במסמך הזה מפורטים ארכיטקטורת עזר ודוגמה ליצירת תצוגות חזותיות של נתוני מפה עם נתוני מיקום ב-Google Cloud BigQuery וב-Google Maps Platform Datasets API. למשל, ניתוח נתונים עירוניים פתוחים, יצירת מפת כיסוי של טלקומוניקציה או הצגה חזותית של עקבות תנועה של צי רכבים נייד.
הדמיות של נתוני מפה הן כלי רב עוצמה שמאפשר למשתמשים לגלות תובנות מרחביות בנתוני מיקום. נתוני מיקום הם נתונים שכוללים תכונות של נקודות, קווים או מצולעים. לדוגמה, מפות מזג אוויר עוזרות לצרכנים להבין ולתכנן טיולים ולהתכונן לסופות; מפות של בינה עסקית עוזרות למשתמשים לקבל תובנות מניתוח הנתונים שלהם, ומפות של טלקומוניקציה עוזרות למשתמשים להבין את הכיסוי והאיכות של הספקים שלהם באזור שירות נתון.
עם זאת, למפתחי אפליקציות קשה ליצור ויזואליזציות של נתוני מפות גדולים, שיהיו יעילות ויספקו חוויית משתמש מעולה. נתונים גדולים צריכים להיטען בזיכרון בצד הלקוח, ולכן טעינת המפה הראשונה אורכת זמן רב. הנכס הוויזואלי צריך לפעול בצורה חלקה בכל המכשירים, כולל טלפונים ניידים פשוטים יותר עם מגבלות בזיכרון וב-GPU. לבסוף, מפתחים צריכים לבחור ספרייה גדולה לעיבוד נתונים, שניתן להעביר אותה, שהיא אמינה ושמבצעת עיבוד נתונים גדולים בצורה יעילה.
תרשים עזר לארכיטקטורה
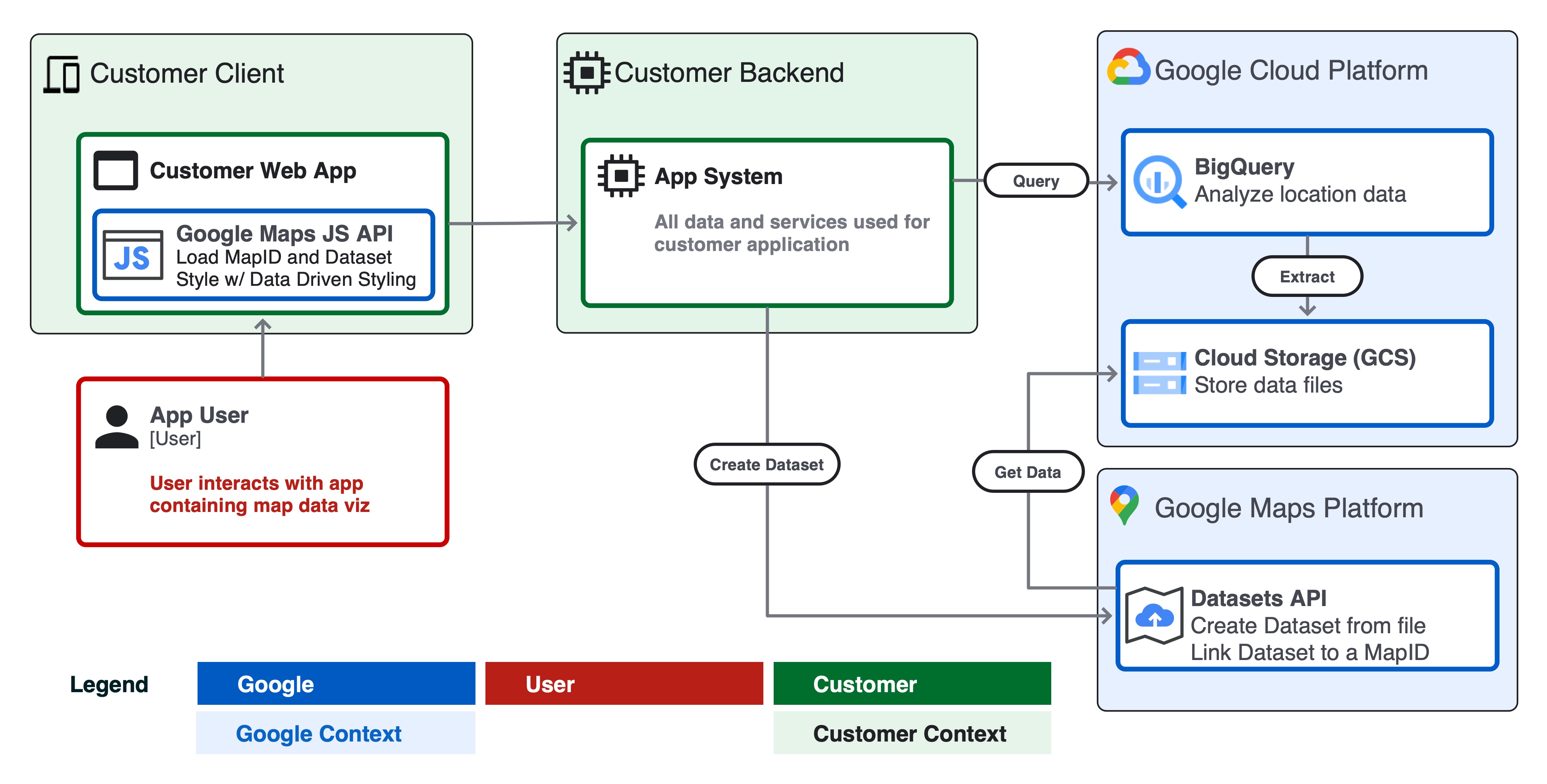
פיתוח אפליקציות עם תרשימים להמחשת נתונים גדולים דורש שני רכיבים עיקריים.
- הקצה האחורי של הלקוח – כל הנתונים והשירותים של האפליקציה בקצה האחורי, כמו עיבוד ואחסון.
- לקוח – ממשק המשתמש של האפליקציה עם רכיב של ייצוג חזותי של מפה.
בהמשך מוצג תרשים מערכת שממחיש איך שני הרכיבים האלה פועלים באינטראקציה עם משתמש האפליקציה, עם Google Cloud ועם הפלטפורמה של מפות Google, כדי ליצור אפליקציה להמחשה של נתונים גדולים.

שיקולים לגבי העיצוב
יש כמה שיקולים עיצוביים שכדאי לפעול לפיהם כדי ליצור המחשה יעילה של נתונים באמצעות Google Cloud ופלטפורמת מפות Google.
- גודל נתוני המקור ותדירות העדכון.
- אם נתוני המקור בפורמט geojson הם קטנים מ-5MB או מתעדכנים בתדירות גבוהה מאוד, למשל תחזית מכ "ם מזג אוויר בזמן אמת, כדאי להציג את הנתונים כאובייקט geojson בצד הלקוח באפליקציה ולבצע עיבוד באמצעות שכבת deck.gl.
- אם גודל הנתונים שלכם גדול מ-5MB והם מתעדכנים לא יותר מפעם בשעה, כדאי לעיין בארכיטקטורה של Datasets API שמתוארת במסמך הזה.
- מערכי נתונים תומכים בקבצים בגודל של עד 350MB.
- אם הנתונים גדולים מ-350MB, מומלץ לדלל או לפשט את נתוני הגאומטריה בקובץ המקור לפני שמעבירים אותם ל-Datasets (ראו את הקטע בנושא דילול נתונים בהמשך).
- סכימה ופורמט
- מוודאים שלכל תכונה בנתונים יש מאפיין מזהה ייחודי גלובלית. מזהה ייחודי מאפשר לכם לבחור תכונה ספציפית ולעצב אותה, או לצרף נתונים לתכונה כדי להציג אותם באופן חזותי. לדוגמה, אפשר לעצב תכונה שנבחרה באירוע המשתמש 'קליק'.
- מעצבים את הנתונים בפורמט CSV או GeoJSON בהתאם למפרט של Datasets API, עם שמות עמודות, סוגי נתונים וסוגי אובייקטים של GeoJSON תקינים.
- כדי ליצור בקלות מערכי נתונים מ-BigQuery, יוצרים עמודה בשם
wktבייצוא של ה-CSV של ה-SQL. במערכי נתונים אפשר לייבא גיאומטריה מקובץ CSV בפורמט Well-Known Text (WKT) מעמודה בשםwkt. - צריך לוודא שהנתונים הם גיאומטריה וסוגי נתונים תקינים. לדוגמה, קובץ GeoJSON צריך להיות במערכת הקואורדינטות WGS84, בסדר הפיתול של הגיאומטריה וכו'.
- כדי לוודא שכל הגיאומטריות בקובץ מקור תקינות, אפשר להשתמש בכלי כמו geojson-validate. אפשר גם להשתמש ב-ogr2ogr כדי להמיר קובץ מקור בין פורמטים או מערכות קואורדינטות.
- גיזום נתונים
- צמצום מספר המאפיינים של התכונות. אפשר לצרף מאפיינים נוספים לתכונה בזמן הריצה באמצעות מפתח מזהה ייחודי (דוגמה).
- כדי לצמצם את נפח האחסון של המשבצות, מומלץ להשתמש בסוגי נתונים של מספרים שלמים לאובייקטים של מאפיינים, כדי שהמשבצות ייטענו במהירות באמצעות HTTPS באפליקציית לקוח.
- לפשט צורות גיאומטריות מורכבות מאוד או לצבור אותן. אפשר להשתמש בפונקציות של BigQuery כמו ST_Simplify על צורות גיאומטריות מורכבות של מצולעים כדי להקטין את גודל קובץ המקור ולשפר את הביצועים של המפה.
- Tiling
- Google Maps Datasets API יוצר משבצות מפה מקובץ נתוני המקור שלכם לשימוש עם SDK של מפות לאינטרנט או לנייד.
- משבצות מפה הן מערכת אינדוקס שמבוססת על זום ומספקת דרכים יעילות יותר לטעינת נתונים באפליקציה חזותית.
- יכול להיות שקטעי מפה יציגו תכונות צפופות או מורכבות ברמות זום נמוכות יותר. כשמשתמש מצמצם את התצוגה לרמת המדינה או האזור (למשל z5-z12), המפה עשויה להיראות שונה מאשר כשהוא מגדיל את התצוגה לרמת העיר או השכונה (למשל z13-z18).
דוגמה – מסילות רכבת בלונדון
בדוגמה הזו, נשתמש בארכיטקטורת ההפניה כדי ליצור אפליקציית אינטרנט באמצעות Google Cloud ומפות Google, שתציג את כל מסילות הרכבת בלונדון על סמך נתונים מ-Open Street Map (OSM).
דרישות מוקדמות
- גישה אל ארגז החול של BigQuery ואל Cloud Console
- ודאו שהגדרתם פרויקט ב-Google Cloud וחשבון לחיוב.
שלב 1 – הרצת שאילתות על נתונים ב-BigQuery
עוברים אל מערכי נתונים ציבוריים של BigQuery. קבוצת הנתונים bigquery-public-data והטבלה geo_openstreetmap.planet_features מכילים נתונים של Open Street Map (OSM) מכל העולם, כולל כל התכונות האפשריות. אפשר לעיין בכל התכונות הזמינות שאפשר להשתמש בהן כדי להריץ שאילתות ב-OSM
Wiki, כולל amenity, road ו-landuse.
משתמשים ב-Cloud Shell או ב-BigQuery Cloud Console כדי להריץ שאילתה בטבלה באמצעות SQL. קטע הקוד שבהמשך משתמש בפקודה bq query כדי לבצע שאילתה על כל מסילות הברזל, עם סינון רק ללונדון באמצעות תיבת תוחמת והפונקציה ST_Intersects().
כדי להריץ את השאילתה הזו מ-Cloud Shell, מריצים את קטע הקוד הבא ומעדכנים את מזהה הפרויקט, מערך הנתונים ושם הטבלה בהתאם לסביבה שלכם.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
השאילתה מחזירה:
- מזהה ייחודי לכל תכונה
osm_id - ה-
feature_type, למשל נקודות, קווים וכו' - ה
nameשל התכונה, למשלPaddington Station - הסוג
railway, למשל: ראשי, תיירותי, צבאי וכו' - ה
wktשל הישות – גיאומטריית נקודה, קו או פוליגון בפורמט WKT. WKT הוא פורמט הנתונים הסטנדרטי שמוחזר בעמודות של מיקומים גיאוגרפיים ב-BigQuery בשאילתה.
הערה – כדי לבדוק את תוצאות השאילתה באופן ויזואלי לפני שיוצרים מערך נתונים, אפשר ליצור במהירות המחשה ויזואלית של הנתונים בלוח בקרה מ-BigQuery באמצעות Looker Studio.
כדי לייצא את הטבלה לקובץ CSV בקטגוריה של Google Cloud Storage, משתמשים בפקודה bq extract ב-Cloud Shell:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
הערה: כדי לעדכן את הנתונים באופן קבוע, אפשר להשתמש ב-Cloud Scheduler כדי להפוך כל שלב לאוטומטי.
שלב 2 – יצירת מערך נתונים מקובץ ה-CSV
לאחר מכן יוצרים מערך נתונים של Google Maps Platform מהפלט של השאילתה ב-Google Cloud Storage (GCS). באמצעות Datasets API, אפשר ליצור מערך נתונים ואז להעלות נתונים למערך הנתונים מקובץ שמתארח ב-GCS.
כדי להתחיל, צריך להפעיל את Maps Datasets API בפרויקט שלכם ב-Google Cloud ולעיין במסמכי התיעוד של ה-API. יש ספריות לקוח של Python ו-Node.js שאפשר להשתמש בהן כדי לקרוא ל-Datasets API מהלוגיקה של ה-Backend באפליקציה. בנוסף, יש ממשק משתמש גרפי של מערכי נתונים ליצירה ידנית של מערכי נתונים ב-Cloud Console.
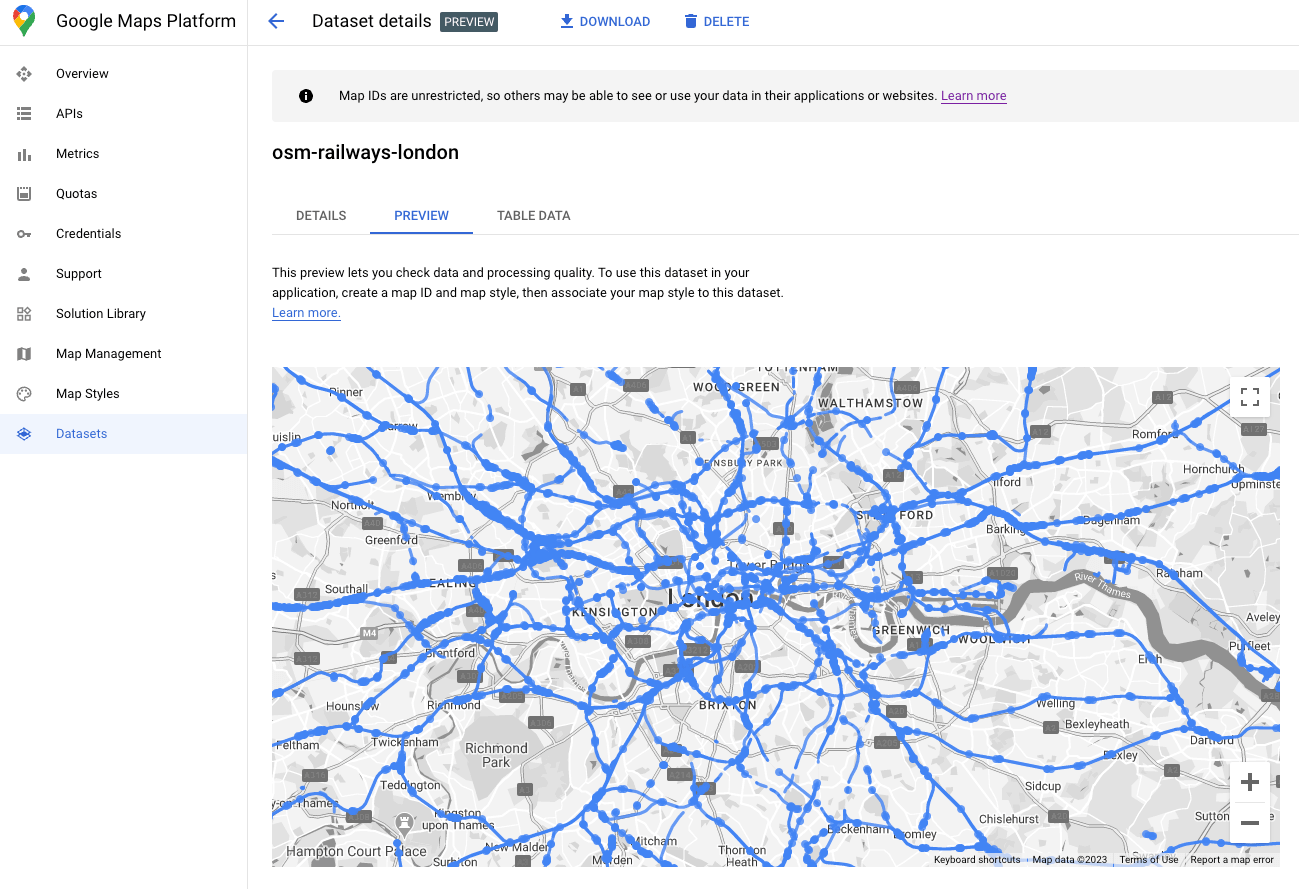
אחרי שההעלאה של מערך הנתונים מסתיימת, אפשר לראות תצוגה מקדימה של מערך הנתונים בממשק המשתמש הגרפי של מערכי הנתונים.

שלב 4 – משייכים את מערך הנתונים למזהה מפה
אחרי שיוצרים קבוצת נתונים, אפשר ליצור מזהה מפה עם סגנון מפה משויך. בעורך סגנון המפה, אפשר לשייך mapId וסגנון למערך הנתונים. כאן גם אפשר להחיל עיצוב מפות מבוסס-ענן כדי להתאים אישית את המראה והתחושה של המפה.
שלב 5 – יצירת תרשים להמחשת מיפוי אפליקציות הלקוח
לבסוף, אפשר להוסיף את מערך הנתונים לאפליקציה להמחשת נתונים בצד הלקוח באמצעות Maps JS API. מאתחלים את אובייקט המפה באמצעות mapID שמשויך למערך הנתונים מהשלב הקודם. לאחר מכן מגדירים את הסגנון ואת האינטראקטיביות של שכבת מערך הנתונים. לפרטים נוספים, אפשר לעיין במדריך המלא לעיצוב מבוסס-נתונים באמצעות מערכי נתונים.
אפשר להתאים אישית את הסגנון, להוסיף רכיבי handler של אירועים כדי לשנות את הסגנון באופן דינמי ועוד באמצעות Maps JavaScript API. בדוק דוגמאות. בהמשך נגדיר פונקציה בשם setStyle כדי ליצור את הסגנון של תכונת הנקודה והקו בדוגמה הזו על סמך המאפיין feature_type.
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
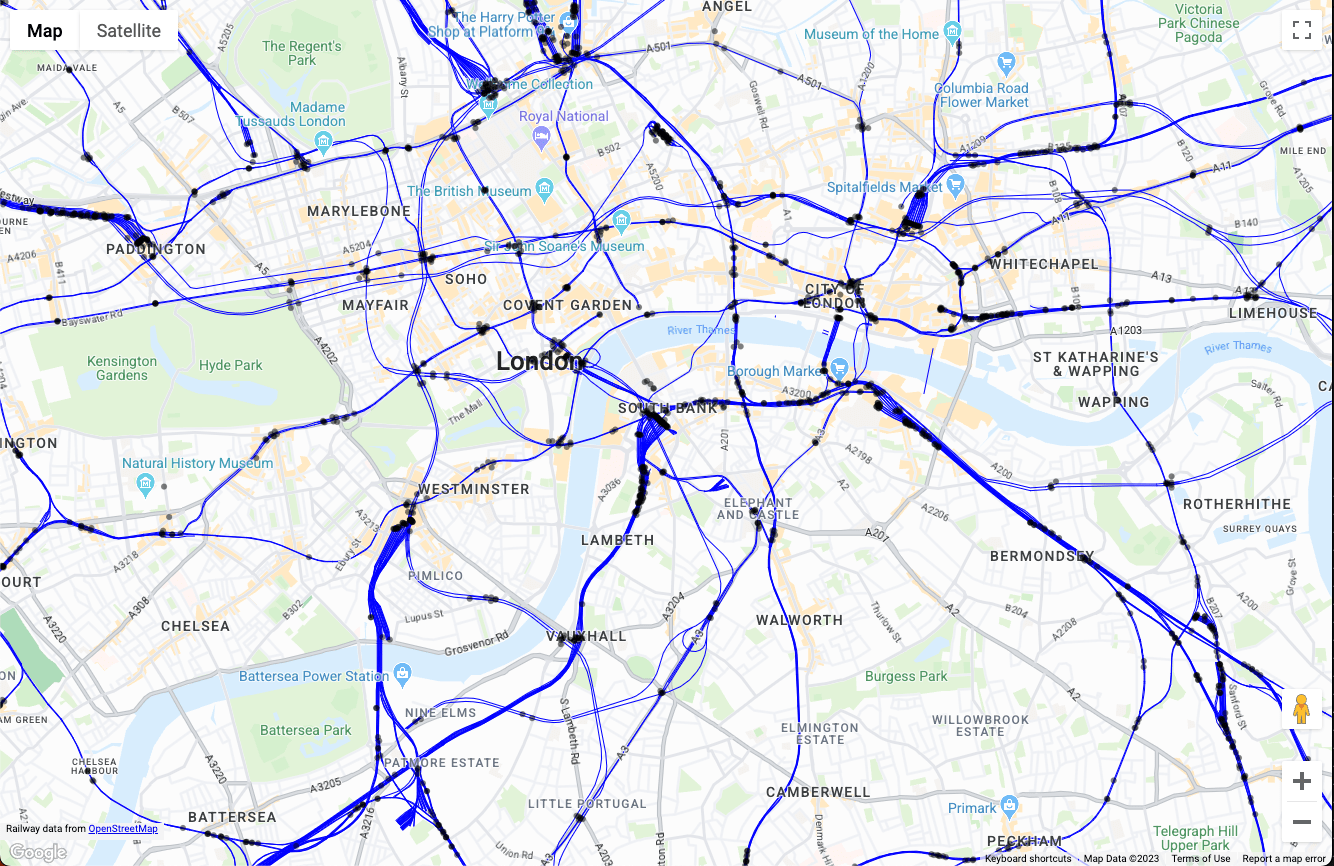
הקוד שלמעלה, כשמפעילים אותו באפליקציית אינטרנט של דף יחיד, יוצר את הוויזואליזציה הבאה של נתוני המפה:

מכאן אפשר להרחיב את ההדמיה של המפה בפונקציה setStyle() על ידי הוספת לוגיקה לסינון תכונות, הוספת סגנון על סמך אינטראקציה של משתמשים ואינטראקציה עם שאר האפליקציה.
סיכום
במאמר הזה דנו בארכיטקטורת הפניה ובדוגמה להטמעה של אפליקציה גדולה להמחשת נתונים באמצעות Google Cloud והפלטפורמה של מפות Google. באמצעות ארכיטקטורת ההפניה הזו, תוכלו ליצור אפליקציות להמחשת נתונים של מיקום מכל נתון ב-Google Cloud BigQuery, שפועלות ביעילות בכל מכשיר באמצעות Google Maps Datasets API.
הפעולות הבאות
קריאה נוספת:
- תיעוד של Google Maps Platform Datasets API
- הצגת הנתונים בזמן אמת באמצעות סגנונות של Data Drive
- מבוא לניתוח נתונים גיאו-מרחביים ב-BigQuery
- שימוש ב-GeoJSON ב-BigQuery לניתוח נתונים גיאוגרפיים
תורמים
המחברים העיקריים:
- Ryan Baumann, Google Maps Platform Solutions Engineering Manager

