本文档提供了一种参考架构和示例,用于使用 Google Cloud BigQuery 和 Google Maps Platform Datasets API 中的位置数据创建地图数据可视化图表,例如分析开放的市政数据、创建电信覆盖范围地图或直观呈现移动车辆车队的移动轨迹。
地图数据可视化是一种强大的工具,可吸引用户并揭示位置数据中的空间数据洞见。位置数据是指具有点、线或多边形要素的数据。例如,天气地图可帮助消费者了解天气情况、规划行程并为暴风雨做好准备;商业智能地图可帮助用户从数据分析中发掘数据洞见;电信地图可帮助用户了解其提供商在特定服务区域内的覆盖范围和质量。
不过,应用开发者很难制作出性能出色且能提供出色用户体验的大型地图数据可视化图表。必须将大型数据加载到客户端内存中,导致首次加载地图的时间较长。该可视化效果必须在所有设备上(包括内存和 GPU 受限的低端手机)都能流畅运行。最后,开发者需要选择一个可移植、可靠且在处理大数据时性能出色的大数据渲染库。
参考架构
开发具有大型数据可视化的应用需要两个主要组件。
- 客户后端 - 所有后端应用数据和服务,例如处理和存储。
- 客户客户端 - 包含地图可视化组件的应用用户界面。
下图是一个系统图,展示了这两个组件如何与应用用户、Google Cloud 和 Google Maps Platform 交互,以创建大型数据可视化应用。

设计考虑事项
如需使用 Google Cloud 和 Google Maps Platform 创建高性能的数据可视化图表,您需要遵循一些设计注意事项。
- 源数据大小和更新频率。
- 如果采用 GeoJSON 格式的源数据小于 5 MB 或更新非常频繁(例如实时天气雷达预报),请考虑在应用中以 GeoJSON 对象的形式在客户端提供数据,并使用 deck.gl 图层进行渲染。
- 如果您的数据大小超过 5 MB,且更新频率不高于每小时一次,请考虑本文档中的 Datasets API 架构。
- 数据集支持的文件大小上限为 350 MB。
- 如果您的数据大于 350 MB,请考虑在将数据传递给数据集之前,对源文件中的几何数据进行精简或简化(请参阅下文中的“数据精简”)。
- 架构和格式
- 确保您的数据具有全局唯一的 ID 属性,用于标识每个要素。借助唯一 ID,您可以选择特定地图项并为其设置样式,也可以将数据与地图项联接以进行可视化呈现,例如在“点击”用户事件中为所选地图项设置样式。
- 请根据数据集 API 规范,将数据格式设置为 CSV 或 GeoJSON,并使用有效的列名称、数据类型和 GeoJSON 对象类型。
- 为了轻松从 BigQuery 创建数据集,请在 SQL CSV 导出中创建一个名为
wkt的列。数据集支持从 CSV 导入几何图形,该几何图形采用已知文本 (WKT) 格式,并存储在名为wkt的列中。 - 检查数据是否为有效的几何图形和数据类型。例如,GeoJSON 必须采用 WGS84 坐标系、几何图形缠绕顺序等。
- 使用 geojson-validate 等工具确保源文件中的所有几何图形都有效,或使用 ogr2ogr 在格式或坐标系之间转换源文件。
- 数据精简
- 最大限度地减少地图项的属性数量。您可以在运行时通过唯一标识符键(示例)将其他属性联接到地图项。
- 尽可能对属性对象使用整数数据类型,以最大限度地减少图块存储空间,从而确保图块在客户端应用中通过 HTTPS 加载时具有高性能。
- 简化和/或汇总非常复杂的功能几何图形;考虑对复杂的多边形几何图形使用 ST_Simplify 等 BigQuery 函数,以减小源文件大小并提高地图性能。
- 平铺
- Google Maps Datasets API 可根据您的源数据文件创建地图图块,以便与 Web 或移动 Maps SDK 搭配使用。
- 地图图块是一种基于缩放的索引系统,可提供更高效的方式将数据加载到可视化应用中。
- 地图图块可能会在较低的缩放级别下舍弃密集或复杂的功能。当用户缩小到州或国家/地区级别(例如 z5-z12)时,地图外观可能与放大到城市或社区级别(例如 z13-z18)时不同。
示例 - 伦敦的铁路
在此示例中,我们将应用参考架构,使用 Google Cloud 和 Google 地图创建一个 Web 应用,该应用可直观呈现 Open Street Map (OSM) 数据中的伦敦所有铁路。
前提条件
- 访问 BigQuery 沙盒和 Cloud 控制台
- 确保您已设置 Google Cloud 项目和结算账号。
第 1 步 - 在 BigQuery 中查询数据
前往 BigQuery 公共数据集。数据集“bigquery-public-data”和表 geo_openstreetmap.planet_features 包含全球范围内的 Open Street Map (OSM) 数据,包括所有可能的功能。在 OSM Wiki 中探索所有可用于查询的功能,包括 amenity、road 和 landuse。
使用 Cloud Shell 或 BigQuery Cloud 控制台通过 SQL 查询表。以下代码段使用 bq query 命令查询所有铁路,并使用边界框和 ST_Intersects() 函数将结果过滤为仅包含伦敦的铁路。
如需从 Cloud Shell 执行此查询,请运行以下代码段,并根据您的环境更新项目 ID、数据集和表名称。
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
查询返回:
- 每个功能的唯一标识符
osm_id feature_type例如点、线等- 功能的
name,例如Paddington Station railway类型,例如主要、旅游、军事等- 地图项的
wkt- WKT 格式的点、线或多边形几何图形。WKT 是 BigQuery 地理位置列在查询中返回的标准数据格式。
注意 - 如需在创建数据集之前直观验证查询结果,您可以使用 Looker Studio 在 BigQuery 中快速直观呈现信息中心内的数据。
如需将表导出到 Google Cloud Storage 存储分区中的 CSV 文件,请在 Cloud Shell 中使用 bq extract 命令:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
注意:您可以使用 Cloud Scheduler 自动执行每个步骤,以便定期更新数据。
第 2 步 - 基于 CSV 文件创建数据集
接下来,根据 Google Cloud Storage (GCS) 上的查询输出创建 Google Maps Platform 数据集。借助 Datasets API,您可以创建数据集,然后将数据从 GCS 上托管的文件上传到您的数据集。
首先,请在您的 Google Cloud 项目中启用 Maps Datasets API,并查看 API 文档。您可以使用 Python 和 Node.js 客户端库从应用后端的逻辑调用 Datasets API。此外,还有一个用于在 Cloud 控制台中手动创建数据集的数据集 GUI。
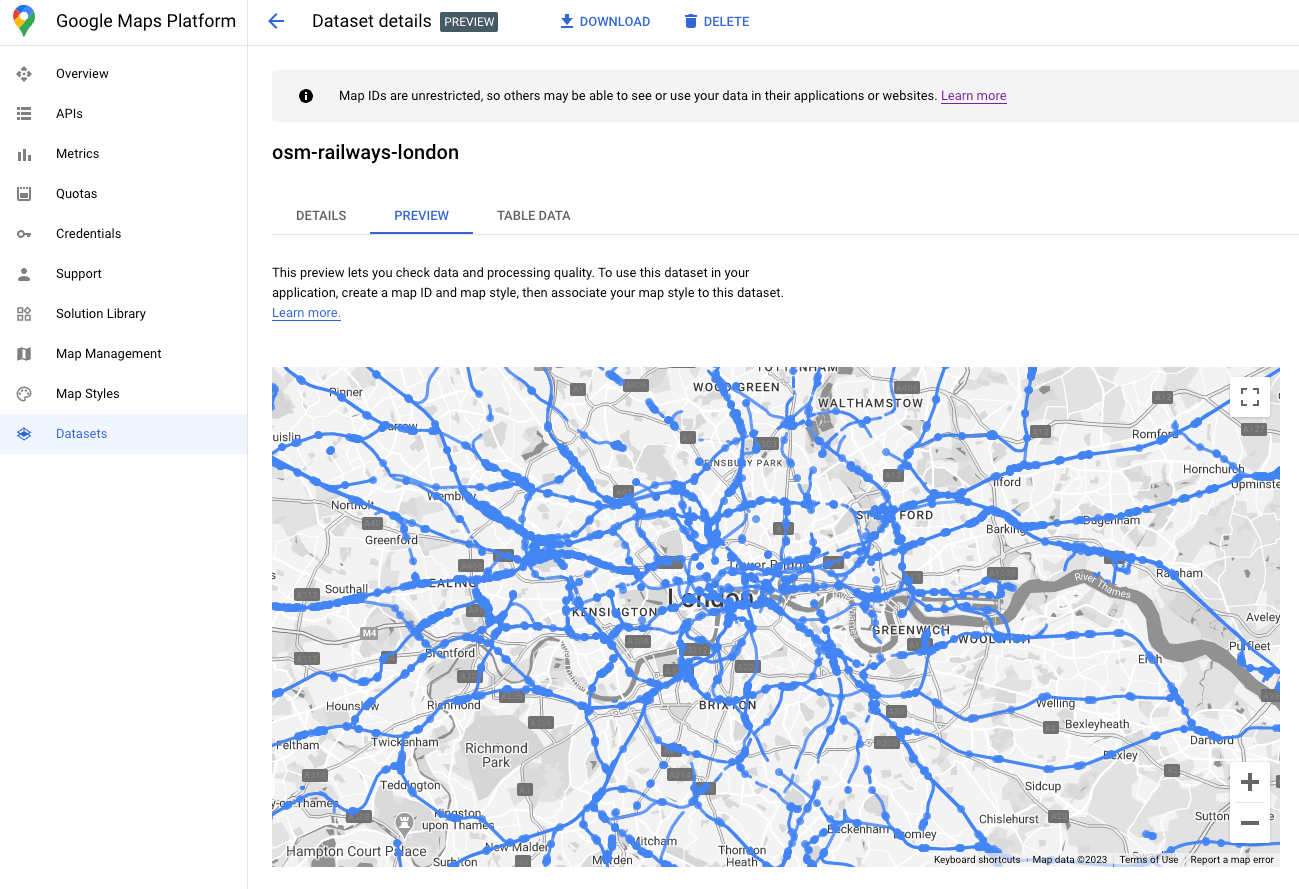
数据集上传完成后,您可以在 Datasets GUI 中预览数据集。

第 4 步 - 将数据集与地图 ID 相关联
创建数据集后,您可以创建地图 ID 并关联地图样式。在地图样式编辑器中,您可以将 mapId 和样式与数据集相关联。您还可以在此处应用云端地图样式设置,自定义地图的外观和风格。
第 5 步 - 创建客户端应用地图可视化图表
最后,您可以使用 Maps JS API 将数据集添加到客户端数据可视化应用中。 使用与上一步中的数据集相关联的 mapID 初始化地图对象。然后,设置数据集图层的样式和互动性。如需了解详情,请参阅数据集的数据驱动型样式完整指南。
您可以使用 Maps JS API 自定义样式、添加用于动态更改样式的事件处理脚本等。请参阅文档中的示例。 下面,我们将定义一个 setStyle 函数,以根据“feature_type”属性为此示例创建点和线要素样式。
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
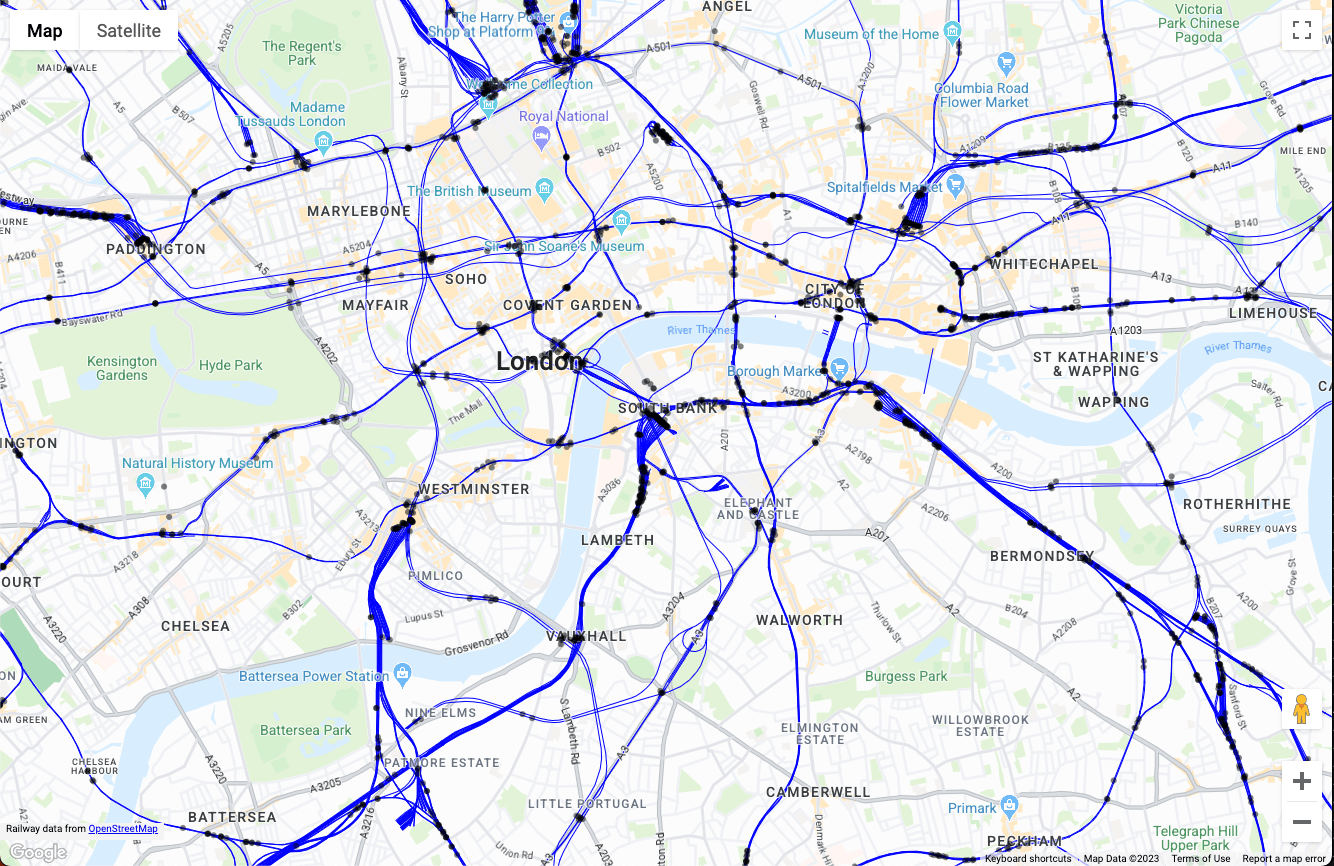
在单页 Web 应用中初始化时,上述代码会生成以下地图数据可视化图表:

在此处,您可以通过在 setStyle() 函数中添加逻辑来扩展地图可视化效果,以过滤要素、根据用户互动添加样式,并与应用的其余部分互动。
总结
在本文档中,我们讨论了使用 Google Cloud 和 Google Maps Platform 构建的大型数据可视化应用的参考架构和示例实现。借助此参考架构,您可以利用 Google Maps Datasets API,基于 Google Cloud BigQuery 中的任何数据创建可在任何设备上高效运行的位置数据可视化应用。
后续操作
补充阅读材料:
- Google Maps Platform Datasets API 文档
- 使用数据驱动型样式实时查看数据
- BigQuery 中的地理空间分析简介
- 在 BigQuery 中使用 GeoJSON 进行地理空间分析
贡献者
主要作者:
- Ryan Baumann,Google Maps Platform 解决方案工程经理
