Ten dokument zawiera architekturę referencyjną i przykład tworzenia wizualizacji danych mapy z danymi o lokalizacji w Google Cloud BigQuery i Google Maps Platform Datasets API, np. analizowania otwartych danych miejskich, tworzenia mapy zasięgu telekomunikacyjnego lub wizualizowania śladów ruchu floty pojazdów mobilnych.
Wizualizacje danych na mapie to zaawansowane narzędzie, które pozwala angażować użytkowników i odkrywać przestrzenne informacje w danych o lokalizacji. Dane o lokalizacji to dane, które mają cechy punktowe, liniowe lub wielokątne. Na przykład mapy pogodowe pomagają konsumentom planować podróże i przygotowywać się na burze, mapy analityki biznesowej pomagają użytkownikom odkrywać wnioski z analizy danych, a mapy telekomunikacyjne pomagają użytkownikom zrozumieć zasięg i jakość usług dostawców na danym obszarze.
Jednak programiści aplikacji mają trudności z tworzeniem wizualizacji dużych zbiorów danych mapy, które są wydajne i zapewniają użytkownikom świetne wrażenia. Duże ilości danych muszą być wczytywane do pamięci po stronie klienta, co powoduje wydłużenie czasu pierwszego wczytania mapy. Element wizualny musi działać wydajnie na wszystkich urządzeniach, w tym na telefonach komórkowych z niższej półki, które mają ograniczenia dotyczące pamięci i procesora graficznego. Deweloperzy muszą też wybrać bibliotekę do renderowania dużych ilości danych, która jest przenośna, niezawodna i wydajna w przypadku dużych zbiorów danych.
Architektura referencyjna
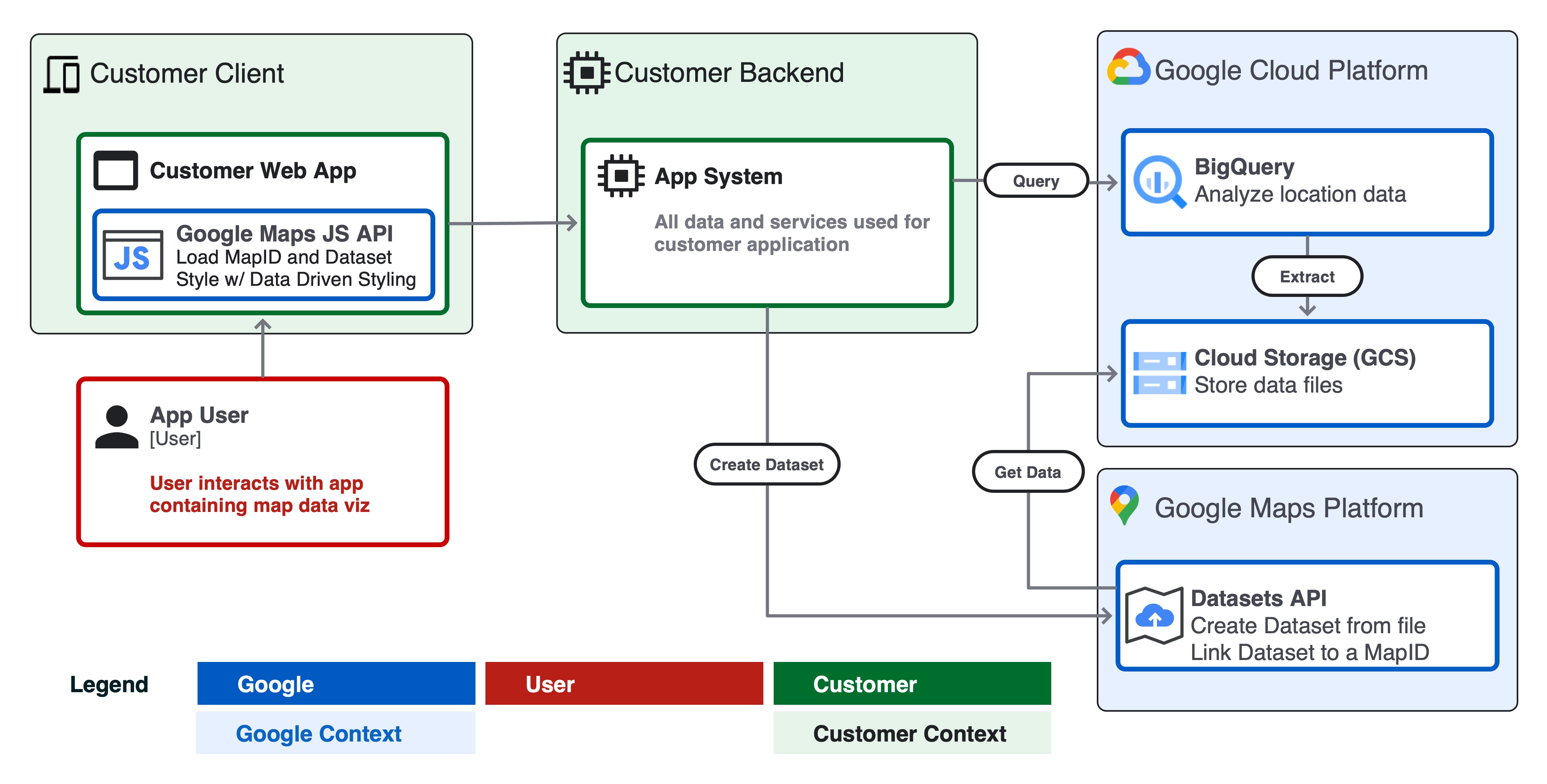
Tworzenie aplikacji z wizualizacjami dużych zbiorów danych wymaga 2 głównych elementów.
- Backend klienta – wszystkie dane i usługi backendu aplikacji, takie jak przetwarzanie i przechowywanie.
- Klient – interfejs użytkownika aplikacji z komponentem wizualizacji mapy.
Poniżej znajdziesz diagram systemu, który pokazuje, jak te 2 komponenty wchodzą w interakcję z użytkownikiem aplikacji, Google Cloud i Google Maps Platform, aby utworzyć aplikację do wizualizacji dużych zbiorów danych.

Uwagi dotyczące projektu
Aby utworzyć wydajną wizualizację danych przy użyciu Google Cloud i Google Maps Platform, należy wziąć pod uwagę kilka kwestii związanych z projektowaniem.
- Rozmiar danych źródłowych i częstotliwość aktualizacji
- Jeśli dane źródłowe w formacie geojson mają rozmiar mniejszy niż 5 MB lub są bardzo często aktualizowane, np. prognoza pogody w czasie rzeczywistym, rozważ udostępnianie danych jako obiektu geojson po stronie klienta w aplikacji i renderowanie ich za pomocą warstwy deck.gl.
- Jeśli rozmiar Twoich danych przekracza 5 MB, a aktualizacje nie są częstsze niż raz na godzinę, rozważ architekturę interfejsu Datasets API opisaną w tym dokumencie.
- Zbiory danych obsługują pliki o rozmiarze do 350 MB.
- Jeśli dane mają rozmiar większy niż 350 MB, przed przekazaniem ich do zbiorów danych rozważ przycięcie lub uproszczenie danych geometrycznych w pliku źródłowym (patrz Przycinanie danych poniżej).
- Schemat i format
- Upewnij się, że dane każdego obiektu mają unikalny na całym świecie atrybut identyfikatora. Unikalny identyfikator umożliwia wybieranie i stylizowanie konkretnej cechy lub łączenie danych z cechą w celu wizualizacji, np. stylizowania wybranej cechy w zdarzeniu użytkownika „kliknięcie”.
- Sformatuj dane jako CSV lub GeoJSON zgodnie ze specyfikacją interfejsu Datasets API, używając prawidłowych nazw kolumn, typów danych i typów obiektów GeoJSON.
- Aby łatwo tworzyć zbiory danych z BigQuery, utwórz w wyeksportowanym pliku CSV SQL kolumnę o nazwie
wkt. Zbiory danych obsługują importowanie geometrii z pliku CSV w formacie Well-Known Text (WKT) z kolumny o nazwiewkt. - Sprawdź, czy dane mają prawidłową geometrię i typy danych. Na przykład GeoJSON musi być w układzie współrzędnych WGS84, kolejności zwijania geometrii itp.
- Użyj narzędzia takiego jak geojson-validate, aby sprawdzić, czy wszystkie geometrie w pliku źródłowym są prawidłowe, lub ogr2ogr, aby przekształcić plik źródłowy między formatami lub systemami współrzędnych.
- Przycinanie danych
- Zminimalizuj liczbę właściwości obiektów. Możesz dołączyć dodatkowe usługi do funkcji w czasie działania programu za pomocą unikalnego klucza identyfikatora (przykład).
- W przypadku obiektów właściwości używaj w miarę możliwości typów danych całkowitych, aby zminimalizować miejsce na dane kafelków i zapewnić ich wydajne wczytywanie przez HTTPS w aplikacji klienta.
- Uprość lub zagreguj bardzo złożone geometrie obiektów. Rozważ użycie funkcji BigQuery, takich jak ST_Simplify, w przypadku złożonych geometrii wielokątów, aby zmniejszyć rozmiar pliku źródłowego i zwiększyć wydajność mapy.
- Kafelkowanie
- Interfejs Google Maps Datasets API tworzy kafelki mapy z pliku danych źródłowych do użycia w pakiecie Maps SDK na Androida lub w internecie.
- Kafelki mapy to system indeksowania oparty na powiększeniu, który zapewnia bardziej efektywne sposoby wczytywania danych do aplikacji wizualnej.
- Na niższych poziomach powiększenia fragmenty mapy mogą pomijać gęste lub złożone elementy. Gdy użytkownik oddali widok do poziomu stanu lub kraju (np. z5–z12), może wyglądać inaczej niż po przybliżeniu do poziomu miasta lub dzielnicy (np. z13–z18).
Przykład – koleje w Londynie
W tym przykładzie zastosujemy architekturę referencyjną, aby utworzyć aplikację internetową z Google Cloud i Mapami Google, która wizualizuje wszystkie linie kolejowe w Londynie na podstawie danych z Open Street Map (OSM).
Wymagania wstępne
- Dostęp do piaskownicy BigQuery i konsoli Cloud
- Sprawdź, czy masz skonfigurowany projekt Google Cloud i konto rozliczeniowe.
Krok 1. Wykonywanie zapytań o dane w BigQuery
Otwórz publiczne zbiory danych BigQuery. Zbiór danych „bigquery-public-data” i tabela geo_openstreetmap.planet_features zawierają dane Open Street Map (OSM) z całego świata, w tym wszystkie możliwe funkcje. Odkryj wszystkie dostępne funkcje, o które możesz wysyłać zapytania, w wiki OSM, w tym amenity, road i landuse.
Użyj Cloud Shell lub konsoli BigQuery Cloud, aby wysłać zapytanie do tabeli za pomocą SQL. Fragment kodu poniżej używa polecenia bq query do wysyłania zapytań o wszystkie linie kolejowe, które są filtrowane tylko do Londynu za pomocą ramki ograniczającej i funkcji ST_Intersects().
Aby wykonać to zapytanie w Cloud Shell, uruchom ten fragment kodu, aktualizując identyfikator projektu, zbiór danych i nazwę tabeli w swoim środowisku.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
Zapytanie zwraca:
- unikalny identyfikator każdego obiektu;
osm_id feature_typenp.punkty, linie itp.namefunkcji, np.Paddington Stationrailwaytyp, np.główny, turystyczny, wojskowy itp.wktobiektu – geometria punktu, linii lub wielokąta w formacie WKT. WKT to standardowy format danych, w którym kolumny geograficzne BigQuery zwracają wyniki zapytania.
Uwaga: aby wizualnie sprawdzić wyniki zapytania przed utworzeniem zbioru danych, możesz szybko wizualizować dane na panelu w BigQuery za pomocą Looker Studio.
Aby wyeksportować tabelę do pliku CSV w zasobniku Google Cloud Storage, użyj w Cloud Shell polecenia bq extract:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
Uwaga: każdy krok możesz zautomatyzować za pomocą Cloud Scheduler, aby regularnie aktualizować dane.
Krok 2. Utwórz zbiór danych z pliku CSV
Następnie utwórz zbiór danych Google Maps Platform na podstawie danych wyjściowych zapytania w Google Cloud Storage (GCS). Za pomocą interfejsu Datasets API możesz utworzyć zbiór danych, a następnie przesłać do niego dane z pliku hostowanego w GCS.
Aby rozpocząć, włącz interfejs Maps Datasets API w projekcie Google Cloud i zapoznaj się z dokumentacją interfejsu API. Do wywoływania interfejsu Datasets API z logiki w backendzie aplikacji dostępne są biblioteki klienta w językach Python i Node.js. Dostępny jest też interfejs graficzny Zbiory danych, który umożliwia ręczne tworzenie zbiorów danych w konsoli Cloud.
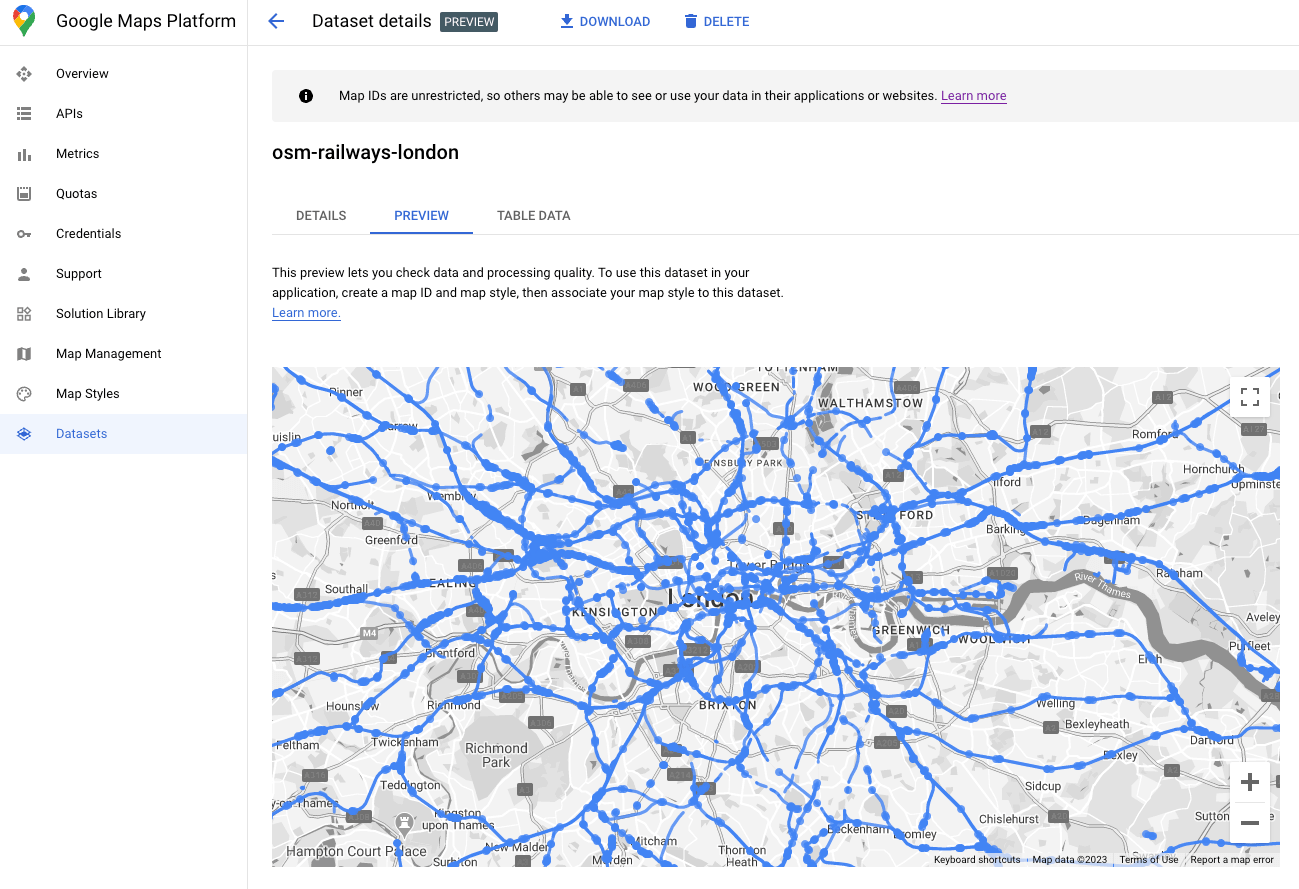
Po zakończeniu przesyłania zbioru danych możesz wyświetlić jego podgląd w interfejsie zbiorów danych.

Krok 4. Powiąż zbiór danych z identyfikatorem mapy
Po utworzeniu zbioru danych możesz utworzyć identyfikator mapy z powiązanym stylem mapy. W edytorze stylu mapy możesz powiązać identyfikator mapy i styl ze zbiorem danych. W tym miejscu możesz też zastosować definiowanie stylów map w Google Cloud, aby dostosować wygląd i styl mapy.
Krok 5. Utwórz wizualizację mapy aplikacji klienta
Na koniec możesz dodać zbiór danych do aplikacji do wizualizacji danych po stronie klienta, korzystając z interfejsu Maps JS API. Zainicjuj obiekt mapy za pomocą identyfikatora mapy powiązanego ze zbiorem danych z poprzedniego kroku. Następnie ustaw styl i interaktywność warstwy zbioru danych. Więcej informacji znajdziesz w pełnym przewodniku po stylizacji na podstawie danych ze zbiorami danych.
Za pomocą interfejsu Maps JS API możesz dostosowywać styl, dodawać elementy obsługi zdarzeń, aby dynamicznie zmieniać styl, i wykonywać inne czynności. Przykłady znajdziesz w dokumentacji. Poniżej zdefiniujemy funkcję setStyle, aby utworzyć styl punktu i linii na potrzeby tego przykładu na podstawie atrybutu „feature_type”.
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
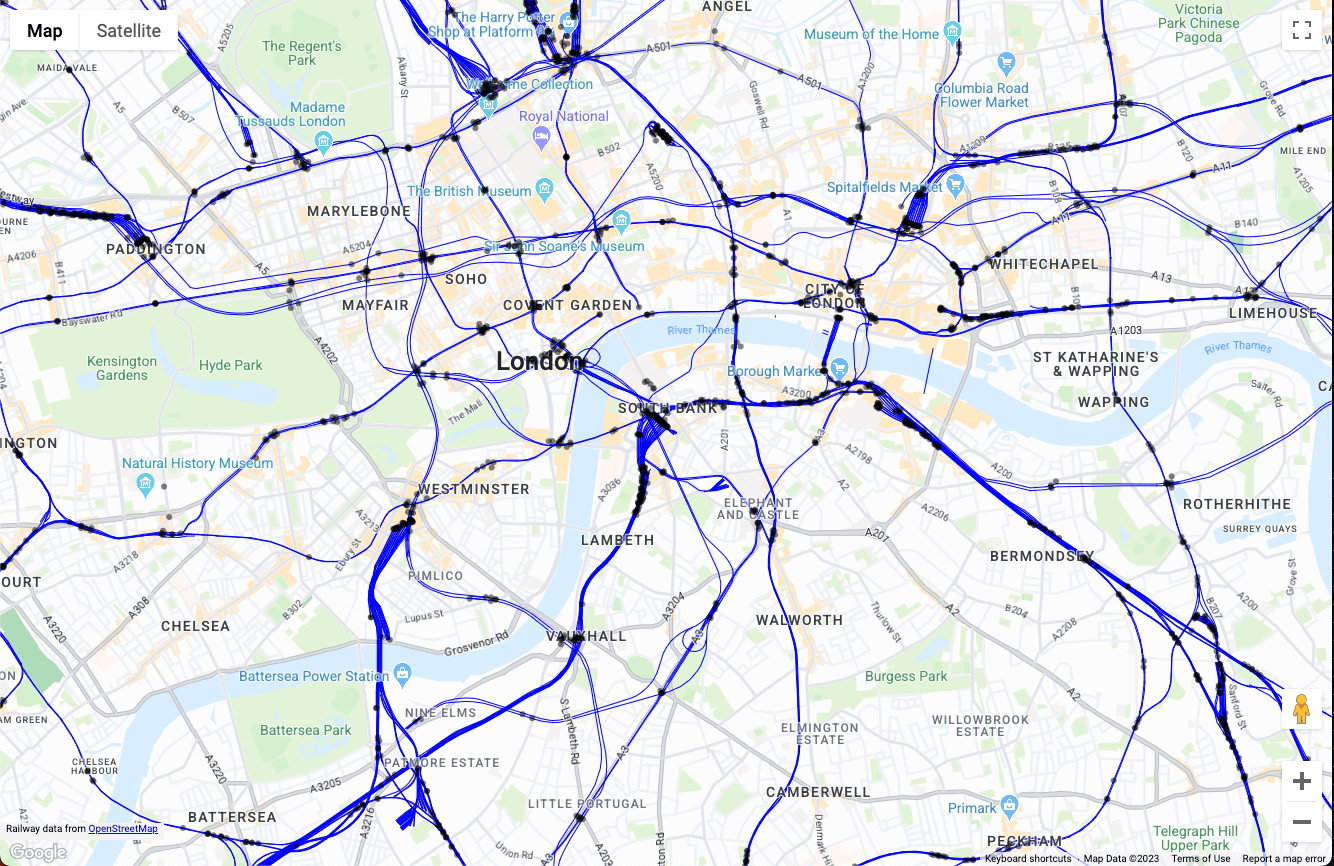
Powyższy kod po zainicjowaniu w aplikacji internetowej na jednej stronie daje następujące wizualne dane mapy:

W tym miejscu możesz rozszerzyć wizualizację mapy w funkcji setStyle(), dodając logikę filtrowania obiektów, stylizację na podstawie interakcji użytkownika i interakcję z pozostałą częścią aplikacji.
Podsumowanie
W tym dokumencie omawiamy architekturę referencyjną i przykładową implementację aplikacji do wizualizacji dużych zbiorów danych przy użyciu Google Cloud i Google Maps Platform. Korzystając z tej architektury referencyjnej, możesz tworzyć aplikacje do wizualizacji danych o lokalizacji na podstawie dowolnych danych w Google Cloud BigQuery, które działają wydajnie na każdym urządzeniu dzięki interfejsowi Google Maps Datasets API.
Następne działania
Więcej informacji:
- Dokumentacja interfejsu Google Maps Platform Datasets API
- Wyświetlanie danych w czasie rzeczywistym dzięki stylom opartym na danych
- Wprowadzenie do analizy geoprzestrzennej w BigQuery
- Używanie GeoJSON w BigQuery do analizy geoprzestrzennej
Współtwórcy
Główni autorzy:
- Ryan Baumann, menedżer ds. rozwiązań technicznych Google Maps Platform
