В этом документе представлена эталонная архитектура и пример создания визуализаций картографических данных с использованием данных о местоположении в Google Cloud BigQuery и Google Maps Platform Datasets API , например, для анализа открытых муниципальных данных, создания карты покрытия телекоммуникаций или визуализации траекторий движения мобильного автопарка.
Визуализация картографических данных — мощный инструмент для привлечения пользователей и выявления пространственных закономерностей в данных о местоположении. Данные о местоположении — это данные, содержащие точечные, линейные или полигональные объекты. Например, карты погоды помогают потребителям планировать поездки и готовиться к штормам; карты бизнес-аналитики помогают пользователям извлекать ценные сведения из анализа данных, а карты телекоммуникаций помогают пользователям понимать зону покрытия и качество услуг своих провайдеров в определенной зоне обслуживания.
Однако разработчикам приложений сложно создавать визуализации больших объемов картографических данных, которые были бы производительными и обеспечивали бы отличный пользовательский опыт. Большие объемы данных должны загружаться в память на стороне клиента, что приводит к медленной первой загрузке карты. Визуализация должна быть производительной на всех устройствах, включая недорогие мобильные телефоны, которые имеют ограничения по памяти и графическому процессору. Наконец, разработчикам необходимо выбрать библиотеку для рендеринга больших данных, которая была бы портативной, надежной и производительной при работе с большими объемами данных.
Эталонная архитектура
Разработка приложений с визуализацией больших объемов данных требует наличия двух основных компонентов.
- Клиентская часть — все данные и сервисы приложения, включая обработку и хранение.
- Клиентский интерфейс — пользовательский интерфейс вашего приложения с компонентом визуализации карты.
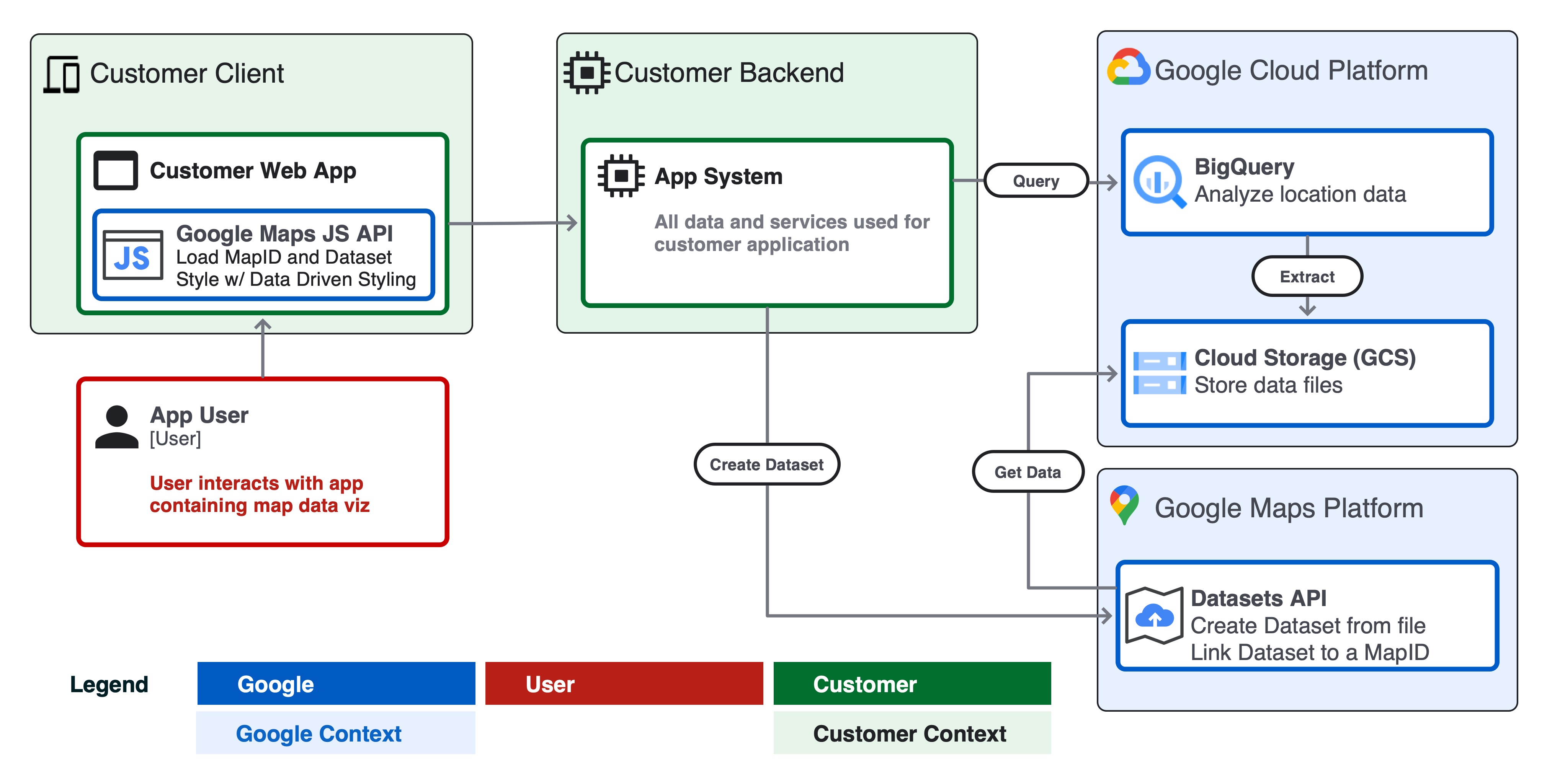
Ниже представлена системная схема взаимодействия этих двух компонентов с пользователем приложения, Google Cloud и платформой Google Maps для создания приложения для визуализации больших объемов данных.

Вопросы проектирования
Для создания высокопроизводительной визуализации данных с использованием Google Cloud и Google Maps Platform необходимо учитывать ряд проектных соображений.
- Размер исходных данных и частота их обновления .
- Если исходные данные в формате geojson занимают менее 5 МБ или обновляются очень часто, например, прогноз погоды в реальном времени с помощью радара, рассмотрите возможность предоставления данных в виде объекта geojson на стороне клиента в вашем приложении и отображения с помощью слоя deck.gl.
- Если размер ваших данных превышает 5 МБ и они обновляются не чаще одного раза в час, рассмотрите архитектуру API наборов данных, описанную в этом документе.
- Наборы данных поддерживают файлы размером до 350 МБ .
- Если размер ваших данных превышает 350 МБ, рекомендуется удалить или упростить геометрические данные в исходном файле перед передачей в наборы данных (см. раздел «Удаление данных» ниже).
- Схема и формат
- Убедитесь, что ваши данные имеют глобально уникальное свойство ID для каждого объекта. Уникальный ID позволяет выбирать и оформлять определенный объект или объединять данные с объектом для визуализации, например, оформлять выбранный объект в зависимости от события «клик» пользователя.
- Отформатируйте ваши данные в формате CSV или GeoJSON в соответствии со спецификацией API Datasets, указав допустимые имена столбцов, типы данных и типы объектов GeoJSON.
- Для упрощения создания наборов данных из BigQuery создайте столбец с именем
wktв вашем экспорте CSV-файла SQL. Наборы данных поддерживают импорт геометрических данных из CSV-файла в формате Well-Known Text (WKT) из столбца с именемwkt. - Убедитесь, что ваши данные имеют допустимые геометрические параметры и типы данных. Например, GeoJSON должен быть в системе координат WGS84, иметь правильный порядок следования геометрических фигур и т.д.
- Используйте такой инструмент, как geojson-validate , чтобы убедиться в корректности всех геометрических объектов в исходном файле, или ogr2ogr для преобразования исходного файла между форматами или системами координат.
- очистка данных
- Сведите к минимуму количество свойств объектов. Вы можете добавлять дополнительные свойства к объекту во время выполнения по уникальному идентификатору ( пример ).
- По возможности используйте целочисленные типы данных для объектов свойств, чтобы минимизировать занимаемое место в памяти тайлов и обеспечить высокую производительность загрузки тайлов по протоколу HTTPS в клиентском приложении.
- Упростите и/или объедините очень сложные геометрические объекты; рассмотрите возможность использования функций BigQuery, таких как ST_Simplify, для сложных полигональных геометрических объектов, чтобы уменьшить размер исходного файла и повысить производительность карты.
- Укладка плитки
- API Google Maps Datasets создает фрагменты карты из исходного файла данных для использования с веб- или мобильным SDK для работы с картами.
- Картографические тайлы — это система индексирования на основе масштабирования, которая обеспечивает более эффективные способы загрузки данных в визуальное приложение.
- При более низких уровнях масштабирования фрагменты карты могут терять плотные или сложные объекты. При уменьшении масштаба до штата или страны (например, z5-z12) изображение может отличаться от изображения при увеличении масштаба до города или района (например, z13-z18).
Пример - Железные дороги в Лондоне
В этом примере мы применим эталонную архитектуру для создания веб-приложения с использованием Google Cloud и Google Maps, которое визуализирует все железнодорожные линии Лондона на основе данных Open Street Map (OSM).
Предварительные требования
- Доступ к песочнице BigQuery и облачной консоли.
- Убедитесь, что у вас настроен проект Google Cloud и учетная запись для выставления счетов.
Шаг 1 — Запрос данных в BigQuery
Перейдите к общедоступным наборам данных BigQuery . Набор данных 'bigquery-public-data' и таблица geo_openstreetmap.planet_features содержат все данные Open Street Map (OSM) со всего мира, включая все возможные объекты. В вики-странице OSM вы найдете информацию обо всех доступных для запроса объектах, включая amenity , road и landuse .
Для выполнения запросов к таблице с помощью SQL используйте Cloud Shell или BigQuery Cloud Console . Приведенный ниже фрагмент кода использует команду bq query для запроса всех железных дорог, отфильтрованных по Лондону с помощью ограничивающей рамки и функции ST_Intersects() .
Для выполнения этого запроса из Cloud Shell запустите следующий фрагмент кода, обновив идентификатор проекта, набор данных и имя таблицы для вашей среды.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
Запрос возвращает:
- уникальный идентификатор для каждой функции
osm_id -
feature_type, например, точки, линии и т. д. -
nameобъекта, например,Paddington Station - Типы
railway, например, магистраль, туристическая, военная и т.д. -
wktв формате WKT — точка, линия или полигон. WKT — это стандартный формат данных, который столбцы BigQuery Geography возвращают в запросе.
Примечание. Чтобы визуально проверить результаты запроса перед созданием набора данных, вы можете быстро визуализировать данные на панели мониторинга BigQuery с помощью Looker Studio .
Для экспорта таблицы в CSV-файл в хранилище Google Cloud Storage используйте команду bq extract в Cloud Shell:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
Примечание: вы можете автоматизировать каждый шаг с помощью Cloud Scheduler для регулярного обновления данных.
Шаг 2 — Создайте набор данных из вашего CSV-файла.
Далее создайте набор данных Google Maps Platform из результатов запроса в Google Cloud Storage (GCS). Используя API Datasets , вы можете создать набор данных , а затем загрузить в него данные из файла, размещенного в GCS.
Для начала включите API наборов данных карт в своем проекте Google Cloud и ознакомьтесь с документацией по API . Для вызова API наборов данных из логики вашего приложения доступны клиентские библиотеки на Python и Node.js. Кроме того, в Cloud Console есть графический интерфейс для ручного создания наборов данных.
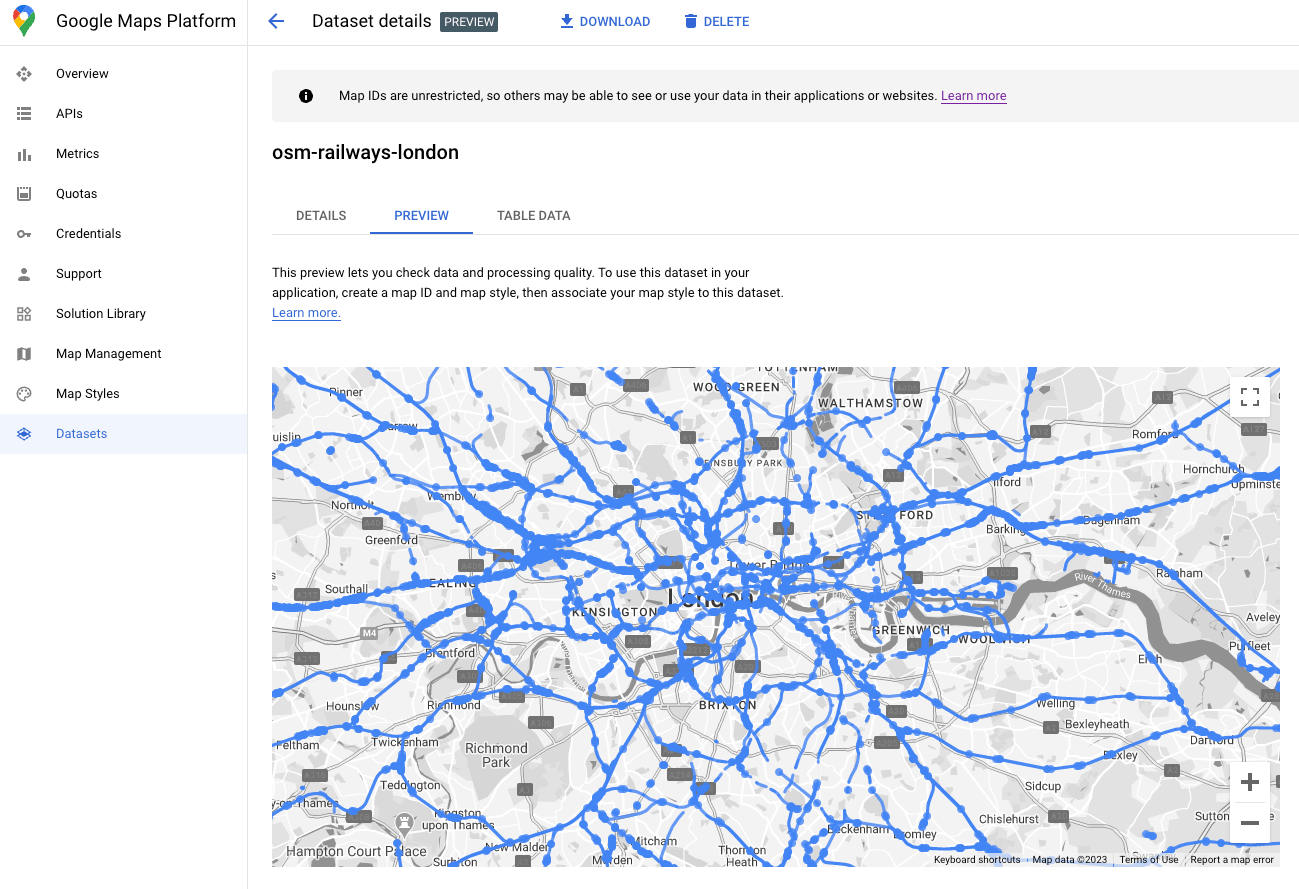
После завершения загрузки набора данных вы можете просмотреть его в графическом интерфейсе «Наборы данных».

Шаг 4 — Свяжите свой набор данных с идентификатором карты.
После создания набора данных вы можете создать идентификатор карты с соответствующим стилем карты. В редакторе стилей карт вы можете связать идентификатор карты и стиль с набором данных. Здесь же вы можете применить облачные методы стилизации карт, чтобы настроить внешний вид вашей карты.
Шаг 5 — Создайте визуализацию карты клиентского приложения.
Наконец, вы можете добавить набор данных в клиентское приложение для визуализации данных, используя API MapsJS . Инициализируйте объект карты, используя mapID, связанный с вашим набором данных из предыдущего шага. Затем настройте стиль и интерактивность слоя набора данных. Для получения более подробной информации ознакомьтесь с полным руководством по стилизации данных с помощью наборов данных .
С помощью API MapsJS вы можете настраивать стиль, добавлять обработчики событий для динамического изменения стиля и многое другое. Примеры см. в документации . Ниже мы определим функцию setStyle для создания стиля точечных и линейных объектов для этого примера на основе атрибута "feature_type".
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
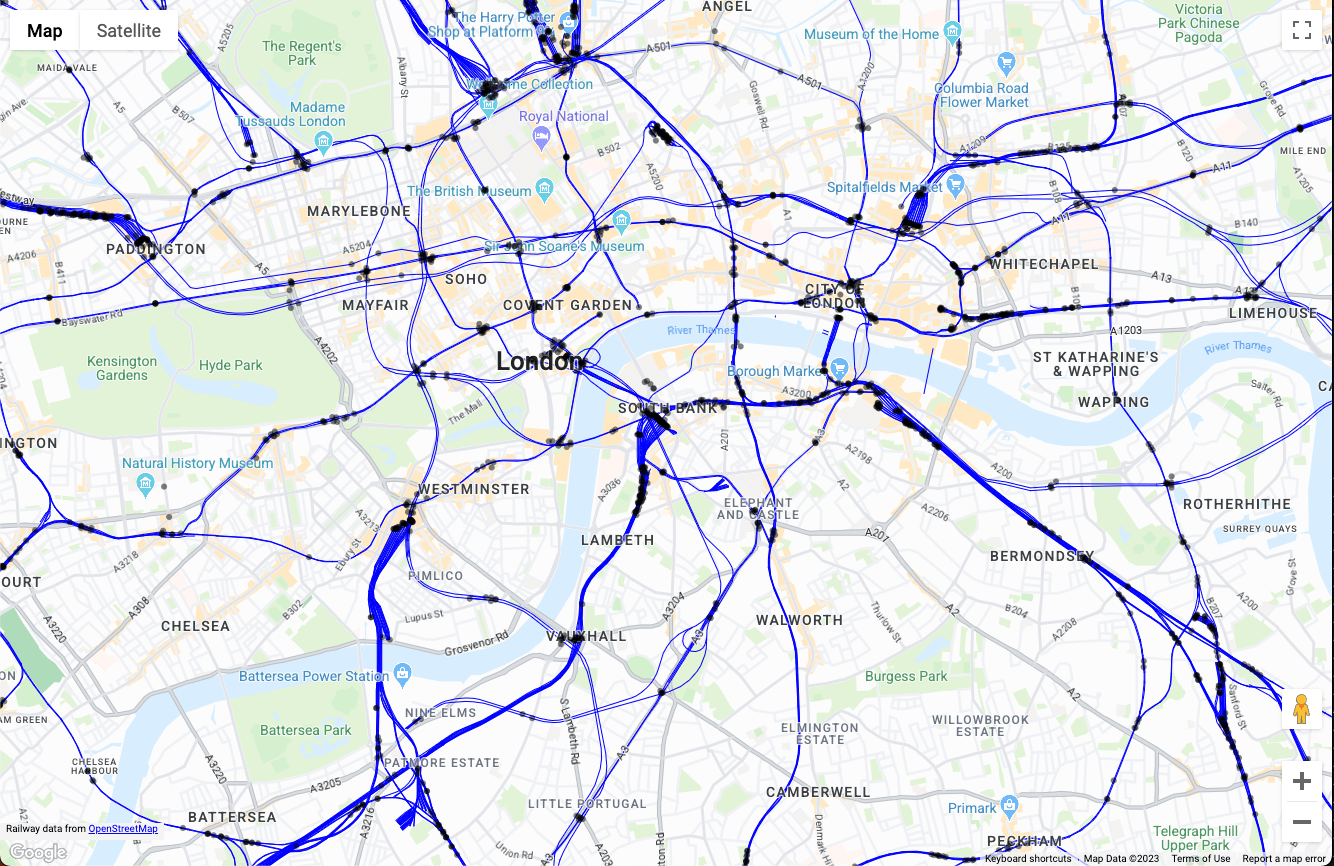
При инициализации приведенного выше кода в одностраничном веб-приложении отображается следующая визуализация картографических данных:

Далее, в функции setStyle() вы можете расширить визуализацию карты, добавив логику для фильтрации объектов, стили на основе взаимодействия с пользователем и взаимодействие с остальной частью вашего приложения.
Заключение
В этом документе мы рассмотрели эталонную архитектуру и пример реализации приложения для визуализации больших данных с использованием Google Cloud и платформы Google Maps. Используя эту эталонную архитектуру, вы можете создавать приложения для визуализации данных о местоположении на основе любых данных из Google Cloud BigQuery, которые будут работать с высокой производительностью на любом устройстве, используя API наборов данных Google Maps.
Следующие действия
Дополнительная информация:
- Документация по API наборов данных платформы Google Maps
- Просматривайте свои данные в режиме реального времени с помощью Data Drive Styles.
- Введение в геопространственную аналитику в BigQuery
- Использование GeoJSON в BigQuery для геопространственной аналитики
Авторы
Основные авторы:
- Райан Бауманн , менеджер по разработке решений для платформы Google Maps.

