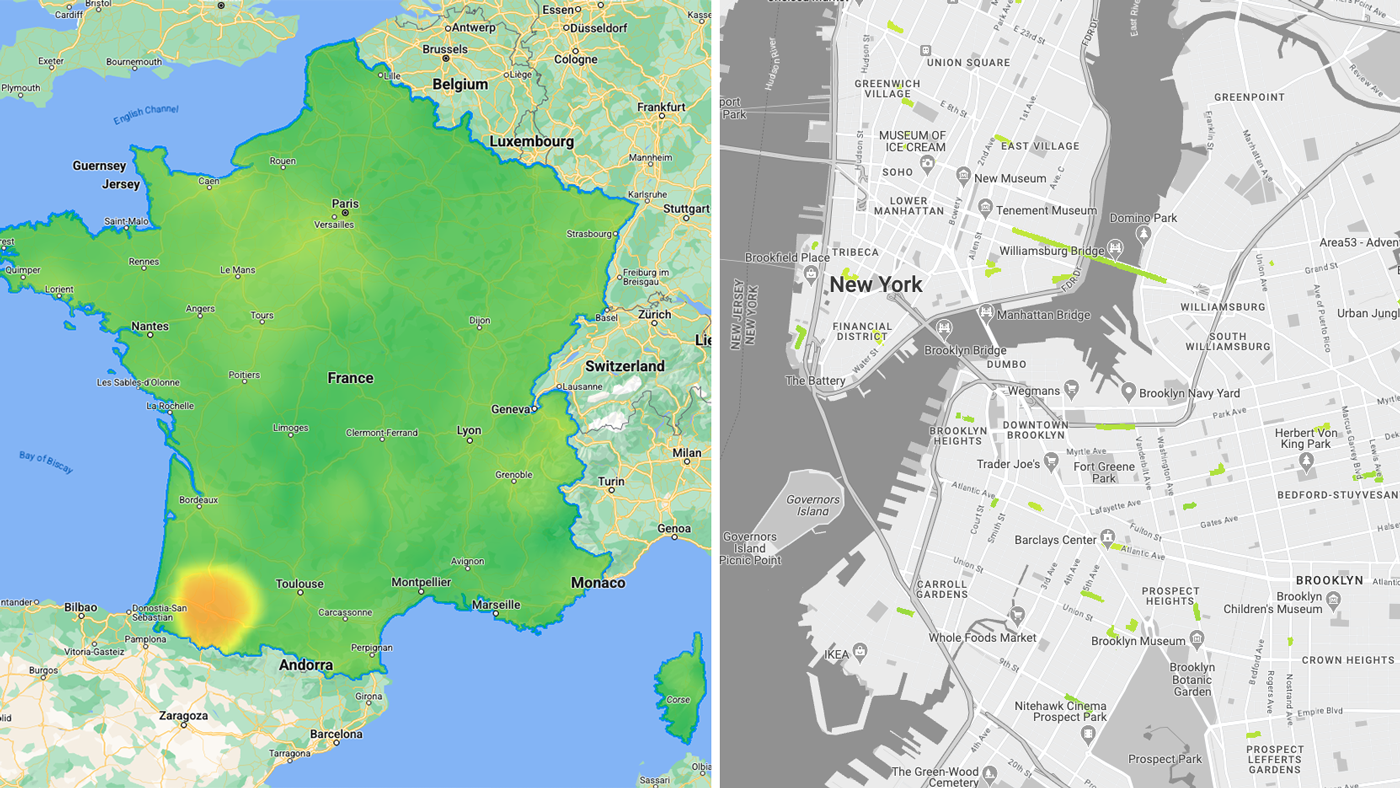
应用矢量蒙版
您可以直观地隐藏或显示热图图块的任何部分。重要提示:您需要获取数据,以便创建应用于热图图块的矢量遮罩。
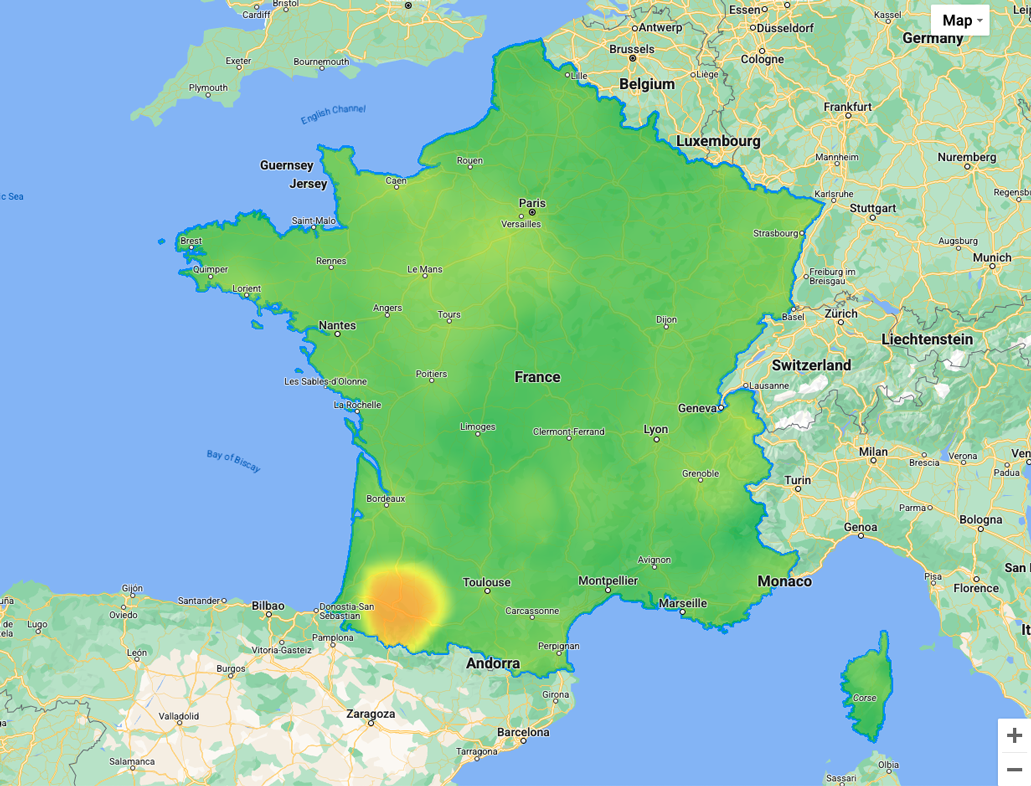
- 在某个区域内:
使用 deck.gl GeoJson 在空气质量 TileLayer 上创建遮罩。

以下示例使用的是法国的多边形 GeoJSON
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
以下是 deckgl 实现的参考:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- 沿路线:使用 deck.gl 及其 TripsLayer 在空气质量 TileLayer 上创建 遮罩
行程中的空气质量热图图块

管理 API 请求和费用
虽然浏览器通常会在本地存储空间中缓存所有已加载的图块(在同一会话中),但您可以进一步优化:
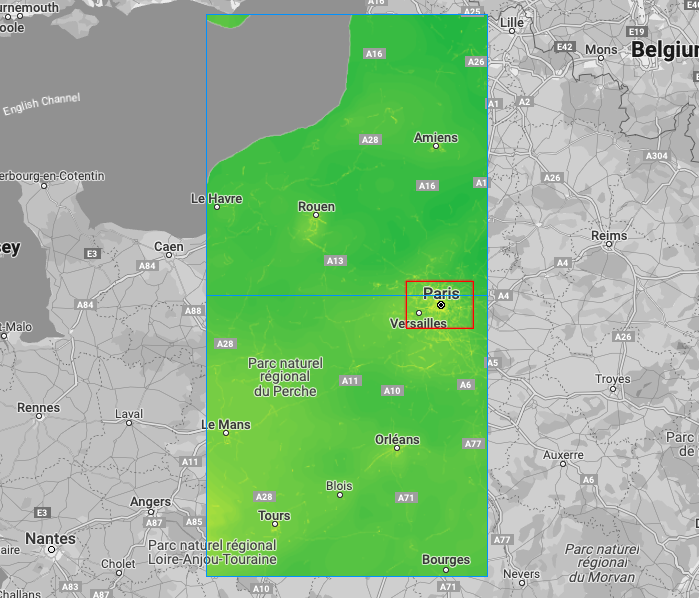
- 限制加载区域:创建边界框 (红色),并将其分配给图层,只有覆盖边界框的热图图块(蓝色)会在任何给定的缩放级别加载
边界框(红色)、热力图图块(蓝色)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
- 将视觉显示图块大小设置为在任何给定缩放级别下覆盖整个视口;建议:介于 256 到 1024 之间。
重要提示:API 图块的分辨率仍为 256x256,但通过调整视觉显示,您可以增加/减少图块请求数量,以覆盖整个地图视口
(确保它适用于 Google 地图的 minZoom 和 maxZoom,即:
tilesize:1024不会在缩放级别 0 或 1 时加载图块)。
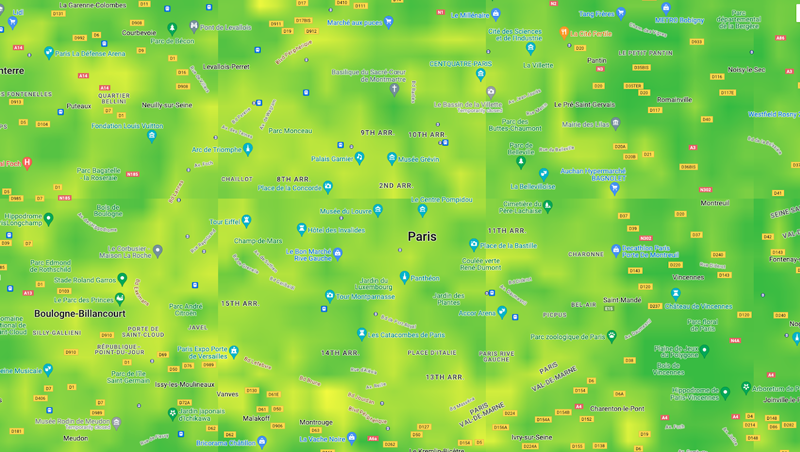
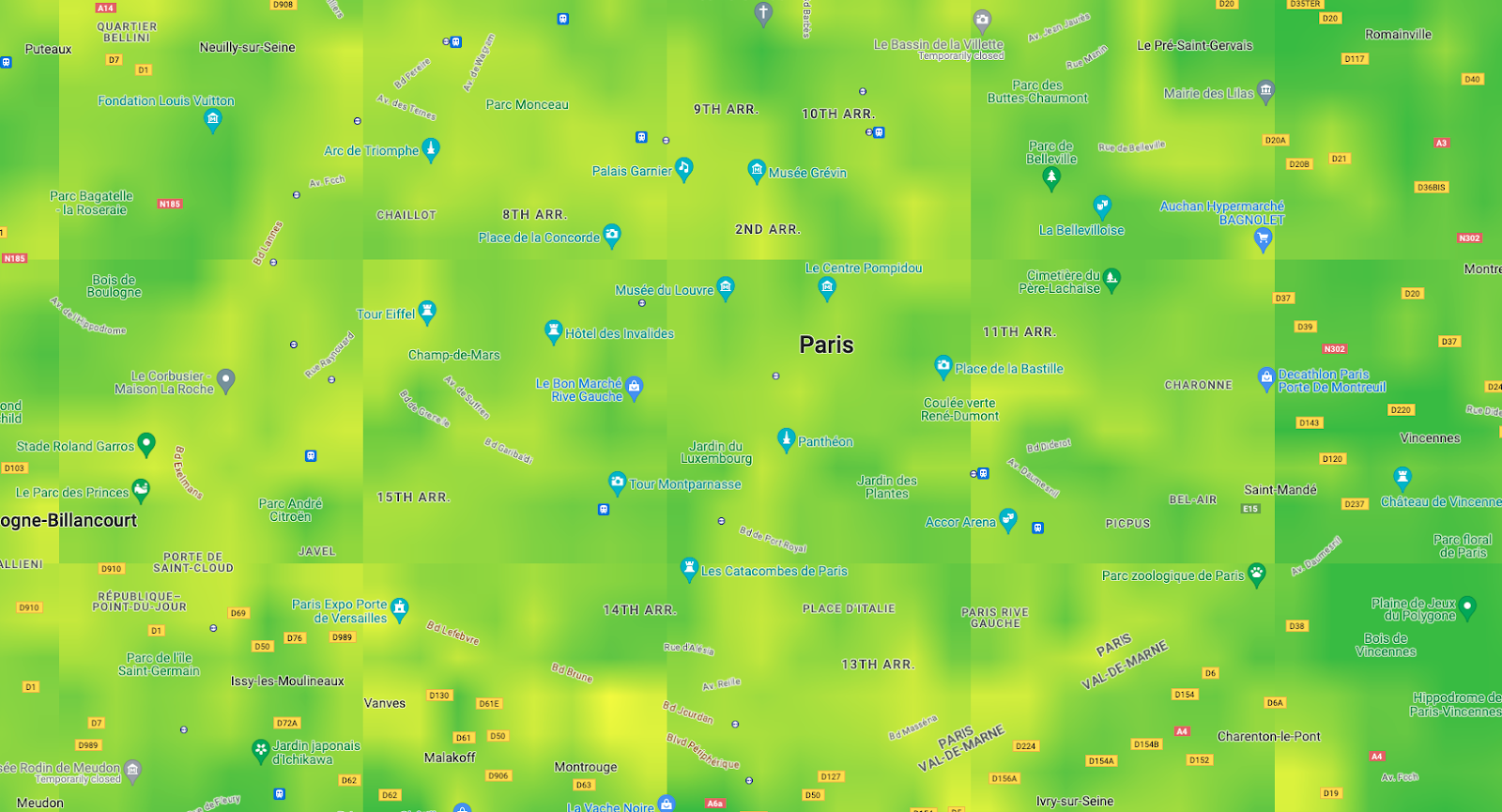
采用 256x256 像素图块与 512x512 像素图块的视口


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
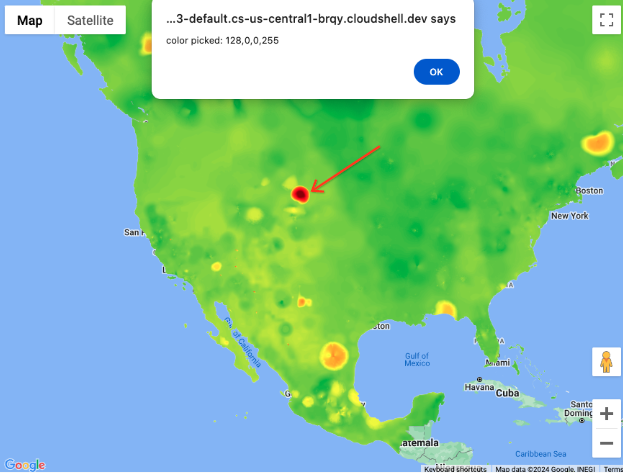
读取像素值
在色阶上显示相应的值
您可以使用 Luma.gl 库及其 readPixelsToArray 方法(在 onClick 事件被分配为 deck.gl 图层的 prop 时)。
像素值:rgba(128,0,0,255)
低  高
高
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
总结
您已了解 空气质量 和 花粉 热力图图块 API 端点可以如何实现:
- 加载到网页版 Google 地图中,同时确保符合使用条款
- 经过优化,可满足您的使用场景
- 读取 tile 值
后续操作
建议的延伸阅读材料:
贡献者
主要作者:
Thomas Anglaret | Google Maps Platform 解决方案工程师