Questo documento fornisce un'architettura di riferimento e un esempio per la creazione di visualizzazioni di dati delle mappe con dati sulla posizione in Google Cloud BigQuery e nell'API Google Maps Platform Datasets, ad esempio per analizzare dati comunali aperti, creare una mappa della copertura delle telecomunicazioni o visualizzare le tracce del movimento di una flotta di veicoli mobili.
Le visualizzazioni dei dati delle mappe sono un potente strumento per coinvolgere gli utenti e scoprire informazioni spaziali nei dati sulla posizione. I dati sulla posizione sono dati con punti, linee o poligoni. Ad esempio, le mappe meteo aiutano i consumatori a comprendere e pianificare viaggi e a prepararsi alle tempeste; le mappe di business intelligence aiutano gli utenti a scoprire informazioni dettagliate dall'analisi dei dati e le mappe di telecomunicazioni aiutano gli utenti a comprendere la copertura e la qualità dei propri fornitori in una determinata area di servizio.
Tuttavia, per gli sviluppatori di app è difficile creare visualizzazioni di grandi quantità di dati delle mappe che siano performanti e offrano un'esperienza utente ottimale. I dati di grandi dimensioni devono essere caricati in memoria lato client, causando tempi di caricamento della prima mappa lenti. La visualizzazione deve essere performante su tutti i dispositivi, inclusi i cellulari di fascia bassa che hanno vincoli di memoria e GPU. Infine, gli sviluppatori devono scegliere una libreria di rendering di grandi quantità di dati portabile, affidabile e performante con grandi quantità di dati.
Architettura di riferimento
Lo sviluppo di app con visualizzazioni di grandi quantità di dati richiede due componenti principali.
- Backend del cliente: tutti i dati e i servizi di backend dell'app, come l'elaborazione e l'archiviazione.
- Cliente: l'interfaccia utente dell'app con un componente di visualizzazione della mappa.
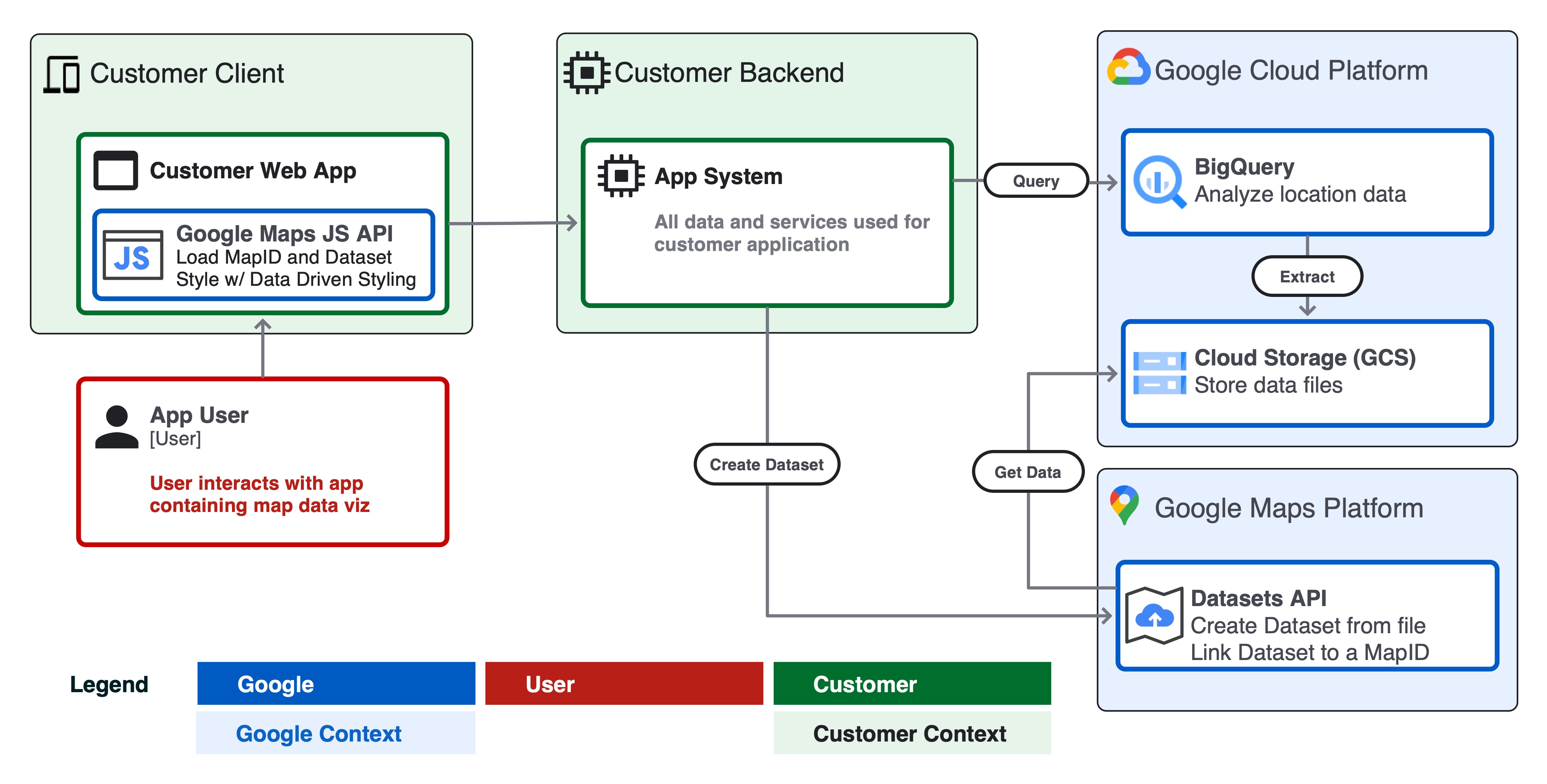
Di seguito è riportato un diagramma di sistema che mostra come questi due componenti interagiscono con l'utente dell'app, Google Cloud e Google Maps Platform per creare un'app di visualizzazione di grandi quantità di dati.

Note sul layout
Esistono una serie di considerazioni di progettazione da seguire per creare una visualizzazione dei dati performante utilizzando Google Cloud e Google Maps Platform.
- Dimensioni dei dati di origine e frequenza di aggiornamento.
- Se i dati di origine in formato geojson sono < 5 MB o vengono aggiornati molto spesso, ad esempio una previsione radar meteorologica in tempo reale, valuta la possibilità di pubblicare i dati come oggetto geojson lato client nella tua app e di eseguirne il rendering con un livello deck.gl.
- Se i tuoi dati hanno dimensioni superiori a 5 MB e vengono aggiornati non più di una volta all'ora, prendi in considerazione l'architettura dell'API Datasets descritta in questo documento.
- I set di dati supportano file di dimensioni fino a 350 MB.
- Se i dati hanno dimensioni superiori a 350 MB, valuta la possibilità di eliminare o semplificare i dati di geometria nel file di origine prima di passarli ai set di dati (vedi Eliminazione dei dati di seguito).
- Schema e formato
- Assicurati che i dati abbiano una proprietà ID univoca a livello globale per ogni funzionalità. Un ID univoco ti consente di selezionare e applicare uno stile a una funzionalità specifica o unire i dati a una funzionalità da visualizzare, ad esempio applicando uno stile a una funzionalità selezionata nell'evento utente "click".
- Formatta i dati come CSV o GeoJSON in base alle specifiche dell'API Datasets con nomi di colonne, tipi di dati e tipi di oggetti GeoJSON validi.
- Per creare facilmente set di dati da BigQuery, crea una colonna denominata
wktnell'esportazione CSV SQL. I set di dati supportano l'importazione della geometria da un file CSV in formato Well-Known Text (WKT) da una colonna denominatawkt. - Verifica che i dati siano tipi di dati e geometria validi. Ad esempio, GeoJSON deve essere nel sistema di coordinate WGS84, nell'ordine di avvolgimento della geometria e così via.
- Utilizza uno strumento come geojson-validate per assicurarti che tutte le geometrie di un file sorgente siano valide o ogr2ogr per trasformare un file sorgente tra formati o sistemi di coordinate.
- Eliminazione dei dati
- Riduci al minimo il numero di proprietà delle funzionalità. Puoi unire altre proprietà a una funzionalità in fase di runtime su una chiave identificatore univoca (esempio).
- Utilizza tipi di dati interi per gli oggetti proprietà, ove possibile, per ridurre al minimo lo spazio di archiviazione dei riquadri, mantenendo i riquadri performanti per il caricamento tramite HTTPS in un'app client.
- Semplifica e/o aggrega geometrie di funzionalità molto complesse; valuta la possibilità di utilizzare funzioni BigQuery come ST_Simplify su geometrie poligonali complesse per ridurre le dimensioni del file di origine e migliorare le prestazioni della mappa.
- Tiling
- L'API Google Maps Datasets crea riquadri della mappa dal file di dati di origine da utilizzare con un SDK di Maps web o mobile.
- I riquadri della mappa sono un sistema di indicizzazione basato sullo zoom che offre modi più efficienti per caricare i dati in un'app visiva.
- I riquadri della mappa potrebbero eliminare le funzionalità dense o complesse a livelli di zoom inferiori. Quando un utente diminuisce lo zoom su uno stato o un paese (ad es. z5-z12), la mappa potrebbe apparire diversa rispetto a quando aumenta lo zoom su una città o un quartiere (ad es. z13-z18).
Esempio: ferrovie a Londra
In questo esempio, applicheremo l'architettura di riferimento per creare un'applicazione web con Google Cloud e Google Maps che visualizzi tutte le ferrovie di Londra a partire dai dati di Open Street Map (OSM).
Prerequisiti
- Accesso alla sandbox di BigQuery e alla console Cloud
- Assicurati di aver configurato un progetto Google Cloud e un account di fatturazione.
Passaggio 1: esegui query sui dati in BigQuery
Vai a Set di dati pubblici di BigQuery. Il set di dati
"bigquery-public-data" e la tabella geo_openstreetmap.planet_features contengono
i dati di Open Street Map
(OSM) di tutto il mondo, incluse tutte le funzionalità possibili. Scopri tutte le funzionalità
disponibili per le query nella wiki
di OSM, tra cui amenity, road e landuse.
Utilizza Cloud Shell o la console Cloud BigQuery per eseguire query sulla tabella utilizzando SQL. Il snippet di codice riportato di seguito utilizza il comando bq query per eseguire query su tutte le ferrovie filtrate solo per Londra utilizzando un riquadro di selezione e la funzione ST_Intersects().
Per eseguire questa query da Cloud Shell, esegui il seguente snippet di codice, aggiornando l'ID progetto, il set di dati e il nome della tabella per il tuo ambiente.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
La query restituisce:
- un identificatore univoco per ogni funzionalità
osm_id feature_type, ad esempio punti, linee e così via- Il
namedella funzionalità, ad es.Paddington Station - Il tipo di
railway, ad esempio principale, turistico, militare e così via - La
wktdell'elemento: geometria punto, linea o poligono in formato WKT. WKT è il formato di dati standard restituito dalle colonne geografiche di BigQuery in una query.
Nota: per convalidare visivamente i risultati della query prima di creare un set di dati, puoi visualizzare rapidamente i dati in una dashboard di BigQuery utilizzando Looker Studio.
Per esportare la tabella in un file CSV in un bucket Google Cloud Storage, utilizza il comando bq extract in Cloud Shell:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
Nota:puoi automatizzare ogni passaggio utilizzando Cloud Scheduler per aggiornare regolarmente i dati.
Passaggio 2: crea un set di dati dal file CSV
Poi crea un set di dati Google Maps Platform dall'output della query su Google Cloud Storage (GCS). Utilizzando l'API Datasets, puoi creare un set di dati e poi caricare i dati nel set di dati da un file ospitato su GCS.
Per iniziare, abilita l'API Maps Datasets nel tuo progetto Google Cloud e consulta la documentazione dell'API. Esistono librerie client Python e Node.js per chiamare l'API Datasets dalla logica nel backend dell'app. Inoltre, esiste una GUI per i set di dati per creare manualmente i set di dati in Cloud Console.
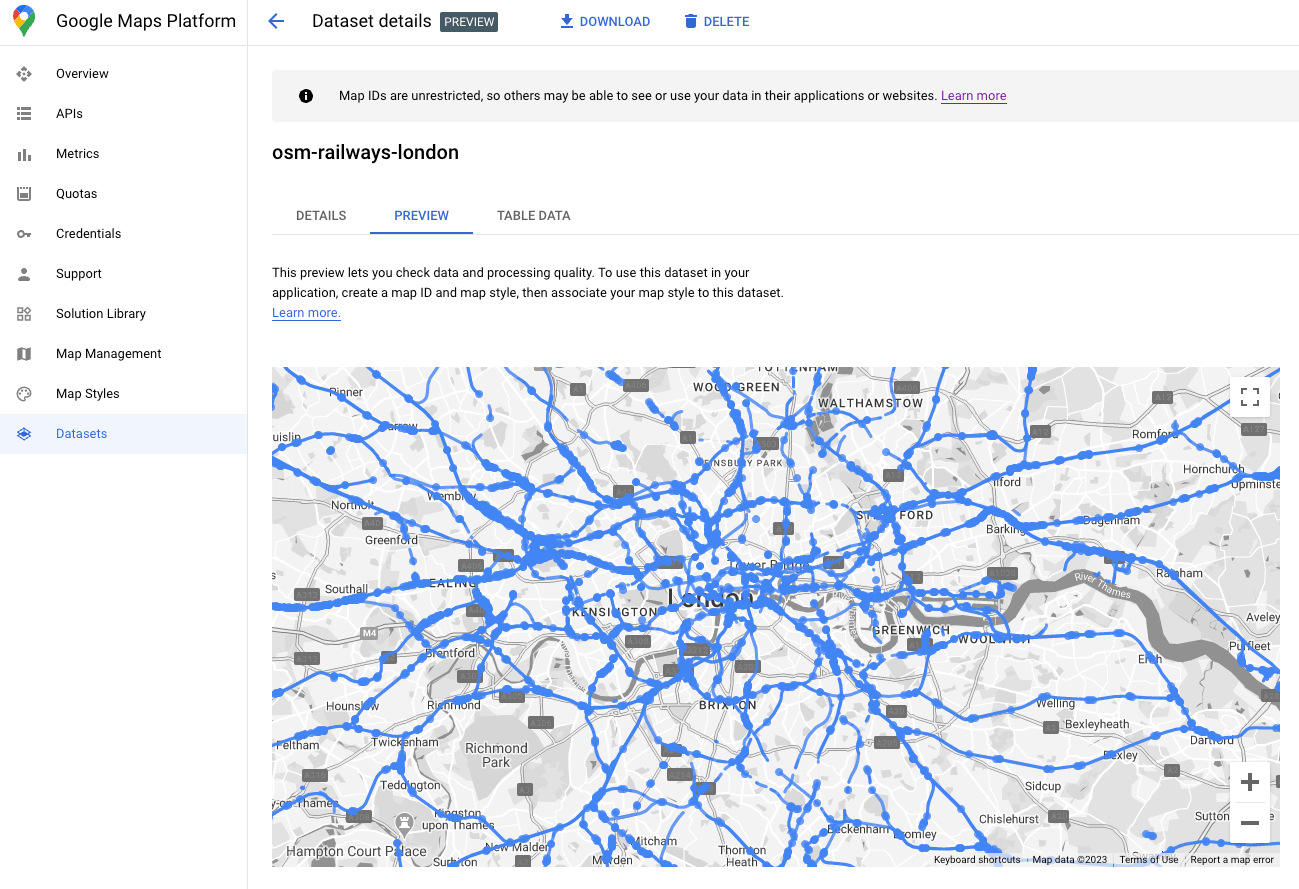
Una volta completato il caricamento del set di dati, puoi visualizzarne l'anteprima nella GUI dei set di dati.

Passaggio 4: associa il set di dati a un ID mappa
Una volta creato il set di dati, puoi creare un ID mappa con uno stile di mappa associato. Nell'editor di stili di mappa, puoi associare un mapId e uno stile al set di dati. È qui che puoi anche applicare la personalizzazione delle mappe basata su cloud per personalizzare l'aspetto della mappa.
Passaggio 5: crea la visualizzazione della mappa dell'app client
Infine, puoi aggiungere il set di dati a un'app di visualizzazione dei dati lato client utilizzando l'API Maps JS. Inizializza l'oggetto mappa utilizzando l'ID mappa associato al set di dati del passaggio precedente. Poi imposta lo stile e l'interattività del livello del set di dati. Per maggiori dettagli, consulta una guida completa agli stili basati sui dati con i set di dati.
Puoi personalizzare lo stile, aggiungere gestori di eventi per modificare lo stile in modo dinamico e altro ancora utilizzando l'API Maps JavaScript. Vedi gli esempi nella documentazione. Di seguito definiamo una funzione setStyle per creare lo stile della funzionalità punto e linea per questo esempio in base all'attributo "feature_type".
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
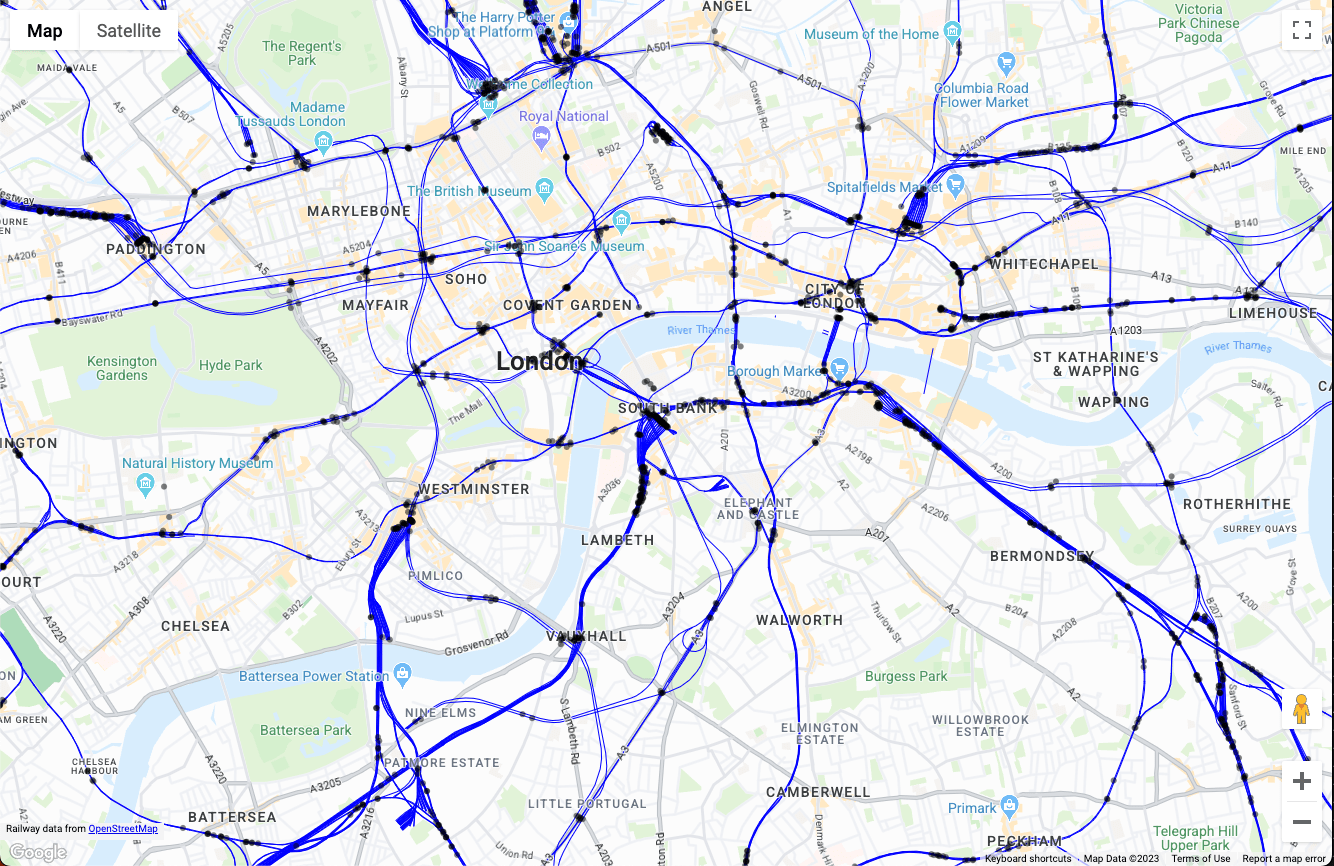
Il codice precedente, se inizializzato in un'app web a una sola pagina, produce la seguente visualizzazione dei dati della mappa:

Da qui, puoi estendere la visualizzazione della mappa nella funzione setStyle() aggiungendo logica per filtrare le funzionalità, aggiungere stili in base all'interazione dell'utente e interagire con il resto dell'applicazione.
Conclusione
In questo documento abbiamo discusso un'architettura di riferimento e un'implementazione di esempio di un'applicazione di visualizzazione di grandi quantità di dati utilizzando Google Cloud e Google Maps Platform. Utilizzando questa architettura di riferimento, puoi creare app di visualizzazione dei dati di posizione da qualsiasi dato in Google Cloud BigQuery che siano performanti su qualsiasi dispositivo utilizzando l'API Google Maps Datasets.
Azioni successive
Visita anche:
- Documentazione dell'API Google Maps Platform Datasets
- Visualizzare i dati in tempo reale con gli stili basati sui dati
- Introduzione all'analisi geospaziale in BigQuery
- Utilizzo di GeoJSON in BigQuery per l'analisi geospaziale
Collaboratori
Autori principali:
- Ryan Baumann, Google Maps Platform Solutions Engineering Manager
