เอกสารนี้อธิบายเหตุผลและวิธีการใช้การจัดรูปแบบตามข้อมูลแบบไดนามิกของขอบเขต Google โดยใช้ Maps JavaScript API ซึ่งมีประโยชน์สำหรับ Use Case ต่างๆ ในอุตสาหกรรมและกลุ่มต่างๆ
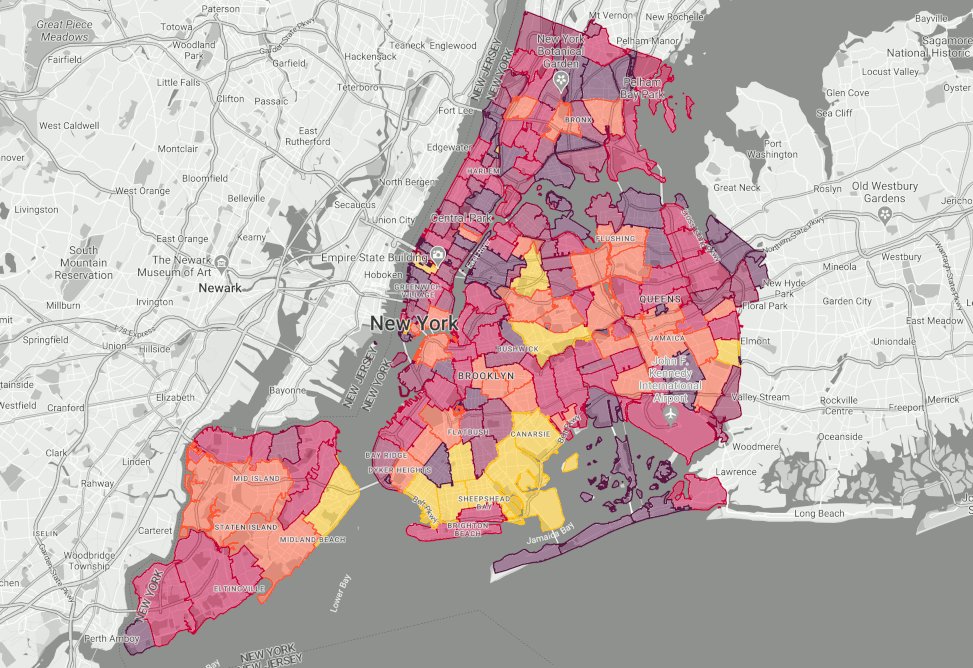
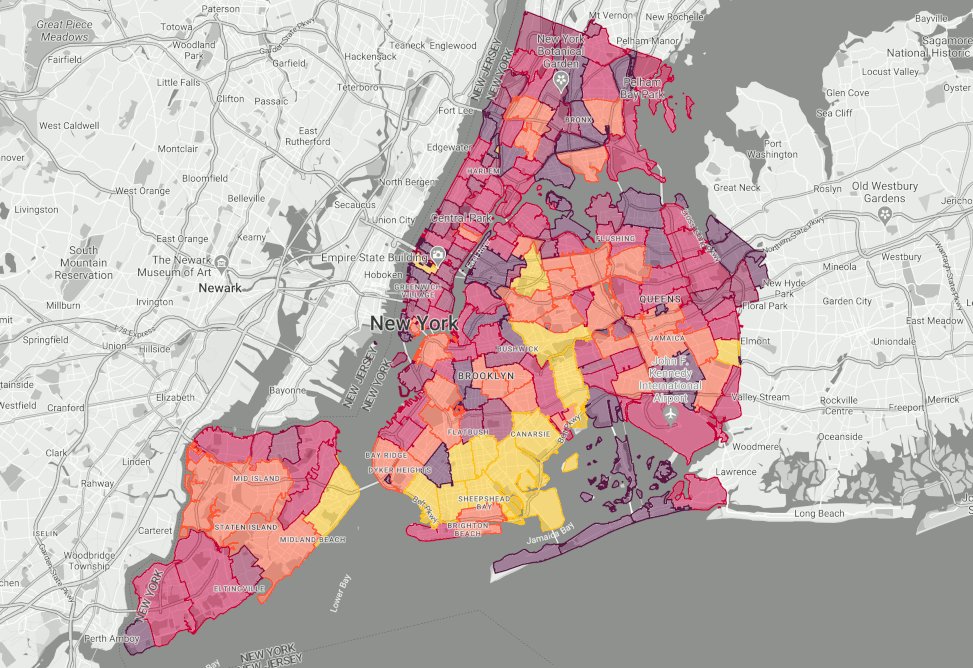
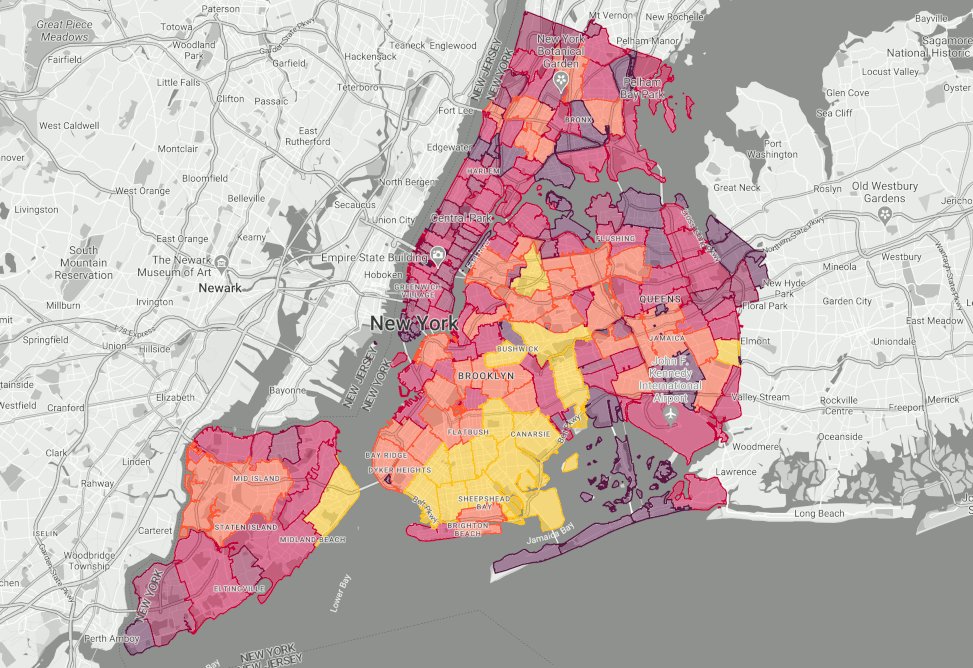
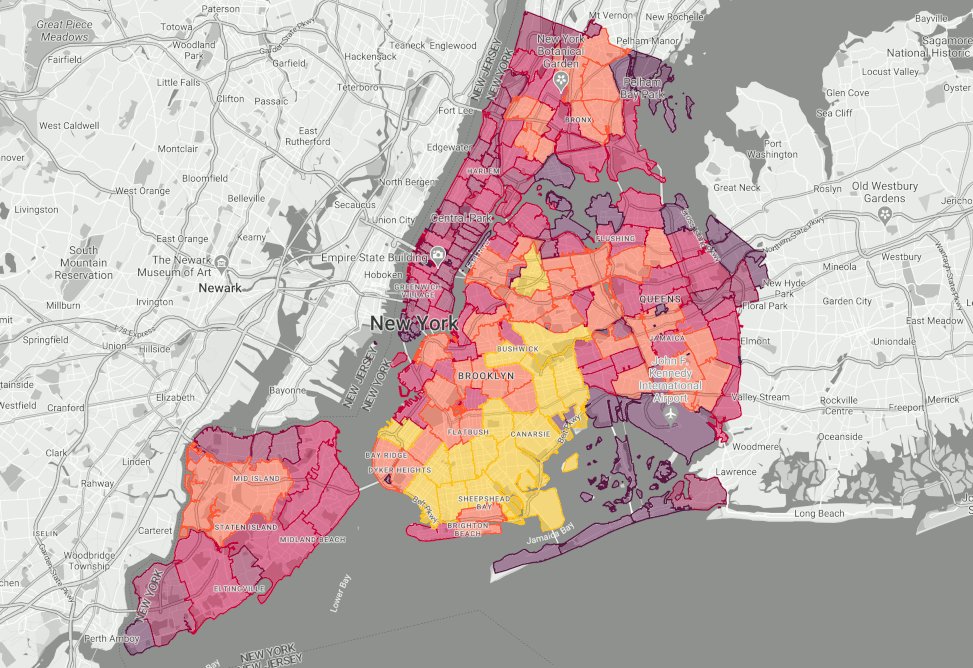
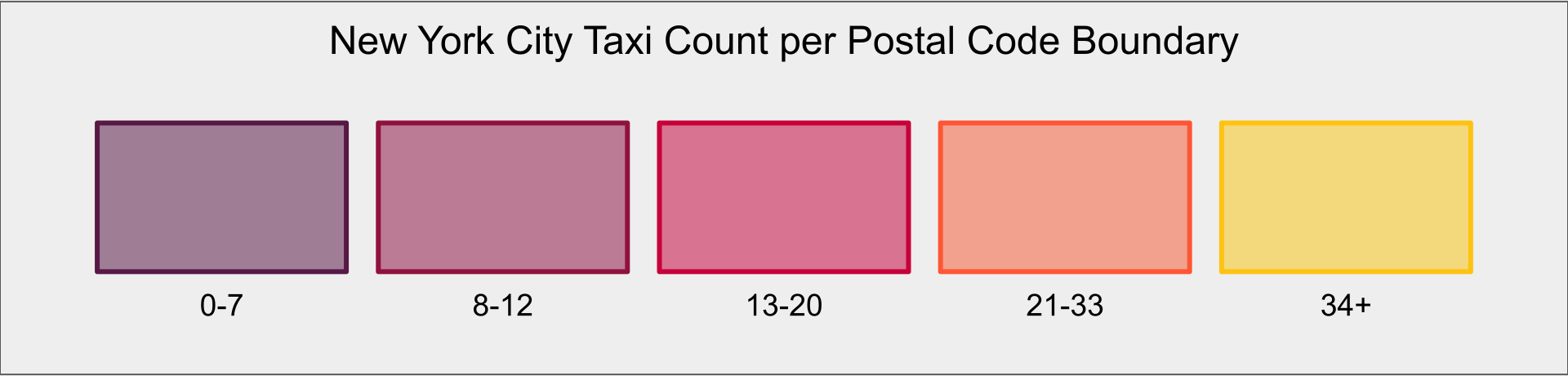
จำนวนแท็กซี่เคลื่อนไหวในนิวยอร์กซิตี้ตามขอบเขตของรหัสไปรษณีย์ (จำลองแบบไทม์แลปส์):


การจัดรูปแบบตามข้อมูลเป็นความสามารถของ Google Maps Platform ที่ช่วยให้คุณใช้รูปหลายเหลี่ยมขอบเขตการบริหารของ Google, ใช้การจัดรูปแบบกับรูปหลายเหลี่ยมเหล่านั้นเพื่อแสดงในแผนที่ และรวมข้อมูลของคุณเองเพื่อสร้างแผนที่ที่กำหนดเองและมีรายละเอียดครบถ้วน ซึ่งสามารถใช้สำหรับการวิเคราะห์ด้วยภาพและทำความเข้าใจข้อมูลได้ดียิ่งขึ้น เอกสารนี้จะกล่าวถึงกรณีการใช้งานบางอย่างที่อธิบายเหตุผลและวิธีที่คุณสามารถแสดงข้อมูลด้วยการจัดรูปแบบตามข้อมูลบนแผนที่แบบเรียลไทม์โดยการผสานรวมฟีดข้อมูลแบบไดนามิก
การจัดรูปแบบตามข้อมูลช่วยให้คุณสร้างแผนที่ที่แสดงการกระจายทางภูมิศาสตร์ของข้อมูล ปรับแต่งรูปแบบรูปหลายเหลี่ยมแบบไดนามิก และโต้ตอบกับข้อมูลผ่านเหตุการณ์คลิกได้ คุณสามารถใช้ฟีเจอร์เหล่านี้เพื่อสร้างแผนที่ที่ให้ข้อมูลและน่าสนใจสำหรับกรณีการใช้งานและอุตสาหกรรมต่างๆ
ต่อไปนี้คือตัวอย่างกรณีการใช้งานที่อาจใช้ได้กับแผนที่ที่แสดงการอัปเดตข้อมูลแบบไดนามิกในการจัดรูปแบบตามข้อมูล
- การแชร์รถ: คุณสามารถใช้ข้อมูลอัปเดตแบบเรียลไทม์เพื่อระบุพื้นที่ที่มีดีมานด์สูง ซึ่งในกรณีนี้ผู้ให้บริการบางรายอาจใช้การกำหนดราคาแบบเพิ่มขึ้น
- การขนส่ง: คุณสามารถใช้ข้อมูลอัปเดตแบบเรียลไทม์เพื่อระบุพื้นที่ที่มีการจราจรหนาแน่น ซึ่งจะช่วยในการกำหนดเส้นทางสำรองที่ดีที่สุด
- การเลือกตั้ง: ในคืนเลือกตั้ง คุณสามารถใช้ข้อมูลการสำรวจแบบเรียลไทม์เพื่อแสดงผลการเลือกตั้งเป็นภาพได้
- ความปลอดภัยของคนงาน: การอัปเดตแบบเรียลไทม์สามารถใช้เพื่อติดตามเหตุการณ์ที่เกิดขึ้นแบบเรียลไทม์ ระบุพื้นที่ที่มีความเสี่ยงสูง และให้ข้อมูลเกี่ยวกับสถานการณ์แก่ผู้ตอบสนองในพื้นที่
- สภาพอากาศ: ข้อมูลอัปเดตแบบเรียลไทม์สามารถใช้เพื่อติดตามการเคลื่อนที่ของพายุ ระบุอันตรายในปัจจุบัน และให้คำเตือนและการแจ้งเตือน
- สิ่งแวดล้อม: การอัปเดตแบบเรียลไทม์สามารถใช้เพื่อติดตามการเคลื่อนที่ของเถ้าภูเขาไฟและสารมลพิษอื่นๆ ระบุพื้นที่ที่สิ่งแวดล้อมเสื่อมโทรม และตรวจสอบผลกระทบจากกิจกรรมของมนุษย์
ในสถานการณ์ทั้งหมดนี้ ลูกค้าจะได้รับประโยชน์เพิ่มเติมโดยการรวมฟีดข้อมูลแบบเรียลไทม์กับขอบเขตของ Google เพื่อแสดงภาพข้อมูลบนแผนที่ได้อย่างรวดเร็วและง่ายดาย ซึ่งจะช่วยให้ลูกค้าได้รับข้อมูลเชิงลึกที่เกือบจะทันทีทันใดเพื่อการตัดสินใจที่ดียิ่งขึ้น
แนวทางด้านสถาปัตยกรรมของโซลูชัน
ตอนนี้มาดูวิธีสร้างแผนที่โดยใช้การจัดรูปแบบตามข้อมูลเพื่อแสดงข้อมูลแบบไดนามิกกัน ดังที่แสดงไว้ก่อนหน้านี้ Use Case คือจำนวนแท็กซี่ในนิวยอร์กซิตี้ที่แสดงด้วยรหัสไปรษณีย์ ซึ่งจะเป็นประโยชน์ต่อผู้ใช้ในการทำความเข้าใจว่าการเรียกรถแท็กซี่จะง่ายเพียงใด
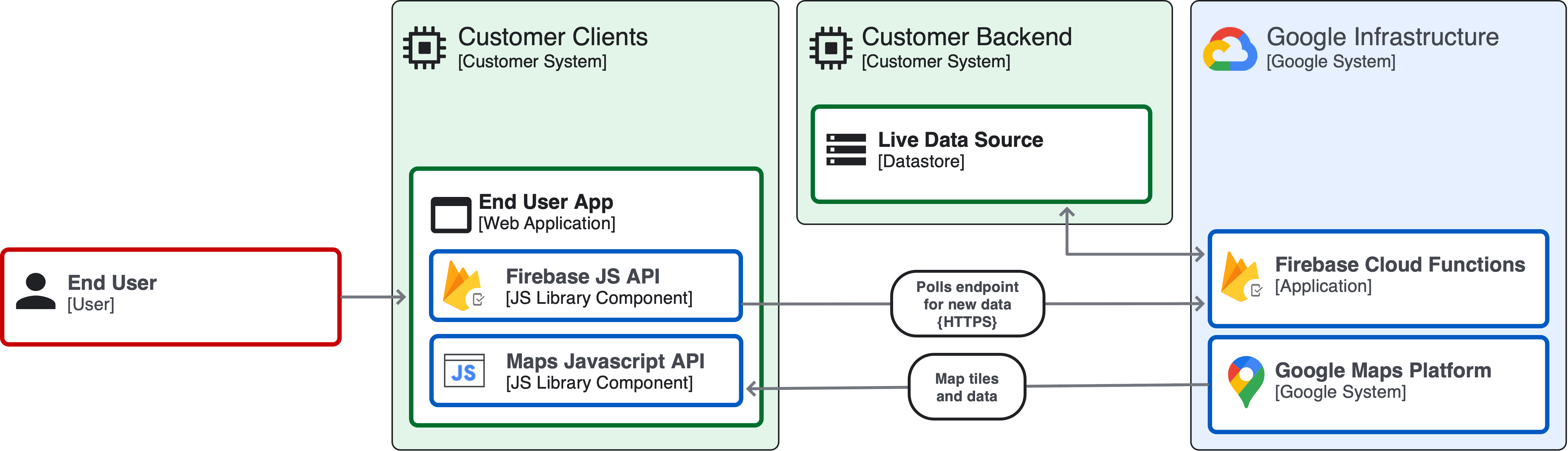
นี่คือแผนภาพสถาปัตยกรรมแอปพลิเคชันของแนวทางนี้

โซลูชันการจัดรูปแบบตามข้อมูลแบบไดนามิก
ตอนนี้เรามาดูขั้นตอนที่จำเป็นในการใช้แผนที่โคโรเพลธที่มีการจัดรูปแบบตามข้อมูลแบบไดนามิกสำหรับชุดข้อมูลกัน
โซลูชันนี้ช่วยให้คุณเห็นภาพชุดข้อมูลสมมติของความหนาแน่นของแท็กซี่แบบเรียลไทม์รอบๆ นิวยอร์กซิตี้ตามรหัสไปรษณีย์ แม้ว่าข้อมูลนี้อาจไม่ใช่ข้อมูลในโลกแห่งความเป็นจริง แต่ก็มีการใช้งานในโลกแห่งความเป็นจริงและช่วยให้คุณเห็นถึงพลังและความสามารถของวิธีแสดงภาพข้อมูลแบบไดนามิกบนแผนที่ด้วยการจัดรูปแบบตามข้อมูล
ขั้นตอนที่ 1: เลือกข้อมูลที่จะแสดงภาพและรวมกับรหัสสถานที่ของขอบเขต
ขั้นตอนแรกคือการระบุข้อมูลที่ต้องการแสดงและตรวจสอบว่าข้อมูลดังกล่าวตรงกับขอบเขตของ Google คุณสามารถทำการจับคู่นี้ฝั่งไคลเอ็นต์ได้โดยการเรียกใช้เมธอดเรียกกลับ findPlaceFromQuery สำหรับแต่ละ postalCode โปรดทราบว่ารหัสไปรษณีย์ในสหรัฐอเมริกามีชื่อที่แตกต่างกัน แต่ระดับการบริหารอื่นๆ ไม่มี คุณควรตรวจสอบว่าได้เลือกรหัสสถานที่ที่ถูกต้องสำหรับการค้นหาในกรณีที่อาจมีผลลัพธ์ที่ไม่ชัดเจน
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
หากข้อมูลมีค่าละติจูดและลองจิจูด คุณยังใช้ Geocoding API กับการกรองคอมโพเนนต์เพื่อแปลงค่าละติจูด/ลองจิจูดเหล่านั้นเป็นค่ารหัสสถานที่สำหรับเลเยอร์ฟีเจอร์ที่คุณสนใจจัดรูปแบบได้ด้วย ในตัวอย่างนี้ คุณจะจัดรูปแบบเลเยอร์ฟีเจอร์ POSTAL_CODE
ขั้นตอนที่ 2: เชื่อมต่อกับข้อมูลแบบเรียลไทม์
คุณเชื่อมต่อกับแหล่งข้อมูลได้หลายวิธี และการติดตั้งใช้งานที่ดีที่สุดจะขึ้นอยู่กับความต้องการเฉพาะและโครงสร้างพื้นฐานทางเทคนิคของคุณ ในกรณีนี้ สมมติว่าข้อมูลของคุณอยู่ในตาราง BigQuery ที่มี 2 คอลัมน์ ได้แก่ "zip_code" และ "taxi_count" และคุณจะค้นหาข้อมูลผ่าน Firebase Cloud Function
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
จากนั้นคุณจะต้องทำให้ข้อมูลเป็นข้อมูลล่าสุดอยู่เสมอ วิธีหนึ่งในการดำเนินการนี้คือการเรียกใช้การค้นหาข้างต้นโดยใช้ Web Worker และตั้งค่าตัวจับเวลาเพื่อรีเฟรชข้อมูลโดยใช้ฟังก์ชัน setInterval คุณสามารถตั้งค่าช่วงเวลาเป็นค่าที่เหมาะสมได้ เช่น รีเฟรชแผนที่ทุกๆ 15 วินาที ทุกครั้งที่ช่วงเวลาผ่านไป Web Worker จะขอค่า taxiCount ที่อัปเดตต่อ postalCode
ตอนนี้เราสามารถค้นหาและรีเฟรชข้อมูลได้แล้ว มาตรวจสอบกันว่าลักษณะของรูปหลายเหลี่ยมบนแผนที่จะแสดงการเปลี่ยนแปลงเหล่านี้หรือไม่
ขั้นตอนที่ 3: จัดรูปแบบแผนที่ด้วยการจัดรูปแบบตามข้อมูล
ตอนนี้คุณมีค่าข้อมูลแบบไดนามิกที่จำเป็นในการสร้างและใช้รูปแบบภาพกับขอบเขตของรหัสไปรษณีย์ในอินสแตนซ์ JavaScript ของ Maps เป็นออบเจ็กต์ JSON แล้ว ก็ถึงเวลาให้รูปแบบเป็นแผนที่ Choropleth
ในตัวอย่างนี้ คุณจะจัดรูปแบบแผนที่ตามจำนวนแท็กซี่ในรหัสไปรษณีย์แต่ละรหัส เพื่อให้ผู้ใช้ทราบถึงความหนาแน่นและความพร้อมให้บริการของแท็กซี่ในพื้นที่ของตน รูปแบบจะแตกต่างกันไปตามค่าจำนวนแท็กซี่ พื้นที่ที่มีแท็กซี่น้อยที่สุดจะใช้รูปแบบสีม่วง และการไล่ระดับสีจะเปลี่ยนจากสีแดง สีส้ม และสิ้นสุดที่สีเหลืองของแท็กซี่ในนิวยอร์กสำหรับพื้นที่ที่มีความหนาแน่นสูงสุด สำหรับรูปแบบสีนี้ คุณจะใช้ค่าสีเหล่านี้กับ fillColor และ strokeColor การตั้งค่า fillOpacity เป็น 0.5 จะช่วยให้ผู้ใช้เห็นแผนที่ด้านล่าง และการตั้งค่า strokeOpacity เป็น 1.0 จะช่วยให้ผู้ใช้แยกความแตกต่างระหว่างขอบเขตของรูปหลายเหลี่ยมที่มีสีเดียวกันได้
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
บทสรุป
การจัดรูปแบบที่อิงตามข้อมูลสำหรับขอบเขตของ Google ช่วยให้คุณใช้ข้อมูลเพื่อจัดรูปแบบแผนที่สำหรับการใช้งานที่หลากหลายในอุตสาหกรรมและกลุ่มต่างๆ ได้ การเชื่อมต่อกับข้อมูลแบบเรียลไทม์ช่วยให้คุณสื่อสารสิ่งที่เกิดขึ้น ที่ไหน และเมื่อเกิดเหตุการณ์ขึ้นได้ ความสามารถนี้มีศักยภาพในการปลดล็อกมูลค่าของข้อมูลแบบเรียลไทม์และช่วยให้ผู้ใช้เข้าใจข้อมูลดังกล่าวได้ดียิ่งขึ้นแบบเรียลไทม์ในโลกแห่งความเป็นจริง
การดำเนินการถัดไป
- ดูการสัมมนาผ่านเว็บวิธีใช้การจัดรูปแบบตามข้อมูลเพื่อจัดรูปแบบขอบเขตของ Google Maps
- ยกระดับการแสดงข้อมูลด้วยเหตุการณ์คลิกสำหรับการจัดรูปแบบตามข้อมูล
- ลองเพิ่มเครื่องหมายขั้นสูงลงในแผนที่
ผู้ร่วมให้ข้อมูล
ผู้เขียนหลัก:
Jim Leflar | วิศวกรโซลูชันของ Google Maps Platform
