Este documento fornece uma arquitetura de referência e um exemplo para criar visualizações de dados de mapa com dados de localização no Google Cloud BigQuery e na API Datasets da Plataforma Google Maps, como analisar dados municipais abertos, criar um mapa de cobertura de telecomunicações ou visualizar rastros de movimento de frota de veículos móveis.
As visualizações de dados de mapa são uma ferramenta eficiente para envolver os usuários e descobrir insights espaciais nos dados de localização. Os dados de local têm recursos de ponto, linha ou polígono. Por exemplo, mapas meteorológicos ajudam os consumidores a entender e planejar viagens e se preparar para tempestades. Mapas de inteligência de negócios ajudam os usuários a descobrir insights da análise de dados, e mapas de telecomunicações ajudam os usuários a entender a cobertura e a qualidade dos provedores em uma determinada área de serviço.
No entanto, é difícil para os desenvolvedores de apps criar grandes visualizações de dados de mapas que sejam eficientes e ofereçam uma ótima experiência do usuário. Grandes quantidades de dados precisam ser carregadas na memória do lado do cliente, o que causa lentidão nos tempos de carregamento do primeiro mapa. O elemento visual precisa ter boa performance em todos os dispositivos, incluindo smartphones de baixa capacidade com restrições de memória e GPU. Por fim, os desenvolvedores precisam escolher uma biblioteca de renderização de dados grande que seja portátil, confiável e eficiente com grandes quantidades de dados.
Arquitetura de referência
O desenvolvimento de apps com grandes visualizações de dados exige dois componentes principais.
- Back-end do cliente: todos os dados e serviços de apps de back-end, como processamento e armazenamento.
- Cliente do cliente: a interface do usuário do seu app com um componente de visualização de mapa.
Confira abaixo um diagrama do sistema que mostra como esses dois componentes interagem com o usuário do app, o Google Cloud e a Plataforma Google Maps para criar um app de visualização de grandes volumes de dados.

Considerações sobre o design
Há várias considerações de design a seguir para criar uma visualização de dados eficiente usando o Google Cloud e a Plataforma Google Maps.
- Tamanho dos dados de origem e frequência de atualização.
- Se os dados de origem no formato geojson forem <5 MB ou forem atualizados com muita frequência, por exemplo, uma previsão de radar meteorológico em tempo real, considere disponibilizar os dados como um objeto geojson no lado do cliente no seu app e renderizar com uma camada deck.gl.
- Se os dados tiverem mais de 5 MB e forem atualizados no máximo uma vez por hora, considere a arquitetura da API Datasets neste documento.
- Os conjuntos de dados aceitam arquivos de até 350 MB.
- Se os dados forem maiores que 350 MB, considere remover ou simplificar os dados de geometria no arquivo de origem antes de passar para os conjuntos de dados (consulte "Remoção de dados" abaixo).
- Esquema e formato
- Verifique se os dados têm uma propriedade de ID globalmente exclusiva para cada recurso. Um ID exclusivo permite selecionar e estilizar um recurso específico ou unir dados a um recurso para visualizar, por exemplo, estilizar um recurso selecionado no evento do usuário "clique".
- Formate seus dados como CSV ou GeoJSON de acordo com a especificação da API Datasets com nomes de colunas, tipos de dados e tipos de objetos GeoJSON válidos.
- Para facilitar a criação de conjuntos de dados no BigQuery, crie uma coluna chamada
wktna exportação CSV do SQL. Os conjuntos de dados são compatíveis com a importação de geometria de um CSV no formato Texto conhecido (WKT) de uma coluna chamadawkt. - Verifique se os dados são geometria e tipos de dados válidos. Por exemplo, o GeoJSON precisa estar no sistema de coordenadas WGS84, na ordem de enrolamento da geometria etc.
- Use uma ferramenta como geojson-validate para garantir que todas as geometrias em um arquivo de origem sejam válidas ou ogr2ogr para transformar um arquivo de origem entre formatos ou sistemas de coordenadas.
- Remoção de dados
- Minimize o número de propriedades dos recursos. É possível unir outras propriedades a um recurso durante a execução em uma chave de identificador exclusivo (exemplo).
- Use tipos de dados inteiros para objetos de propriedade sempre que possível para minimizar o espaço de armazenamento de blocos, mantendo o desempenho dos blocos para carregar por HTTPS em um app cliente.
- Simplifique e/ou agregue geometrias de recursos muito complexas. Considere usar funções do BigQuery, como ST_Simplify, em geometrias de polígonos complexos para reduzir o tamanho do arquivo de origem e melhorar o desempenho do mapa.
- Ladrilhamento
- A API Google Maps Datasets cria blocos de mapa com base no arquivo de dados de origem para uso com um SDK do Maps para Web ou dispositivos móveis.
- Os blocos de mapa são um sistema de indexação baseado em zoom que oferece maneiras mais eficientes de carregar dados em um app visual.
- Os blocos de mapa podem descartar recursos densos ou complexos em níveis de zoom mais baixos. Quando um usuário diminui o zoom para um estado ou país (por exemplo, z5-z12), a aparência pode ser diferente de quando o zoom é aumentado para uma cidade ou bairro (por exemplo, z13-z18).
Exemplo: ferrovias em Londres
Neste exemplo, vamos aplicar a arquitetura de referência para criar um aplicativo da Web com o Google Cloud e o Google Maps que mostra todas as ferrovias de Londres com base nos dados do Open Street Map (OSM).
Pré-requisitos
- Acesso ao sandbox do BigQuery e ao Console do Cloud
- Verifique se você tem um projeto do Google Cloud e uma conta de faturamento configurados.
Etapa 1: consultar dados no BigQuery
Acesse Conjuntos de dados públicos do BigQuery. O conjunto de dados "bigquery-public-data" e a tabela geo_openstreetmap.planet_features contêm todos os dados do Open Street Map (OSM) do mundo, incluindo todos os recursos possíveis. Descubra todos os recursos disponíveis para consulta na Wiki do OSM, incluindo amenity, road e landuse.
Use o Cloud Shell ou o console do BigQuery Cloud para consultar a tabela usando SQL. O snippet de código abaixo usa o comando bq query para consultar todas as ferrovias filtradas apenas para Londres usando uma caixa delimitadora e a função ST_Intersects().
Para realizar essa consulta no Cloud Shell, execute o seguinte snippet de código, atualizando o ID do projeto, o conjunto de dados e o nome da tabela para seu ambiente.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
A consulta retorna:
- um identificador exclusivo para cada recurso
osm_id - os
feature_typepor exemplo, pontos, linhas, etc. - O
nameda característica, por exemplo,Paddington Station - O tipo
railway, por exemplo, principal, turismo, militar etc. - O
wktdo recurso: geometria de ponto, linha ou polígono no formato WKT. O WKT é o formato de dados padrão que as colunas de geografia do BigQuery retornam em uma consulta.
Observação: para validar visualmente os resultados da consulta antes de criar um conjunto de dados, visualize rapidamente seus dados em um painel do BigQuery usando o Looker Studio.
Para exportar a tabela para um arquivo CSV em um bucket do Google Cloud Storage, use o comando bq extract no Cloud Shell:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
Observação:é possível automatizar cada etapa usando o Cloud Scheduler para atualizar seus dados regularmente.
Etapa 2: criar um conjunto de dados com o arquivo CSV
Em seguida, crie um conjunto de dados da Plataforma Google Maps com a saída da consulta no Google Cloud Storage (GCS). Com a API Datasets, é possível criar um conjunto de dados e fazer upload de dados para ele de um arquivo hospedado no GCS.
Para começar, ative a API Maps Datasets no projeto do Google Cloud e consulte a documentação da API. Há bibliotecas de cliente Python e Node.js para chamar a API Datasets da lógica no back-end do app. Além disso, há uma GUI de conjuntos de dados para criar conjuntos de dados manualmente no console do Cloud.
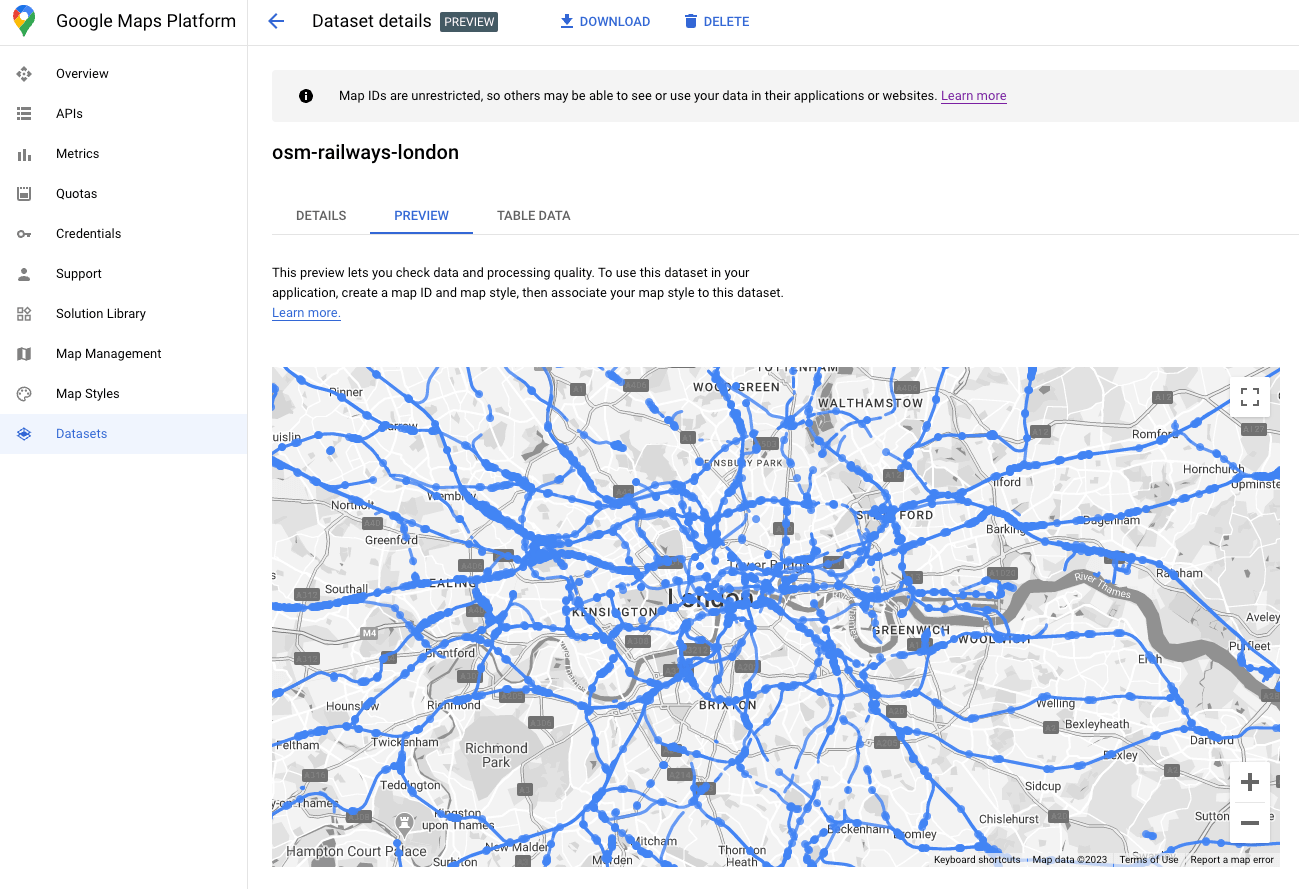
Depois que o upload do conjunto de dados for concluído, você poderá conferir uma prévia dele na GUI de conjuntos de dados.

Etapa 4: associar o conjunto de dados a um ID do mapa
Depois de criar o conjunto de dados, você poderá criar um ID de mapa com um estilo associado. No editor de estilo de mapa, você pode associar um mapId e um estilo ao conjunto de dados. É aqui também que você pode aplicar a Estilização de mapas baseada na nuvem para personalizar a aparência do mapa.
Etapa 5: criar a visualização de mapa do app cliente
Por fim, é possível adicionar o conjunto de dados a um app de visualização de dados do lado do cliente usando a API Maps JavaScript. Inicialize o objeto de mapa usando o mapID associado ao conjunto de dados da etapa anterior. Em seguida, defina o estilo e a interatividade da camada de conjunto de dados. Confira um guia completo sobre estilo baseado em dados com conjuntos de dados para mais detalhes.
É possível personalizar o estilo, adicionar manipuladores de eventos para mudar o estilo dinamicamente e muito mais usando a API Maps JavaScript. Confira exemplos na documentação. Abaixo, vamos definir uma função setStyle para criar o estilo de ponto e linha para este exemplo com base no atributo "feature_type".
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
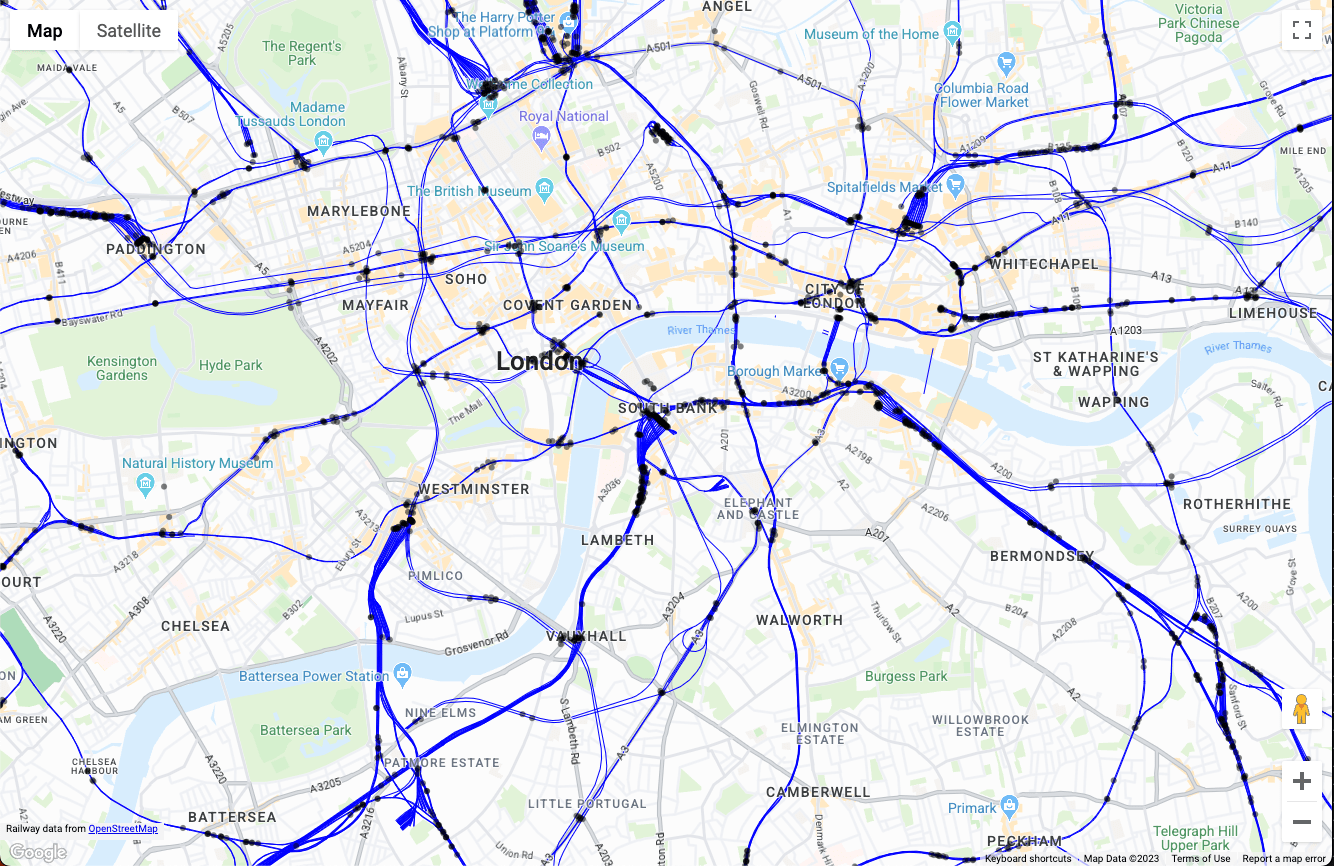
Quando inicializado em um web app de página única, o código acima gera a seguinte visualização de dados do mapa:

Aqui, você pode estender a visualização do mapa na função setStyle() adicionando lógica para filtrar recursos, adicionar estilo com base na interação do usuário e interagir com o restante do aplicativo.
Conclusão
Neste documento, discutimos uma arquitetura de referência e um exemplo de implementação de um grande aplicativo de visualização de dados usando o Google Cloud e a plataforma Google Maps. Com essa arquitetura de referência, é possível criar apps de visualização de dados de localização com base em qualquer dado do Google Cloud BigQuery que tenha bom desempenho em qualquer dispositivo usando a API Datasets do Google Maps.
Próximas ações
Para saber mais:
- Documentação da API Datasets da Plataforma Google Maps
- Ver seus dados em tempo real com o estilo baseado em dados
- Introdução à análise geoespacial no BigQuery
- Como usar o GeoJSON no BigQuery para análise geoespacial
Colaboradores
Principais autores:
- Ryan Baumann, gerente de engenharia de soluções da Plataforma Google Maps
