本文提供參考架構和範例,說明如何使用 Google Cloud BigQuery 和 Google Maps Platform Datasets API 中的位置資料建立地圖資料視覺化效果,例如分析開放式市政資料、建立電信涵蓋範圍地圖,或是以視覺化方式呈現行動車輛車隊的移動軌跡。
地圖資料視覺化是吸引使用者並從位置資料中發掘空間洞察資料的強大工具。位置資料是指具有點、線或多邊形特徵的資料。舉例來說,天氣地圖可協助消費者瞭解天氣狀況、規劃行程及為暴風雨做準備;商業智慧地圖可協助使用者從資料分析中發掘洞察資訊;電信地圖則可協助使用者瞭解特定服務區域的供應商涵蓋範圍和品質。
不過,應用程式開發人員很難製作效能良好且提供優質使用者體驗的大型地圖資料視覺化效果。大型資料必須載入用戶端記憶體,導致首次載入地圖的時間變慢。視覺效果必須在所有裝置上都能順暢運作,包括記憶體和 GPU 效能受限的低階行動裝置。最後,開發人員需要選擇可攜式、可靠且能處理大量資料的大型資料算繪程式庫。
參考架構
開發具有大型資料視覺化效果的應用程式時,需要兩個主要元件。
- 客戶後端:所有後端應用程式資料和服務,例如處理和儲存。
- 客戶端 - 您的應用程式使用者介面,包含地圖視覺化元件。
下圖為系統架構圖,說明這兩個元件如何與應用程式使用者、Google Cloud 和 Google Maps Platform 互動,建立大型資料視覺化應用程式。

設計須知
如要使用 Google Cloud 和 Google 地圖平台建立效能良好的資料視覺化內容,請遵循下列設計考量。
- 來源資料大小和更新頻率。
- 如果 geojson 格式的來源資料小於 5 MB,或更新頻率很高 (例如即時天氣雷達預報),請考慮在應用程式中以 geojson 物件的形式提供資料,並使用 deck.gl 圖層算繪。
- 如果資料大小超過 5 MB,且更新頻率不超過每小時一次,請考慮使用本文中的 Datasets API 架構。
- 資料集支援大小上限為 350 MB 的檔案。
- 如果資料大於 350 MB,建議您先修剪或簡化來源檔案中的幾何資料,再傳遞至資料集 (請參閱下方的「資料修剪」)。
- 結構和格式
- 請確保每項特徵的資料都有全域不重複的 ID 屬性。您可以透過專屬 ID 選取特定特徵或將資料加入特徵,以便進行視覺化,例如在「點擊」使用者事件中設定所選特徵的樣式。
- 請根據 Datasets API 規格,將資料格式設為 CSV 或 GeoJSON,並使用有效的欄名、資料類型和 GeoJSON 物件類型。
- 如要輕鬆從 BigQuery 建立資料集,請在 SQL CSV 匯出作業中建立名為
wkt的資料欄。資料集支援從 CSV 檔案匯入幾何圖形,格式為Well-Known Text (WKT),且來自名為wkt的資料欄。 - 確認資料是有效的幾何和資料類型。例如,GeoJSON 必須採用 WGS84 座標系統、幾何體繞線順序等。
- 使用 geojson-validate 之類的工具來確保原始檔案中的所有幾何圖形都是有效的,或使用 ogr2ogr 來在格式或座標系之間轉換原始檔案。
- 資料修剪
- 盡量減少特徵的屬性數量。您可以在執行階段,透過不重複的 ID 鍵 (範例),將其他屬性加入地圖項目。
- 盡可能為屬性物件使用整數資料型別,以盡量減少圖塊儲存空間,確保圖塊效能,以便在用戶端應用程式中透過 HTTPS 載入。
- 簡化和/或匯總非常複雜的特徵幾何圖形;考慮對複雜的多邊形幾何圖形使用 BigQuery 函式 (例如 ST_Simplify),以縮減來源檔案大小並提升地圖效能。
- 平鋪
- Google Maps Datasets API 可根據您的來源資料檔案建立地圖圖塊,供 Web 或行動 Maps SDK 使用。
- 地圖圖塊是一種以縮放為基礎的索引系統,可更有效率地將資料載入視覺化應用程式。
- 地圖圖塊可能會在較低的縮放等級捨棄密集或複雜的項目。使用者縮小到州或國家/地區 (例如 z5-z12) 時,地圖看起來可能與放大到城市或鄰近地區 (例如 z13-z18) 時不同。
範例 - 倫敦的鐵路
在這個範例中,我們將套用參考架構,使用 Google Cloud 和 Google 地圖建立網頁應用程式,從 Open Street Map (OSM) 資料視覺化呈現倫敦的所有鐵路。
必要條件
- 存取 BigQuery 沙箱和 Cloud 控制台
- 確認您已設定 Google Cloud 專案和帳單帳戶。
步驟 1 - 在 BigQuery 中查詢資料
前往 BigQuery 公開資料集。資料集「bigquery-public-data」和資料表 geo_openstreetmap.planet_features 包含全球的 Open Street Map (OSM) 資料,包括所有可能的功能。如要瞭解所有可查詢的可用功能,請參閱 OSM Wiki,包括 amenity、road 和 landuse。
使用 Cloud Shell 或 BigQuery Cloud 控制台,透過 SQL 查詢資料表。下列程式碼片段使用 bq query 指令,透過邊界方塊和 ST_Intersects() 函式,查詢所有僅限於倫敦的鐵路。
如要從 Cloud Shell 執行這項查詢,請執行下列程式碼片段,並更新您環境的專案 ID、資料集和資料表名稱。
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
查詢會傳回:
- 每個特徵的專屬 ID
osm_id feature_type例如點、線等- 功能
name,例如Paddington Station railway類型,例如主要、旅遊、軍事等- 地圖項目的
wkt- WKT 格式的點、線或多邊形幾何圖形。WKT 是 BigQuery Geography 資料欄在查詢中傳回的標準資料格式。
注意 - 如要在建立資料集前以視覺化方式驗證查詢結果,可以使用 Looker Studio,在 BigQuery 的資訊主頁中快速將資料視覺化。
如要將資料表匯出至 Google Cloud Storage bucket 中的 CSV 檔案,請在 Cloud Shell 中使用 bq extract 指令:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
注意:您可以使用 Cloud Scheduler 自動執行每個步驟,定期更新資料。
步驟 2 - 從 CSV 檔案建立資料集
接著,從 Google Cloud Storage (GCS) 上的查詢輸出內容建立 Google Maps Platform 資料集。使用 Datasets API,您可以建立資料集,然後從 GCS 託管的檔案將資料上傳至資料集。
如要開始使用,請在 Google Cloud 專案中啟用 Maps Datasets API,並參閱 API 說明文件。您可以透過 Python 和 Node.js 用戶端程式庫,從應用程式後端的邏輯呼叫 Datasets API。此外,您也可以使用資料集 GUI,在 Cloud 控制台中手動建立資料集。
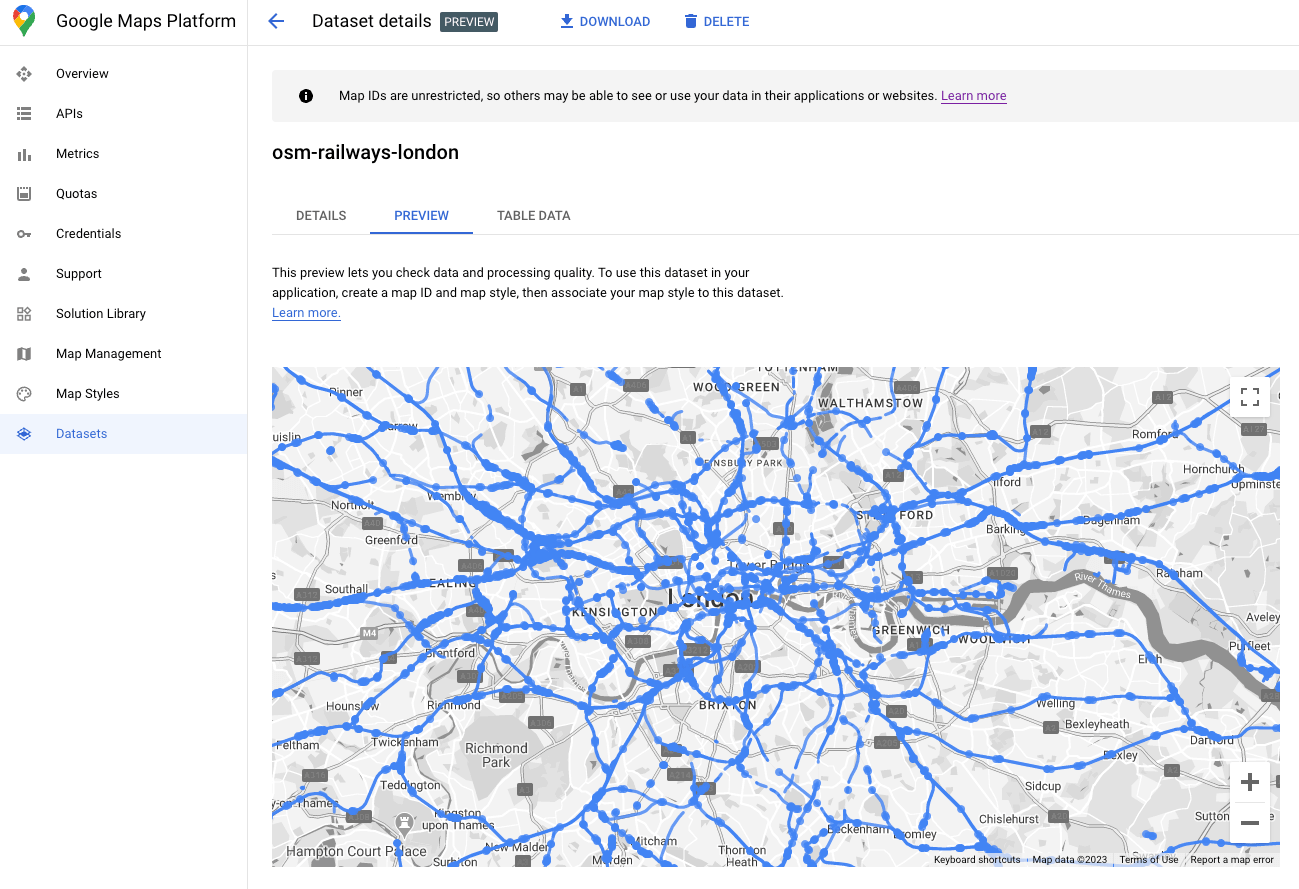
資料集上傳完成後,您可以在資料集 GUI 中預覽資料集。

步驟 4 - 將資料集與地圖 ID 建立關聯
建立資料集後,您可以建立地圖 ID 並與地圖樣式建立關聯。在「地圖樣式」編輯器中,您可以將 mapId 和樣式與資料集建立關聯。您也可以在這裡套用雲端式地圖樣式設定,自訂地圖的外觀和風格。
步驟 5 - 建立用戶端應用程式地圖視覺化
最後,您可以使用 Maps JS API,將資料集新增至用戶端資料視覺化應用程式。使用與上一步驟中資料集相關聯的 mapID,初始化地圖物件。然後設定資料集圖層的樣式和互動性。如需更多詳細資料,請參閱資料集資料導向樣式完整指南。
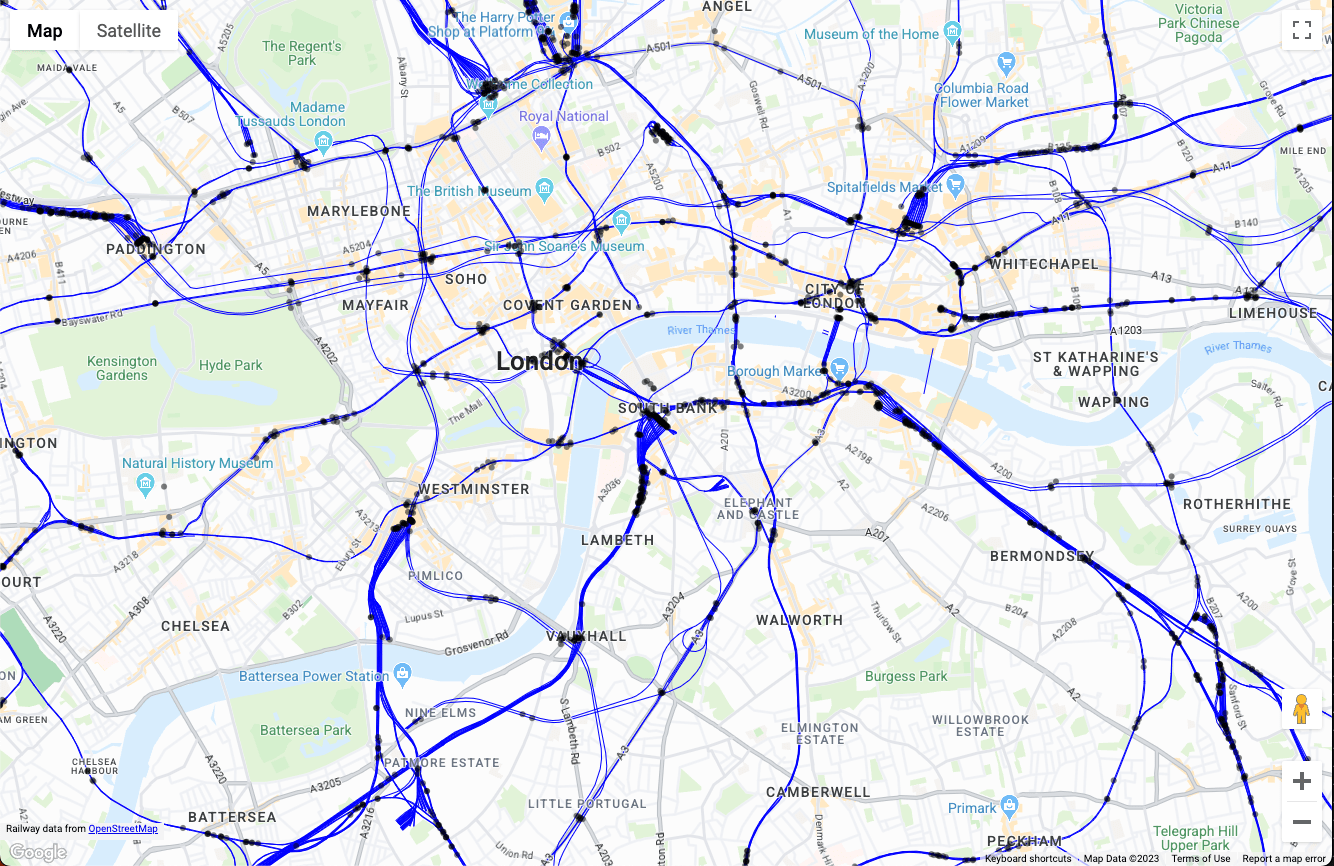
您可以使用 Maps JS API 自訂樣式、新增事件處理常式,動態變更樣式等。請參閱說明文件中的範例。下方我們會定義 setStyle 函式,根據「feature_type」屬性,為這個範例建立點和線條特徵樣式。
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
在單頁式 Web 應用程式中初始化上述程式碼時,會產生下列地圖資料視覺化效果:

您可以在 setStyle() 函式中新增邏輯來篩選特徵、根據使用者互動新增樣式,以及與應用程式的其餘部分互動,藉此擴充地圖視覺化效果。
結論
本文討論了參考架構,以及使用 Google Cloud 和 Google Maps Platform 實作大型資料視覺化應用程式的範例。您可以使用這個參考架構,從 Google Cloud BigQuery 中的任何資料建立位置資料視覺化應用程式,並透過 Google Maps Datasets API 在任何裝置上執行。
後續動作
延伸閱讀:
貢獻者
主要作者:
- Ryan Baumann,Google 地圖平台解決方案工程經理

