במסמך הזה מפורטים ארכיטקטורת הפניה ודוגמה ליצירת תצוגות חזותיות של נתוני מפה עם נתוני מיקום ב-Google Cloud BigQuery וב-Google Maps Platform Datasets API, כמו ניתוח נתונים עירוניים פתוחים, יצירת מפת כיסוי של טלקומוניקציה או הצגה חזותית של עקבות תנועה של צי רכבים נייד.
הדמיות של נתונים במפה הן כלי רב עוצמה שמאפשר למשתמשים לגלות תובנות מרחביות בנתוני מיקום. נתוני מיקום הם נתונים שכוללים תכונות של נקודות, קווים או מצולעים. לדוגמה, מפות מזג אוויר עוזרות לצרכנים להבין ולתכנן טיולים ולהתכונן לסופות; מפות של בינה עסקית עוזרות למשתמשים לקבל תובנות מניתוח הנתונים שלהם, ומפות של טלקומוניקציה עוזרות למשתמשים להבין את הכיסוי והאיכות של הספקים שלהם באזור שירות נתון.
עם זאת, למפתחי אפליקציות קשה ליצור ויזואליזציות של נתוני מפה גדולים שפועלות בצורה יעילה ומספקות חוויית משתמש מעולה. נתונים גדולים צריכים להיטען בזיכרון בצד הלקוח, ולכן טעינת המפה הראשונה אורכת זמן רב. הנכס הוויזואלי צריך לפעול בצורה חלקה בכל המכשירים, כולל טלפונים ניידים פשוטים יותר עם מגבלות בזיכרון וב-GPU. לבסוף, מפתחים צריכים לבחור ספרייה גדולה לעיבוד נתונים, שהיא ניידת, אמינה ובעלת ביצועים טובים עם נתונים גדולים.
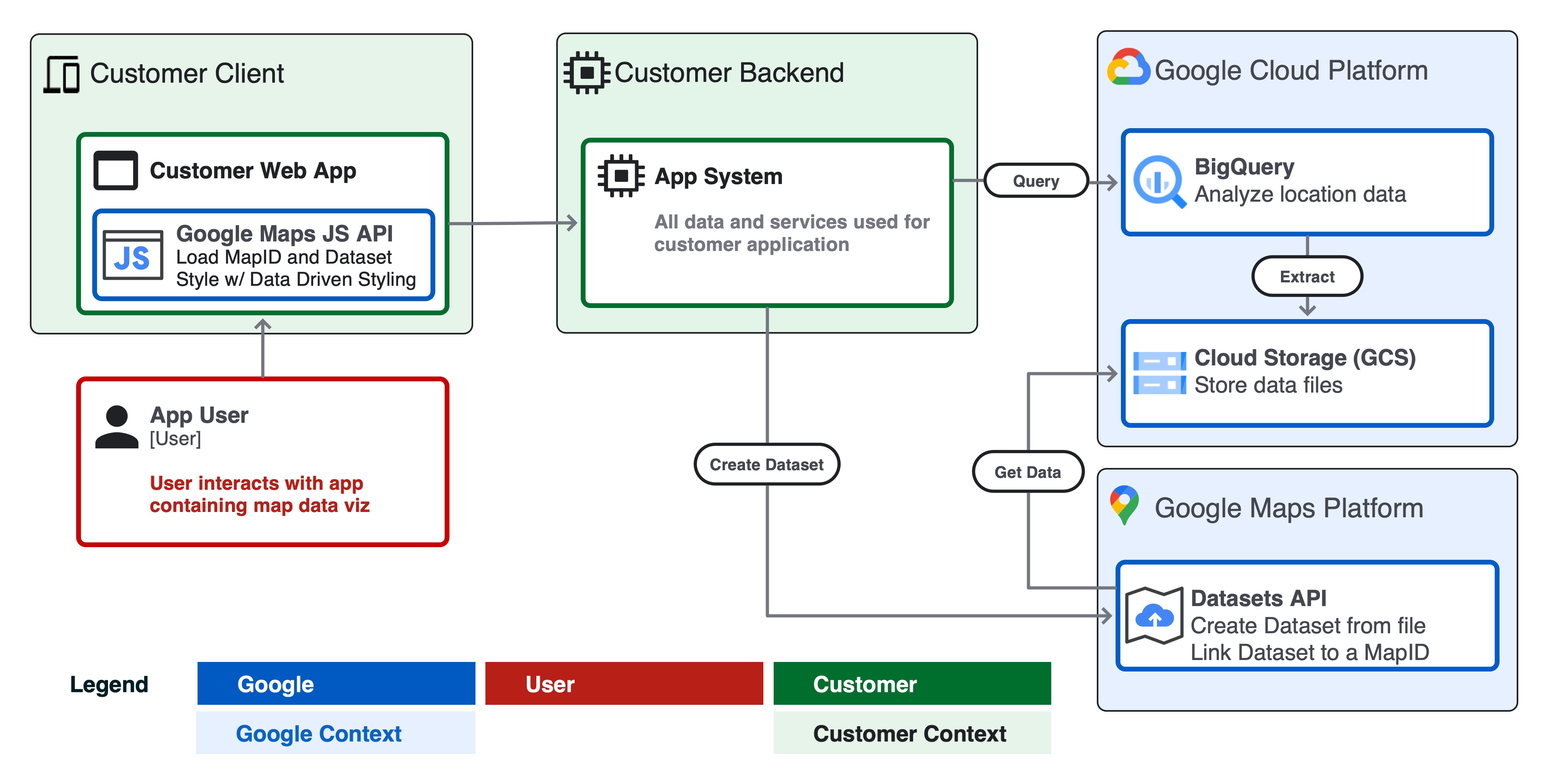
תרשים עזר לארכיטקטורה
פיתוח אפליקציות עם תרשימים להמחשת נתונים בכמות גדולה דורש שני רכיבים עיקריים.
- הקצה האחורי של הלקוח – כל נתוני האפליקציה והשירותים בקצה האחורי, כמו עיבוד ואחסון.
- לקוח של הלקוח – ממשק המשתמש של האפליקציה עם רכיב של ייצוג חזותי של מפה.
בהמשך מוצג תרשים מערכת שממחיש את האינטראקציה בין שני הרכיבים האלה לבין משתמש האפליקציה, Google Cloud והפלטפורמה של מפות Google, כדי ליצור אפליקציה להמחשה של נתונים גדולים.

שיקולים בתכנון
יש כמה שיקולים עיצוביים שכדאי לפעול לפיהם כדי ליצור המחשה יעילה של נתונים באמצעות Google Cloud ופלטפורמת מפות Google.
- גודל נתוני המקור ותדירות העדכון.
- אם נתוני המקור בפורמט geojson הם קטנים מ-5MB או מתעדכנים בתדירות גבוהה מאוד, למשל תחזית מכ "ם מזג אוויר בזמן אמת, כדאי להציג את הנתונים כאובייקט geojson בצד הלקוח באפליקציה ולעבד אותם באמצעות שכבת deck.gl.
- אם גודל הנתונים שלכם גדול מ-5MB והם מתעדכנים לא יותר מפעם בשעה, כדאי לעיין בארכיטקטורה של Datasets API שמתוארת במסמך הזה.
- מערכי נתונים תומכים בקבצים בגודל של עד 350MB.
- אם הנתונים גדולים מ-350MB, כדאי לשקול להסיר נתונים מיותרים או לפשט נתונים גיאומטריים בקובץ המקור לפני שמעבירים אותו ל-Datasets (ראו 'הסרת נתונים מיותרים' בהמשך).
- סכימה ופורמט
- מוודאים שלכל תכונה בנתונים יש מאפיין מזהה ייחודי גלובלית. מזהה ייחודי מאפשר לכם לבחור תכונה ספציפית ולעצב אותה, או לצרף נתונים לתכונה כדי להציג אותם באופן חזותי. לדוגמה, אפשר לעצב תכונה שנבחרה באירוע המשתמש 'קליק'.
- מעצבים את הנתונים בפורמט CSV או GeoJSON בהתאם למפרט של Datasets API, עם שמות עמודות, סוגי נתונים וסוגים של אובייקטים ב-GeoJSON.
- כדי ליצור בקלות מערכי נתונים מ-BigQuery, יוצרים עמודה בשם
wktבייצוא של ה-CSV מ-SQL. במערכי נתונים אפשר לייבא גיאומטריה מקובץ CSV בפורמט Well-Known Text (WKT) מעמודה בשםwkt. - צריך לוודא שהנתונים הם גיאומטריה וסוגי נתונים תקינים. לדוגמה, קובץ GeoJSON חייב להיות במערכת הקואורדינטות WGS84, בסדר של גיאומטריה וכו'.
- כדי לוודא שכל הצורות הגיאומטריות בקובץ מקור תקינות, אפשר להשתמש בכלי כמו geojson-validate. כדי להמיר קובץ מקור בין פורמטים או מערכות קואורדינטות, אפשר להשתמש בכלי ogr2ogr.
- הסרת נתונים
- צריך לצמצם את מספר המאפיינים של הישויות. אפשר לצרף מאפיינים נוספים לתכונה בזמן הריצה באמצעות מפתח מזהה ייחודי (דוגמה).
- כדי לצמצם את נפח האחסון של המשבצות, מומלץ להשתמש בסוגי נתונים של מספרים שלמים לאובייקטים של מאפיינים, כדי שהמשבצות ייטענו ביעילות באמצעות HTTPS באפליקציית לקוח.
- לפשט צורות גיאומטריות מורכבות מאוד או לצבור אותן. אפשר להשתמש בפונקציות של BigQuery כמו ST_Simplify בצורות גיאומטריות מורכבות של מצולעים כדי להקטין את גודל קובץ המקור ולשפר את הביצועים של המפה.
- Tiling
- Google Maps Datasets API יוצר משבצות מפה מקובץ נתוני המקור שלכם לשימוש עם SDK של מפות לאינטרנט או לנייד.
- משבצות מפה הן מערכת אינדוקס שמבוססת על זום ומספקת דרכים יעילות יותר לטעינת נתונים באפליקציה חזותית.
- יכול להיות שקטעי מפה יציגו פחות תכונות צפופות או מורכבות ברמות זום נמוכות יותר. כשמשתמש מצמצם את התצוגה לרמת המדינה או האזור (למשל z5-z12), המפה עשויה להיראות שונה מאשר כשהוא מגדיל את התצוגה לרמת העיר או השכונה (למשל z13-z18).
דוגמה – מסילות רכבת בלונדון
בדוגמה הזו, נשתמש בארכיטקטורת ההפניה כדי ליצור אפליקציית אינטרנט עם Google Cloud ומפות Google, שתציג את כל מסילות הרכבת בלונדון מנתונים של Open Street Map (OSM).
דרישות מוקדמות
- גישה אל ארגז החול של BigQuery ואל Cloud Console
- מוודאים שיש לכם פרויקט וחשבון לחיוב ב-Google Cloud.
שלב 1 – הרצת שאילתות על נתונים ב-BigQuery
עוברים אל מערכי נתונים ציבוריים של BigQuery. קבוצת הנתונים bigquery-public-data והטבלה geo_openstreetmap.planet_features מכילים נתונים של Open Street Map (OSM) מכל העולם, כולל כל התכונות האפשריות. אפשר לעיין בכל התכונות הזמינות לשאילתות ב-OSM Wiki, כולל amenity, road ו-landuse.
משתמשים ב-Cloud Shell או במסוף BigQuery Cloud כדי להריץ שאילתה בטבלה באמצעות SQL. קטע הקוד שבהמשך משתמש בפקודה bq query כדי לבצע שאילתה על כל מסילות הברזל, עם סינון רק ללונדון באמצעות תיבת תוחמת והפונקציה ST_Intersects().
כדי להריץ את השאילתה הזו מ-Cloud Shell, מריצים את קטע הקוד הבא ומעדכנים את מזהה הפרויקט, מערך הנתונים ושם הטבלה בהתאם לסביבה שלכם.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
השאילתה מחזירה:
- מזהה ייחודי לכל תכונה
osm_id feature_typeלמשל, נקודות, קווים וכו'- ה-
nameשל התכונה, למשלPaddington Station - הסוג
railway, למשל: ראשי, תיירותי, צבאי וכו' - ה-
wktשל הישות – גיאומטריית נקודה, קו או פוליגון בפורמט WKT. WKT הוא פורמט הנתונים הסטנדרטי שמוחזר בשאילתה בעמודות של מיקומי BigQuery.
הערה – כדי לבדוק את תוצאות השאילתה באופן ויזואלי לפני שיוצרים מערך נתונים, אפשר ליצור במהירות המחשה ויזואלית של הנתונים בלוח בקרה מ-BigQuery באמצעות Looker Studio.
כדי לייצא את הטבלה לקובץ CSV בקטגוריה של Google Cloud Storage, משתמשים בפקודה bq extract ב-Cloud Shell:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
הערה: כדי לעדכן את הנתונים באופן קבוע, אפשר להשתמש ב-Cloud Scheduler כדי להפוך כל שלב לאוטומטי.
שלב 2 – יצירת מערך נתונים מקובץ ה-CSV
לאחר מכן יוצרים מערך נתונים של Google Maps Platform מהפלט של השאילתה ב-Google Cloud Storage (GCS). באמצעות Datasets API, אפשר ליצור מערך נתונים ואז להעלות נתונים למערך הנתונים מקובץ שמתארח ב-GCS.
כדי להתחיל, צריך להפעיל את Maps Datasets API בפרויקט שלכם ב-Google Cloud ולעיין במסמכי התיעוד של ה-API. יש ספריות לקוח של Python ו-Node.js שאפשר להשתמש בהן כדי לקרוא ל-Datasets API מהלוגיקה של קצה העורפי של האפליקציה. בנוסף, יש ממשק משתמש גרפי של מערכי נתונים ליצירה ידנית של מערכי נתונים ב-Cloud Console.
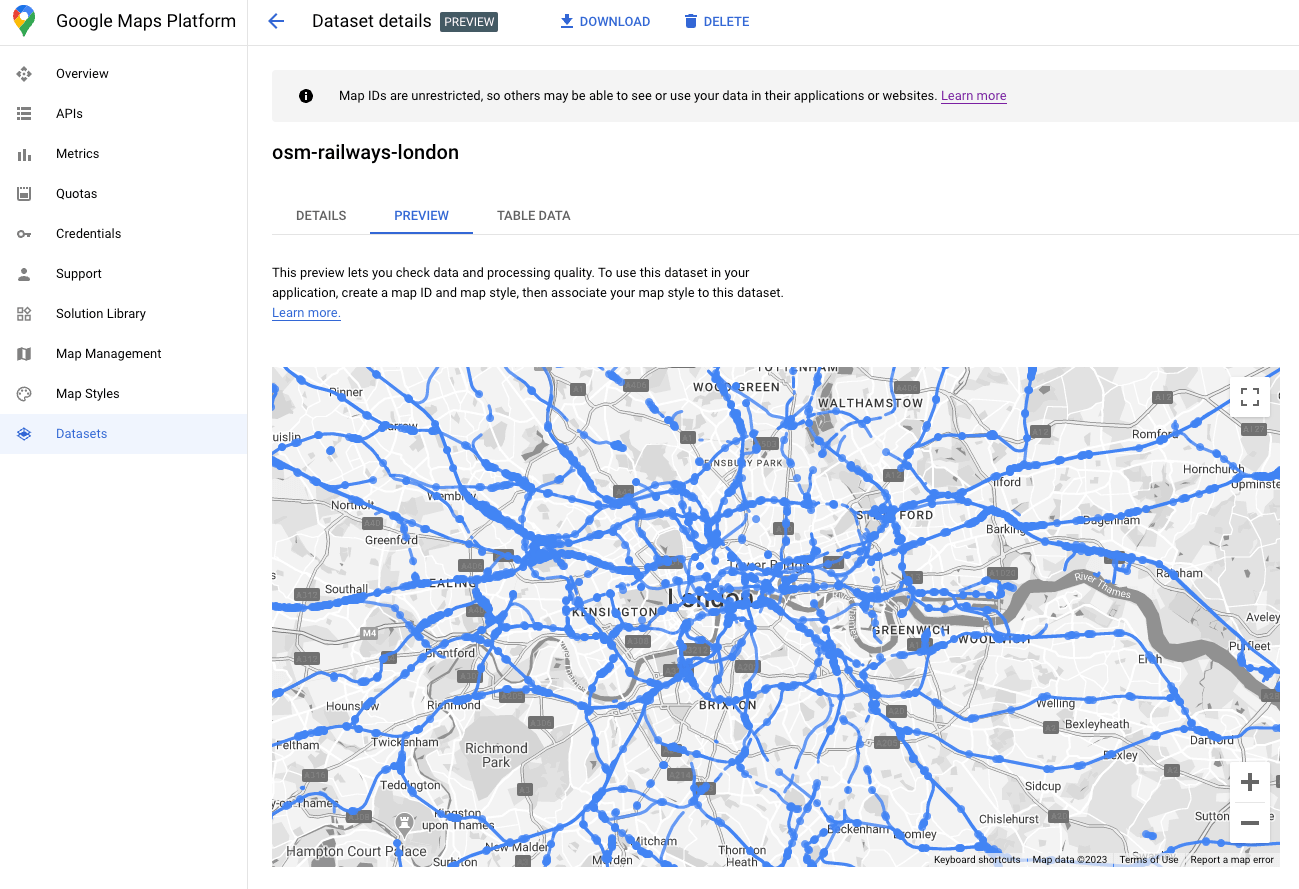
אחרי שההעלאה של מערך הנתונים מסתיימת, אפשר לראות תצוגה מקדימה של מערך הנתונים בממשק המשתמש הגרפי של מערכי הנתונים.

שלב 4 – משייכים את מערך הנתונים למזהה מפה
אחרי שיוצרים קבוצת נתונים, אפשר ליצור מזהה מפה עם סגנון מפה משויך. בעורך סגנון המפה, אפשר לשייך mapId וסגנון ל-Dataset. כאן גם אפשר להחיל עיצוב מפות מבוסס-ענן כדי להתאים אישית את המראה והתחושה של המפה.
שלב 5 – יצירת תרשים להמחשת מיפוי אפליקציות הלקוח
לבסוף, אפשר להוסיף את מערך הנתונים לאפליקציה להמחשת נתונים בצד הלקוח באמצעות Maps JS API. מאתחלים את אובייקט המפה באמצעות mapID שמשויך למערך הנתונים מהשלב הקודם. לאחר מכן מגדירים את הסגנון ואת האינטראקטיביות של שכבת מערך הנתונים. פרטים נוספים זמינים במדריך המלא לעיצוב מבוסס-נתונים באמצעות מערכי נתונים.
אפשר להתאים אישית את הסגנון, להוסיף רכיבי handler של אירועים כדי לשנות את הסגנון באופן דינמי ועוד באמצעות Maps JavaScript API. בדוגמאות אפשר לראות דוגמאות. בהמשך נגדיר פונקציה setStyle כדי ליצור את הסגנון של תכונת הנקודה והקו בדוגמה הזו על סמך המאפיין feature_type.
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
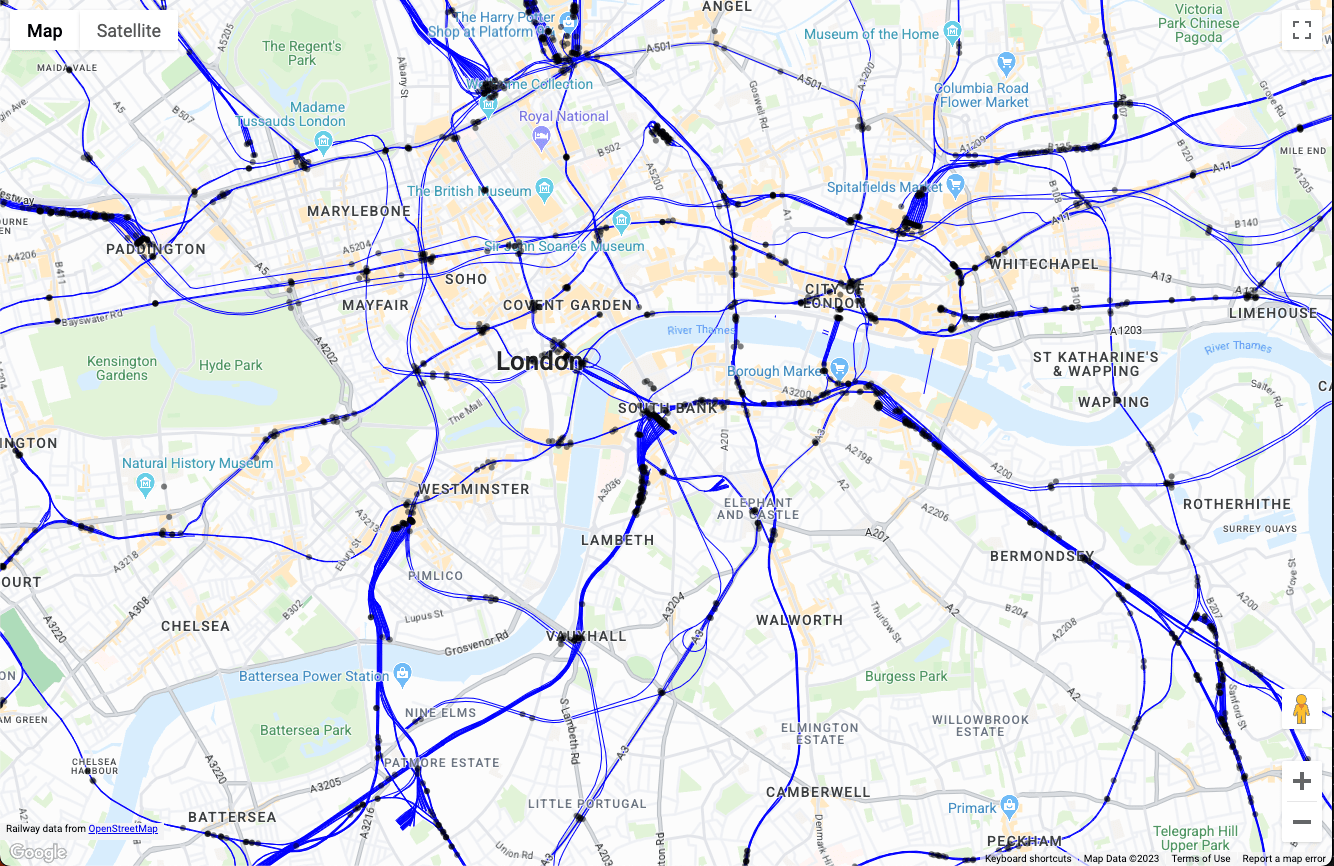
כשמפעילים את הקוד שלמעלה באפליקציית אינטרנט של דף יחיד, מתקבלת ההדמיה הבאה של נתוני המפה:

מכאן אפשר להרחיב את ההדמיה של המפה בפונקציה setStyle() על ידי הוספת לוגיקה לסינון תכונות, הוספת סגנון על סמך אינטראקציה עם המשתמש ואינטראקציה עם שאר האפליקציה.
סיכום
במאמר הזה דנו בארכיטקטורת הפניה ובדוגמה להטמעה של אפליקציה גדולה להמחשת נתונים באמצעות Google Cloud והפלטפורמה של מפות Google. באמצעות ארכיטקטורת ההפניה הזו, תוכלו ליצור אפליקציות להמחשת נתונים של מיקום מכל נתון ב-Google Cloud BigQuery, שפועלות ביעילות בכל מכשיר באמצעות Google Maps Datasets API.
הפעולות הבאות
קריאה נוספת:
- תיעוד של Google Maps Platform Datasets API
- הצגת הנתונים בזמן אמת באמצעות סגנונות של Data Drive
- מבוא לניתוח נתונים גיאו-מרחביים ב-BigQuery
- שימוש ב-GeoJSON ב-BigQuery לניתוח נתונים גיאו-מרחביים
תורמים
המחברים העיקריים:
- Ryan Baumann, Google Maps Platform Solutions Engineering Manager
