Bu belgede, sektörler ve segmentlerde çeşitli kullanım alanları için yararlı olan Maps JavaScript API kullanılarak Google Sınırları'nın dinamik verilere dayalı stilinin neden ve nasıl uygulanacağı açıklanmaktadır.
New York'taki taksi sayılarının posta kodu sınırına göre animasyonlu gösterimi (simülasyon, hızlandırılmış):


Veriye dayalı stil, Google'ın idari sınır poligonlarını kullanmanıza, bu poligonlara haritalarınızda gösterilmek üzere stil uygulamanıza ve kendi verilerinizi birleştirerek görsel analiz için kullanılabilecek ve verilerinizin daha iyi anlaşılmasını sağlayacak zengin, özelleştirilmiş haritalar oluşturmanıza olanak tanıyan bir Google Haritalar Platformu özelliğidir. Bu belgede, dinamik veri feed'lerini entegre ederek verilerinizi neden ve nasıl neredeyse anlık olarak bir haritada veri odaklı stil ile görselleştirebileceğinizi açıklayan bazı kullanım alanları ele alınacaktır.
Veriye dayalı stil oluşturma, verilerin coğrafi dağılımını gösteren haritalar oluşturmanıza, çokgen stilini dinamik olarak özelleştirmenize ve tıklama etkinlikleri aracılığıyla verilerinizle etkileşim kurmanıza olanak tanır. Bu özellikler, çeşitli kullanım alanları ve sektörler için bilgilendirici ve ilgi çekici haritalar oluşturmak amacıyla kullanılabilir.
Verilere dayalı stil oluşturmada dinamik veri güncellemelerini gösteren bir harita için geçerli olabilecek bazı kullanım alanları örnekleri:
- Araç paylaşımı: Yüksek talep alanlarını belirlemek için gerçek zamanlı güncellemeler kullanılabilir. Bu durumda bazı sağlayıcılar, yüksek talep fiyatlandırması uygulayabilir.
- Ulaşım: Anlık güncellemeler, trafik yoğunluğunun olduğu bölgeleri belirlemek için kullanılabilir. Bu sayede en iyi alternatif rotaları belirlemek kolaylaşır.
- Seçimler: Seçim gecesi, sonuçlar açıklandıkça görselleştirmek için gerçek zamanlı veri anket verileri kullanılabilir.
- İşçi güvenliği: Gerçek zamanlı güncellemeler, olayları anlık olarak takip etmek, yüksek riskli alanları belirlemek ve sahada müdahale edenlere durumsal farkındalık sağlamak için kullanılabilir.
- Hava durumu: Fırtınaların hareketini izlemek, mevcut tehlikeleri belirlemek ve uyarılar ile bildirimler sağlamak için anlık güncellemeler kullanılabilir.
- Çevre: Volkanik kül ve diğer kirleticilerin hareketini izlemek, çevresel bozulma alanlarını belirlemek ve insan faaliyetlerinin etkisini takip etmek için anlık güncellemeler kullanılabilir.
Tüm bu durumlarda müşteriler, gerçek zamanlı veri feed'lerini Google'ın sınırlarıyla birleştirerek ek değer elde edebilir. Böylece verilerini haritada hızlı ve kolay bir şekilde görselleştirebilir, daha bilinçli kararlar almak için neredeyse anında analizler elde edebilirler.
Çözüme Yönelik Mimari Yaklaşım
Şimdi de dinamik verileri görselleştirmek için veriye dayalı stil oluşturma özelliğini kullanarak harita oluşturma sürecini inceleyelim. Daha önce gösterildiği gibi, kullanım alanı, posta koduna göre görselleştirilmiş NYC taksi sayısıdır. Bu bilgi, kullanıcıların taksi çağırmanın ne kadar kolay olacağını anlamasına yardımcı olabilir.
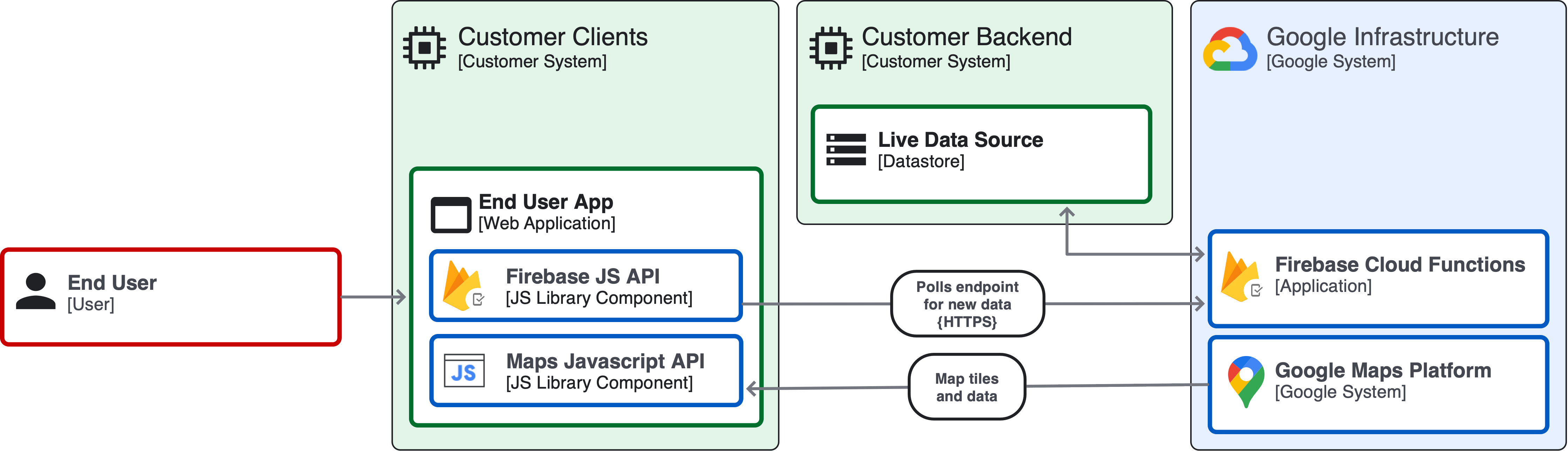
Yaklaşımın uygulama mimarisi diyagramı aşağıda verilmiştir:

Dinamik Veriye Dayalı Stil Çözümü
Şimdi, veri kümeniz için dinamik veri odaklı stil içeren bir korolet harita uygulamak üzere gereken adımları inceleyelim.
Bu çözüm, New York City çevresindeki gerçek zamanlı taksi yoğunluğunun posta koduna göre gösterildiği varsayımsal bir veri kümesini görselleştirmenizi sağlar. Bu veriler gerçek dünya verileri olmasa da gerçek dünya uygulamaları vardır ve dinamik verilerin, veriye dayalı stil ile haritada nasıl görselleştirilebileceğine dair gücü ve özellikleri hakkında fikir verir.
1. adım: Görselleştirilecek ve bir sınır yer kimliğine birleştirilecek verileri seçin
İlk adım, göstermek istediğiniz verileri belirlemek ve bunların Google'ın sınırlarıyla eşleştirilebildiğinden emin olmaktır. Her postalCode için findPlaceFromQuery geri çağırma yöntemini çağırarak bu eşleşmeyi istemci tarafında gerçekleştirebilirsiniz. ABD'deki posta kodlarının farklı adları olduğunu ancak diğer idari düzeylerin farklı adları olmadığını unutmayın. Belirsiz sonuçların olabileceği durumlarda sorgunuz için doğru yer kimliğini seçtiğinizden emin olmanız gerekir.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
Verilerinizde enlem ve boylam değerleri varsa ilgilendiğiniz özellik katmanının stilini belirlemek için bu enlem/boylam değerlerini Yer kimliği değerlerine dönüştürmek üzere bileşen filtreleme ile Coğrafi Kodlama API'sini de kullanabilirsiniz. Bu örnekte POSTAL_CODE özellik katmanını stilize edeceksiniz.
2. adım: Gerçek zamanlı verilere bağlanın
Veri kaynaklarına bağlanmanın çeşitli yolları vardır. En iyi uygulama, özel ihtiyaçlarınıza ve teknik altyapınıza bağlıdır. Bu örnekte, verilerinizin "zip_code" ve "taxi_count" olmak üzere iki sütunlu bir BigQuery tablosunda bulunduğunu ve Firebase Cloud Function aracılığıyla sorgulanacağını varsayalım.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
Ardından, verilerin güncel kalmasını sağlamanız gerekir. Bunu yapmanın bir yolu, yukarıdaki sorguyu web worker kullanarak çağırmak ve setInterval işlevini kullanarak verilerinizi yenilemek için bir zamanlayıcı ayarlamaktır. Aralığı uygun bir değere ayarlayabilirsiniz (ör. haritayı 15 saniyede bir yenileme). Aralık süresi her geçtiğinde web çalışanı, posta koduna göre güncellenmiş taxiCount değerlerini ister.
Artık verileri sorgulayabildiğimize ve yenileyebildiğimize göre, harita poligonlarının görünümünün bu değişiklikleri yansıttığından emin olalım.
3. adım: Veriye dayalı stil oluşturma ile haritanıza stil uygulayın
Artık Maps JavaScript örneğinizdeki posta kodu sınırlarına JSON nesnesi olarak görsel stil oluşturup uygulamak için gereken dinamik veri değerlerine sahipsiniz. Şimdi bu değerlere kademeli renk haritası olarak stil verme zamanı.
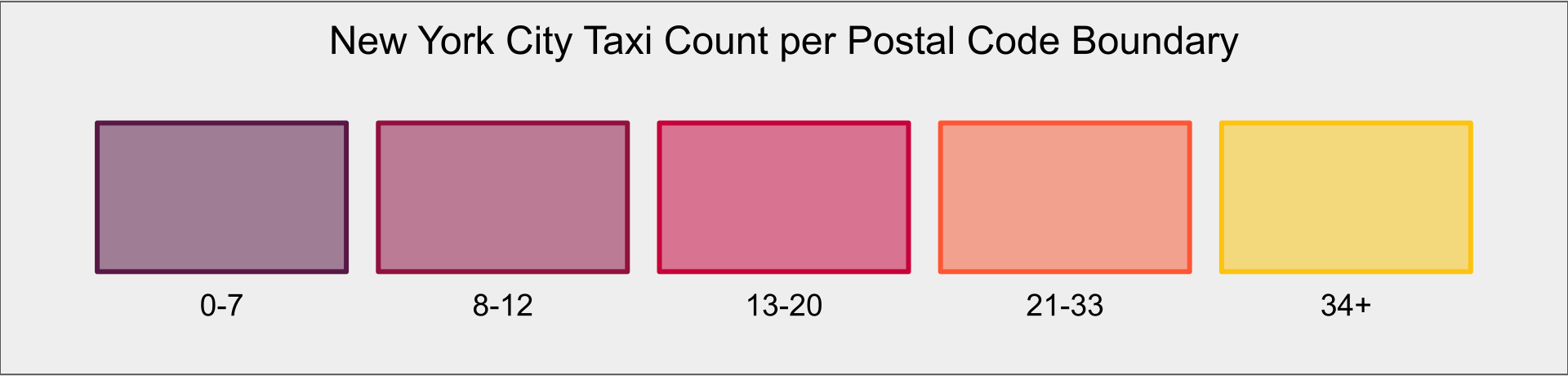
Bu örnekte, haritayı her posta kodundaki taksi sayısına göre şekillendirerek kullanıcılarınıza bulundukları bölgedeki taksi yoğunluğu ve kullanılabilirliği hakkında bilgi vereceksiniz. Stil, taksi sayısı değerlerine göre değişir. En az taksinin bulunduğu alanlara mor stil uygulanır. Renk gradyanı kırmızı ve turuncudan geçerek en yüksek yoğunluklu alanlarda NYC taksi sarısı ile sonlanır. Bu renk şeması için fillColor ve strokeColor özelliklerine bu renk değerlerini uygulayacaksınız. fillOpacity'yi 0,5 olarak ayarladığınızda kullanıcılarınız alttaki haritayı görebilir. strokeOpacity'yi 1,0 olarak ayarladığınızda ise aynı renkteki poligonların sınırlarını ayırt edebilirler:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
Sonuç
Google sınırları için veriye dayalı stil oluşturma, verilerinizi kullanarak haritanızı sektörler ve segmentler genelinde çeşitli uygulamalar için stilize etme olanağı sunar. Gerçek zamanlı verilere bağlanarak ne olduğunu, nerede olduğunu ve nasıl olduğunu iletebilirsiniz. Bu özellik, anlık verilerinizin değerini ortaya çıkarmanıza ve kullanıcılarınızın bu verileri gerçek dünyada anlık olarak daha iyi anlamasına yardımcı olabilir.
Sonraki İşlemler
- Google Harita sınırlarını stilize etmek için veriye dayalı stil oluşturmayı kullanma başlıklı web seminerini izleyin.
- Veriye dayalı stil için tıklama etkinlikleriyle görselleştirmenizi bir adım öteye taşıyın.
- Haritanıza gelişmiş işaretçiler ekleyebilirsiniz.
Katkıda bulunanlar
Asıl yazar:
Jim Leflar | Google Haritalar Platformu Çözüm Mühendisi

