In diesem Dokument finden Sie eine Referenzarchitektur und ein Beispiel für das Erstellen von Kartendatenvisualisierungen mit Standortdaten in Google Cloud BigQuery und der Google Maps Platform Datasets API, z. B. zum Analysieren offener kommunaler Daten, zum Erstellen einer Telekommunikationsabdeckungskarte oder zum Visualisieren von Bewegungsmustern einer mobilen Fahrzeugflotte.
Kartenvisualisierungen sind ein leistungsstarkes Tool, um Nutzer anzusprechen und räumliche Erkenntnisse aus Standortdaten zu gewinnen. Standortdaten sind Daten mit Punkt-, Linien- oder Polygon-Features. Wetterkarten helfen Nutzern beispielsweise, Reisen zu planen und sich auf Stürme vorzubereiten. Business Intelligence-Karten helfen Nutzern, Erkenntnisse aus ihrer Datenanalyse zu gewinnen, und Telekommunikationskarten helfen Nutzern, die Abdeckung und Qualität ihrer Anbieter in einem bestimmten Servicebereich zu verstehen.
Es ist jedoch schwierig für App-Entwickler, große Kartendatenvisualisierungen zu erstellen, die leistungsstark sind und eine gute Nutzererfahrung bieten. Große Datenmengen müssen clientseitig in den Arbeitsspeicher geladen werden, was zu langen Ladezeiten beim ersten Kartenaufruf führt. Das Bild muss auf allen Geräten, auch auf Low-End-Smartphones mit Arbeitsspeicher- und GPU-Einschränkungen, eine gute Leistung erbringen. Schließlich müssen Entwickler eine Bibliothek zum Rendern großer Datenmengen auswählen, die portierbar, zuverlässig und leistungsstark ist.
Referenzarchitektur
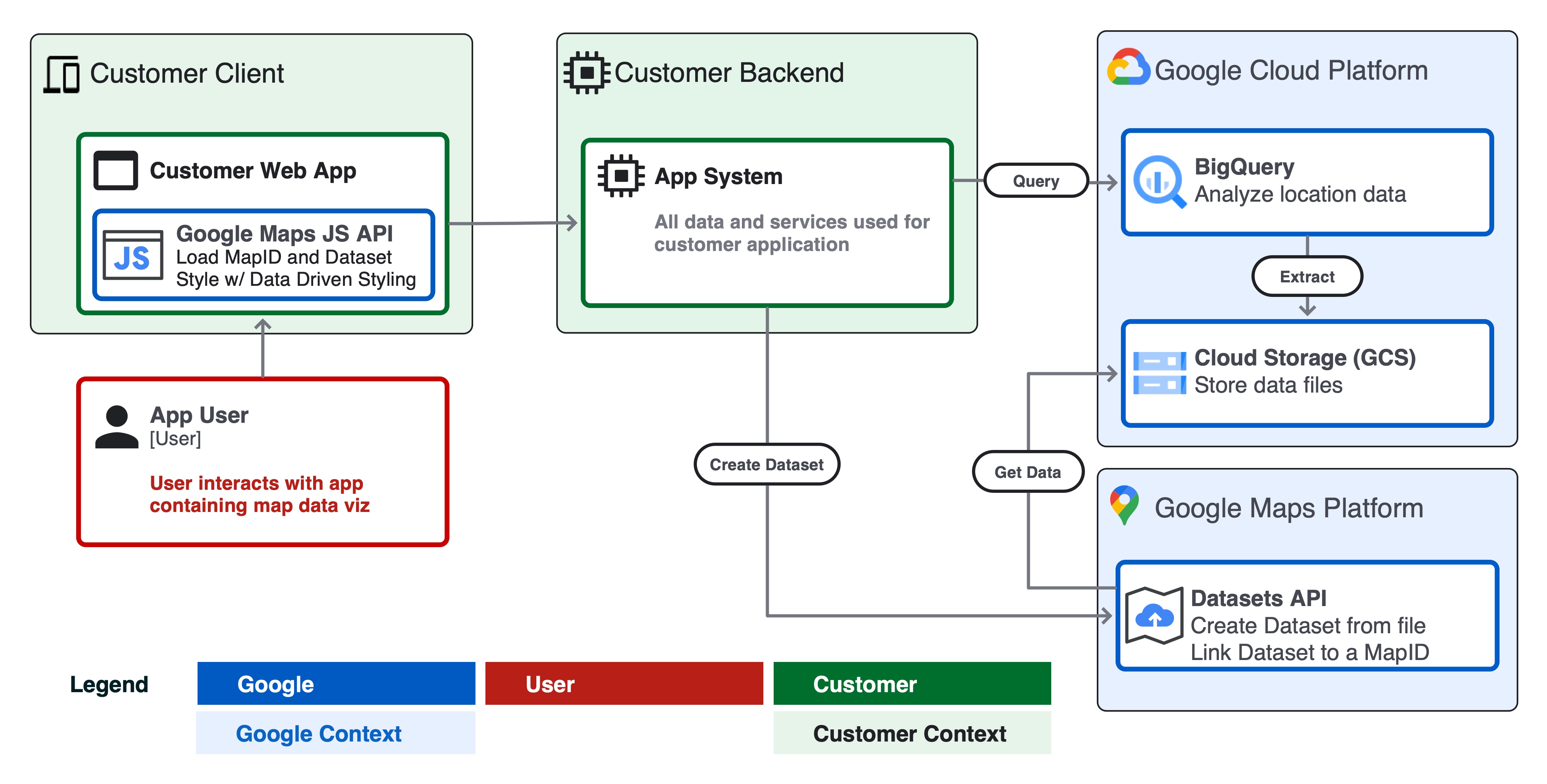
Für die Entwicklung von Apps mit großen Datenvisualisierungen sind zwei Hauptkomponenten erforderlich.
- Kunden-Backend: Alle Backend-App-Daten und ‑Dienste wie Verarbeitung und Speicherung.
- Kundenclient: Die Benutzeroberfläche Ihrer App mit einer Komponente zur Kartendarstellung.
Das folgende Systemdiagramm zeigt, wie diese beiden Komponenten mit dem App-Nutzer, Google Cloud und der Google Maps Platform interagieren, um eine App zur Visualisierung großer Datenmengen zu erstellen.

Designaspekte
Es gibt eine Reihe von Designüberlegungen, die Sie beachten sollten, um mit Google Cloud und der Google Maps Platform eine leistungsstarke Datenvisualisierung zu erstellen.
- Größe der Quelldaten und Aktualisierungshäufigkeit:
- Wenn die Quelldaten im GeoJSON-Format weniger als 5 MB groß sind oder sehr häufig aktualisiert werden, z.B. bei einer Live-Wetterradarvorhersage, sollten Sie die Daten als GeoJSON-Objekt clientseitig in Ihrer App bereitstellen und mit einer deck.gl-Ebene rendern.
- Wenn Ihre Daten größer als 5 MB sind und nicht schneller als einmal pro Stunde aktualisiert werden, sollten Sie die Datasets API-Architektur in diesem Dokument in Betracht ziehen.
- Datasets unterstützen Dateien mit einer Größe von bis zu 350 MB.
- Wenn Ihre Daten größer als 350 MB sind, sollten Sie die Geometriedaten in der Quelldatei bereinigen oder vereinfachen, bevor Sie sie an Datasets übergeben (siehe „Datenbereinigung“ unten).
- Schema und Format
- Ihre Daten müssen für jedes Attribut eine global eindeutige ID-Eigenschaft haben. Mit einer eindeutigen ID können Sie ein bestimmtes Element auswählen und formatieren oder Daten mit einem Element verknüpfen, um beispielsweise ein ausgewähltes Element beim Nutzerereignis „Klick“ zu formatieren.
- Formatieren Sie Ihre Daten als CSV oder GeoJSON gemäß der Datasets API-Spezifikation mit gültigen Spaltennamen, Datentypen und Typen von GeoJSON-Objekten.
- Wenn Sie Datasets ganz einfach aus BigQuery erstellen möchten, erstellen Sie in Ihrem SQL-CSV-Export eine Spalte mit dem Namen
wkt. Datasets unterstützen den Import von Geometrie aus einer CSV-Datei im Well-Known Text-Format (WKT) aus einer Spalte mit dem Namenwkt. - Prüfen Sie, ob Ihre Daten gültige Geometrie- und Datentypen enthalten. GeoJSON muss beispielsweise im WGS84-Koordinatensystem vorliegen und die richtige Reihenfolge der Geometrie aufweisen.
- Verwenden Sie ein Tool wie geojson-validate, um sicherzustellen, dass alle Geometrien in einer Quelldatei gültig sind, oder ogr2ogr, um eine Quelldatei zwischen Formaten oder Koordinatensystemen zu transformieren.
- Datenbereinigung
- Minimieren Sie die Anzahl der Eigenschaften von Funktionen. Sie können einem Feature zur Laufzeit zusätzliche Attribute über einen eindeutigen Kennungsschlüssel zuweisen (Beispiel).
- Verwenden Sie nach Möglichkeit Ganzzahldatentypen für Attributobjekte, um den Speicherplatz für Kacheln zu minimieren und dafür zu sorgen, dass Kacheln in einer Client-App über HTTPS schnell geladen werden.
- Vereinfachen und/oder aggregieren Sie sehr komplexe Feature-Geometrien. Verwenden Sie BigQuery-Funktionen wie ST_Simplify für komplexe Polygongeometrien, um die Quelldateigröße zu verringern und die Kartenleistung zu verbessern.
- Kacheln
- Mit der Google Maps Datasets API werden Kartenkacheln aus Ihrer Quelldatendatei erstellt, die mit einem Web- oder Mobile-Maps-SDK verwendet werden können.
- Kartenkacheln sind ein zoombasiertes Indexierungssystem, mit dem Daten effizienter in eine visuelle App geladen werden können.
- Bei niedrigeren Zoomstufen werden möglicherweise dichte oder komplexe Elemente aus den Kartenkacheln entfernt. Wenn ein Nutzer auf einen Bundesstaat oder ein Land herauszoomt (z.B. Z5–Z12), kann die Karte anders aussehen als beim Heranzoomen auf eine Stadt oder einen Stadtteil (z.B. Z13–Z18).
Beispiel: Eisenbahnlinien in London
In diesem Beispiel wenden wir die Referenzarchitektur an, um eine Webanwendung mit Google Cloud und Google Maps zu erstellen, in der alle Eisenbahnlinien in London aus Open Street Map-Daten (OSM) visualisiert werden.
Vorbereitung
- Zugriff auf die BigQuery-Sandbox und die Cloud Console
- Sie benötigen ein Google Cloud-Projekt und ein Rechnungskonto.
Schritt 1: Daten in BigQuery abfragen
Rufen Sie BigQuery Public Datasets auf. Das Dataset „bigquery-public-data“ und die Tabelle geo_openstreetmap.planet_features enthalten alle OpenStreetMap-Daten (OSM) weltweit, einschließlich aller möglichen Features. Im OSM-Wiki finden Sie alle verfügbaren Funktionen, die Sie abfragen können, darunter amenity, road und landuse.
Verwenden Sie Cloud Shell oder die BigQuery Cloud Console, um die Tabelle mit SQL abzufragen. Im folgenden Code-Snippet wird mit dem Befehl bq query eine Abfrage für alle Eisenbahnlinien ausgeführt, die mithilfe eines umgebenden Rechtecks und der Funktion ST_Intersects() auf London gefiltert werden.
Wenn Sie diese Abfrage über Cloud Shell ausführen möchten, führen Sie den folgenden Code-Snippet aus und aktualisieren Sie die Projekt-ID, das Dataset und den Tabellennamen für Ihre Umgebung.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
Die Abfrage gibt Folgendes zurück:
- Eine eindeutige Kennung für jede Funktion
osm_id - die
feature_type, z. B. Punkte, Linien usw. - Die
namedes Features, z.B.Paddington Station - Der Typ
railway, z.B. „main“ (Haupt), „tourism“ (Tourismus) oder „military“ (Militär) - Die
wktdes Elements – Punkt-, Linien- oder Polygongeometrie im WKT-Format. WKT ist das Standarddatenformat, das für BigQuery-Geografie-Spalten in einer Abfrage zurückgegeben wird.
Hinweis: Wenn Sie Ihre Abfrageergebnisse visuell überprüfen möchten, bevor Sie ein Dataset erstellen, können Sie Ihre Daten mit Looker Studio schnell in einem Dashboard in BigQuery visualisieren.
Verwenden Sie den Befehl bq extract in Cloud Shell, um die Tabelle in eine CSV-Datei in einem Google Cloud Storage-Bucket zu exportieren:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
Hinweis:Sie können jeden Schritt mit Cloud Scheduler automatisieren, um Ihre Daten regelmäßig zu aktualisieren.
Schritt 2: Dataset aus Ihrer CSV-Datei erstellen
Erstellen Sie als Nächstes ein Google Maps Platform-Dataset aus der Abfrageausgabe in Google Cloud Storage (GCS). Mit der Datasets API können Sie ein Dataset erstellen und dann Daten aus einer in GCS gehosteten Datei in Ihr Dataset hochladen.
Aktivieren Sie die Maps Datasets API in Ihrem Google Cloud-Projekt und lesen Sie die API-Dokumentation. Es gibt Python- und Node.js-Clientbibliotheken, mit denen Sie die Datasets API über die Logik in Ihrem App-Backend aufrufen können. Außerdem gibt es eine GUI für Datasets, mit der Sie Datasets manuell in der Cloud Console erstellen können.
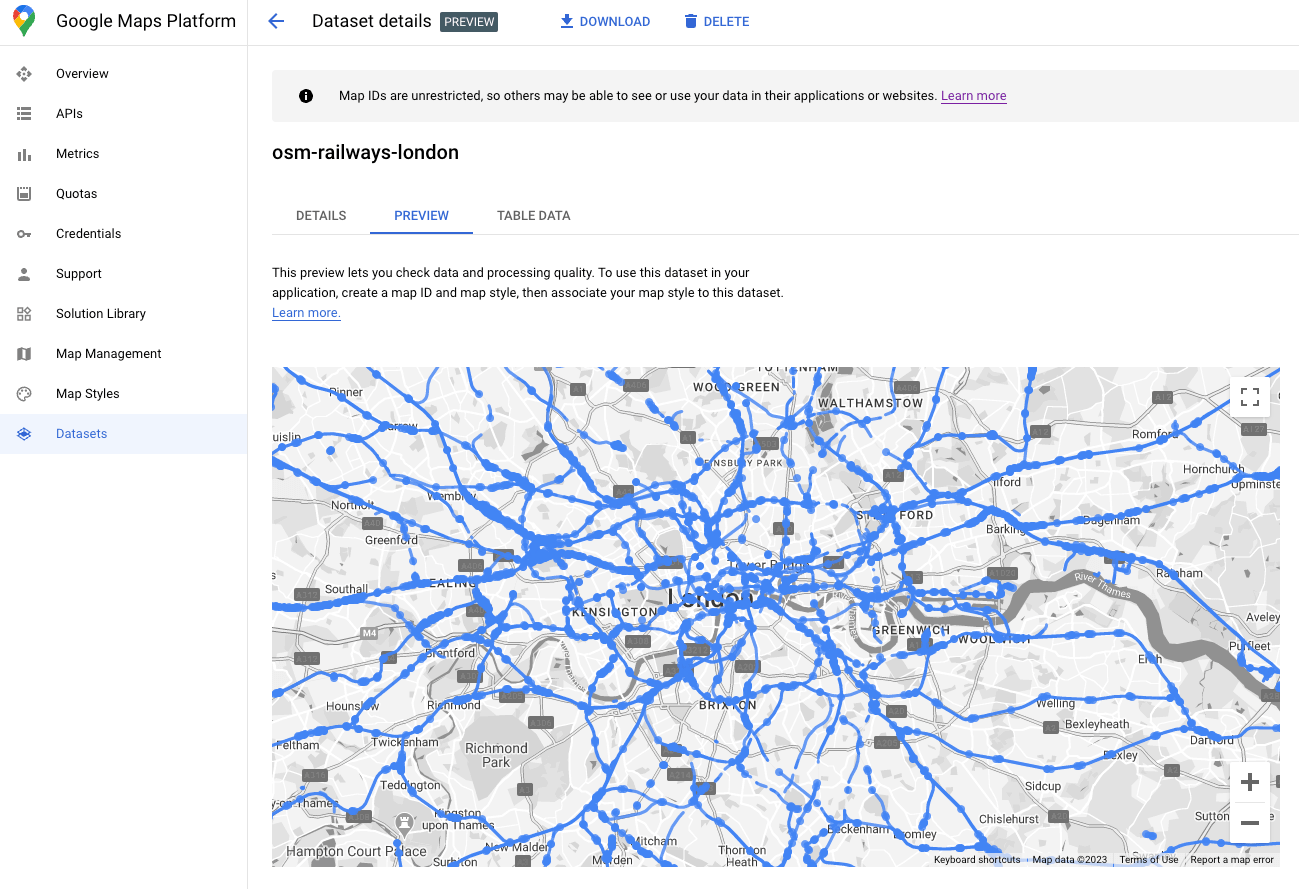
Nachdem der Upload Ihres Datasets abgeschlossen ist, können Sie sich eine Vorschau Ihres Datasets in der Datasets-Benutzeroberfläche ansehen.

Schritt 4: Dataset mit einer Karten-ID verknüpfen
Nachdem Sie Ihr Dataset erstellt haben, können Sie eine Karten-ID mit einem zugehörigen Kartenstil erstellen. Im Editor für Kartenstile können Sie eine „mapId“ und einen Stil mit dem Dataset verknüpfen. Hier können Sie auch cloudbasiertes Gestalten von Karteninhalten anwenden, um das Erscheinungsbild Ihrer Karte anzupassen.
Schritt 5: Kartenvisualisierung für Ihre Client-App erstellen
Schließlich können Sie das Dataset mit der Maps JS API einer clientseitigen Datenvisualisierungs-App hinzufügen. Initialisieren Sie Ihr Kartenobjekt mit der Karten-ID, die mit Ihrem Dataset aus dem vorherigen Schritt verknüpft ist. Legen Sie dann den Stil und die Interaktivität der Dataset-Ebene fest. Vollständige Anleitung zum datengesteuerten Formatieren mit Datasets
Mit der Maps JavaScript API können Sie den Stil anpassen, Ereignishandler hinzufügen, um den Stil dynamisch zu ändern, und vieles mehr. Beispiele Im Folgenden definieren wir eine setStyle-Funktion, um den Stil für Punkt- und Linien-Features für dieses Beispiel basierend auf dem Attribut „feature_type“ zu erstellen.
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
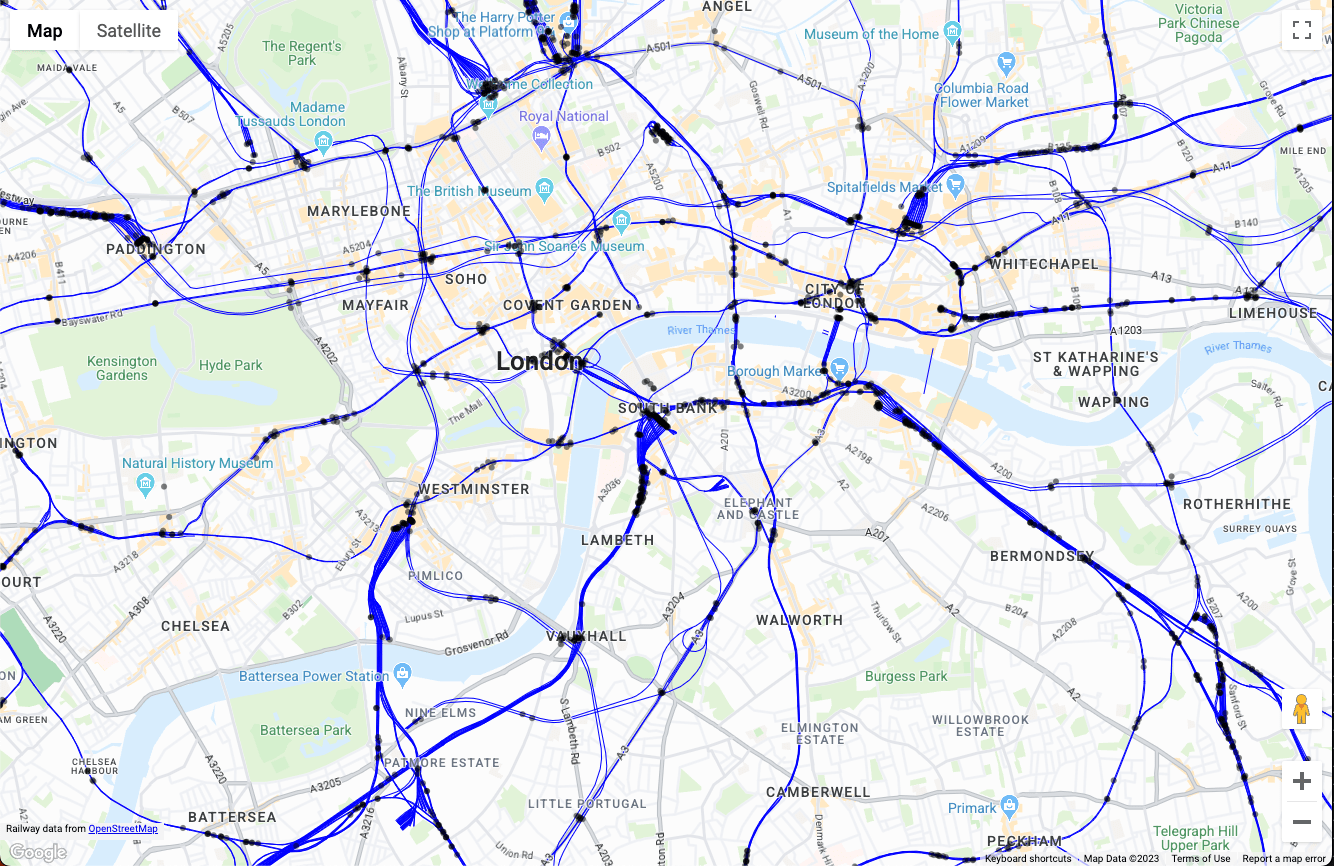
Wenn der oben genannte Code in einer Single-Page-Web-App initialisiert wird, wird die folgende Visualisierung der Kartendaten generiert:

Von hier aus können Sie die Kartendarstellung in der Funktion setStyle() erweitern, indem Sie Logik zum Filtern von Features, zum Hinzufügen von Formatierungen basierend auf der Nutzerinteraktion und zur Interaktion mit dem Rest Ihrer Anwendung hinzufügen.
Fazit
In diesem Dokument haben wir eine Referenzarchitektur und eine Beispielimplementierung einer Anwendung zur Visualisierung großer Datenmengen mit Google Cloud und der Google Maps Platform beschrieben. Mit dieser Referenzarchitektur können Sie Apps zur Visualisierung von Standortdaten aus beliebigen Daten in Google Cloud BigQuery erstellen, die auf jedem Gerät mit der Google Maps Datasets API eine gute Leistung bieten.
Nächste Aktionen
Zum Weiterlesen:
- Dokumentation zur Google Maps Platform Datasets API
- Daten mit datengestützten Stilen in Echtzeit ansehen
- Einführung in Geoanalysen in BigQuery
- GeoJSON in BigQuery für raumbezogene Analysen verwenden
Beitragende
Hauptautoren:
- Ryan Baumann, Google Maps Platform Solutions Engineering Manager
