يوضّح هذا المستند سبب وكيفية تنفيذ التصميم المستند إلى البيانات الديناميكي لحدود Google باستخدام Maps JavaScript API، وهو أمر مفيد لمجموعة متنوّعة من حالات الاستخدام في مختلف الصناعات والقطاعات.
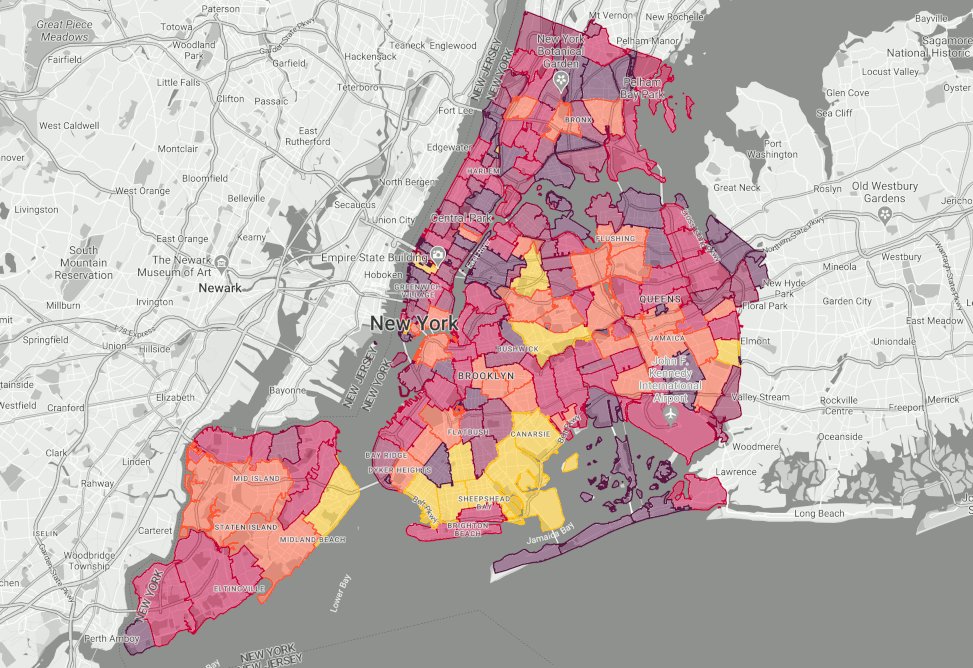
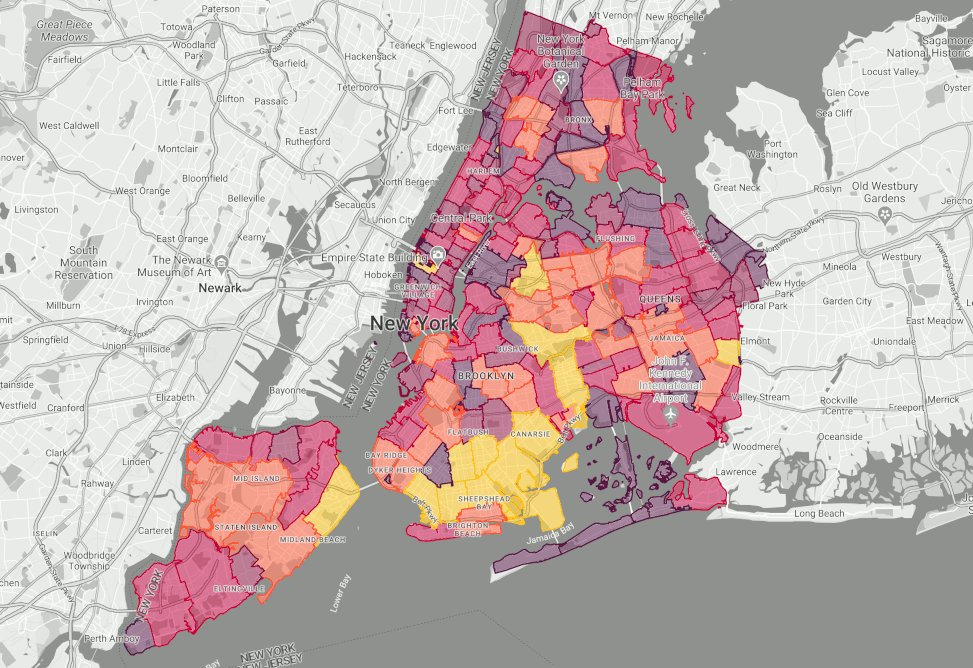
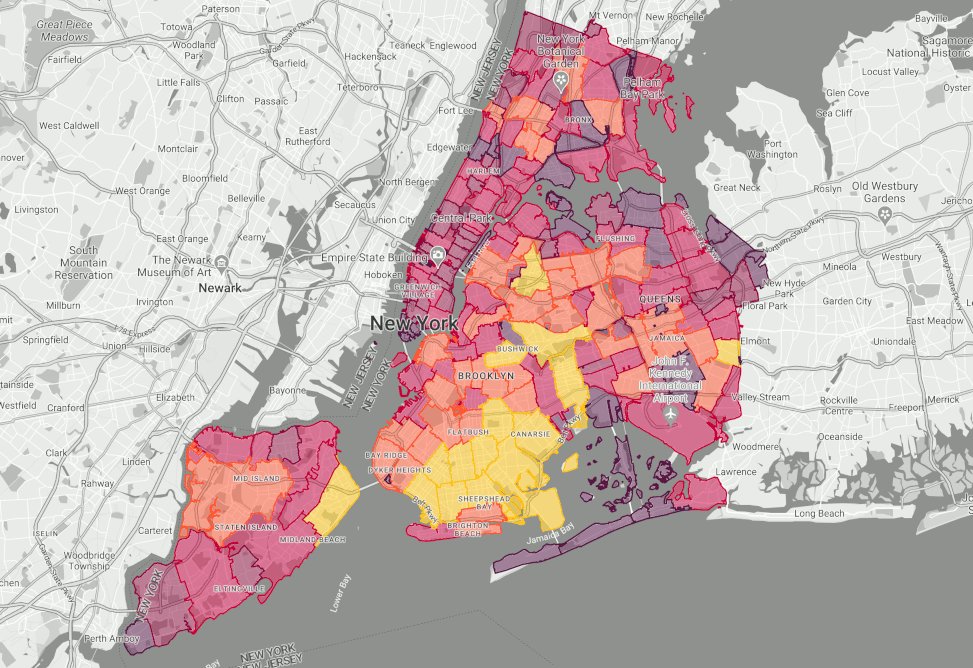
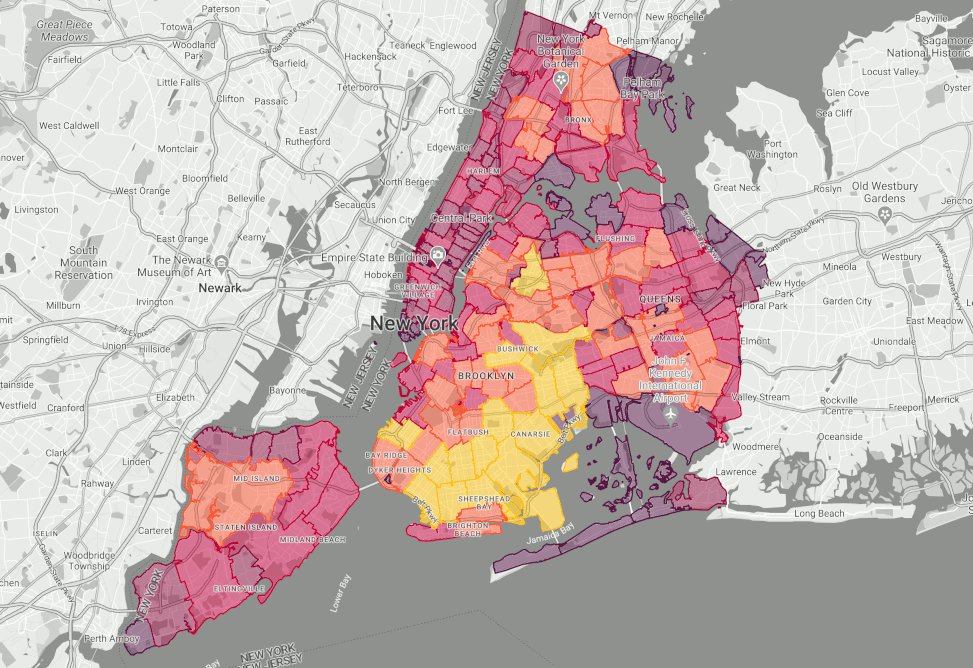
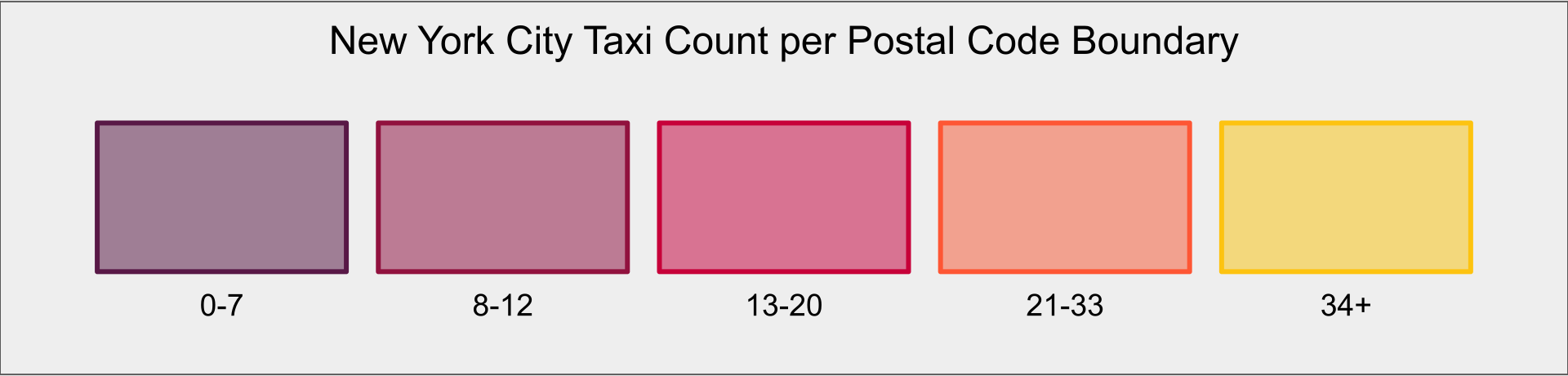
عدد سيارات الأجرة المتحرّك في مدينة نيويورك حسب حدود الرمز البريدي (محاكاة، تسريع الوقت):


تتيح لك ميزة "تحديد الأنماط المستند إلى البيانات" في "منصة خرائط Google" استخدام مضلّعات الحدود الإدارية من Google، وتطبيق أنماط على هذه المضلّعات لعرضها على خرائطك، ودمج بياناتك لإنشاء خرائط غنية ومخصّصة يمكن استخدامها في التحليل المرئي وفهم بياناتك بشكل أفضل. سيتناول هذا المستند بعض حالات الاستخدام التي توضّح سبب وكيفية عرض بياناتك بشكل مرئي باستخدام ميزة "الأنماط المستندة إلى البيانات" على خريطة في الوقت الفعلي تقريبًا من خلال دمج خلاصات البيانات الديناميكية.
تتيح لك ميزة "التصميم المستند إلى البيانات" إنشاء خرائط تعرض التوزيع الجغرافي للبيانات، وتخصيص تصميم المضلّع ديناميكيًا، والتفاعل مع بياناتك من خلال أحداث النقر. يمكن استخدام هذه الميزات لإنشاء خرائط مفيدة وجذابة لمجموعة متنوعة من حالات الاستخدام والصناعات.
في ما يلي بعض الأمثلة على حالات الاستخدام التي يمكن تطبيقها على خريطة تعرض تعديلات ديناميكية على البيانات في "التصميم المستند إلى البيانات":
- مشاركة الرحلات: يمكن استخدام التعديلات في الوقت الفعلي لتحديد المناطق التي يزداد فيها الطلب، وفي هذه الحالة قد يفرض بعض مقدّمي الخدمة أسعارًا مرتفعة.
- النقل: يمكن استخدام الإشعارات في الوقت الفعلي لتحديد المناطق المزدحمة، ما يساعد في تحديد أفضل الطرق البديلة.
- الانتخابات: في ليلة الانتخابات، يمكن استخدام بيانات استطلاع الرأي في الوقت الفعلي لعرض النتائج فور توفّرها.
- سلامة العاملين: يمكن استخدام الإشعارات في الوقت الفعلي لتتبُّع الأحداث فور وقوعها، وتحديد المناطق المعرَّضة لمخاطر عالية، وتوفير معلومات عن الوضع الحالي للمستجيبين في الميدان.
- الطقس: يمكن استخدام المعلومات في الوقت الفعلي لتتبُّع حركة العواصف وتحديد المخاطر الحالية وتقديم التحذيرات والتنبيهات.
- البيئة: يمكن استخدام التحديثات في الوقت الفعلي لتتبُّع حركة الرماد البركاني والملوّثات الأخرى، وتحديد المناطق التي تعاني من تدهور بيئي، ومراقبة تأثير الأنشطة البشرية.
في كل هذه الحالات، يمكن للعملاء الاستفادة من قيمة إضافية من خلال الجمع بين خلاصات بياناتهم في الوقت الفعلي وحدود Google لتصوّر بياناتهم بسرعة وسهولة على الخريطة، ما يمنحهم القدرة الفائقة على الحصول على إحصاءات شبه فورية لاتّخاذ قرارات مدروسة بشكل أفضل.
النهج المعماري للحل
لنستعرض الآن كيفية إنشاء خريطة باستخدام ميزة "تحديد الأسلوب المستند إلى البيانات" لتصوّر البيانات الديناميكية. كما هو موضّح سابقًا، حالة الاستخدام هي عدد سيارات الأجرة في نيويورك مع عرضها حسب الرمز البريدي. يمكن أن يكون ذلك مفيدًا للمستخدمين لمعرفة مدى سهولة استدعاء سيارة أجرة.
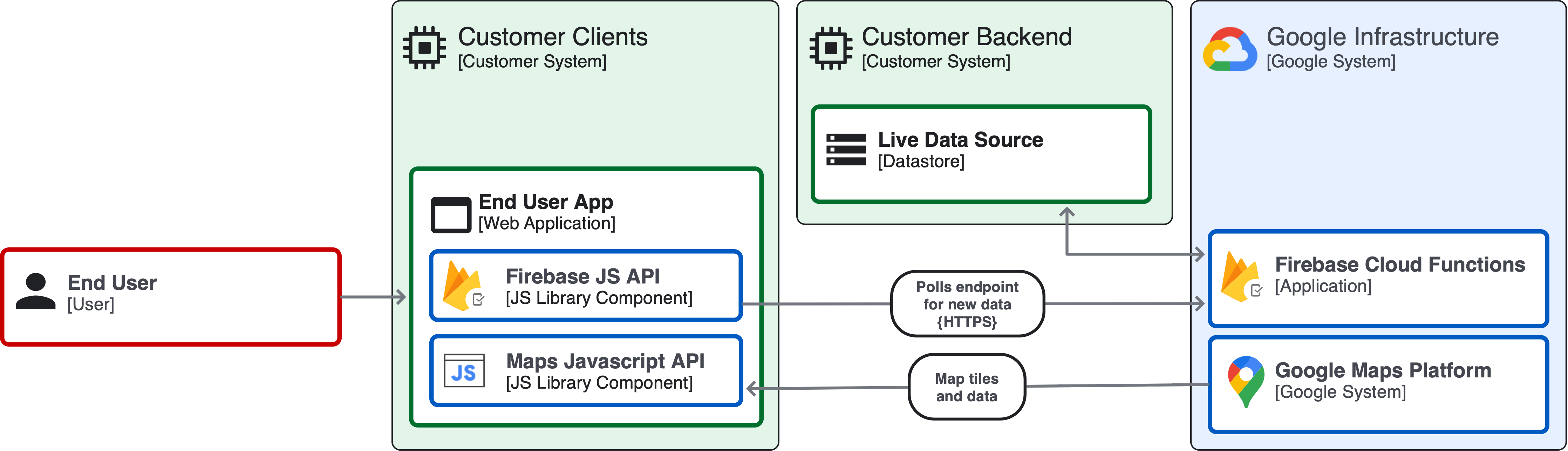
في ما يلي مخطط لبنية التطبيق يوضّح هذا الأسلوب:

حلّ التصميم المستند إلى البيانات الديناميكية
لنستعرض الآن الخطوات اللازمة لتنفيذ خريطة توزيعات ذات تظليل مساحي ديناميكية مستندة إلى البيانات لمجموعة البيانات.
يتيح لك هذا الحلّ عرض مجموعة بيانات افتراضية لكثافة سيارات الأجرة في الوقت الفعلي حول مدينة نيويورك حسب الرمز البريدي. على الرغم من أنّ هذه البيانات قد لا تكون بيانات واقعية، إلا أنّها تتضمّن تطبيقات واقعية وتمنحك فكرة عن قوة وإمكانات عرض البيانات الديناميكية بشكل مرئي على الخريطة باستخدام ميزة "تحديد الأنماط المستند إلى البيانات".
الخطوة 1: اختيار البيانات المطلوب عرضها بشكل مرئي ودمجها مع معرّف مكان حدودي
الخطوة الأولى هي تحديد البيانات التي تريد عرضها والتأكّد من إمكانية مطابقتها مع حدود Google. يمكنك إجراء عملية المطابقة هذه من جهة العميل عن طريق استدعاء طريقة معاودة الاتصال findPlaceFromQuery لكل postalCode. يُرجى العِلم أنّ الرموز البريدية في الولايات المتحدة لها أسماء مميزة، ولكن لا تنطبق هذه الحالة على المستويات الإدارية الأخرى. عليك التأكّد من اختيار معرّف المكان الصحيح للاستعلام في الحالات التي قد تكون فيها النتائج غامضة.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
إذا كانت بياناتك تتضمّن قيم خطوط الطول والعرض، يمكنك أيضًا استخدام Geocoding API مع فلترة المكوّنات لتحويل قيم خطوط الطول والعرض إلى قيم معرّف المكان لطبقة الميزات التي تريد تطبيق الأنماط عليها. في هذا المثال، ستعمل على تصميم طبقة ميزة POSTAL_CODE.
الخطوة 2: الربط بالبيانات في الوقت الفعلي
تتوفّر مجموعة متنوّعة من الطرق للربط بمصادر البيانات، وسيعتمد أفضل تنفيذ على احتياجاتك المحدّدة وبنيتك الأساسية التقنية. في هذه الحالة، لنفترض أنّ بياناتك محفوظة في جدول BigQuery يتضمّن عمودَين: "الرمز البريدي" و"عدد سيارات الأجرة"، وأنّك ستطلبها من خلال دالة Firebase Cloud.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
بعد ذلك، عليك التأكّد من الحفاظ على البيانات محدَّثة. إحدى طرق إجراء ذلك هي استدعاء طلب البحث أعلاه باستخدام Web Worker، وضبط مؤقت لإعادة تحميل بياناتك باستخدام الدالة setInterval. يمكنك ضبط الفاصل الزمني على قيمة مناسبة، مثل إعادة تحميل الخريطة كل 15 ثانية. في كل مرة يمر فيها وقت الفاصل الزمني، سيطلب عامل الويب قيم taxiCount المعدَّلة لكل postalCode.
بعد أن أصبح بإمكاننا طلب البيانات وإعادة تحميلها، لنحرص على أن يعكس مظهر مضلّعات الخريطة هذه التغييرات.
الخطوة 3: تصميم الخريطة باستخدام ميزة "التصميم المستند إلى البيانات"
بعد أن أصبحت لديك قيم البيانات الديناميكية اللازمة لإنشاء نمط مرئي وتطبيقه على حدود الرموز البريدية في مثيل Maps JavaScript كعنصر JSON، حان الوقت لمنحها بعض الأنماط كخريطة توزيعات ذات تظليل مساحي.
في هذا المثال، ستصمّم الخريطة استنادًا إلى عدد سيارات الأجرة في كل رمز بريدي، ما يمنح المستخدمين فكرة عن كثافة سيارات الأجرة وتوفّرها في منطقتهم. سيختلف النمط حسب قيم عدد سيارات الأجرة. سيتم تطبيق تصميم باللون الأرجواني على المناطق التي تضم أقل عدد من سيارات الأجرة، وسيتدرّج اللون من الأحمر إلى البرتقالي وينتهي باللون الأصفر الخاص بسيارات الأجرة في نيويورك للمناطق ذات الكثافة الأعلى. بالنسبة إلى نظام الألوان هذا، ستطبّق قيم الألوان هذه على fillColor وstrokeColor. يسمح ضبط fillOpacity على 0.5 للمستخدمين برؤية الخريطة الأساسية، ويسمح ضبط strokeOpacity على 1.0 لهم بالتمييز بين حدود المضلّعات ذات اللون نفسه:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
الخاتمة
تتيح ميزة "تحديد الأنماط المستند إلى البيانات" لحدود Google استخدام بياناتك لتحديد نمط خريطتك لمجموعة متنوعة من الاستخدامات في مختلف الصناعات والقطاعات. يتيح لك الربط بالبيانات في الوقت الفعلي إمكانية إبلاغ المستخدمين بما يحدث وبمكان حدوثه وفي الوقت الفعلي. تتيح هذه الميزة الاستفادة من قيمة بيانات الوقت الفعلي ومساعدة المستخدمين على فهمها بشكل أفضل في الوقت الفعلي وفي العالم الحقيقي.
الإجراءات التالية
- شاهِد ندوة كيفية استخدام ميزة "تحديد الأنماط المستند إلى البيانات" لتحديد أنماط حدود خرائط Google على الويب.
- يمكنك تطوير عملية العرض المرئي باستخدام أحداث النقر في ميزة "تحديد الأنماط المستند إلى البيانات".
- ننصحك بإضافة علامات متقدّمة إلى خريطتك.
المساهمون
المؤلف الرئيسي:
جيم ليفلار | مهندس حلول في "منصة خرائط Google"
