區域和路線的空氣品質和花粉指數
目標
空氣品質和花粉 API 提供絕佳機會,可為任何地點的行程或地圖加入更多 洞察資料。您可以透過兩種方式使用這些 API 提供的資料:以文字形式建立索引,或以點陣圖像形式建立熱度圖磚。

使用 熱度圖圖塊 API 端點時,載入個別點陣圖塊時可能會遇到一些問題,例如:
- 如何在網頁上載入 Google 地圖的圖塊?(也為了遵守 API 使用條款)
- 如何在體驗過程中管理請求數量?
- 如何解讀動態磚值?
應用實例
我們會提供範例用途,協助您回答上述問題。
導入作業
您將瞭解可用的動態磚,以及如何在網頁體驗中載入動態磚。您也會瞭解在將圖塊載入地圖的情況下,如何管理要求數量。最後,我們會說明如何解讀圖塊。
依類型劃分的熱圖方塊
Air Quality API
- UAQI_RED_GREEN (UAQI,紅綠色調色盤):通用空氣品質指數紅綠色調色盤。
- UAQI_INDIGO_PERSIAN (UAQI,靛藍色調色盤):通用空氣品質指數靛藍色調色盤。
- PM25_INDIGO_PERSIAN:PM2.5 指數靛藍色調色盤。
- GBR_DEFRA:英國每日空氣品質指數的色調。
- DEU_UBA:德國當地空氣品質指數色調。
- CAN_EC:加拿大空氣品質健康指數色調。
- FRA_ATMO:法國空氣品質指數色調。
- US_AQI:美國空氣品質指數色調。
Pollen API
- TREE_UP:熱視圖類型會代表樹狀結構索引圖形地圖。
- GRASS_UPI:熱視圖類型會代表草地指數圖形地圖。
- WEED_UPI:熱度圖類型會以圖形地圖表示雜草指數。
在網頁版中顯示熱視圖方塊
載入圖塊並套用向量蒙版,僅顯示地圖視窗的所需區域。
載入資訊方塊
- 使用 Maps JavaScript API 載入 Google 基本地圖,並載入 deckgl 程式庫,準備載入光柵圖塊圖片。
- 使用 deck.gl TileLayer 載入空氣品質 熱度圖方塊。這會在熱度圖圖塊上方顯示 Google 地圖基本地圖標籤 (與 Maps JavaScript 自訂疊加層不同)
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
應用向量蒙版
您可以隱藏或顯示熱度圖格的任何部分。重要事項:您需要取得資料,用於建立套用至熱視圖圖塊的向量遮罩。
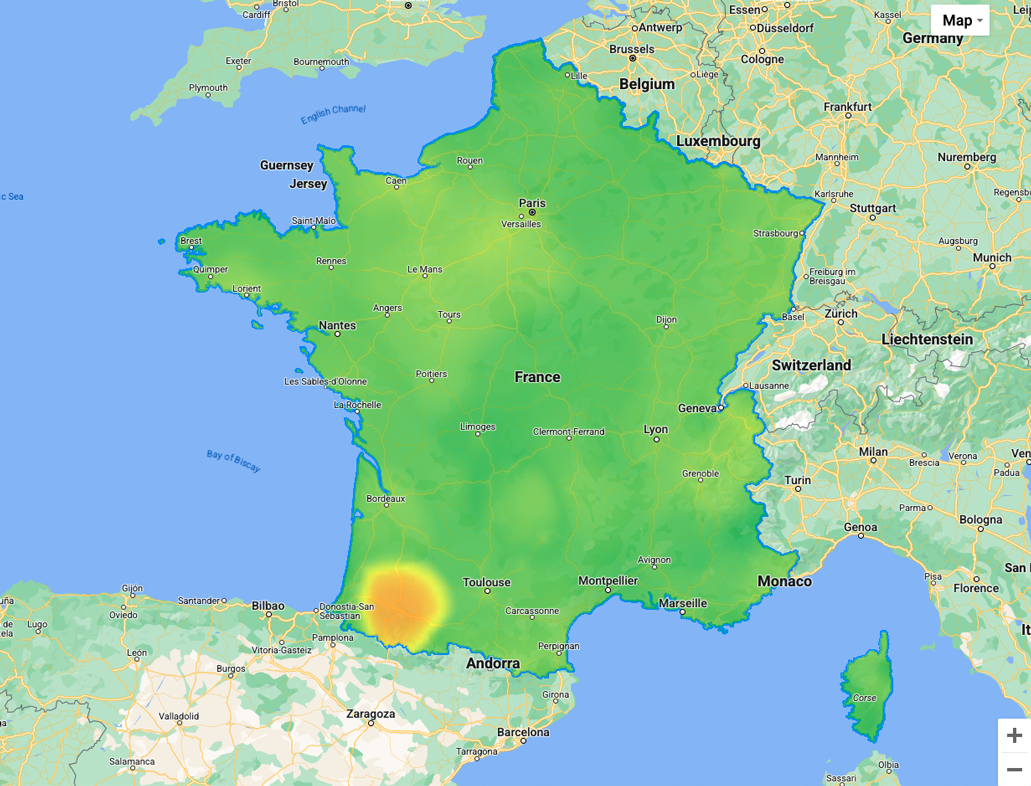
- 在區域內:
使用 deck.gl GeoJson 在 Air Quality TileLayer 上建立遮罩。

以下範例使用法國的多邊形 GeoJSON:
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
以下是 deckgl 實作的參考資料:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
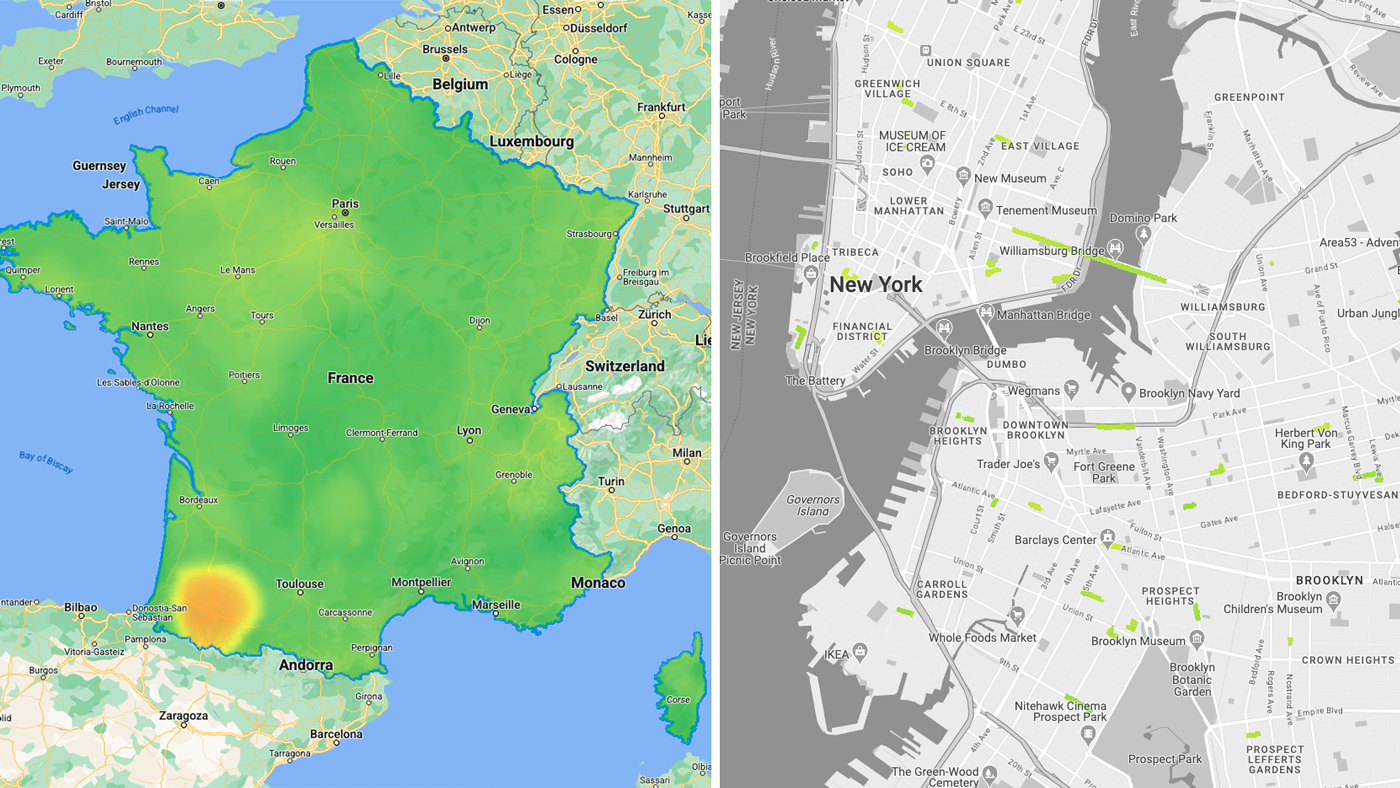
- 沿著路線:使用 deck.gl 及其 TripsLayer,在空氣品質圖塊圖層上建立 遮罩
行程中的空氣品質熱視圖圖塊

管理 API 請求和成本
瀏覽器通常會將所有載入的圖塊快取到本機儲存空間 (在同一工作階段內),但您可以進一步最佳化:
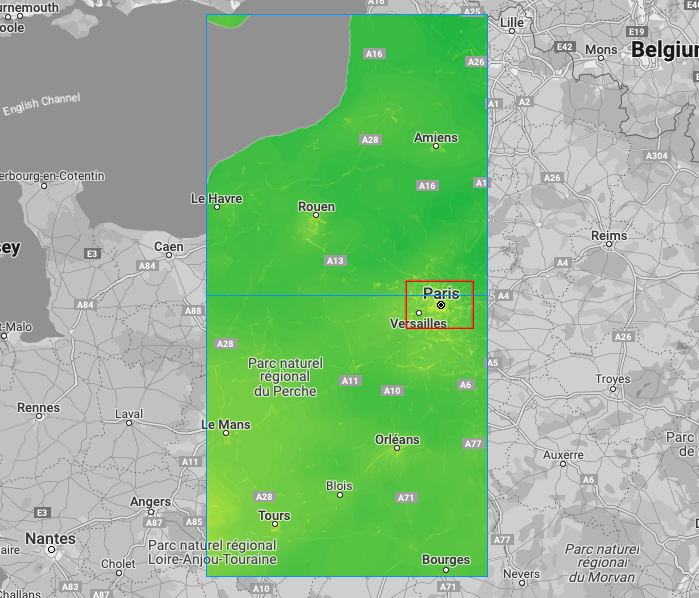
- 限制載入區域:建立定界框 (以紅色表示) 並指派給圖層,在任何縮放層級,只有涵蓋定界框的熱度圖圖塊 (以藍色表示) 會載入
定界框 (紅色)、熱度圖圖塊 (藍色)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
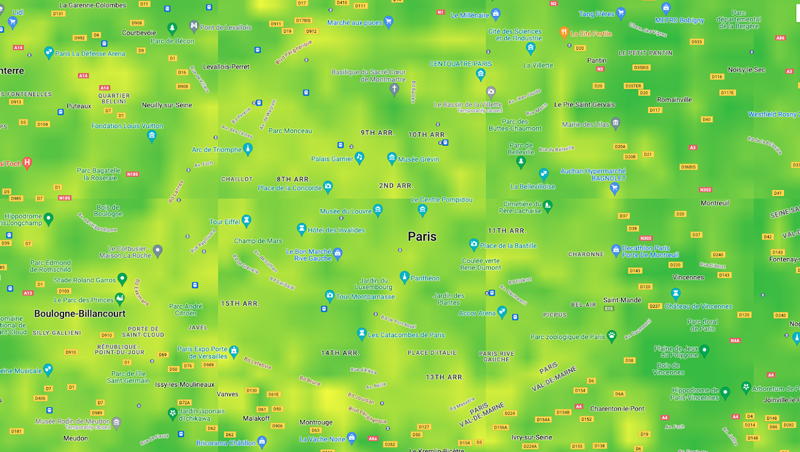
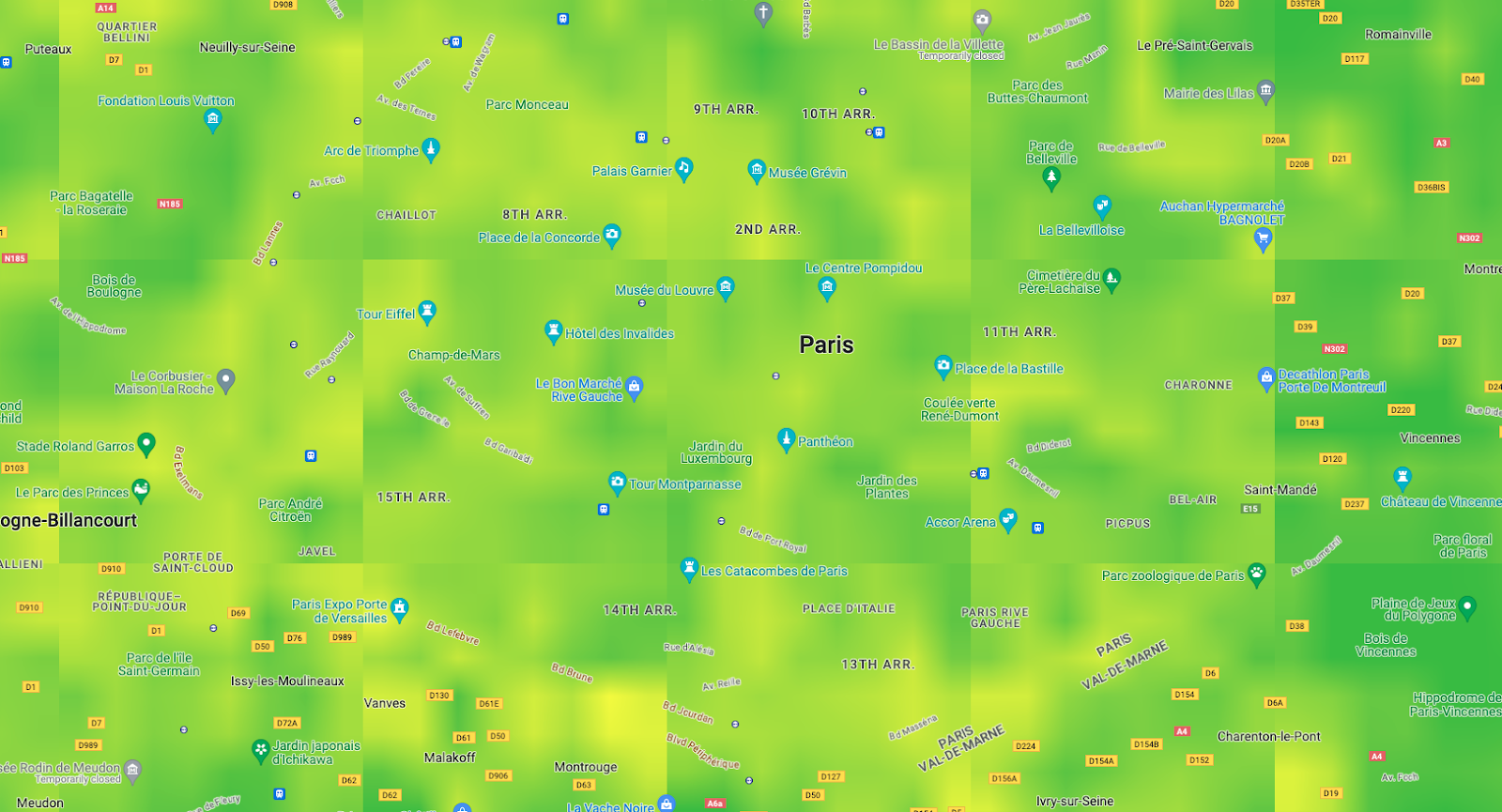
- 設定視覺顯示圖塊大小,在任何縮放等級下都能涵蓋整個可視區域;建議介於 256 到 1024 之間。
重要事項:API 圖塊的解析度仍為 256x256,但您可以調整視覺顯示設定,增加/減少圖塊要求數量,涵蓋整個地圖可視區域。
(請確認這項功能適用於 Google 地圖的 minZoom 和 maxZoom,也就是說,
tilesize:1024不會在縮放層級 0 或 1 載入圖塊)。
可視區域,圖塊為 256x256 像素與 512x512 像素


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
讀取像素值
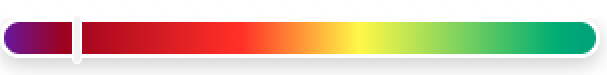
如要在色階上顯示對應值
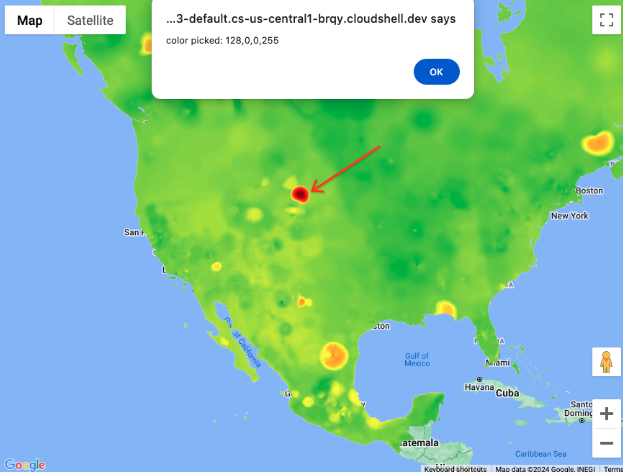
您可以將 onClick 事件指派為 deck.gl 圖層的屬性,然後使用 Luma.gl 程式庫及其 readPixelsToArray 方法。
像素值:rgba(128,0,0,255)
低  高
高
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
結論
您已瞭解 Air Quality 和 Pollen 熱度圖圖塊 API 端點的用途:
- 載入 Google 地圖網頁版,並確保符合使用條款
- 根據您的用途進行最佳化
- 讀取圖塊值
後續動作
建議延伸閱讀:
貢獻者
主要作者:
Thomas Anglaret | Google 地圖平台解決方案工程師